HTML\CSS\JS基礎
標簽: 學習筆記 筆記 javascript html css html5 css3
CS架構與BS架構
CS
Client/Server;客戶端/服務器模式,在以前網絡傳輸效率比較底下的時候,是CS架構軟件盛行的時代,在這個時代,所有的軟件使用都離不開客戶端程序,即需要先從遠程下載一個客戶端安裝包,在本地安裝,然后才能夠正常使用,對本機硬件要求較高。
優點:
- 響應速度快
- 對網絡速度要求低
- 用戶體驗好
- 使用穩定
缺點:
- 對客戶端硬件要求高
- 維護成本高,更新需要所有客戶端都更新
- 跨平臺性不好,針對不同的操作系統需要不同的客戶端
BS
Browser/Server;瀏覽器/服務器模式,在當今高速網絡帶寬的時代,很多以往需要下載客戶端才能正常使用的軟件,只需要打開瀏覽器,絕大部分都可以實現;BS架構的軟件項目對硬件要求不高,只需要使用的操作系統支持瀏覽器即可。
優點:
- 對硬件要求低
- 維護成本低,更新時只需要服務端更新即可
- 用戶體驗好
- 跨平臺性好,只需要操作系統支持瀏覽器即可
缺點:
- 對網絡要求高
- 用戶體驗不如客戶端程序
HTML
HTML(HyperText Markup Language)超文本標記語言,主要應用于瀏覽器(網頁的母語),作為一個網頁的結構設計語言;HTML不是一門程序設計語言,嚴格來說HTML是一種標記型語言,學習成本很低。
開發工具
文本編輯器
- 記事本
- Editplus
- Notpad++
- Atom
- SublimeText
- VSCode
集成開發環境
- Webstome
- HBuiler/HubilderX(Eclipse)
第一個HTML頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello Html!!!
</body>
</html>
具體解釋:
<!--
文檔類型定義(DTD):用于規范當前HTML文檔類型,html5的定義為:<!DOCTYPE html>
用于規范當前html文檔中能夠編寫一些標簽,屬性,以及標簽之間的組織結構
-->
<!DOCTYPE html>
<!--
html文檔根標簽,任何一個HTML文件中有且只能有一對根標簽
-->
<html lang="en">
<!--
head標簽用于定義網頁頭部的配置信息:
編碼設置
緩存配置
網頁描述
收藏圖標
移動端viewport配置
網頁標題
樣式資源引用
腳本文件引用
-->
<head>
<!--配置頁面編碼-->
<meta charset="UTF-8">
<!--配置網頁標題-->
<title>這是我的第一個HTML頁面</title>
</head>
<!--body標簽用于定義網頁中顯示的主體內容-->
<body>
Hello Html!!!
</body>
</html>
基礎語法
元素(Element)
? 元素用于結構化HTML文檔,并告知瀏覽器如何呈現網頁。一般來說,元素由首標簽(start tag)、內容(content)和尾標簽(end tag)構成。
例如:
<p>這是一個段落</p>
<div>
<a href="http://www.softeem.com">軟帝信息</a>
<a href="http://www.ruandy.com">軟帝聯合</a>
<a href="http://www.guaqivip.com">呱奇編程</a>
</div>
標簽(Tag)
? 標簽(tag)指示元素的起始與結束。所有標簽都具有相同的格式:以小于號“<”開頭,以大于號“>”結尾。 一般說來,有兩種標簽——首標簽(start tag)(如<html>)和尾標簽(end tag)(如</html>)。它們唯一的區別在于,尾標簽多一條斜杠“/。你通過把內容放在首標簽和尾標簽之間來對內容進行標記。
例如:
<div></div>
<a></a>
單標簽
<br/>
<img/>
屬性(Attibute)
一般為開始標簽之內,用于設置當前標簽的相關的屬性配置,通常由屬性名以及屬性值構成,屬性值使用雙引號包裹,一個標簽中可以包含多個屬性,具體如下:
<a href="" target="_blank" title="百度一下,你就知道">百度</a>
以上屬性有:
- href
- target
- title
HTML實體
HTML中除了元素,標簽和屬性等元素構成外,另外還包含一些特殊的字符串(html實體),比如:需要在頁面上顯示一個版權符號可以使用 ©
顯示結果 描述 實體名稱 實體編號
空格  
< 小于號 < <
> 大于號 > >
& 和號 & &
" 引號 " "
' 撇號 ' (IE不支持) '
¢ 分(cent) ¢ ¢
£ 鎊(pound) £ £
¥ 元(yen) ¥ ¥
€ 歐元(euro) € €
§ 小節 § §
版權(copyright) © ©
注冊商標 ® ®
商標 ™ ™
× 乘號 × ×
÷ 除號 ÷ ÷
色彩使用
HTML中支持以下顏色表示方式
- 16進制顏色編碼
- 顏色英文單詞
- rgb值
<!--一級標題:盡量保證一個html文檔中只出現一個一級標題,便于SEO-->
<h1>文本和格式標簽</h1>
<h2>文本標簽</h2>
<!--emmet快捷html代碼生成命令-->
<h3>3級標題</h3>
<h4>4級標題</h4>
<h5>5級標題</h5>
<h6>6級標題</h6>
<!--段落標簽-->
<p>床前明月光</p>
<p>疑似地上霜</p>
<p>舉頭望明月</p>
<p>低頭思故鄉</p>
<!--行內文本標簽 bold italic underline delete-->
<b>這是一段加粗的文本</b>
<i>這是一段斜體文本</i>
<u>下劃線文本</u>
<del>刪除線文本</del>
<b>x<sup>2</sup></b>
<b>x<sub>2</sub></b>
<!--語義化文本標簽-->
<cite>引用方式的文本</cite>
<em>強調的文本</em>
<strong>加重的文本,一般為黑體加粗體</strong>
<!--已過時-->
<font size="20px" face="華文行楷" color="#0f0">過時的文本</font>
<h2>格式標簽</h2>
<!--水平分割線-->
<hr/>
<p>hello<br/>world</p>
<p>這是一段很長很長很長很長很長很長很長很長很長很長很長很長的文本,<nobr>這段內容不能換行</nobr></p>
