Django學習筆記1 Web開發簡介和Django安裝運行
Web應用技術
Web開發可以分為客戶端(后端)和服務端(前端)

客戶端和服務端之間是需要進行數據信息的交流的。客戶端通過 http/Hypertext Transfer Protocol 協議發送請求信息給服務端,并從服務端接收響應信息。
Web 前端開發
重點:提供界面給用戶進行觀看和操作。

開發內容
-
html 文件:顯示內容
-
CSS文件:控制界面的顯示樣式和效果,比如字體、大小、前景色、背景色、間距、一些動畫效果等等,變好看
-
資源文件:包括顯示在界面上的圖片、視頻等
-
javascript 腳本:包括在html文檔里面,js腳本通過瀏覽器內置的 js 引擎執行,實現動態網頁。
-
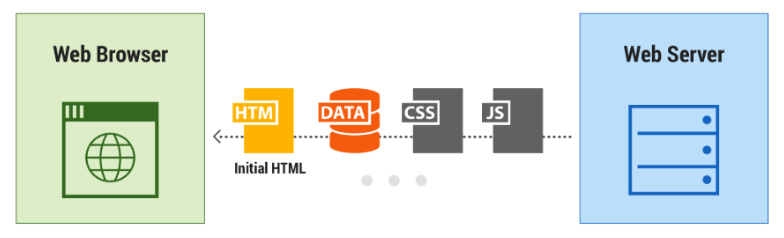
上述的文件(html,css,js)沒法直接放到瀏覽器端,都是部署在后端服務器上(有些在cdn上)。當我們瀏覽網站的時候,瀏覽器先通過http協議獲取這些文檔,然后讀取解釋它們的內容,生成對應的界面呈現給我們操作。
前端工程師不僅設計實現用戶界面,還要能使用js語言實現數據獲取、分析處理和業務相關的邏輯。
Web后端開發
后端要開發服務進程,處理前端http請求,返回相應的數據。通常包括數據的查詢、增加、刪除、修改。重點是邏輯處理和架構設計(做好多服務分布式、集群式的處理大量的用戶請求)。

開發內容
- 靜態文件服務方案:HTML、css、js文件的存儲,提供給前端瀏覽器訪問的服務。 一個比較大型的網站,靜態文件往往會使用單獨的服務器專門提供服務,甚至一部分特別消耗帶寬的數據(比如視頻、圖片)會使用第三方的云服務廠商(比如阿里云的cdn和oss服務)。
- API 接口設計:就是定義前端和后端交互接口規范。目前流行的是REST API 風格的接口,但是需要我們設計具體的API請求和響應消息的組成細節。(多由架構師設計)
- 數據庫設計:(1)存儲方案:選擇什么樣的數據庫,包括關系型和非關系型的數據庫。(2)數據庫表結構設計,要能合理、高效的存儲業務數據,高效查詢、修改各種關聯性的數據。
- 緩存服務和異步任務服務,云存儲技術,大數據分析的需求等
Django簡介
- Python Web開發最流行的應用框架Django幫我們高效地實現后端。
- Django是一個基于Python語言的開源免費的Web應用開發框架。它幫我們解決了Web應用開發的常見問題。使用它,我們可以把精力放在應用本身的邏輯處理上,而不用操心Web服務的基本問題。大大提高我們的開發效率。
- Django的官方網:https://www.djangoproject.com
Django安裝
輸入cmd命令行
1.安裝
pip install Django
2.檢查版本(顯示數字說明安裝成功)
python -m django –version

