react native學習筆記28——動畫篇(2)LayoutAnimation布局動畫
標簽: react-native
1.前言
LayoutAnimation——布局動畫,當布局變化時,會自動將組件運動到新的位置上。相較于RequestAnimationFrame,LayoutAnimation可以更方便的實現出“彈性動畫”,“緩入緩出”等效果。
使用LayoutAnimation的常用方法是調用LayoutAnimation.configureNext方法,然后使用setState設置組件的狀態。
2.LayoutAnimation方法與屬性
LayoutAnimation的方法
static configureNext(config: Config, onAnimationDidEnd?: Function)
配置下一次布局要發生的動畫。
- @param config 表示動畫相應的屬性
- duration 動畫持續時間,單位是毫秒
- create, 組件創建時的動畫。
- update, 組件更新時的動畫。
- delete, 組件銷毀時的動畫。
- @param onAnimationDidEnd 當動畫結束的時候被調用。只在iOS設備上支持。
- @param onError 當動畫產生錯誤的時候被調用。只在iOS設備上支持。
config的示例如下:
{
duration: 700, //持續時間
create: { // 創建
type: LayoutAnimation.Types.linear,
property: LayoutAnimation.Properties.scaleXY // opacity、scaleXY
},
update: { // 更新
type: LayoutAnimation.Types.spring,
springDamping: 0.4
},
}create、update和delete的動畫類型Anim定義如下:
type Anim = {
duration?: number, //動畫時長
delay?: number, //時間延遲,單位:毫秒
springDamping?: number, //彈跳動畫阻尼系數,配合spring使用
initialVelocity?: number, //初始速度
type?: $Enum<typeof TypesEnum>, //動畫類型
property?: $Enum<typeof PropertiesEnum>, //動畫屬性
}其中type定義在LayoutAnimation.Types中:
- spring:彈跳
- linear:線性
- easeInEaseOut:緩入緩出
- easeIn:緩入
- easeOut:緩出
property定義在LayoutAnimation.Properties中:
- opacity:透明度
- scaleXY:縮放
static create(duration: number, type, creationProp)
用來創建configureNext所需的config參數的輔助函數。
- @param duration:動畫持續時間。
- @param type:create和update時的動畫類型,定義在
LayoutAnimation.Types中。 - @param creationProp:create時的動畫屬性,定義在
LayoutAnimation.Properties中。
LayoutAnimation的屬性
- Types:動畫類型
- Properties:屬性(主要涉及:opacity,scaleXY)
- configChecker:配置檢查器
- Presets:動畫效果默認配置項
- easeInEaseOut 緩入緩出動畫類型
- linear 線性動畫類型
- spring 彈性動畫類型
3.LayoutAnimation使用實例
還是基于上一節RequestAnimationFrame的實例,修改其中的_onPress方法,
_onPress() {
LayoutAnimation.configureNext({
duration: 700,
create: {
type: LayoutAnimation.Types.spring,
property: LayoutAnimation.Properties.scaleXY,
},
update: {
type: LayoutAnimation.Types.spring,
},
});
this.setState({width: this.state.width + 10, height: this.state.height + 10});
}要注意的是,安卓平臺使用 LayoutAnimation 動畫必須加上一下代碼,否則動畫會失效:
if (Platform.OS === 'android') {
UIManager.setLayoutAnimationEnabledExperimental && UIManager.setLayoutAnimationEnabledExperimental(true);
}效果如下:

這里還可以利用create方法簡化上述代碼:
_onPress() {
LayoutAnimation.configureNext(LayoutAnimation.create(700,
LayoutAnimation.Types.spring,
LayoutAnimation.Properties.scaleXY));
this.setState({width: this.state.width + 10, height: this.state.height + 10});
}其實現效果與上面代碼相同。如果要實現緩入緩出或者線性效果,將LayoutAnimation.Types.spring替換成LayoutAnimation.Types.linear或LayoutAnimation.Types.easeInEaseOut即可。
另外通常將LayoutAnimation動畫在componentWillUpdate()方法里指定,不需要在點擊事件里指定。
componentWillUpdate() {
LayoutAnimation.configureNext({
duration: 700,
create: {
type: LayoutAnimation.Types.spring,
property: LayoutAnimation.Properties.scaleXY,
},
update: {
type: LayoutAnimation.Types.spring,
},
});
}而點擊事件中只處理state值的修改
_onPress() {
this.setState({ width: this.state.width + 20, height: this.state.height + 20 });
}完整Demo示例: git源碼地址
4.小結
通過前面對LayoutAnimation介紹及體驗,可以看出用LayoutAnimation實現的動畫效果很流暢,動畫過程柔和,沒有生硬的感覺。此外可以靈活配置動畫參數,基本能滿足單個動畫的需求。不過LayoutAnimation也有其局限的地方,如何要實現組合動畫,例如先放大,在平移,實現起來就比較困難了。這里需要監聽上一個動畫的結束事件,再開始下一個動畫的執行。在configureNext的第二個參數是可以監聽動畫結束的,但是只在iOS平臺有效。那么如何實現更靈活豐富的動畫效果呢?幸運的是React Native為我們提供了功能強大的高級動畫api——Animated。下一篇文章將介紹Animated的使用。
智能推薦
react native學習筆記17——存儲篇(2)SQLite
前言 對于存放數據量小且簡易的數據我們可以通過AsyncStorage來存儲,但對于數據結構復雜、數據量大的數據,我們可以使用移動開發中常用的SQLite來處理。 SQLite是一種輕型的數據庫,多用于移動端開發,在原生應用開發中比較常見。 使用 React Native并沒有提供使用sqlite的組件,我們可以通過使用第三方組件react-native-sqlite來使用原生的SQLiteDat...