<blockquote>
HTML(HyperText Markup Language)超文本標記語言,主要應用于瀏覽器(網頁的母語),作為一個網頁的結構設計語言;HTML不是一門程序設計語言,嚴格來說HTML是一種標記型語言,學習成本很低。
</blockquote>
<pre>
這是預處理文本,一般用于顯示代碼塊
</pre>
行級元素和塊級元素
html中的標簽根據顯示效果的不同劃分為行級元素和塊級元素
行級元素(inline)
行級元素也稱之行內元素,即元素中的內容所占據的寬度由內容決定,后面跟隨的行內元素會緊鄰之前的元素顯示。常見的行級元素:
- b
- i
- strong
- img
- a
- span
塊級元素(block)
塊級元素不論元素中內容的寬度是多少,始終會占滿整個一行
- h1~h6
- p
- div
列表標簽
在網頁中經常會看到一些列表信息,比如菜單,數據列表等,html中的列表主要包含以下幾類:
- 無序列表
- 有序列表
- 普通列表
具體使用如下:
<h1>列表標簽</h1>
<h2>無序列表</h2>
<hr>
<ul>
<li>菜單項01</li>
<li>菜單項02</li>
<li>菜單項03</li>
<li>菜單項04</li>
<li>菜單項05</li>
</ul>
<h2>有序列表</h2>
<hr>
<ol>
<li>注意事項</li>
<li>注意事項</li>
<li>注意事項</li>
<li>注意事項</li>
<li>注意事項</li>
</ol>
<h2>普通列表</h2>
<hr>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dd>超文本標記語言</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
<dd>層疊樣式表</dd>
<dt>JS</dt>
<dd>JavaScript</dd>
</dl>
<!--h2{列表嵌套}+hr+ul>li{菜單項$$}*3>ul>li{子菜單}*2-->
<h2>列表嵌套</h2>
<hr>
<ul>
<li>菜單項01
<ul>
<li>子菜單1-1</li>
<li>子菜單1-2</li>
</ul>
</li>
<li>菜單項02
<ul>
<li>子菜單2-1
<ul>
<li>子菜單2-1-1</li>
<li>子菜單2-1-2</li>
<li>子菜單2-1-3</li>
</ul>
</li>
<li>子菜單2-2</li>
</ul>
</li>
<li>菜單項03
<ul>
<li>子菜單3-1</li>
<li>子菜單3-2</li>
</ul>
</li>
</ul>
超鏈接和iframe標簽
html中使用a標簽作為一個超鏈接標簽,通過對a標簽中的href設置關聯的超文本資源可以實現頁面跳轉,另外也可以通過設置錨鏈接的方式實現頁面內跳轉,如:
<a href="http://www.softeem.com">軟帝信息</a>
<a href="page1.html" target="_blank">首頁</a>
<a href="javascript:alert('你真乖,叫你點就點')">點我試試</a>
<a href="mailto:[email protected]">發送郵件</a>
<a href="tel:110">撥打電話</a>
<a href="#">當前頁面</a>
<a href="#part1">第一章 無名小子初出茅廬</a>
a標簽中包含以下幾個常見的屬性:
-
href:用于設置需要跳轉的目標位置,包含如下一些內容
- 網頁地址
- 當前項目其他資源文件路徑
- 郵箱地址(如 href=“mailto:[email protected]”)
- 設置js的函數(如 href=“javascript:void(0)”)
- 設置為“#”
-
target:用于設置跳轉的方式以及目標
-
四個固定的取值
- _blank:在新的標簽頁打開鏈接
- _self(默認):在本頁中打開鏈接
- _parent:在父頁面中打開鏈接(一般常見于框架頁面內部)
- _top:在頂層頁面中打開鏈接(一般用于多層框架嵌套內部)
-
自定義name
<ul> <li><a href="page1.html" target="content">page1.html</a></li> <li><a href="page2.html" target="content">page2.html</a></li> <li><a href="page3.html" target="content">page3.html</a></li> </ul> <!--內嵌框架--> <iframe src="" name="content" frameborder="1" width="100%" height="400px"></iframe>
-
iframe
iframe是一個內嵌框架標簽,在html5之前瀏覽器支持一系列的框架標簽(frameset/frame/iframe),用于將網頁結構劃分為幾個子頁面構成;但是由于框架標簽對于SEO不太友好,因此html5之后除了iframe之外,其余的全部被淘汰.
對于iframe的使用:
<iframe src="" name="content"></iframe>
注意事項:
html5之后i’frame中的所有屬性僅剩src受到支持,其余全部標記過時:
- framespacing
- frameborder
- scrolling
- width
- height
錨鏈接
a標簽除了可以實現其他頁面跳轉之外,還能有支持頁面內設置錨點,進行頁面內跳轉,具體使用方式如下:
<a href="#part1">第一章 無名小子初出茅廬</a><br>
<a href="#part2">第二章 少年小有所成</a><br>
<a href="#part3">第三章 大俠大殺四方</a><br>
<a href="#part4">第四章 英雄遲暮,魂歸故里</a><br>
<h2><a id="part1">第一章 無名小子初出茅廬</a></h2>
...
<h2><a id="part2">第二章 。。。</a></h2>
...
<h2><a id="part3">第三章 。。。</a></h2>
...
<h2><a id="part4">第四章 。。。</a></h2>
...
