vue框架簡介
標簽: 前端

什么是vue
是一套構建用戶界面的漸進式(用到哪一塊就用哪一塊,不需要全部用上)前端框架,Vue 的核心庫只關注視圖層

vue的兼容性
Vue.js 不支持 IE8 及其以下版本,因為 Vue.js 使用了 IE8 不能模擬的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的瀏覽器。
vue學習資源
vue.js中文官網:http://cn.vuejs.org/
vue.js源碼:https://github.com/vuejs/vue
vue.js官方工具:https://github.com/vuejs
vue.js官方論壇:forum.vuejs.org
對比其他框架-React
React 和 Vue 有許多相似之處,它們都有使用 Virtual DOM;提供了響應式(Reactive)和組件化(Composable)的視圖組件。將注意力集中保持在核心庫,而將其他功能如路由和全局狀態管理交給相關的庫。React 比 Vue 有更豐富的生態系統
都有支持native的方案,React的RN,vue的Wee下
都支持SSR服務端渲染
都支持props進行父子組件間的通信
性能方面:React 和 Vue 在大部分常見場景下都能提供近似的性能。通常 Vue 會有少量優勢,因為 Vue 的 Virtual DOM 實現相對更為輕量一些。
不同之處就是:
- 數據綁定方面,vue實現了數據的雙向數據綁定,react數據流動是單向的
- virtual DOM不一樣,vue會跟蹤每一個組件的依賴關系,不需要重新渲染整個組件樹.而對于React而言,每當應用的狀態被改變時,全部組件都會重新渲染,所以react中會需要shouldComponentUpdate這個生命周期函數方法來進行控制
- state對象在react應用中不可變的,需要使用setState方法更新狀態;在vue中,state對象不是必須的,數據由data屬性在vue對象中管理(如果要操作直接this.xxx)
- 組件寫法不一樣, React推薦的做法是 JSX , 也就是把HTML和CSS全都寫進JavaScript了,即'all in js'; Vue推薦的做法是webpack+vue-loader的單文件組件格式,即html,css,js寫在同一個文件
對比其他框架-angular
在性能方面,這兩個框架都非常的快,我們也沒有足夠的實際應用數據來下一個結論。如果你一定想看些數據的話,你可以參考這個第三方跑分。單就這個跑分來看,Vue 似乎比 Angular 要更快一些。
