SwiftUI 基礎之Toggle控件與@Binding屬性裝飾器(含代碼demo)
SwiftUI 基礎之Toggle控件與@Binding屬性裝飾器(含代碼demo)
Toggle 介紹
A control that toggles between on and off states.
在打開和關閉狀態之間切換的控件
大白話:狀態開關
@Binding 屬性裝飾器
A manager for a value that provides a way to mutate it.
值的管理器,提供了一種對其進行變異的方法
大白話:將一個變量從不可以修改,轉化為可以修改。而且是可以跨視圖修改。就是將變量的引用傳給其他的視圖
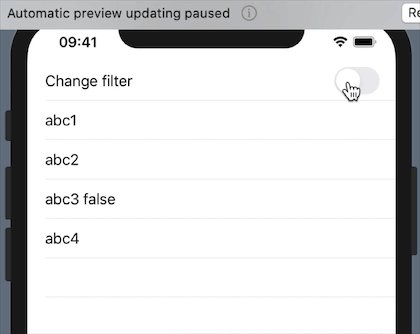
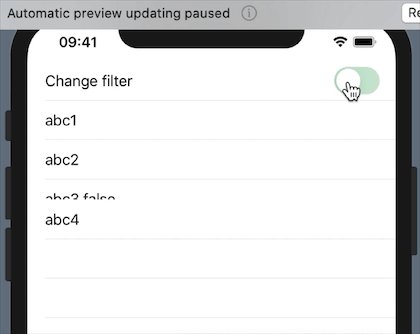
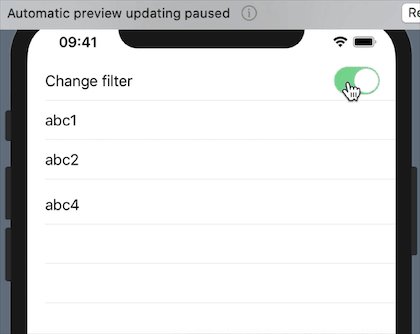
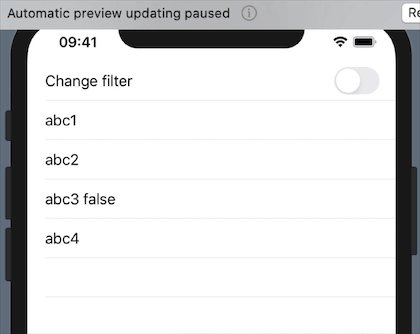
Toggle和@Binding聯合demo
我們做一個開關來控制列表中數據的顯示
import SwiftUI
struct Product : Identifiable{
let id = UUID()
let title:String
let isFavorited:Bool
}
struct FilterView: View {
@Binding var showFavorited: Bool
var body: some View {
Toggle(isOn: $showFavorited) {
Text("Change filter")
}
}
}
struct ContentView: View {
let products: [Product] = [
Product(title:"abc1",isFavorited: true),
Product(title:"abc2",isFavorited: true),
Product(title:"abc3 false",isFavorited: false),
Product(title:"abc4",isFavorited: true),
]
@State private var showFavorited: Bool = false
var body: some View {
List {
FilterView(showFavorited: $showFavorited)
ForEach(products) { product in
if !self.showFavorited || product.isFavorited {
Text(product.title)
}
}
}
}
}
效果

更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
SwiftUI-基礎使用-1
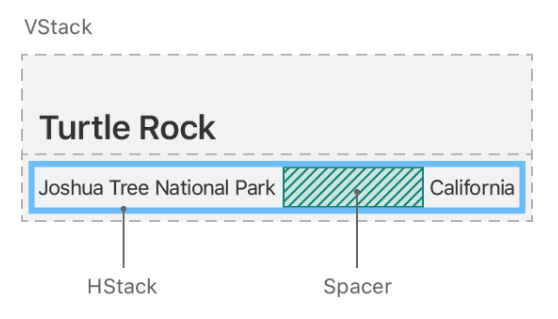
參考:SwiftUI 教程 基礎用法 Text Customize the Text View 自定義TextView VCtack:豎向布局 HStack:橫向布局 Spacer:空白 Image Create a Custom Image View 圖片 clipShape 切割方式 Use UIKit and SwiftUI Views Together 將UIKit與SwiftUI結合使用...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
SwiftUI學習筆記之Animations
SwiftUI學習筆記之Animations 一 SwiftUI的Animations可以用到View當中,不僅是數值變化可以使用,即使是布爾變量也可以使用,例如在Button中使用 當點擊button時,背景顏色立刻變為藍色或者紅色。如果我們加上animation 則顏色變化則漸變為紅色或者藍色。 除了默認的動畫模式還有很多可供選擇 比如 interpolatingSpring easeInOu...