媒體標簽
HTML5中新增了很多媒體標簽,同時也將4.01中部分標簽標記為過時,比如bgsound,embed ,html5中主要支持的媒體標簽包含以下:
- img 圖片標簽
- audio 音頻標簽
- video 視頻標簽
- canvas 畫布元素
- svg 矢量圖
<!--
img標簽:圖片標簽
src:設置圖片的地址(絕對路徑或者相對路徑)
alt:當圖片不能正常顯示時,使用alt中的文本代替
width/height:分別設置圖片寬高,建議只用一個屬性,可以保持圖片的橫縱比
-->
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
<img src="imgs/girl.jpg" alt="這是一幅美女圖片" width="200px">
<!--
audio標簽:音頻標簽
src:設置音樂資源路徑
autoplay:設置自動播放音樂文件
controls:設置顯示播放控制界面
loop:音樂播放的循環次數(-1無限循環)
-->
<audio src="mp3/周杰倫-晴天.mp3" autoplay controls loop="-1"></audio>
<!--
audio標簽:視頻標簽
src:設置視頻資源地址
支持的文件格式包含: ogg,webm,mp4
-->
<video autoplay controls width="1000px">
<source src="video/4KHD_VP9TestFootage.webm">
<source src="video/ogg-19M.ogg">
<source src="video/test.mp4">
<source src="video/Psy%20-%20Gentleman.mkv">
</video>
表格標簽<table>
<table></table>定義表格
包含屬性:border,bgcolor,bordercolor,width,height,cellspacing,cellpadding
<caption></caption>(非必須)定義表格名稱,必須跟在table標簽之后
表格通常分為三部分:thead、tbody、tfoot;這個三個字標簽為非必須,不寫時默認全部位于tbody中,具體如下:
<thead></thead>(非必須) 表示表格頭部區域
<tbody></tbody>(非必須) 表示表格內容區域
<tfoot></tfoot>(非必須) 表示表格底部區域
<tr></tr>定義行,屬性:align,valign,bgcolor…
<td></td>定義列,屬性:width,height,align,valign.colspan,rowspan,…
<th></th>定義表頭
表單標簽<form>
<!--
表單標簽form,常用屬性:
action:設置表單提交的之后的跳轉目標
method:設置表單的提交方式(get(默認)/post)
enctype:設置表單數據提交的編碼模式
application/x-www-form-urlencoded 默認值,以表單數據提交,數組使用名值對(name=admin&pwd=XXX)結構提交
multipart/form-data 將數據以二進制流提交,一般用于文件上傳
input元素常用屬性:
type:設置輸入組件的類型(text,password,hidden,radio,checkbox,file,date,number,tel,email,button,reset,submit)
name:為表單控件設置控件名,一般后臺獲取數據時根據控件名獲取,控件名可以重復
value:用于設置控件的默認值
readonly:設置控件為只讀,無法修改
disabled:將控件失效,失效之后,后臺無法根據控件名獲取該控件的值
placeholder:主要針對于輸入框組件,用于顯示水印提示信息,當用戶輸入內容之后自動隱藏
-->
<form action="login.html" method="post" enctype="application/x-www-form-urlencoded">
<!--username=softeem-->
文本框:<input type="text" name="username" placeholder="請輸入賬號" value="softeem"><br>
密碼框:<input type="password" name="password"><br>
單選框:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女 <br>
復選框:<input type="checkbox" name="lang" value="java" checked>Java
<input type="checkbox" name="lang" value="c++">C++
<input type="checkbox" name="lang" value="javascript">JavaScript <br>
文件框:<input type="file" name="myfile" multiple> <br>
列表框:<select name="city" multiple>
<option value="wh">武漢</option>
<option value="bj" selected>北京</option>
<option value="sh">上海</option>
<option value="hz">杭州</option>
<option value="sz">深圳</option>
</select><br>
文本域:<textarea name="mark" cols="50" rows="5" placeholder="請輸入個性簽名" style="resize: none;"></textarea><br>
<fieldset>
<legend>用戶登錄</legend>
<input type="text" name="uname"><br>
<input type="password" name="pwd"><br>
<button>登錄</button>
</fieldset>
<!--普通按鈕默認點擊無效果,需要通過javascript進行事件綁定-->
<!--<input type="button" value="普通按鈕">-->
<button type="button">普通按鈕</button>
<!--重置表單中已填寫的內容-->
<!--<input type="reset" value="重置按鈕">-->
<button type="reset">重置按鈕</button>
<!--提交按鈕,點擊之后可以將表單中填寫的數據提交到form標簽中action屬性所指定的位置(一般為后臺映射地址)-->
<!--<input type="submit" value="提交表單">-->
<button type="submit">提交表單</button>
</form>
</body>
</html>
html5新增表單標簽
<form action="login.html" id="myform"></form>
<!--日期選擇控件-->
日期選擇:<input type="date" name="birth" form="myform" value="2020-01-01"><br>
<!--時間選擇-->
時間選擇:<input type="time" name="time" form="myform"><br>
<!--周數選擇-->
周數選擇:<input type="week" name="week" form="myform"><br>
<!--日期時間選擇控件-->
日期時間:<input type="datetime-local" name="now" form="myform"><br>
<!--月份選擇-->
月份選擇:<input type="month" name="month" form="myform"><br>
數值輸入:<input type="number" name="total" min="100" max="10000" form="myform"><br>
范圍選擇:<input type="range" name="progress" min="0" max="100" form="myform"><br>
顏色選擇:<input type="color" name="bgcolor" form="myform" onchange="document.body.bgColor=this.value"><br>
<!--在移動設備中根據type彈出不同的虛擬鍵盤-->
郵箱輸入:<input type="email" name="mail" form="myform"><br>
網址輸入:<input type="url" name="mail" form="myform"><br>
聯系電話:<input type="tel" name="tel" form="myform"><br>
下拉列表:<input type="text" name="car" list="cars" form="myform">
<datalist id="cars">
<option>寶馬</option>
<option>奔馳</option>
<option>奧迪</option>
</datalist><br>
<button type="submit" form="myform">提交數據</button>
span&div
? 在html頁面進行布局設置時,span和div是兩個最為常見的分區標簽,不同于其他標簽的作用,其他標簽大多數都具備特定樣式效果,比如按鈕button,鏈接a,圖片img;span和div不具備任何的固有樣式,僅僅用作于對頁面結構進行分區,所以在進行網頁布局是span和div是首選。
span
<span>是一個行內元素,元素在界面中遵循正常的文檔流(從左往右,從上往下),根據內部包裹的內容占據內容固有的寬度,后續的元素緊鄰span追加顯示。
div
<div>是一個典型的塊元素,在使用時無論內部包含多少內容,始終獨占一行,從上往下布局。可以通過css代碼結合div元素對網頁結構進行布局以及美化。
table布局和div+css布局區別?
