【Hexo搭建個人博客】(五)第三方主題(Next)的基本配置
0. 引言
更換 Hexo 主題非常容易,只需要在 themes 文件夾內,新增一個任意名稱的文件夾,并修改 _config.yml 內的 theme 設定,即可切換主題。
在Hexo官方頁面給出了很多Hexo主題,可以前往尋找一個喜歡的主題。
1. 配置使用Next主題
1.1.下載
這里我選擇iissnan 的hexo-theme-next主題,放上其github 。
首先進入博客的theme目錄,如圖:

然后將主題克隆下來:

1.2.修改網站配置文件
git克隆完成后,打開當前目錄下的“_config.yml”配置文件,找到theme的配置選項,將theme選項配置為我們新下載好的next主題即可:

1.3.預覽
首先清除之前生成的頁面,生成新的頁面:
hexo clean && hexo g
然后在本地啟動服務:
hexo s

在瀏覽器輸入http://localhost:4000查看效果預覽:

2. Next主題設定
Next的主題配置文件_config.yml在主題文件夾下,關于NexT主題的更多配置和使用方法,包括第三方服務,可查看 Next官網。
2.1.選擇 Scheme
Scheme用來設置NexT主題的外觀,目前 NexT 支持三種 Scheme:
Muse:默認 Scheme,這是 NexT 最初的版本,黑白主調,大量留白

Mist:Muse 的緊湊版本,整潔有序的單欄外觀

Pisces:雙欄 Scheme,小家碧玉似的清新

在主題配置文件,搜索 scheme 關鍵字,有三行 scheme 的配置,將需用啟用的 scheme 前面注釋符 # 去除即可:

2.2. 設置界面語言
編輯站點配置文件, 將 language 設置成簡體中文,配置如下:

2.3. 設置菜單
菜單配置包括三個部分:
- 菜單項(名稱和鏈接);
- 菜單項的顯示文本;
- 菜單項對應的圖標;
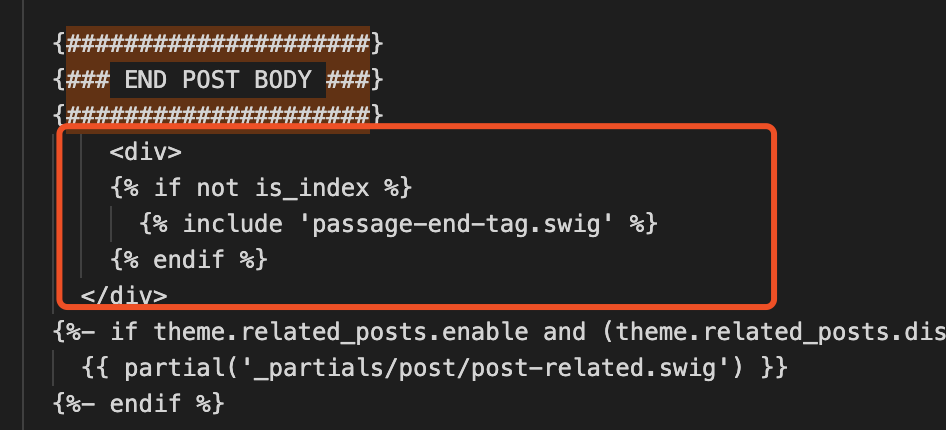
編輯 主題配置文件,修改以下內容:
- 設定菜單內容,對應的字段是
menu。 菜單內容的設置格式是:item name: link。其中item name是一個名稱,這個名稱用于匹配圖標,并不直接顯示在頁面上:

- 設置菜單項的顯示文本,在第一步中設置的菜單的名稱并不直接用于界面上的展示。Hexo 在生成的時候將使用這個名稱查找對應的語言翻譯,并提取顯示文本,這些翻譯文本放置在 NexT 主題目錄下的 languages/{language}.yml ({language} 為你所使用的語言,這里選擇
zh-CN.yml):