創建項目
我們需要創建項目目錄,項目目錄里面保存了開發系統的所有文件。
我們可以創建d:\projects作為我們的項目所在的目錄。然后從命令行窗口中進入到 d:\projects 目錄,執行下面的命令創建項目目錄
django-admin startproject bysms注意最后的 bysms 就是項目的根目錄名。
執行上面命令后,就會創建如下的目錄結構:
bysms/
manage.py
bysms/
__init__.py
settings.py
urls.py
wsgi.py
- 最外層 bysms/:項目根目錄d:\projects\bysms\,項目文件都放在里面。
- manage.py:一個工具腳本,用作項目管理的。以后我們會使用它執行管理操作。
- 里面的 bysms/ 目錄:python包。里面包含項目的重要配置文件。這個目錄名字不能隨便改,因為manage.py要用到它。
- bysms/settings.py :Django項目的配置文件。包含了非常重要的配置項,以后我們可能需要修改里面的配置。
- bysms/urls.py:里面存放了一張表,聲明了前端發過來的各種http請求,分別由哪些函數處理。
- bysms/wsgi.py:python組織制定了web 服務網關接口(Web Server Gateway Interface) 規范,簡稱wsgi。參考文檔
https://www.python.org/dev/peps/pep-3333/
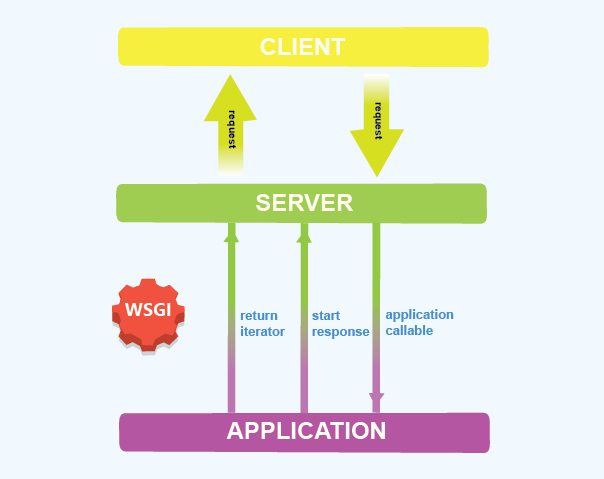
遵循wsgi規范的 web后端系統,我們可以理解為由兩個部分組成(wsgi web server 和 wsgi web application)。
它們通常是運行在一個python進程中的兩個模塊,或者說兩個子系統。wsgi web server 接受到前端的http請求后,會調用 wsgi web application 的接口( 比如函數或者類方法)方法,由wsgi web application 具體處理該請求。然后再把處理結果返回給 wsgi web server, wsgi web server再返回給前端。

這兩個子系統有各自負責的重點。
wsgi web server負責提供高效的http請求處理環境,可以使用多線程、多進程或者協程的機制。(代碼在線程里運行,由server決定分配線程)
http 請求發送到 wsgi web server , wsgi web server 分配線程或者進程或者輕量級線程(協程),然后在這些線程、進程、或者協程里面,去調用執行 wsgi web application 的入口代碼。
wsgi web application被調用后,負責處業務邏輯。業務邏輯的處理可能非常復雜,wsgi web application需要精心的設計來正確處理。(真正處理請求)
django是wsgi web application的框架,它只有一個簡單的單線程wsgi web server。供調試時使用。
運行Django web服務
命令行窗口里面進入到項目根目錄 ,比如d:\projects\bysms\ 然后執行如下命令:
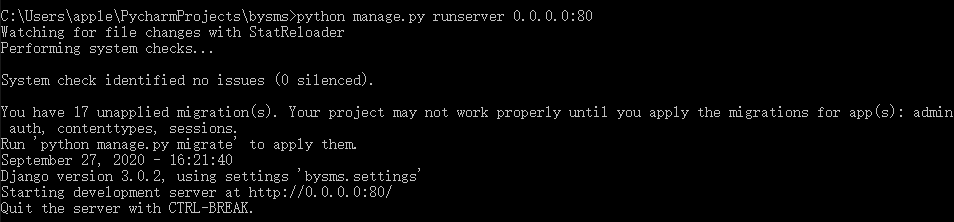
python manage.py
runserver 0.0.0.0:80
服務被啟動。我們就可以在瀏覽器訪問web服務了。
其中 0.0.0.0:80 是指定 web服務綁定的 IP 地址和端口。0.0.0.0表示綁定本機所有的IP地址,就是可以通過任何一個本機的IP (包括環回地址 127.0.0.1) 都可以訪問我們的服務。80 表示是服務啟動在80端口上。
Starting development server表示是開發環境。