HTML5語義化標簽
由于DIV標簽可以表示任何的布局,因此指代性比較弱,不夠語義化,在SEO方面存在一些收錄的困難問題,因此html5中新增了一些更為語義化的div標簽,這些標簽名稱不叫div,但是作用等同于div,主要包含以下:
- <article> 標記定義一篇文章
- <header> 標記定義一個頁面或一個區域的頭部
- <nav> 標記定義導航鏈接
- <section> 標記定義一個區域
- <aside> 標記定義頁面內容部分的側邊欄
- <hgroup> 標記定義文件中一個區塊的相關信息
- <figure> 標記定義一組媒體內容以及它們的標題
- <figcaption> 標簽定義 figure 元素的標題。
- <footer> 標記定義一個頁面或一個區域的底部
- <dialog> 標記定義一個對話框(會話框)類似微信
css
CSS入門
概述
? 通過對html的學習,我們可以了解到,html主要用作于對于網頁的結構進行設計,類似于一個人的骨骼,或者一棟大樓內部結構;只有html不能夠形成一個完整的網頁;因此,我們需要對網頁結構進行美化以及樣式的改造才能成為一個漂亮的網頁;
? 要實現以上需求,我們就必須要學習CSS相關技術;
? CSS(Cascading Style Sheets),層疊樣式表,CSS通過一系列的選擇器對html頁面中的元素選中,并結合css提供的一些屬性對這些元素進行改造以及美化。
? html是人體骨骼,css就是人體肉體外貌
基本單位
尺寸
常見尺寸單位:
- 絕對單位
- px:像素,表示屏幕上的一個點
- pt:磅,1/72英寸
- cm:厘米
- mm:毫米
- 相對單位
- %:百分比(以父元素為參考)
- em:用于設置字體,以瀏覽器默認字體16px為例,1em=16px
- rem:相對em,以設備默認字體為參考,一般用于移動設備
- vw:viewport width ,視口寬度,以當前設備為參考從0-100之間
- vh:viewport height,視口高度,以當前設備為參考從0-100之間
顏色
常見的顏色表示方式:
- 顏色名稱
- 比如:red、green、blue、lightblue,gray,black,white,pink
- 16進制顏色編碼
- 比如 #000000(#000)、#FFFFFF(#FFF)、#FF0000(#f00)、#00FF00(#0f0)、#0000FF(#00f)
- rgb值:紅綠藍三原色的0~255之間
- 比如 rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0)
- rgba值:紅綠藍以及透明度
- 比如:rgba(0,0,0,.5) 半透明黑色
基礎語法
css語法:
選擇器{
屬性名:屬性值;
...
}
入門案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
margin-top:10px;
width:400px;
height:80px;
background-color:#0f0;
font-size:1.5em;
color:#fff;
text-align:center;
line-height: 80px;
}
</style>
</head>
<body>
<div>hello css!!!</div>
<div>hello css!!!</div>
</body>
樣式引入html中的方式包含三種
-
內聯樣式
<div style="font-size:20px;color:red;">Hello CSS</div> -
內部樣式表
參考以上入門案例
-
外部樣式文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 引入外部樣式文件 --> <link rel="stylesheet" href="css/page7.css"> </head> <body> <div>hello css!!!</div> <div>hello css!!!</div> </body> </html>關于外部樣式文件的引入,除了可以通過
link標簽實現外,還可以使用css樣式提供的@import指令導入樣式文件。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<link rel="stylesheet" href="css/page7.css">--> <style> @import url("css/page7.css"); </style> </head> <body> <div>hello css!!!</div> <div>hello css!!!</div> </body> </html>
CSS選擇器
如果需要對html中的元素進行樣式設置,第一步需要先獲取到該元素,即選中;因此,需要通過特定的選擇器來實現選中,CSS中包含以下常見的選擇器:
通配選擇(*)
通配選擇器“*”,用于選中所有的元素進行統一的樣式控制,一般用于頁面中標簽的默認樣式重置,比如:body的內外邊距,瀏覽器自帶的外邊線效果,樣式標簽的邊框
<style>
/*重置樣式*/
*{
margin:0;
padding:0;
outline: none;
}
</style>
id選擇器(#id)
id在一個html文件中一般用于表示元素的唯一性,因此,html中一般不建議出現多個重復的id,css提供了id選擇器用于選中指定id的元素,語法:
#id{
}
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通配選擇</title>
<style>
/*選中id為menu2的元素*/
#menu2{
background: darkgreen;
}
</style>
</head>
<body>
<ul>
<li>菜單項1</li>
<li>菜單項2</li>
<li>菜單項3</li>
</ul>
<ul id="menu2">
<li>菜單項1</li>
<li>菜單項2</li>
<li>菜單項3</li>
</ul>
</body>
</html>
類選擇器(.class)
類選擇器是根據html元素的class屬性,進行元素的選擇,在html中可以為多個元素設置相同的class,因此class可以對需要進行樣式統一控制的元素分類
語法:
標簽名.類名稱{
屬性名:屬性值;
...