SwiftUI 新屬性MenuPickerStyle 教程含源碼
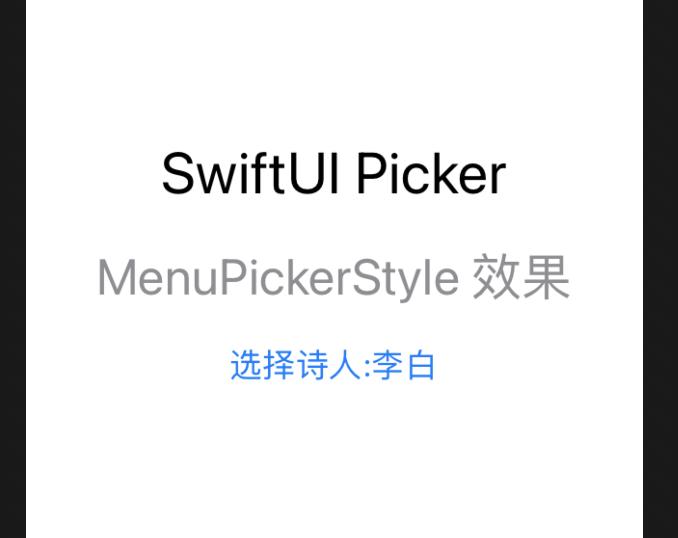
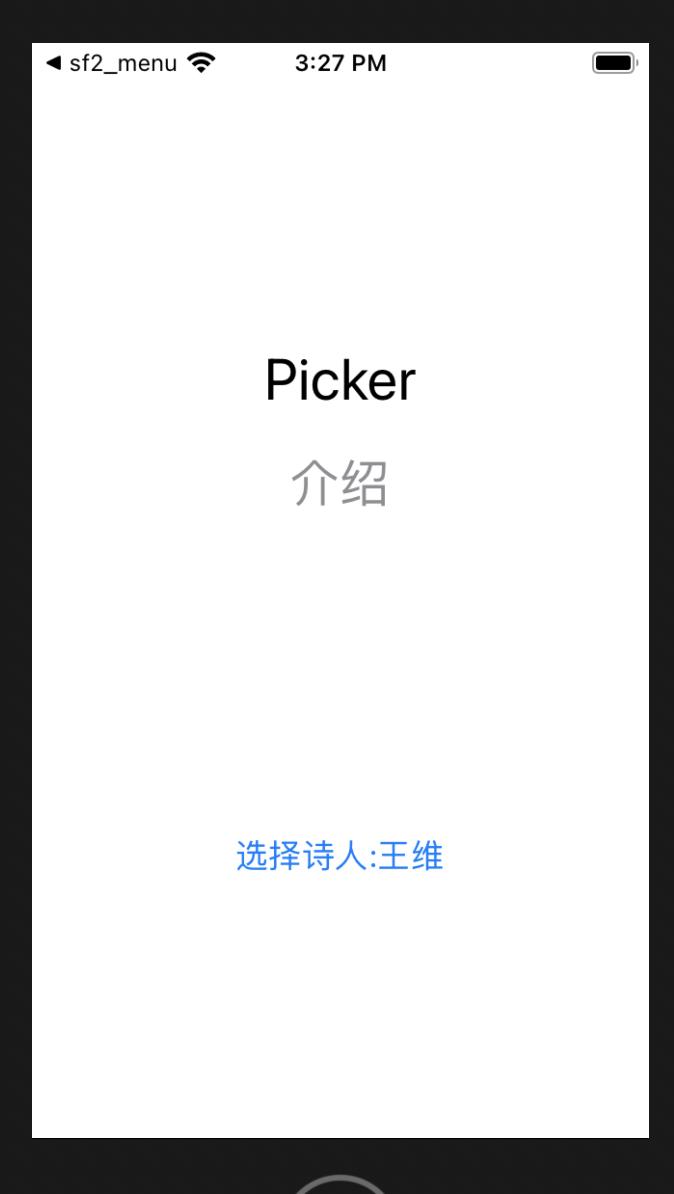
實戰需求 SwiftUI 新屬性MenuPickerStyle,允許Picker在菜單中顯示其選項。這種風格將在主頁面進行遮蓋處理。本文將演示一下MenuPickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握MenuPickerStyle基礎使用 實現菜單彈出效果 基礎知識 MenuPickerStyle 一種選...
SwiftUI 新屬性InlinePickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性InlinePickerStyle,該屬性允許Picker與周圍容器中的其余內容保持一致。該樣式將適應不同容器和平臺的外觀,例如菜單中的單個菜單項。本文將演示一下InlinePickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握InlinePickerStyle基礎使用 實現內置效...
猜你喜歡
SwiftUI ListItemTint 基礎教程(含源碼)
ListItemTint 應用于列表中內容的色調效果的配置。 實戰代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...