在大小方面,最近的 Angular 版本中在使用了 AOT 和 tree-shaking 技術后使得最終的代碼體積減小了許多。但即使如此,一個包含了 vuex + vue-router 的 Vue 項目 (30kb gzipped) 相比使用了這些優化的 Angular CLI 生成的默認項目尺寸 (~130kb) 還是要小的多。
靈活性:Vue 相比于 Angular 更加靈活,Vue 官方提供了構建工具來協助你構建項目,但它并不限制你去如何組織你的應用代碼。有人可能喜歡有嚴格的代碼組織規范,但也有開發者喜歡更靈活自由的方式。
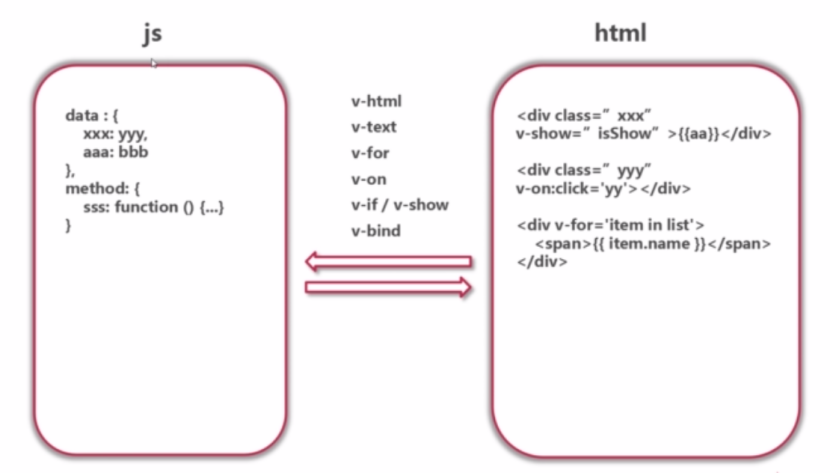
vue.js的核心特點—響應的數據綁定
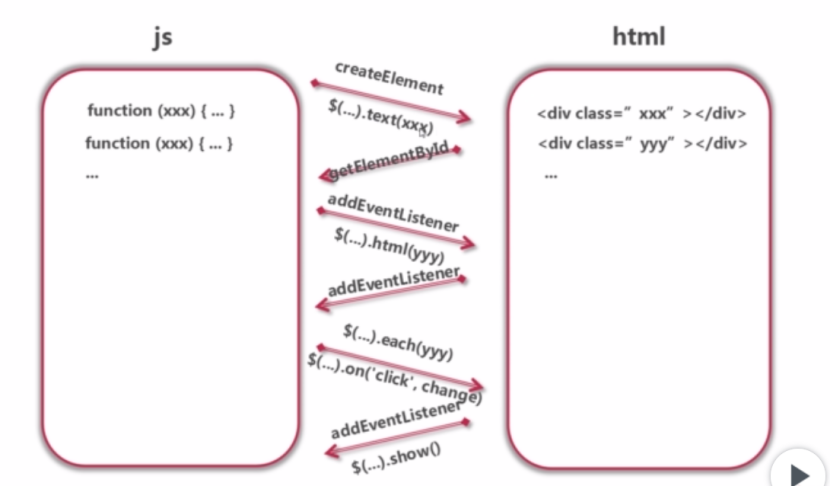
傳統的js操作頁面:在以前使用js操作頁面的時候是這樣的,需要操作某個html元素的數據,就的使用js代碼獲取元素然后在處理業務邏輯

響應式數據綁定的方式操作頁面,可以直接使用像下面代碼那樣的寫法就可以將數據填充到頁面中

- <template>
- <div id="app">
- {{ message }}
- </div>
- </template>
-
- <script>
- export default {
- name: 'app',
- data () {
- return {
- message: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
-
- <style>
- </style>
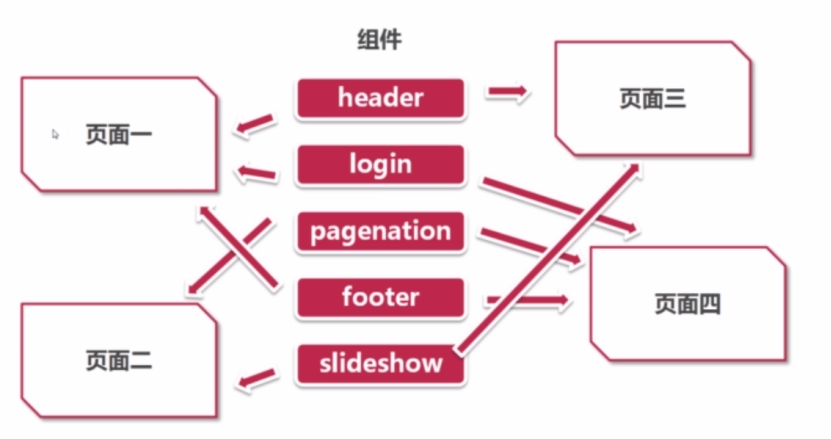
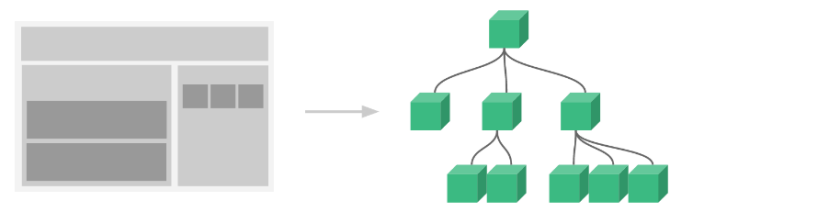
vue.js的核心特點—可組合的視圖組件
一個頁面映射為組件樹。劃分組件可維護、可重用、可測試,也就是一個頁面由多個組件組合而成


vue中實現組件引入示例
第一步:import導入需要引入的組件文件;
第二步:注冊組件;
第三步:在需要引入組件的文件中加上組件標簽(這個標簽的標簽名就是注冊的組件名字,多個單詞的和這里有xx-xx的形式)
需要注意的是:組件可以嵌套引入,也就是說組件可以引入其他組件
首先創建一個組件,用于被引入的組件,組件名字叫Hello.vue
- <template>
- <div class="hello">
- <h2>Essential Links</h2>
- </div>
- </template>
-
- <script>
- export default {