}
多數時候類選擇器可以省略標簽名,直接使用".類名"的方式選中元素
.m{ color:red; }
元素選擇器(標簽選擇器)
直接根據標簽名稱,選中符合名稱的標簽
/*選中所有的div標簽*/
div{
margin-top:10px; /*與頂部元素外邊距*/
width:400px;
height:80px;
background-color:#0f0;
font-size:1.5em;
color:#fff;
text-align:center;
line-height: 80px; /*行高*/
}
子選擇器(P > S )
選中指定元素下的一級子元素,比如:
<div class="main">
<p>
這是一個段落
<div>
<p>這是一個子段落</p>
</div>
</p>
</div>
對以上html中,使用如下選擇器
.main>p{
color:#00ff00;
}
被選中的元素為:
<p>
這是一個段落
<div>
<p>這是一個子段落</p>
</div>
</p>
層級選擇器(E E2)
在子選擇器中只能選中指定元素第一級子元素,如果需要選中某個元素下的所有子元素(不論級別),則可以使用層級選擇器實現:
.main p{
color:#0f0;
}
以上代碼將會選中所有class名稱為“main”下面的所有p元素
分組選擇器(s1,s2,s3…)
分組選擇器允許將多個選擇器組合選擇,使用方式如下:
h4,
h5,
h6,
input{
color:#00f;
}
偽類和偽對象選擇器
/*選中a元素設置默認效果*/
a{
color:#000;
text-decoration: none;
}
/*偽類選擇器,當鼠標懸停到元素上時以下樣式生效*/
a:hover{
color:#f00;
text-decoration: underline;
}
/*當a元素被**時(被點擊),使用以下樣式*/
a:active{
color:#0f0;
text-decoration: none;
}
/*選中class為menu下的最后一個li*/
.menu li:last-child{
border:1px solid #000;
}
/*選中class為menu下的第一個li*/
.menu li:first-child{
border:1px solid #f00;
}
/*選中class為menu下的第指定順序個li*/
.menu li:nth-child(3){
border:1px solid #ff0;
}
/*選中所有class為menu2下面的所有的除了最后一個之外的li*/
.menu2 li:not(:last-child){
border-bottom:1px solid #000;
}
table{
width: 800px;
/*設置選中元素邊框樣式:線條寬度,線條的樣式(實線,虛線,雙線,點線),線條顏色*/
border:1px solid #0000ff;
/*合并相鄰的邊框*/
border-collapse:collapse;
}
td{
border:1px solid #0000ff;
}
/*選中所有偶數行*/
table tr:nth-child(2n){
background-color: rgba(0,0,0,0.1);
}
/*去除所有ul和ol元素自帶的列表樣式*/
ul,
ol{
list-style:none;
}
.contact li{
height: 50px;
line-height: 50px;
}
/*偽對象選擇器*/
.contact li::before{
content:url("imgs/1.gif");
}
.contact li::after{
content:url("imgs/12.gif");
}
選擇器優先級
選擇器的優先級遵循以下規律:
!important>ID選擇器>屬性選擇器>類選擇器>子選擇=層級選擇>元素選擇>通配選擇
CSS常用屬性
尺寸
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| width | CSS1 | 無 | 檢索或設置對象的寬度 |
| min-width | CSS2 | 無 | 設置或檢索對象的最小寬度 |
| max-width | CSS2 | 無 | 設置或檢索對象的最大寬度 |
| height | CSS1 | 無 | 檢索或設置對象的高度 |
| min-height | CSS2 | 無 | 設置或檢索對象的最小高度 |
| max-height | CSS2 | 無 | 設置或檢索對象的最大高度 |
邊框與背景
背景
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| background | CSS1/3 | 無 | 復合屬性。設置或檢索對象的背景特性 |
| background-color | CSS1 | 無 | 設置或檢索對象的背景顏色 |
| background-image | CSS1/3 | 無 | 設置或檢索對象的背景圖像 |
| background-repeat | CSS1/3 | 無 | 設置或檢索對象的背景圖像如何鋪排填充 |
| background-attachment | CSS1/3 | 無 | 設置或檢索對象的背景圖像是隨對象內容滾動還是固定的 |
| background-position | CSS1/3 | 無 | 設置或檢索對象的背景圖像位置 |
邊框
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| border | CSS1 | 無 | 復合屬性。設置對象邊框的特性 |
| border-width | CSS1 | 無 | 設置或檢索對象邊框寬度 |
| border-style | CSS1 | 無 | 設置或檢索對象邊框樣式 |
| border-color | CSS1 | 無 | 設置或檢索對象邊框顏色 |
| border-top | CSS1 | 無 | 復合屬性。設置對象頂邊的特性 |
| border-top-width | CSS1 | 無 | 設置或檢索對象頂邊寬度 |
| border-top-style | CSS1 | 無 | 設置或檢索對象頂邊樣式 |
| border-top-color | CSS1 | 無 | 設置或檢索對象頂邊顏色 |
| border-right | CSS1 | 無 | 復合屬性。設置對象右邊的特性 |
| border-right-width | CSS1 | 無 | 設置或檢索對象右邊寬度 |
| border-right-style | CSS1 | 無 | 設置或檢索對象右邊樣式 |
| border-right-color | CSS1 | 無 | 設置或檢索對象右邊顏色 |
| border-bottom | CSS1 | 無 | 復合屬性。設置對象底邊的特性 |
| border-bottom-width | CSS1 | 無 | 設置或檢索對象底邊寬度 |
| border-bottom-style | CSS1 | 無 | 設置或檢索對象底邊樣式 |
| border-bottom-color | CSS1 | 無 | 設置或檢索對象底邊顏色 |
| border-left | CSS1 | 無 | 復合屬性。置對象左邊的特性 |
| border-left-width | CSS1 | 無 | 設置或檢索對象左邊寬度 |
| border-left-style | CSS1 | 無 | 設置或檢索對象左邊樣式 |
| border-left-color | CSS1 | 無 | 設置或檢索對象左邊顏色 |
| border-radius | CSS3 | 無 | 設置或檢索對象使用圓角邊框 |
| border-top-left-radius | CSS3 | 無 | 設置或檢索對象左上角圓角邊框 |
| border-top-right-radius | CSS3 | 無 | 設置或檢索對象右上角圓角邊框 |
| border-bottom-right-radius | CSS3 | 無 | 設置或檢索對象右下角圓角邊框 |
| border-bottom-left-radius | CSS3 | 無 | 設置或檢索對象左下角圓角邊框 |
