SwiftUI 高級List 之CardView卡片效果(2020年教程)
SwiftUI 高級List 之CardView卡片效果(2020年教程)
代碼
import SwiftUI
struct ListCardView: View {
var body: some View {
List{
VStack{
Image("circle")
.resizable()
.aspectRatio(contentMode: .fit)
HStack{
VStack(alignment: .leading) {
Text("明代")
.font(.headline)
.foregroundColor(.secondary)
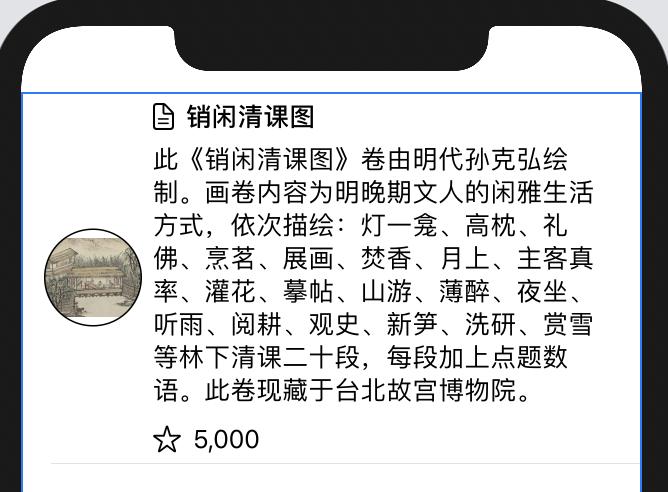
Text("銷閑清課圖")
.font(.title)
.fontWeight(.black)
.foregroundColor(.primary)
.lineLimit(3)
Text("此《銷閑清課圖》卷由明代孫克弘繪制。")
.foregroundColor(.secondary)
}
.layoutPriority(100)
//將VStack 推到左側
Spacer()
}
.padding()
}
.cornerRadius(20)
.overlay(
RoundedRectangle(cornerRadius: 10)
.stroke(Color(.sRGB, red: 150/255, green: 150/255, blue: 150/255, opacity: 0.1), lineWidth: 1)
)
.padding([.top, .horizontal])
//second
VStack{
Image("wangguo")
.resizable()