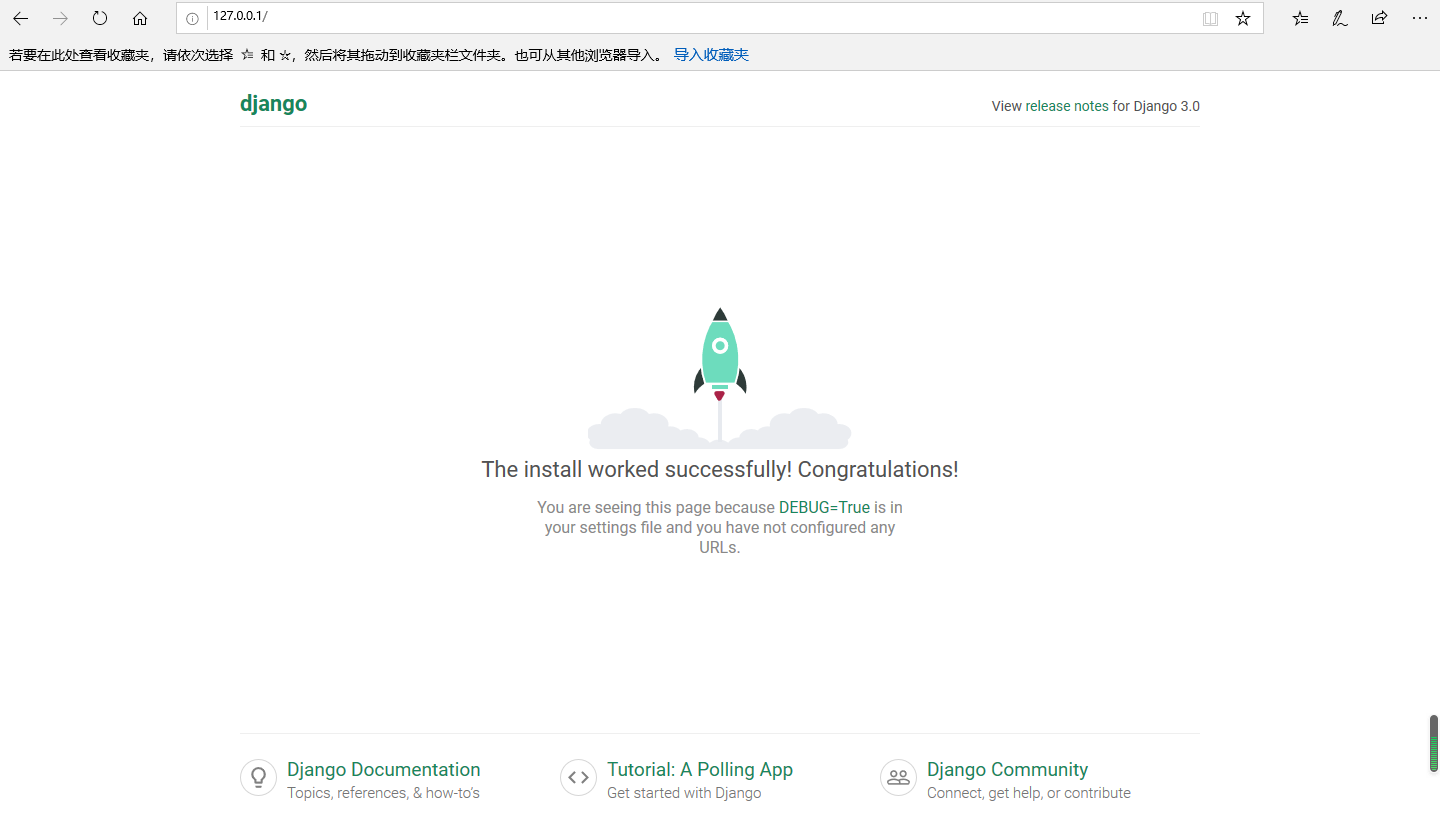
打開瀏覽器,地址欄輸入‘127.0.0.1’,就可以看到如下的界面,表示Django服務搭建成功,啟動成功。

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