| box-shadow | CSS3 | 無 | 設置或檢索對象陰影 |
字體與文本
字體
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| font | CSS1/2 | 有 | 復合屬性。設置或檢索對象中的文本特性 |
| font-style | CSS1 | 有 | 設置或檢索對象中的字體樣式 |
| font-variant | CSS1 | 有 | 設置或檢索對象中的文本是否為小型的大寫字母 |
| font-weight | CSS1 | 有 | 設置或檢索對象中的文本字體的粗細 |
| font-size | CSS1 | 有 | 設置或檢索對象中的字體尺寸 |
| font-family | CSS1 | 有 | 設置或檢索用于對象中文本的字體名稱序列 |
文本
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| text-transform | CSS1/3 | 有 | 檢索或設置對象中的文本的大小寫 |
| white-space | CSS1 | 有 | 設置或檢索對象內空格的處理方式 |
| tab-size | CSS3 | 有 | 檢索或設置對象中的制表符的長度 |
| word-wrap | CSS3 | 有 | 設置或檢索當內容超過指定容器的邊界時是否斷行 |
| word-break | CSS3 | 有 | 設置或檢索對象內文本的字內換行行為 |
| text-align | CSS1/3 | 有 | 設置或檢索對象中內容的水平對齊方式 |
| text-align-last | CSS3 | 有 | 設置或檢索一個塊內的最后一行(包括塊內僅有一行文本的情況,這時既是第一行也是最后一行)或者被強制打斷的行的對齊方式 |
| text-justify | CSS3 | 有 | 設置或檢索對象內調整文本使用的對齊方式 |
| word-spacing | CSS1/3 | 有 | 檢索或設置對象中的單詞之間的最小,最大和最佳間隙 |
| letter-spacing | CSS1/3 | 有 | 檢索或設置對象中的字符之間的最小,最大和最佳間隙 |
| text-indent | CSS1/3 | 有 | 檢索或設置對象中的文本的縮進 |
| vertical-align | CSS1/2 | 無 | 設置或檢索對象內容的垂直對其方式 |
| line-height | CSS1 | 有 | 檢索或設置對象的行高。即字體最底端與字體內部頂端之間的距離 |
列表與表格
列表
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| list-style | CSS1 | 有 | 復合屬性。設置列表項目相關內容 |
| list-style-image | CSS1 | 有 | 設置或檢索作為對象的列表項標記的圖像 |
| list-style-position | CSS1 | 有 | 設置或檢索作為對象的列表項標記如何根據文本排列 |
| list-style-type | CSS1/2 | 有 | 設置或檢索對象的列表項所使用的預設標記 |
表格
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| table-layout | CSS2 | 無 | 設置或檢索表格的布局算法 |
| border-collapse | CSS2 | 有 | 設置或檢索表格的行和單元格的邊是合并在一起還是按照標準的HTML樣式分開 |
| border-spacing | CSS2 | 有 | 設置或檢索當表格邊框獨立時,行和單元格的邊框在橫向和縱向上的間距 |
| caption-side | CSS2 | 有 | 設置或檢索表格的caption對象是在表格的那一邊 |
| empty-cells | CSS2 | 有 | 設置或檢索當表格的單元格無內容時,是否顯示該單元格的邊框 |
定位
| 屬性 | 版本 | 繼承性 | 描述 |
|---|---|---|---|
| position | CSS2/3 | 無 | 檢索對象的定位方式 |
| z-index | CSS2 | 無 | 檢索或設置對象的層疊順序 |
| top | CSS2 | 無 | 檢索或設置對象參照相對物頂邊界向下偏移位置。 |
| right | CSS2 | 無 | 檢索或設置對象參照相對物右邊界向左偏移位置。 |
| bottom | CSS2 | 無 | 檢索或設置對象參照相對物底邊界向上偏移位置。 |
| left | CSS2 | 無 | 檢索或設置對象參照相對物左邊界向右偏移位置。 |
定位
html中的任何元素在瀏覽器顯示時都會遵循默認的文檔流進行擺放,文檔流即從左往右(行內元素),從上往下(塊元素);但是在css中可以通過定位的方式將元素脫離正常的文檔流,css中定位主要包含以下屬性:
- position:設置定位方式
- relative:相對定位(不會導致元素脫離文檔流)
- absolute:絕對定位(元素會脫離正常的文檔流)
- fiexd:固定定位(脫離正常文檔流)
- static(默認值)
- z-index:層疊順序(必須配合絕對定位一起使用,數值越大越置頂)
- left:元素與父容器左邊的距離
- right:元素與父容器右邊的距離
- top:元素與父容器上邊的距離
- bottom:元素與父容器下邊的距離
盒子模型
Margin和Padding
Margin:用于設置元素和相鄰元素之間的外邊距,margin可以設置1~4個屬性值:
-
如果提供全部四個參數值,將按上、右、下、左的順序作用于四邊。
-
如果只提供一個,將用于全部的四邊。
-
如果提供兩個,第一個用于上、下,第二個用于左、右。
-
如果提供三個,第一個用于上,第二個用于左、右,第三個用于下。
屬性 版本 繼承性 描述 margin CSS1 無 檢索或設置對象四邊的外延邊距 margin-top CSS1 無 檢索或設置對象頂邊的外延邊距 margin-right CSS1 無 檢索或設置對象右邊的外延邊距 margin-bottom CSS1 無 檢索或設置對象底邊的外延邊距 margin-left CSS1 無 檢索或設置對象左邊的外延邊距
padding:用于設置元素和內部內容之間的距離,padding取值也是1~4個值:
-
如果提供全部四個參數值,將按上、右、下、左的順序作用于四邊。
-
如果只提供一個,將用于全部的四邊。
-
如果提供兩個,第一個用于上、下,第二個用于左、右。
-
如果提供三個,第一個用于上,第二個用于左、右,第三個用于下。
屬性 版本 繼承性 簡介 padding CSS1 無 檢索或設置對象四邊的內部邊距 padding-top CSS1 無 檢索或設置對象頂邊的內部邊距 padding-right CSS1 無 檢索或設置對象右邊的內部邊距 padding-bottom CSS1 無 檢索或設置對象底邊的內部邊距 padding-left CSS1 無 檢索或設置對象左邊的內部邊距
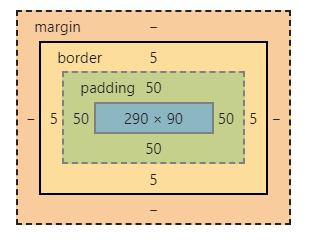
盒子模型
在HTML中任何的一元素都可以看作為一個盒子,默認情況下一個元素的實際大小由設置的寬高,邊框寬度,內邊距三個值之和組成:

即當設置了內邊距(padding)和border之后,會導致定義的寬高被撐開,從而實際大小和樣式中定義的大小不一致:
實際大小=邊框寬度+內邊距+height
如果需要將邊框寬度和內邊距包含在定義的寬高之內,可以使用box-sizing:border-box實現
例如針對以下的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
#app{
margin: 20px;
padding:50px;
height: 200px;
width: 400px;
background: #0f0;
border:5px solid #f00;
}
.container{
height: 30px;
}
</style>
</head>
<body>
<div id="app">
<div class="container">
快使用雙截棍 哼哼哈嘿!!!