.aspectRatio(contentMode: .fit)
HStack{
VStack(alignment: .leading) {
Text("清朝")
.font(.headline)
.foregroundColor(.secondary)
Text("萬國來朝圖")
.font(.title)
.fontWeight(.black)
.foregroundColor(.primary)
.lineLimit(3)
Text("這幅《萬國來朝圖軸》也是北京故宮博物院藏。此卷應為清乾隆朝早期的一幅以萬國來朝(萬壽:崇慶皇太后七十大壽)為題材的作品。卷右上有清乾隆二十六年乾隆帝御題。")
.foregroundColor(.secondary)
}
.layoutPriority(100)
//將VStack 推到左側
Spacer()
}
.padding()
}
.cornerRadius(20)
.overlay(
RoundedRectangle(cornerRadius: 10)
.stroke(Color(.sRGB, red: 150/255, green: 150/255, blue: 150/255, opacity: 0.1), lineWidth: 1)
)
.padding([.top, .horizontal])
}
}
}
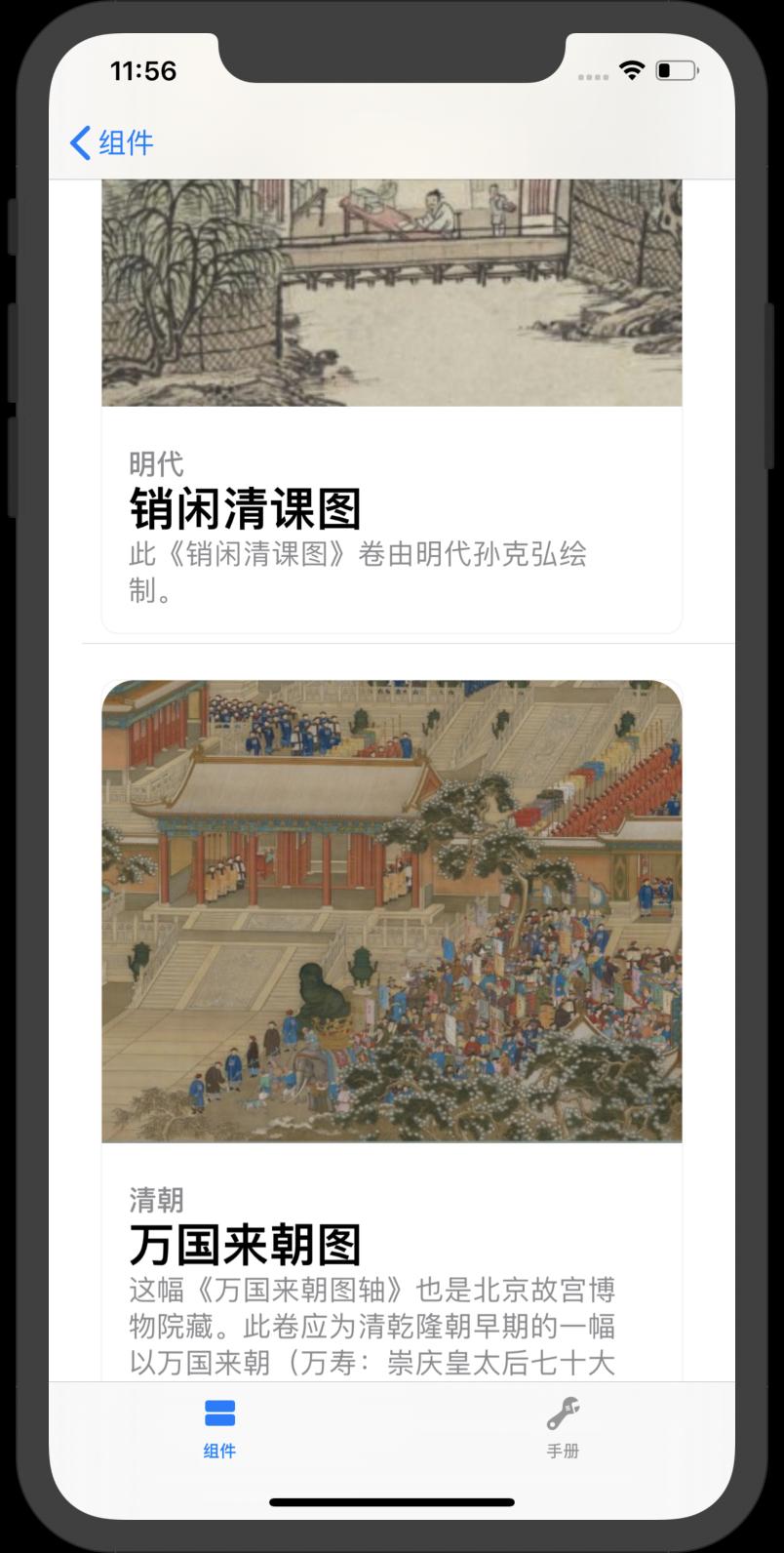
效果

更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
SwiftUI Text高級用法3D旋轉rotation3DEffect(2020年教程)
SwiftUI Text高級用法3D旋轉rotation3DEffect(2020年教程) 代碼 效果 SwiftUI Text高級用法...