- name: 'hello'
- }
- </script>
-
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
-
- </style>
然后在需要引入的組件中,先使用import導入組件
import Hello from './components/Hello'然后使用components注冊這個組件
在需要引入組件的文件中加上組件標簽(這個標簽的標簽名就是注冊的組件名字,多個單詞的和這里有xx-xx的形式)
<hello></hello>- <template>
- <div id="app">
- {{ message }}
- <hello></hello>
- </div>
- </template>
-
- <script>
- import Hello from './components/Hello'
- export default {
- name: 'app',
- data () {
- return {
- message: 'Welcome to Your Vue.js App'
- }
- },
- components: {
- Hello
- }
- }
- </script>
-
- <style>
- </style>
單文件組件:Js,css,html 存在一個文件中,是一個單文件組件,下面vue模板文件里的Hello.vue就是一個單文件組件
- <template>
- <div class="hello">
- <h2>{{ msg }}</h2>
- </div>
- </template>
-
- <script>
- export default {
- name: 'hello',
- data () {
- return {
- msg: 'Hello Vue'
- }
- }
- }
- </script>
-
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- h1, h2 {
- font-weight: normal;
- }
- </style>
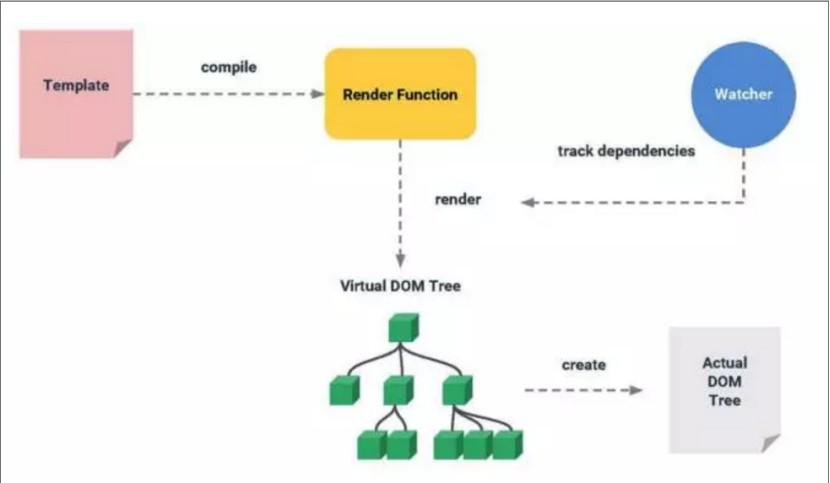
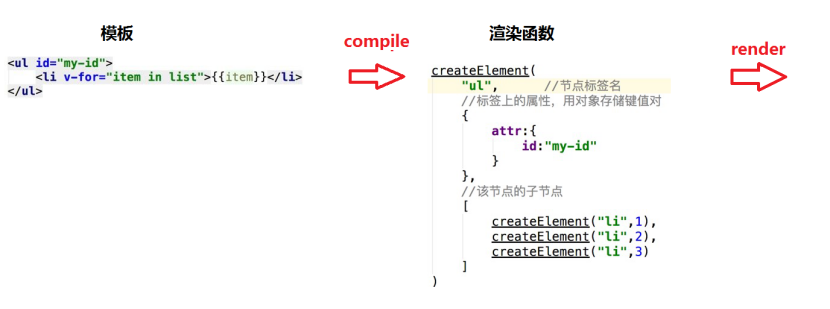
vue.js的核心特點—虛擬DOM
虛擬DOM的概述
運行的js速度是很快的,大量的操作DOM就會很慢,時常在更新數據后會重新渲染頁面,這樣造成在沒有改變數據的地方也重新渲染了DOM節點,這樣就造成了很大程度上的資源浪費。