</div>
</div>
</body>
默認顯示的效果:

最后實際大小為:510X310
在為div#app設置box-sizing:border-box之后,計算規則如下:

最后的實際大小為:400X200
- content-box:
padding和border不被包含在定義的width和height之內。對象的實際寬度等于設置的width值和border、padding之和,即 ( Element width = width + border + padding )
此屬性表現為標準模式下的盒模型。
- border-box:
padding和border被包含在定義的width和height之內。對象的實際寬度就等于設置的width值,即使定義有border和padding也不會改變對象的實際寬度,即 ( Element width = width )
DIV+CSS布局案例
? 在網頁設計的發展史中關于布局包含很多解決方案,早期可以使用table實現頁面布局,但是由于table布局結構性太強,不能夠靈活控制,不支持響應式,因此table布局已經淘汰;目前比較流行的布局方式是基于DIV+CSS實現,其子集也包含目前互聯網中流行響應式布局,彈性布局,移動端布局等。
JS
JS入門
概述
JavaScript(簡稱JS),由netscape(網景)公司研發的一門客戶端(瀏覽器)腳本語句,所謂腳本語言即需要嵌入到其他語言中運行,而無法獨立運行(在NodeJS中可以直接運行javascript);javascript是基于事件驅動的,是一門弱類型語言,javascript不需要編譯,是一門直譯型語言。
強類型語言:在進行變量聲明時,需要顯示的指定該變量的數據類型,并且運行期間無法修改數據類型。
int i = 10; String s = "hello"; i = "world"; // 編譯錯誤弱類型語言:在使用變量前不需要聲明任何的數據類型,并且在運行期間可以任意的改變其數據類型(動態語句)
i = 10; var s = "hello"; i = "world";//正常執行直譯型語言:程序編寫完成之后無需編譯,直接解釋,常見的直譯型語言包含:Javascript,python
JS和java的區別
- java是強類型,js是弱類型
- java是編譯解釋型,js是直譯型
- Java是服務端語言,js是客戶端語言
- java可以獨立運行,js需要嵌入到客戶端瀏覽器運行
Javascript組成部分
- ECMAScript
- DOM
- BOM
JS基礎語法
Javascript入門案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一個javascript程序</title>
</head>
<body>
<h1 id="h1">這是第一個JavaScript頁面</h1>
<!--推薦js編寫位置,在body結束標簽前-->
<script>
window.alert("hellojs1")
document.write("hellojs2")
console.log("hellojs3")
</script>
</body>
</html>
JavaScript在html頁面中使用三種方式
-
直接在html中使用
script標簽包裹js代碼,參考以上入門案例 -
通過鏈接外部js文件引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一個javascript程序</title> </head> <body> <h1 id="h1">這是第一個JavaScript頁面</h1> <!-- 引入外部樣式文件--> <script src="js/javascript01.js"></script> </body> </html>src和href區別:
<link rel="stylesheets" href="css/index.css"> <script src="js/index.js"></script>href:表示的是關聯外部的樣式文件,在外部樣式文件中對其他資源的訪問參考位置是樣式文件所在位置
src:替換當前位置的代碼為js文件中的代碼,在js中訪問其他資源的時候參考的目標是當前的html文件
-
直接在內部html中使用js腳本
<button onclick="alert('對不起,看不到片')">點我看片</button>
數據類型
JavaScript包含的數據類型主要分為以下:
- number(整數類型和浮點類型)
- string(字符和字符串類型)
- boolean(布爾類型)
- undefined(未定義)
- object(對象類型)
- null
- 數組
- 普通對象
分支與循環
javascript中的基礎語法和其他語言(java,c,c++)非常類似,也包含分支和循環等特點
分支語句
javascript支持的分支包含:
-
if…else…
-
switch
// javascript中的注釋分為單行(//)和多行(/* */) // 條件分支 // 判斷一個變量age是否大于等于18 var age = '18'; if(age >= 18){ alert('小帥哥,來玩啊啊!') }else{ alert('小屁孩一邊去。。。') } if(age){ alert(age); }else{ alert('age=0'); } /* == 和 === 區別 == 用于判斷運算符左右的的值是否一致,忽略數據類型 === 恒等于,除了判斷運算數是否一致外還判斷類型是否一致 * * */ if(age === 18){ alert('是一個正確的年齡:'+age); }else{ alert('不是一個正確的年齡'); } //判斷一個月份是屬于哪一個季節 var m = 10; switch(m){ case 3: case 4: case 5: console.log('Spring...'); break; case 6: case 7: case 8: console.log('Summer...'); break; case 9: case 10: case 11: console.log('Autumn...'); break; case 1: case 2: case 12: console.log('Winter...'); break; } // 實現一個購物結算功能,根據購買的數量進行相應折扣,輸出最終的價格 // 商品單價 ¥10 // 購買1件 不打折 // 購買2~5件 打9折 // 購買5件以上 打8折 //單價 var price = 10; //購買數 var count = 5; if(count == 1){ console.log(price); }else if(count>=2 && count < 5){ console.log(count * price * 0.9); }else{ console.log(count * price * 0.8); }
循環語句
js的循環分為四種類型:
- for循環
- while循環
- do…while循環
- for…in循環
for(var i = 1;i <= 10; i++){
console.log(i);
}
console.log("====================")
var i = 1;
while(i <= 10){
console.log(i);
i++;
}
console.log("------------------");
do {
i--;
console.log(i);
}while(i>0);
console.log("+++++++++++++++++++++")
var arr = [10,20,30,40,50];
//for...in...
