React Native -1環境搭建(macOS--Android)
標簽: React Native
文章目錄
開發平臺:macOS
目標平臺:Android
參考文章:https://reactnative.cn/docs/getting-started/
安裝依賴
Android
必須安裝的依賴有:Node、Watchman、JDK 和 Android Studio。
雖然你可以使用任何編輯器來開發應用(編寫 js 代碼),但你仍然必須安裝 Android Studio 來獲得編譯 Android 應用所需的工具和環境。
watchman
1.什么是Watchman?
Watchman是 facebook 的一個開源項目,它開源用來監視文件并且記錄文件的改動情況,當文件變更它可以觸發一些操作,例如執行一些命令等等。
安裝此工具可以提高開發時的性能(packager 可以快速捕捉文件的變化從而實現實時刷新)。
在使用React Native時,官方推薦推薦安裝watchman,否則你可能會遇到一個Node.js監視文件系統的BUG。
- 安裝Watchman?
在安裝Watchman之前請先安裝Homebrew,然后執行brew install watchman即可。
Java Development Kit
React Native 需要 Java Development Kit [JDK] 1.8(暫不支持 1.9 及更高版本)。你可以在命令行中輸入檢測電腦的版本。
javac -version(請注意是javac,不是java)來查看你當前安裝的 JDK 版本。如果版本不合要求,則可以到 官網上下載。
mac電腦有自帶的:檢測到本電腦的版本是:javac 1.8.0_181
安裝Andriod Studio
一、下載地址
下載地址
我選擇的版本是:Android-studio-ide-193.6107147-mac.zip
文件解壓,一直next.
使用的fan墻工具:蘑菇翻
譯注:請注意!!!國內用戶
必須必須必須有穩定的翻墻工具,否則在下載、安裝、配置過程中會不斷遭遇鏈接超時或斷開,無法進行開發工作。某些翻墻工具可能只提供瀏覽器的代理功能,或只針對特定網站代理等等,請自行研究配置或更換其他軟件。總之如果報錯中出現有網址,那么 99% 就是無法正常翻墻。
安裝Android SDK
Android Studio 默認會安裝最新版本的 Android SDK。目前編譯 React Native 應用需要的是Android 9 (Pie)版本的 SDK(注意 SDK 版本不等于終端系統版本,RN 目前支持 android4.1 以上設備)。你可以在 Android Studio 的 SDK Manager 中選擇安裝各版本的 SDK。
你可以在 Android Studio 的歡迎界面中找到 SDK Manager。點擊"Configure",然后就能看到"SDK Manager"。
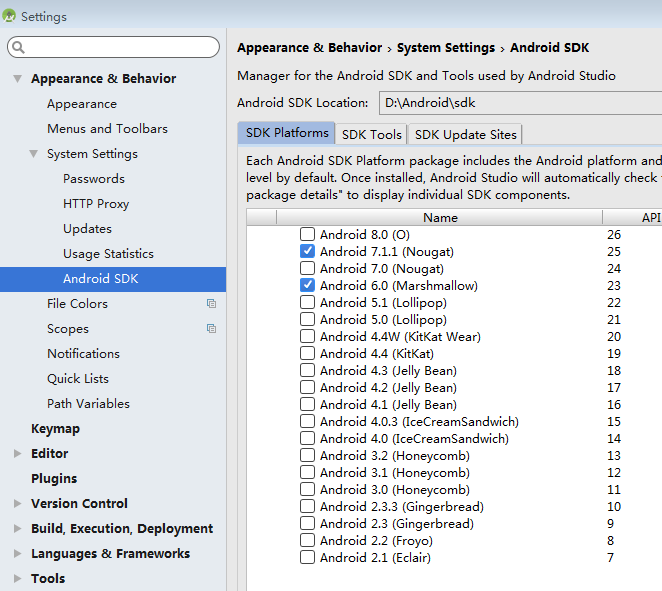
SDK Manager 還可以在 Android Studio 的"Preferences"菜單中找到。具體路徑是Appearance & Behavior → System Settings → Android SDK。
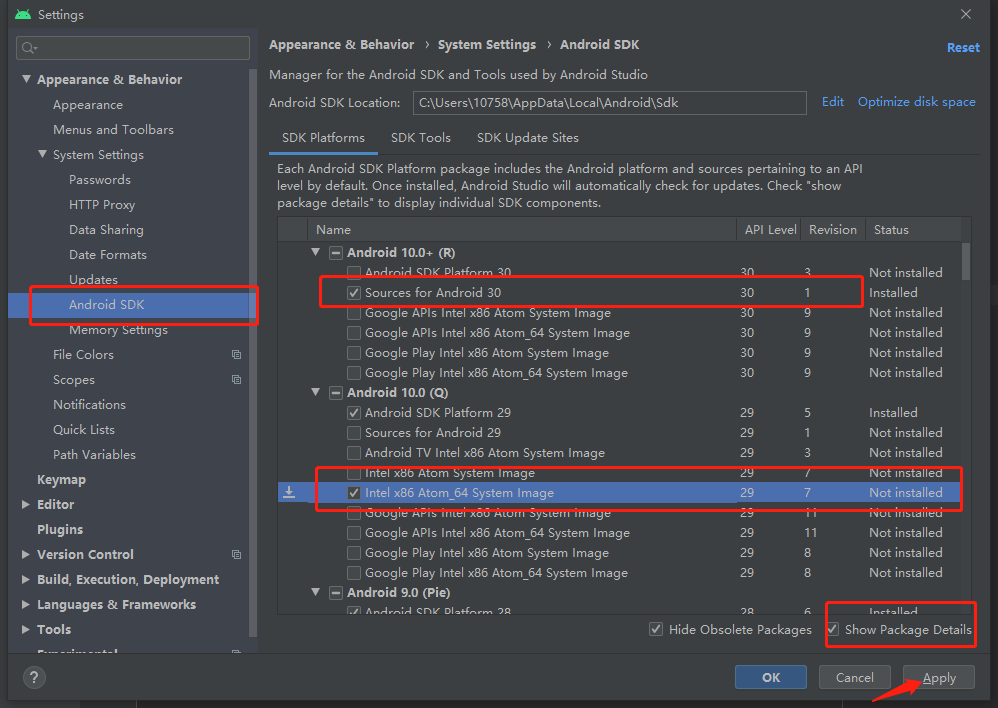
在 SDK Manager 中選擇"SDK Platforms"選項卡,然后在右下角勾選"Show Package Details"。展開Android 9 (Pie)選項,確保勾選了下面這些組件(重申你必須使用穩定的翻墻工具,否則可能都看不到這個界面):
Android SDK Platform 28Intel x86 Atom_64 System Image(官方模擬器鏡像文件,使用非官方模擬器不需要安裝此組件)
然后點擊"SDK Tools"選項卡,同樣勾中右下角的"Show Package Details"。展開"Android SDK Build-Tools"選項,確保選中了 React Native 所必須的28.0.3版本。你可以同時安裝多個其他版本。