SwiftUI 高級Image之仿微信朋友圈效果(2020 example)
SwiftUI 高級Image之仿微信朋友圈效果(2020 example) 代碼 效果 SwiftUI 高級Image之仿微信朋友圈效果教程源碼 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
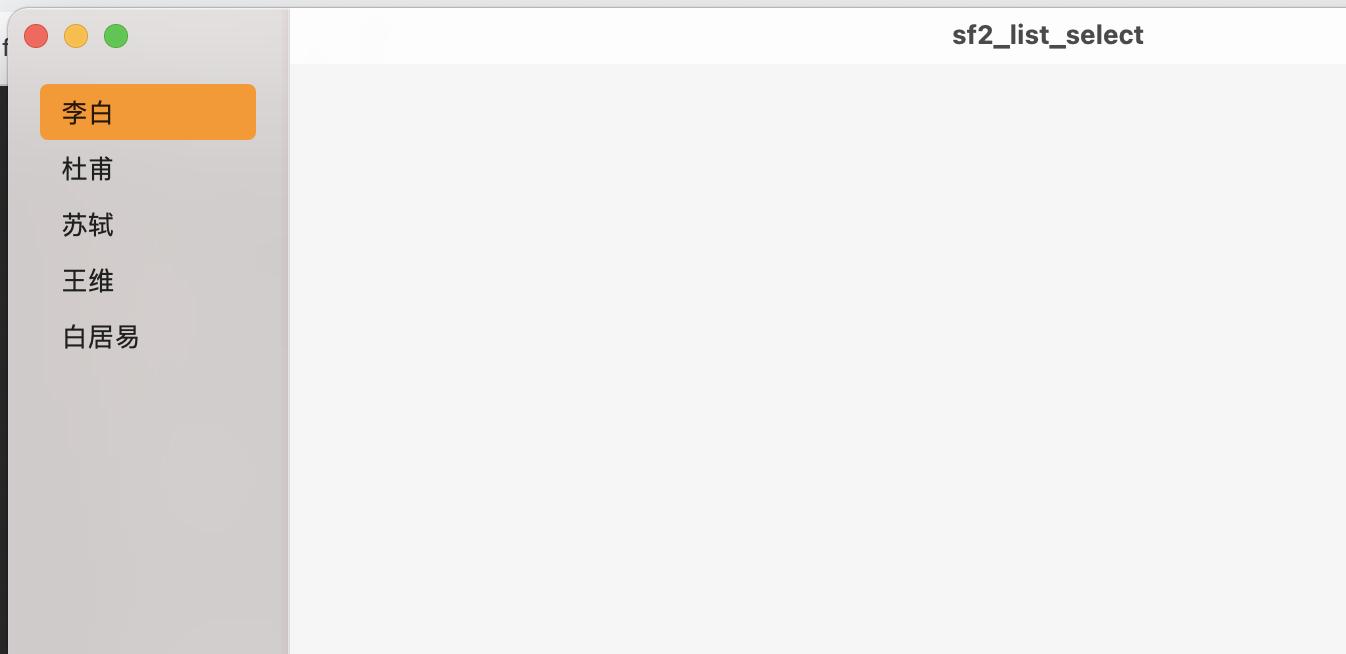
SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層...
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程)
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程) Button是一個非常基本的UI控件,您可以在所有應用中找到該控件。如果您以前學習過iOS編程,則SwiftUI中的Button與UIKit中的UIButton非常相似。它更加靈活和可定制。本文將給您介紹一下幾個方面的內容: 如何創建一個簡單的按鈕并處理用戶的選擇 如何自定義按鈕的背景,填充和字體 如何在按鈕上添加邊框 如何...
猜你喜歡
SwiftUI List設置自定義背景 (教程含源碼)
實戰需求 SwiftUI List設置自定義背景 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握list基礎使用 掌握設置list的背景顏色 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 主題 建立清單 1、init(content: () -> Content) 創建具有給定內容的列表。 是且符合時可用。SelectionValueNeve...
SwiftUI List如何取消默認的邊框 (教程含源碼)
實戰需求 SwiftUI List如何取消默認的邊框 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握list基礎配置 設置list效果 掌握Identifiable 基礎知識 Identifiable 一類類型,其實例持有具有穩定標識的實體的值。 總覽 使用該Identifiable協議為類或值類型提供穩定的身份概念。例如,您可以定義一個User類型,該類型的id...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...