for(var a in arr){
console.log(arr[a]);
}
函數與事件
函數
javascript中的函數類似于Java中方法
函數的聲明語法:
function 函數名(參數名列表){
//執行體
}
事件
javascript是一門基于事件驅動的語言,當html頁面中的元素觸發一些動作時,可以執行相關的js代碼,常見的事件主要包含:
- 文檔事件
- 鼠標事件
- 鍵盤事件
事件流
事件綁定與移除
事件綁定
javascript為元素綁定事件分為兩種方式:
-
直接在html中為元素設置相關的事件屬性
-
在javascript中通過dom對象獲取目標元素之后為其設置事件屬性
//綁定指定名稱的函數 div.onclick=fun; function fun(){ //執行體 } //綁定匿名函數 div.onclick=function(){ //執行體 } -
在js中獲取dom之后使用addEventListener函數綁定指定事件
div.addEventListener('click',fun) function fun(){ //執行體 } div.addEventListener('click',function(){ //執行體 })
解除綁定
對于使用addEventListener綁定的事件,可以通過removeEventLitener解除
div.removeEventListener('click',fun);
對于解除綁定,只能解除指定元素中被綁定的回調函數對象(函數指針必須是一致的),對一下方式無法解綁:
div.removeEventListener('click',function(){ })
事件冒泡與事件捕獲
javascript中的事件流具備傳播的能力,當為多個嵌套關系的元素綁定事件時,會導致在觸發某一層元素事件時會導致其他元素的事件同時執行;js將這個事件傳播特性分為兩種方式:
-
事件冒泡
事件冒泡,即對內層元素觸發事件時,逐級向外傳播,導致外層事件逐步執行

<div id="box1">外層盒子
<div id="box2">中間盒子
<div id="box3">內層盒子</div>
</div>
</div>
<script>
//分別獲取三個div元素并綁定點擊事件
document.getElementById('box1').addEventListener('click',function(){
console.log('外層盒子')
})
document.getElementById('box2').addEventListener('click',function(){
console.log('中間盒子')
})
document.getElementById('box3').addEventListener('click',function(){
console.log('內層盒子')
})
</script>
-
事件捕獲
事件捕獲即由外向內逐層捕獲

需要將事件冒泡機制切換為事件捕獲,只需要在為元素通過addEventListener綁定事件時傳入第三參數即可:
e.addEventListene(事件名,回調函數,是否捕獲)
//例如:
document.getElementById('box1').addEventListener('click',function(){
console.log('外層盒子')
},true)
阻止事件傳播
由于事件流的傳播性,實際開發中這些特性會影響程序的事件處理,因此需要對事件傳播進行阻止,如果需要阻止事件的傳播,只需要在指定元素的觸發時調用事件對象提供的stopPropergation()函數或者設置cancelBubble為true即可:
document.getElementById('box1').addEventListener('click',function(e){
console.log('外層盒子')
//阻止事件傳播
// e.stopPropagation();
// e.cancelBubble = true;
})
document.getElementById('box2').addEventListener('click',function(e){
console.log('中間盒子')
e.cancelBubble = true;
})
document.getElementById('box3').addEventListener('click',function(e){
console.log('內層盒子')
e.stopPropagation();
})
對象
自定義對象
-
JSON對象
json即單個的js對象,對象中的數據是創建時即指定的,例如:
var hero={ x:100, y:150, nickname:'德瑪西亞', name:'蓋倫', defence:150, hp:980, attack:function(){ alert('正義審判') }, death:function(){ alert('1分鐘后重生') } } -
構造函數
//構造函數(構建對象的模板) function Hero(x,y,nickname,hp){ this.x = x; this.y = y; this.nickname=nickname; this.hp = hp; this.attack=function(){ alert('正義審判'); } this.move=function(){ console.log('移動到:'+x+','+y); } this.death=function(){ console.log('1分鐘后又是一條好漢') } } //創建對象 var h = new Hero(100,120,'寒冰射手',450); console.log(h);
案例
function Calendar(year,month,show,hero){
this.year = year;
this.month = month;
this.hero = hero;
this.getTotalDayFrom1900=function(){
var totalDay = 0;
//計算從1900年到當前年份月份前一個月的總天數
for(var i = 1900;i < this.year;i++){
totalDay += this.isLeapYear(i) ? 366 : 365;
}
for(var i = 1;i < this.month;i++){
totalDay += this.getDayOfMonth(this.year,i);
}
return totalDay;
};
this.isLeapYear=function(year){
//判斷指定年份是否是閏年
if(year % 400 == 0 || (year % 4 == 0 && year % 100 != 0)){
return true;
}
return false;
};
this.getDayOfMonth=function(year,month){
//計算指定年份月份的總天數
switch(month){
case 4:
case 6:
case 9:
case 11:
return 30;
case 2:
return this.isLeapYear(year) ? 29 : 28;
default:
return 31;
}
return 0;
};
this.show = show;
// this.show=function(){
// this.isLeapYear(2020);
// this.getDayOfMonth(2020,8);
// this.getTotalDayFrom1900();
// //顯示日歷
// console.log('顯示日歷')
// }
}
var c = new Calendar(2020,8);
// c.show();
// new Calendar(2020,8,function(){
// this.getTotalDayFrom1900();
// var ly = this.isLeapYear(this.year)
// console.log('是否閏年:'+ly);
// console.log('執行完操作,顯示日歷')
// },{name:'XX',age:18}).show();
智能推薦
html/css基礎
vs code通用快捷鍵 CTRL+y:前進 shift+end:從頭選中一行 shift+home:從尾部選中一行 shift+alt+↓:快速復制一行 alt+↑或↓:快速移動一行 tab+shift:向前縮進 html標簽含義元素周期表鏈接 www.html5star.com/manual/html5label-meaning/ 鏈接 網頁內容為body 網頁標...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