- 菜單項的圖標設置

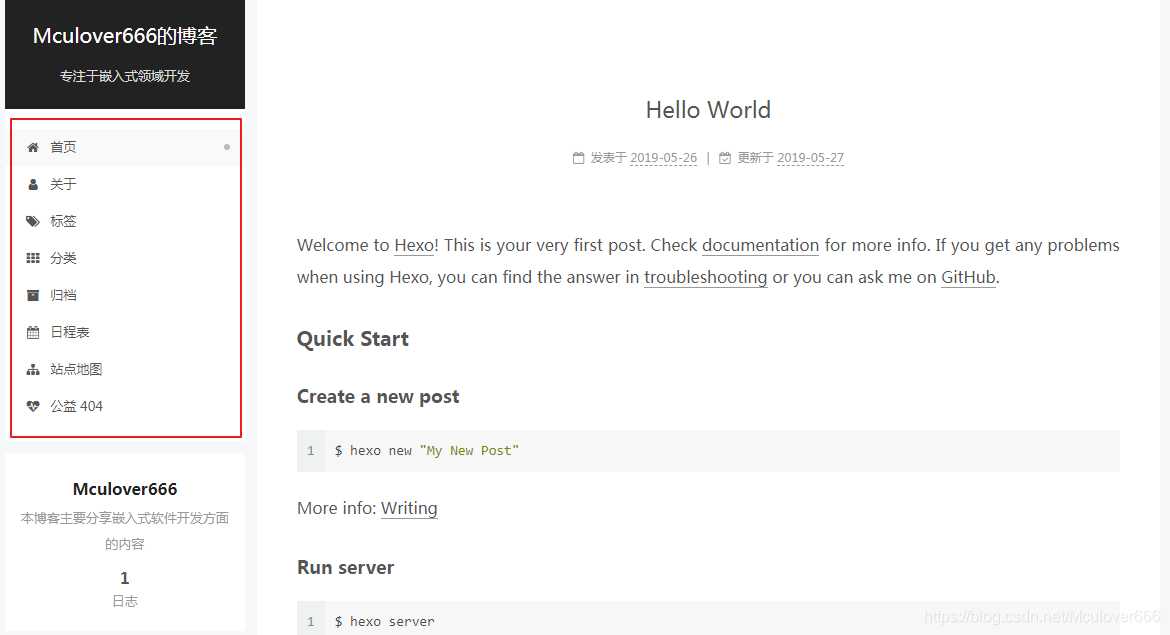
最后設置好的頁面如下:

2.4.設置側欄
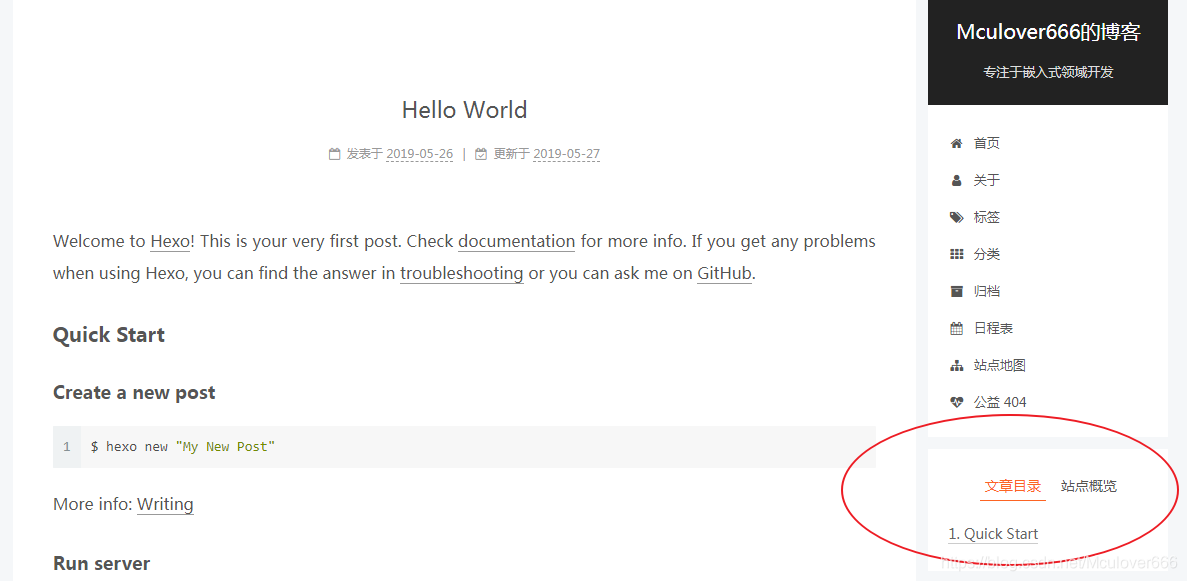
默認情況下,側欄僅在文章頁面(擁有目錄列表)時才顯示,并放置于右側位置。
通過修改 主題配置文件 中的 sidebar 字段來控制側欄的行為,側欄的設置包括兩個部分:
- 側欄的位置
- 側欄顯示的時機
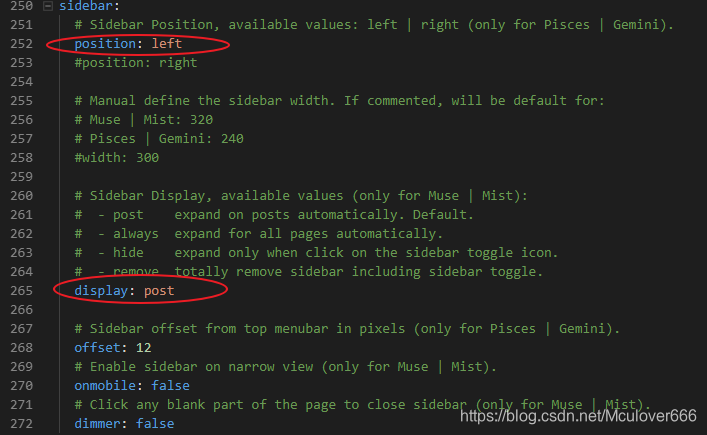
- 設置側欄的位置(目前僅 Pisces Scheme 支持 position 配置),修改
sidebar.position的值,支持的選項有:
- left - 靠左放置:

- right - 靠右放置:

- 設置側欄顯示的時機,修改
sidebar.display的值,支持的選項有:
- post - 默認行為,在文章頁面(擁有目錄列表)時顯示
- always - 在所有頁面中都顯示
- hide - 在所有頁面中都隱藏(可以手動展開)
- remove - 完全移除

2.5. 為側欄菜單項添加頁面(關于、標簽、分類)
在博客根目錄打開Git bash,輸入:
hexo new page about

然后在自動生成的這個md文檔中添加類型:

然后在此文檔中編輯,請參考:博客“關于我們”頁面寫什么?。
編輯完后成部署即可。
同樣的方法,新建“標簽”頁面和“分類頁面”
hexo new page tags
hexo new page categories
其中tags頁面內容為:
---
title: 標簽
date: 2019-05-29 14:45:15
type: "tags"
comments: false
---
categories頁面內容為:
---
title: 分類
date: 2019-05-29 14:49:08
type: "categories"
comments: false
---
2.6. 設置頭像
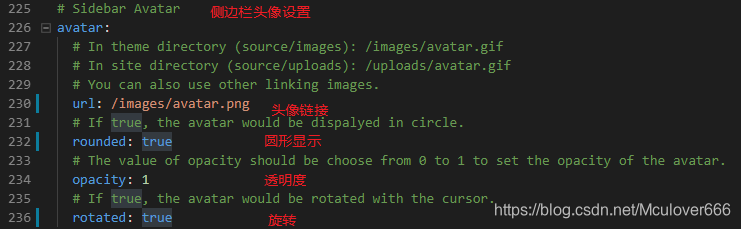
編輯主題配置文件, 修改字段 avatar, 設置成頭像的鏈接地址,鏈接地址可以是網絡URL,也可以是站點內的地址。
- 將頭像圖片放置在
source/images/目錄下; - 在
主題配置文件中配置為:avatar: /images/avatar.png:

2.7. 設置網站圖標
編輯主題配置文件, 修改字段 favicon, 設置成網站圖標的鏈接地址:
- 將頭像圖片放置在
source/images/目錄下; - 在
主題配置文件中配置:

2.8. 設置作者昵稱和站點描述
在站點配置文件中設置:

2.9. 設置頁底信息

2.10.設置右上角Github鏈接

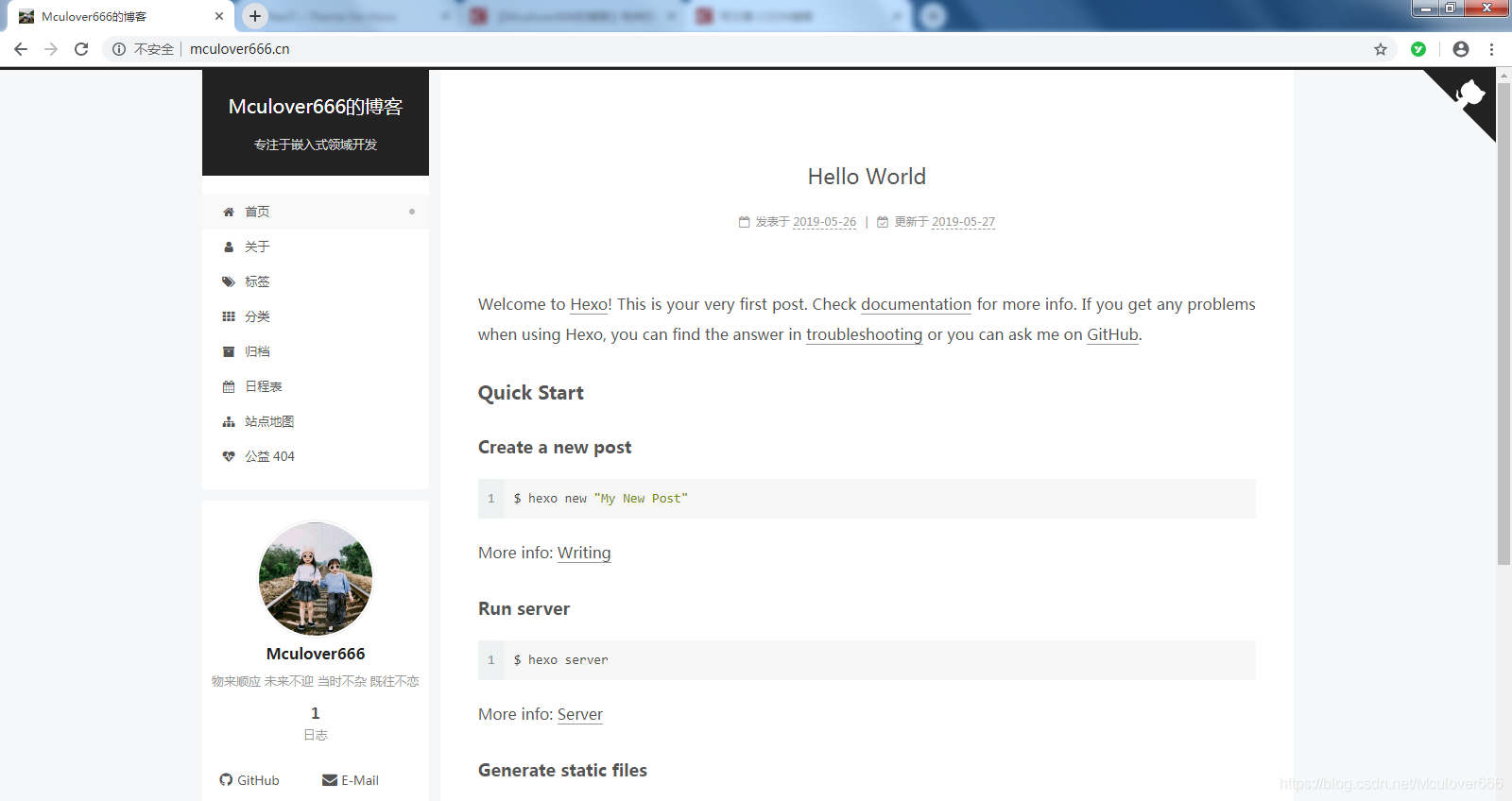
最后主頁效果如下:

底部信息欄效果如下:

2.11. 添加RSS
先安裝 hexo-generator-feed插件:
npm install hexo-generator-feed --save

安裝之后編輯站點設置文件,添加以下內容:
# RSS訂閱
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '

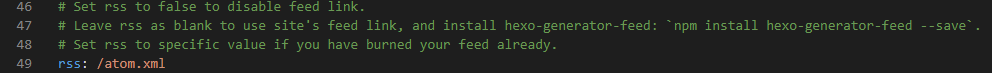
最后打開 主題配置文件 搜索rss,設置為:


智能推薦
hexo搭建博客以及next主題的各種特效
hexo搭建博客 1、安裝node和npm,這個自己百度一下node官網下載即可就不在這多說了,node下載后npm也會一起下載,下載完成后終端測試: 2、全局安裝hexo 3、初始化項目 4、進入文件夾并且初始化 5、在本地運行創建的博客 這個時候你就能夠在本地看到你搭建的博客 hexo發布文章 此時會出現一個提示 進入posts文件夾下,打開文章,在里面進行編寫 使用next主題...
個人使用向2:第三方登錄
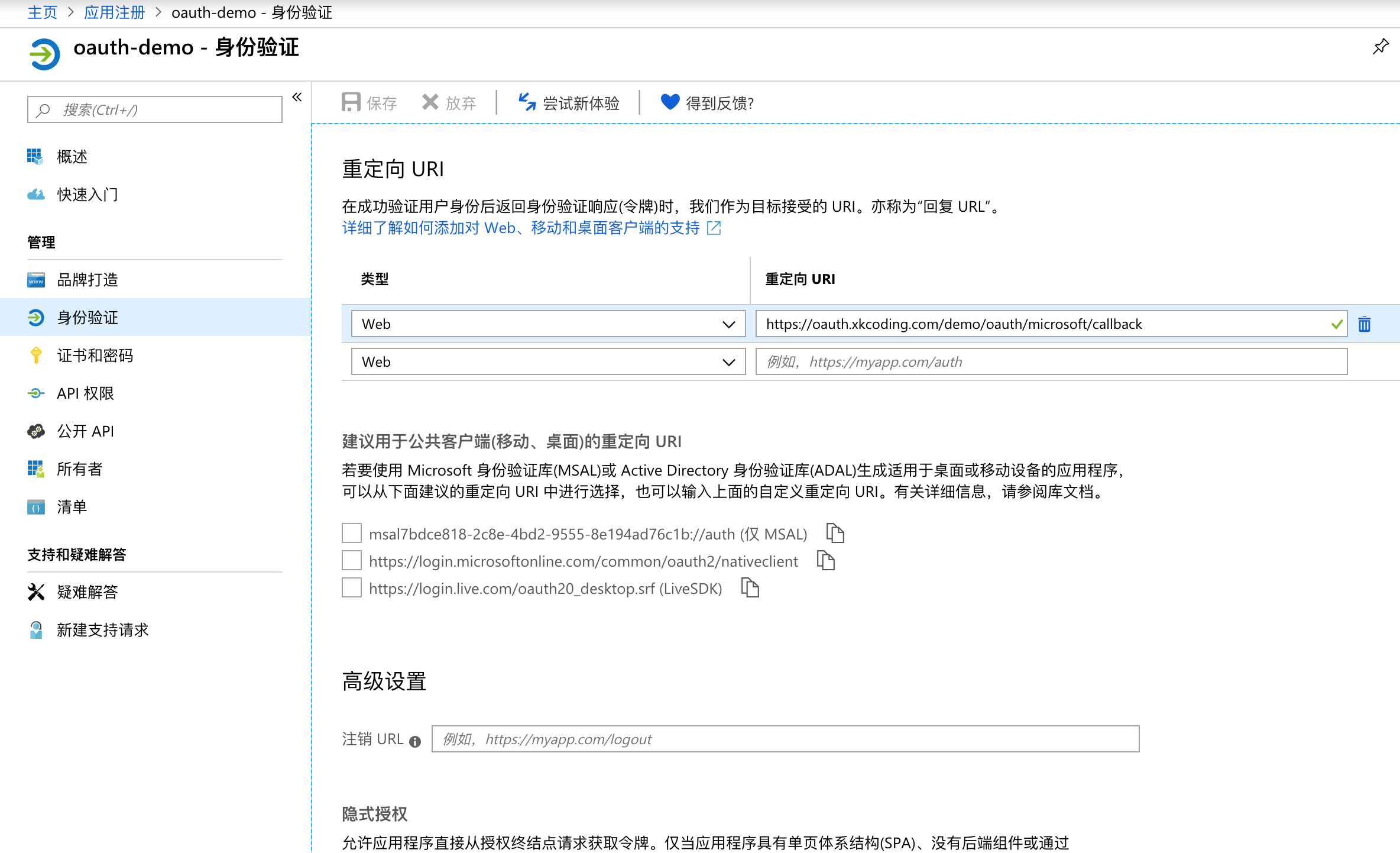
場景:甲方爸爸,是知名機械類廠子,外國的。然后他們普遍是對接微軟的。希望的效果是,除去系統本身的賬號密碼登錄。我用我電腦上的微軟賬號也能登錄你們的系統。 處理的方法:妥妥的第三方登錄,不多說,開沖! 微軟第三方登錄: 1.微軟開放平臺申請 前往 https://portal.azure.com/#blade/Microsoft_AAD_RegisteredApps/ApplicationsList...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...