利用在內存中生成與真實DOM與之對應的數據結構,這個在內存中生成的結構稱之為虛擬DOM
當數據發生變化時,能夠智能地計算出重新渲染組件的最小代價并應用到DOM操作上



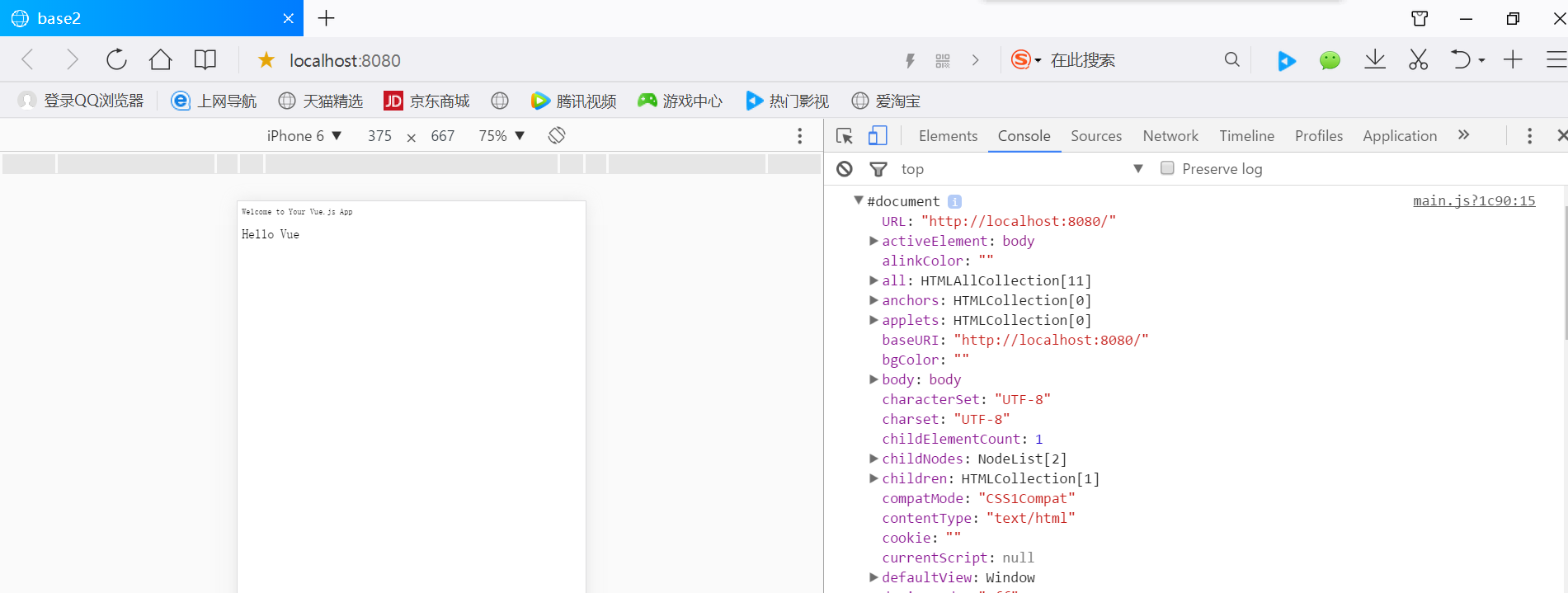
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import App from './App'
-
- Vue.config.productionTip = false
-
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- template: '<App/>',
- components: { App }
- })
-
- console.dir(document)

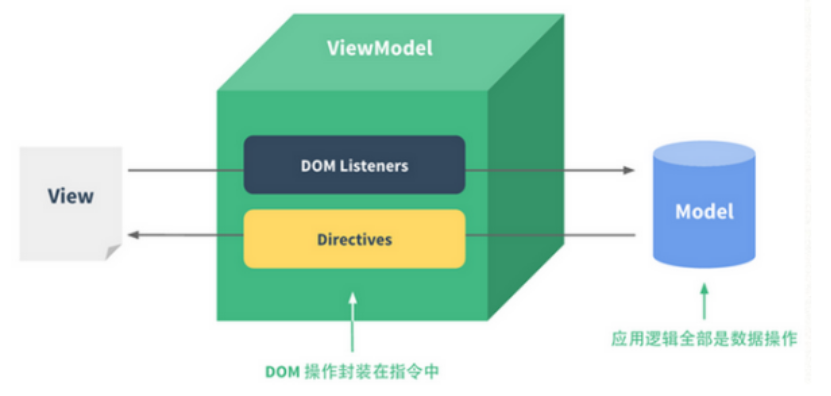
vue.js的核心特點—MVVM模式
MVVM概述:M:Model數據模型 , V:view 視圖模板 , vm:view-Model:視圖模型

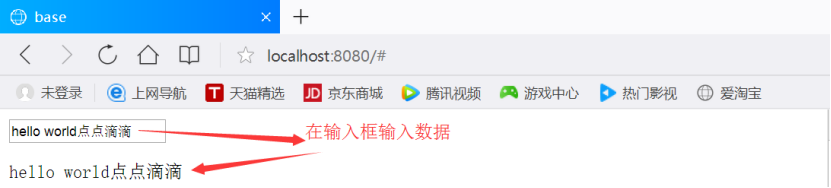
vue的MVVM實例(雙向數據綁定):當輸入框輸入數據的時候,相應的message也會改變
- <template>
- <div id="app">
- <input type="text" v-model="message"/>
- {{ message }}
- </div>
- </template>
-
- <script>
- export default {
- name: 'app',
- data () {
- return {
- message: 'Welcome'
- }
- }
- }
- </script>
-
- <style>
- </style>

vue是如何實現雙向數據綁定的:當數據發生改變—自動更新視圖。利用Object.definedProperty中的setter/getter代理數據,監控對數據的操作
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <input type="text" id="username"><br />
- <span id="uName"></span>
- <script>
- var obj = {
- pwd: '123'
- }
- Object.defineProperty(obj, 'username', {
- set: function (val) {