最后點擊"Apply"來下載和安裝這些組件。
配置環境變量 ANDROID_HOME
React Native 需要通過環境變量來了解你的 Android SDK 裝在什么路徑,從而正常進行編譯。
創建新項目
如果你之前全局安裝過舊的react-native-cli命令行工具,請使用npm uninstall -g react-native-cli卸載掉它以避免一些沖突。
使用 React Native 內建的命令行工具來創建一個名為"AwesomeProject"的新項目。這個命令行工具不需要安裝,可以直接用node自帶的npx命令來使用(注意init 命令默認會創建最新的版本):
注意:請
不要單獨使用常見的關鍵字作為項目名(如class, native, new, package等等)。請不要使用與核心模塊同名的項目名(如react, react-native等)。請不要在目錄、文件名中使用中文、空格等特殊符號。
npx react-native init AwesomeProject
在Android設備上運行應用
也可以使用Android模擬器–暫未測試。
開啟USB調試
手機開啟開發者選項,USB調試(1加5T):http://www.shuajibang.net/news/detail/21742
通過USB數據線連接設備
檢查電腦設否正確連接到ADB(Android Debug Bridge)
abd services
$ adb devices
List of devices attached
f044d65b device #手機設備
每次只應當連接一個設備。
如果你連接了多個設備(包含模擬器在內),后續的一些操作可能會失敗。拔掉不需要的設備,或者關掉模擬器,確保 adb devices 的輸出只有一個是連接狀態。
運行應用
運行下列命令,將在設備上安裝并啟動應用。
yarn react-native run-android
SDK下載:https://android-sdk.en.softonic.com/mac/download
yarn react-native run-android只是運行應用的方式之一。你也可以在 Android Studio 中直接運行應用。
編譯并運行 React Native 應用
確保你先運行了模擬器或者連接了真機,然后在你的項目目錄中運行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
如果配置沒有問題,你應該可以看到應用自動安裝到設備上并開始運行。注意第一次運行時需要下載大量編譯依賴,耗時可能數十分鐘。此過程嚴重依賴穩定的翻墻工具,否則將頻繁遭遇鏈接超時和斷開,導致無法運行。
也可以嘗試阿里云提供的maven鏡像,將android/build.gradle中的jcenter()和google()分別替換為maven { url 'https://maven.aliyun.com/repository/jcenter' }和maven { url 'https://maven.aliyun.com/repository/google' }(注意有多處需要替換)。
yarn react-native run-android只是運行應用的方式之一。你也可以在 Android Studio 中直接運行應用。
譯注:建議在
run-android成功后再嘗試使用 Android Studio 啟動。請不要輕易點擊 Android Studio 中可能彈出的建議更新項目中某依賴項的建議,否則可能導致無法運行。
// 運行成功:
BUILD SUCCESSFUL in 1m 47s
27 actionable tasks: 27 executed
info Connecting to the development server...
info Starting the app on "f044d65b"...
Starting: Intent { cmp=com.awsomeproject/.MainActivity }
Done in 110.15s.