React-Native進階_2.加載指示動畫 ActivityIndicator
在安卓原始 App中使用的加載框 ProgressBar 在React -Native 中也是有相對應的視圖,叫做ActivityIndicator,對應ios 中React-Native 提供的是 ActivityIndicatorIos 效果圖:...
React Native學習筆記
,最近剛開始學習RN,用這個做下筆記。 引用組件首字母必須要大寫,不然就會造成錯誤 Expected a component class,got[object Object]。 react-native-vector-icons用法 下載: npm install react-native-vector-icons –save react-native link react-nativ...
React Native 布局學習(一)
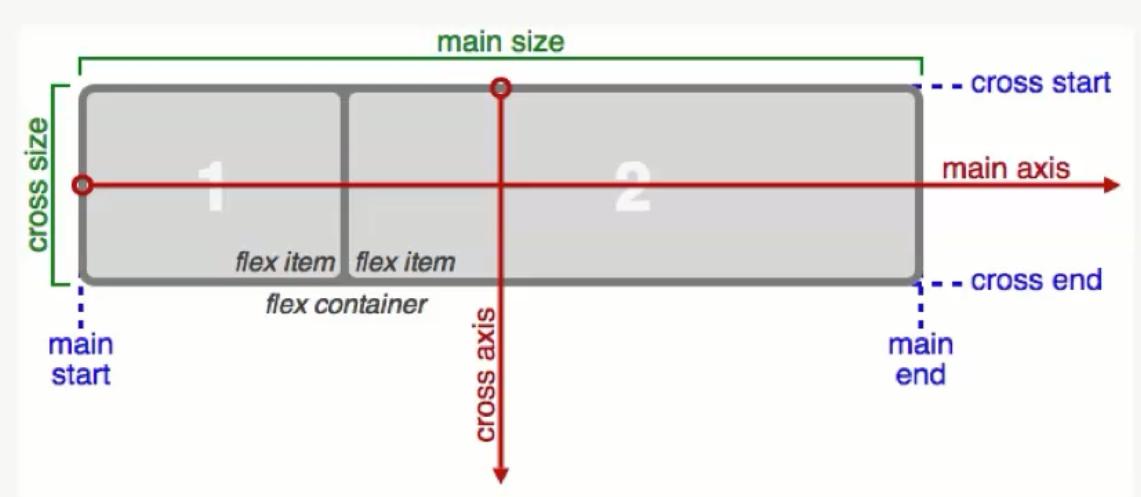
1.Flexbox布局學習 css3中引入的布局模型–彈性盒子模型。 使用Flexbox解決的問題: - 浮動布局 - 不同寬度屏幕的適配 - 寬度自動分配 - 水平垂直居中 Flexbox屬性: 圖解: 針對容器的: - flexDirection: row,column 主軸方向 - flexWrap: wrap,nowrap 當一行放不下時,要不要換行顯示,wrap一行顯示,no...
react native 動畫組件(Animated)淺析
簡述 react native封裝了兩個易于使用的動畫組件。用于全局的布局動畫LayoutAnimation,和用于創建更精細的交互控制的動畫Animated。本章主要對Animated組件進行簡單的學習。 動畫類型 Animated提供了三種動畫類型。每種動畫類型都提供了特定的函數曲線,用于控制動畫值從初始值變化到最終值的變化過程: Animated.decay()以指定的初始速度開始變化,然后...
猜你喜歡
[React Native] 動畫 · LayoutAnimatd 和 setNativeProps
LayoutAnimation 對于一些既定的界面元素,圖片、文字、滾動視圖等動畫效果,我們會優先選擇 Animated 來進行處理。但是如果你的動畫效果需要改變布局,涉及到其他的 View 或者節點元素。那么就應該優先考慮 LayoutAnimation 來實現了。 較之于 Animated,LayoutAnimation 的使用要更簡單。 如果你用 state 記錄并改變過某一 View 的高...
動畫化您的React Native應用
動畫是用戶體驗設計的重要組成部分。 它充當用戶操作的反饋,通知用戶系統狀態,并指導他們如何與界面進行交互。 React Native是我用來創建跨平臺移動應用程序的工具之一,因此在本教程中,我將向您介紹如何在該平臺上實現動畫。 本教程的最終輸出將是一個實現各種動畫的廚房水槽應用程序。 外觀如下: 我們將專門在Android平臺上工作,但本教程中使用的代碼也應在iOS上工作。 實際上,如果您不想處理...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...