- document.getElementById('uName').innerText = val
- document.getElementById('uNmae').value = val
- console.log('set')
- },
- get: function () {
- }
- })
- document.getElementById('username').addEventListener('keyup' ,function () {
- obj.username = event.target.value
- })
- </script>
- </body>
- </html>
vue.js的核心特點—聲明式渲染
Vue.js 的核心是一個允許采用簡潔的模板語法來聲明式的將數據渲染進 DOM,初始化根實例,vue自動將數據綁定在DOM模板上
聲明式渲染與命令式渲染區別
聲明式渲染:所謂聲明式渲染只需要聲明在哪里,做什么,而無需關心如何實現
命令式渲染:需要具體代碼表達在哪里,做什么,如何實踐
需求:求數組中每一項的倍數,放在另一個數組中實例
命令式渲染
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <script>
- var arr = [1, 2, 3, 4, 5]
- var newArr = []
- for (var i = 0; i < arr.length; i++) {
- newArr.push(arr[i] * 2)
- }
- console.log(newArr)
- </script>
- </body>
- </html>

聲明式渲染
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <script>
- var arr = [1, 2, 3, 4, 5]
- var newArr = arr.map(function (item) {
- return item * 2
- })
- console.log(newArr)
- </script>
- </body>
- </html>

智能推薦
Hibernate框架簡介①
這個Hibernate框架系列是使用配置文件的方式來搭建的(非注解方式) 搭建環境: 引包: 鏈接:https://pan.baidu.com/s/1tqCg1HYwQaW86HDW6s2rLg 密碼:upj1 創建實體類User: 映射文件User.hbm.xml: 配置文件hibernate.cfg.xml 接下來需要創建數據庫hiber01, 這里不贅述...