Q:運行ReactNative啟動時,出現一次報錯:Cannot find module ‘@react-native-community/cli’ when trying to run the android project。
參考了:https://stackoverflow.com/questions/59637009/cannot-find-module-react-native-community-cli-when-trying-to-run-the-android
A:刪除項目,重新初始化即可。
修改項目
現在你已經成功運行了項目,我們可以開始嘗試動手改一改了:
使用你喜歡的文本編輯器打開App.js并隨便改上幾行。
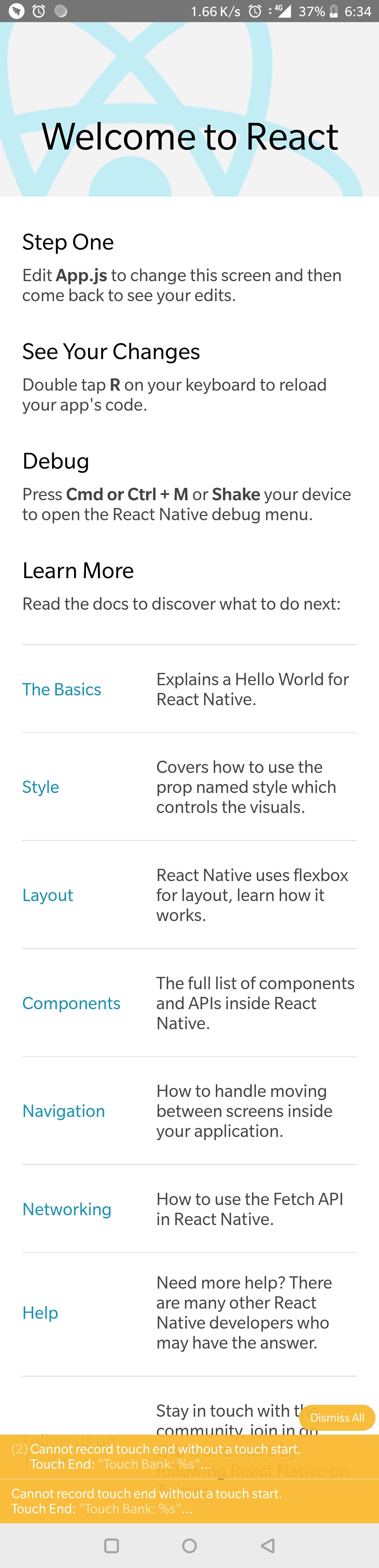
在彈出的運行窗口(Metro Bundler–node/launchPackager.command)上按兩下 R 鍵,就可以看到你的最新修改。
完成了!
Hello World開始
用下面的代碼覆蓋項目的app.js
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!</Text>
</View>
);
}
}
運行,可以在手機上看到下圖,完成!

智能推薦
react_native環境搭建
相關鏈接: * React Native 中文網 * 如何評價 React Native? 前端工程師進行安卓與iOS的開發 配置環境 安裝必須的軟件 Homebrew : /usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)” 如果...
react-native環境搭建
之前學習了react,一直沒有入手react-native 但是心理卻一直在惦記著,終于今天抽了半天的時間來吧react-native的環境給搭建好 https://reactnative.cn/ // react-native中文網網址 其實react環境還是好搭建的 問題是 下載東西很多都是要從國外的服務器進行下載,一直在下載哪里卡了半天 最后還是用 npx 臨時的網絡資源下載成的 下面要講的...
react-native 搭建環境
Jdk 8-151(必須是這個版本,用jdk9 都不行 ,低了更不行) Android sdk 4.3 配置java 環境變量 javahome、classpath、path,配置Android 的環境變量 Androidhome ,path 安裝 node.js 8.9 安裝 visualbox 5.1 以上 安裝模擬器Genymotion 在 Genymotion官網https://www.g...
React Native之環境搭建
本系列文章博主將帶領大家進入React Native的世界,學習React Native的知識。 一.環境搭建 開發平臺:MacOS 10.11.6,所以本文將重點介紹Mac電腦的安裝過程,不過Windows同學也不要灰心,最后也會給出Windows下的安裝教程 1.安裝Homebrew Homebrew, Mac系統的包管理器,用于安裝NodeJS和一些其他必需的工具軟件,打開終端,執行以下命令...
react native環境搭建+genymotion
一開始準備用weex做app,鑒于坑太多,應該是用react native,接下來演示怎么配置環境,可以看react native中文官網,上面也有大概的配置教程。因為一開始想用weex,和react native一樣也需要安卓環境,所以先把這塊說一下。 1.jdk 下載jdk并且配置jdk環境變量,這步是基礎也沒難度。不詳細說明 jdk下載地址:http://www.oracle.com/tec...
猜你喜歡
React Native 環境搭建指南
寫的有些倉促 主要用于自己備忘 仔細閱讀文章 不能錯過任何一步 大家有問題可以留言 ps:新手安裝好react native環境一般要四五個小時 做好心理準備 第一步 下載android studio 安裝 SDK 1.下載Android studio 我是隨便下載的 沒看版本號 官網,下載完成后 安裝相關SDK file>setting>Andro...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...