Spring框架簡介⑩
事務的特性(ACID): A: Atomic 原子性 表示組成一個事務的多個對數據庫的操作為一個不可分割的單元, 只有所有的操作都成功才算成功, 整個事務才會提交, 其中任何一個操作失敗了都會導致整個操作失敗, 事務則會回滾 C: Consistency 一致性 事務操作成功后, 數據庫所處的狀態和業務規則是一致(不變...
scrapy 爬蟲框架簡介
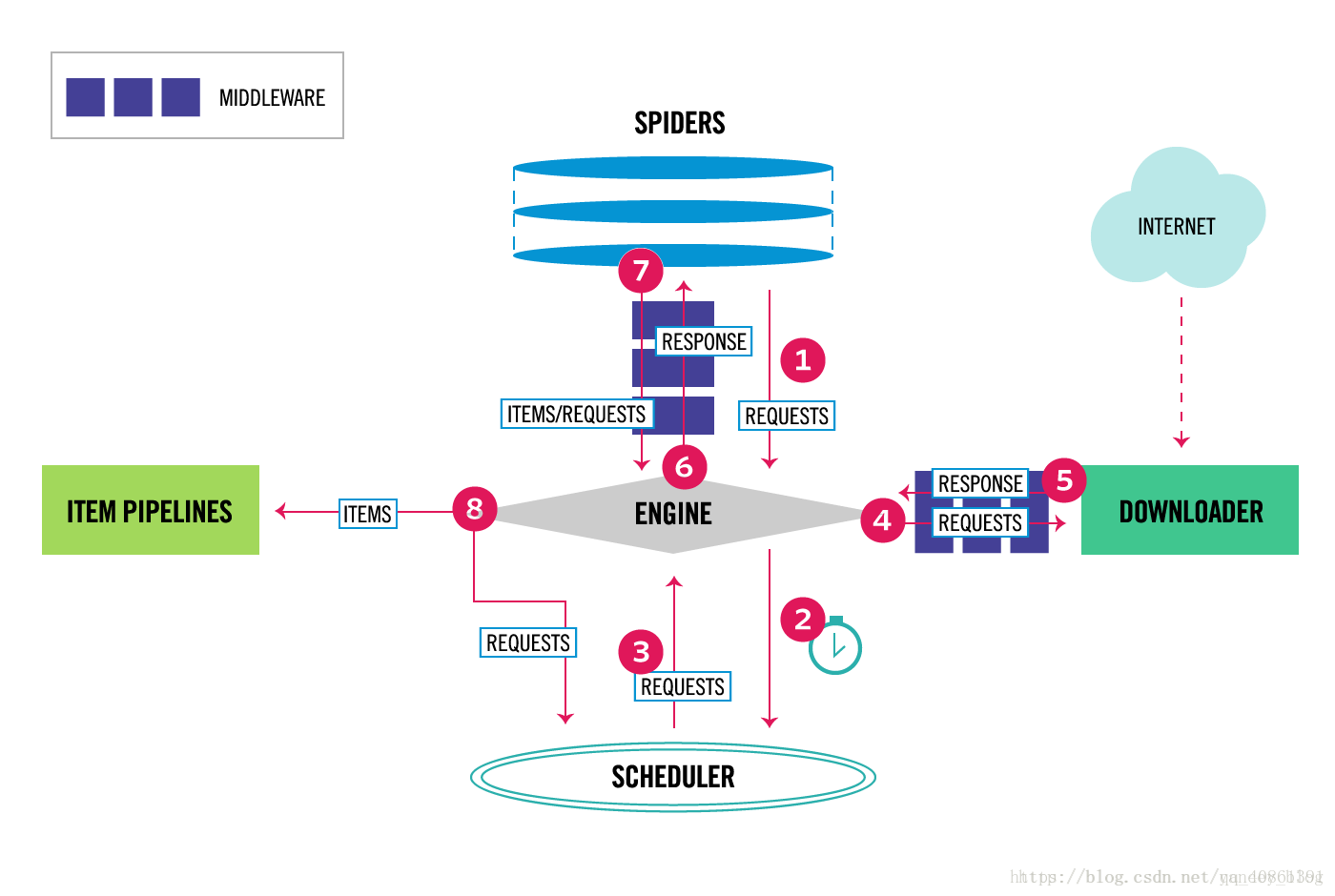
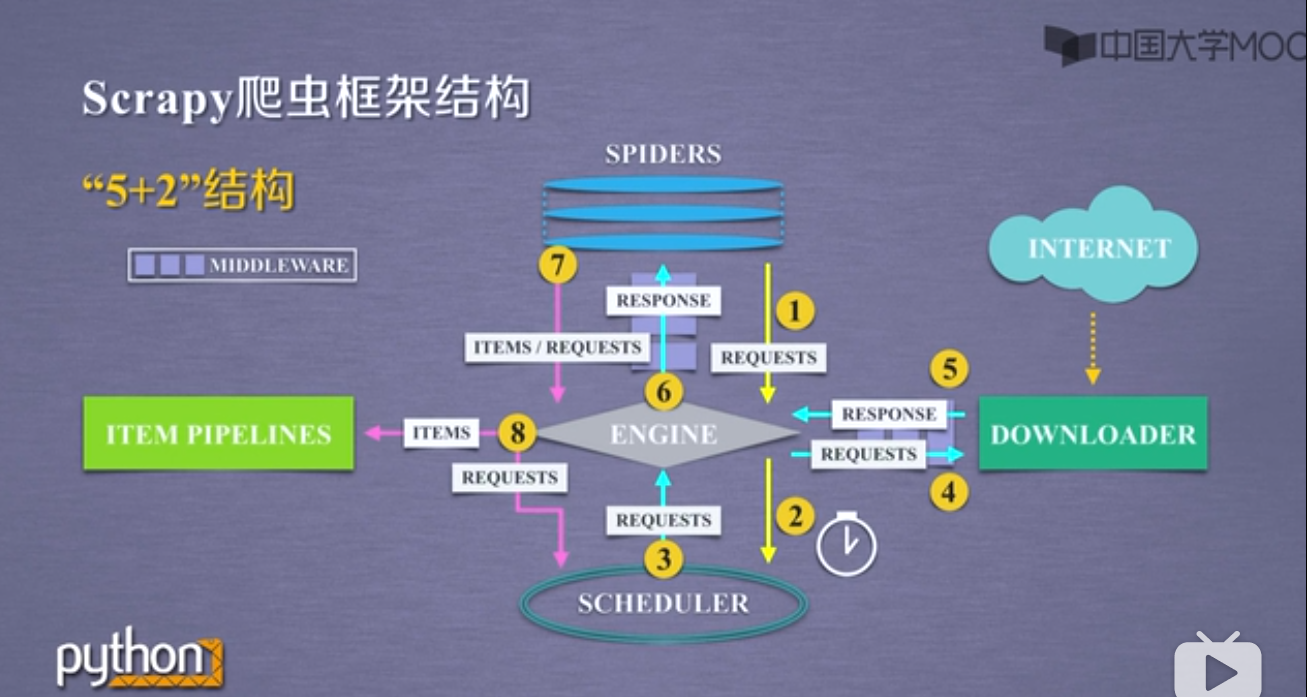
scrapy介紹 Scrapy,Python開發的一個快速、高層次的屏幕抓取和web抓取框架,用于抓取web站點并從頁面中提取結構化的數據。Scrapy用途廣泛,可以用于數據挖掘、監測和自動化測試。 Scrapy吸引人的地方在于它是一個框架,任何人都可以根據需求方便的修改。它也提供了多種類型爬蟲的基類,如BaseSpider、sitemap爬蟲等,最新版本又提供了web2.0爬蟲的支持。 scra...
scrapy框架簡介
scrapy庫 scrapy庫的安裝 1,使用pip install scrapy安裝,但是因為來源于外網,網絡不穩定,所以很難安裝 2,使用anaconda安裝 ? (1)安裝anaconda,按照這兩個博客① ②就可以,注意:添加環境變量的時候不需要在目錄名后面加上\ ? (2)把anaconda連接到IDE上(我用的是pycharm),直接在interpreter里面勾選anaconda就好...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...