jCanvas簡介:jQuery符合HTML5 Canvas
HTML5可讓您使用繪制圖形直入你的網頁<canvas>元素和它相關的JavaScript API 。
在這篇文章中,我會向你介紹jCanvas ,對HTML5的Canvas API基于jQuery的自由和開放源碼庫。
如果你使用jQuery開發,jCanvas使得它更容易和更快地使用jQuery語法代碼超酷的帆布圖紙和交互式應用程序。
什么是jCanvas?
該jCanvas網站解釋:
jCanvas是一個JavaScript庫,使用jQuery和jQuery的,圍繞HTML5的Canvas API,它包裝寫的,增加新的特性和功能,其中很多都是定制的。 功能包括層,事件,拖動和下降,動畫,等等。
其結果是一個靈活的API中含糖和jQuery式的語法帶來動力和輕松的HTML5畫布包裹起來。
jCanvas讓你做的一切,你可以與本地畫布API多做。 如果你愿意,你也可以使用帶有jCanvas原生HTML5畫布API方法。 在draw()方法用于僅此目的。 此外,你可以很容易地用自己的方法,并利用其屬性擴展jCanvas 延長()功能 。
添加jCanvas到項目
包括jCanvas在你的項目中, 下載腳本從官方網站或GitHub的頁面 ,然后包括在您的項目文件夾。 如前所述,jCanvas需要jQuery來工作,所以一定要包括這一點。
你的項目的腳本文件將是這個樣子:
<script src="js/jquery.min.js></script>
<script src="js/jcanvas.min.js></script>
<script src="js/script.js></script> 最后一個是,你把你的自定義JavaScript使用jCanvas API。 現在,讓我們jCanvas試駕。
設置HTML文檔
與中的示例,通過增加一個啟動<canvas>元素標記為基本HTML5文檔。
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content
for users of assistive technologies
or of browsers that don't have
full support for the Canvas API.</p>
</canvas> 下面是關于代碼片段上方興趣幾點。
- 默認情況下,尺寸
<canvas>繪圖表面是300像素150像素。 您可以修改該元素的標記里面的寬度和高度屬性這個默認大小。 - 添加一個
id屬性不是必需的,但會用JavaScript來訪問該元素的簡單方法。 - 內部內容
<canvas>元素僅僅是位圖圖像。 這使得它無法訪問輔助技術的用戶。 此外,沒有瀏覽器的畫布API支持,將無法用它來訪問以任何方式其內容或互動。 因此,在技術旨在讓<canvas>更容易被尚未作出,增加了對這類用戶的一些后備內容是推薦的做法。
如果你使用本地畫布API,你的JavaScript將是這個樣子:
var canvas = document.getElementById('myCanvas'),
context = canvas.getContext('2d'); 可變context在上面的代碼存儲到畫布對象的2D上下文屬性的引用。 正是這種特性,使您可以訪問由HTML5的Canvas API暴露所有其他屬性和方法。
如果您想了解更多關于這個話題, HTML5畫布教程:介紹由Ivaylo Gerchev是一個偉大的閱讀。
jCanvas方法和屬性已經包含在2D上下文的引用,因此您可以直接跳轉至繪圖。
繪制圖形與jCanvas
大多數jCanvas方法接受地圖屬性值對的,你可以在任何你喜歡的順序列出。
讓我們來畫一個矩形開始。
該矩形形狀
這是您使用如何繪制一個矩形形狀drawRect()方法的jCanvas對象的。
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// rectangle shape
$myCanvas.drawRect({
fillStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 150, y: 100,
fromCenter: false,
width: 200,
height: 100
}); 上述緩存的片段畫布對象到一個變量叫$myCanvas 。 內部性能drawRect()方法大多是不言自明的,但這里有一個簡短的概要:
-
fillStyle設置矩形的背景色; -
strokeStyle設置它的邊框顏色; -
strokeWidth設置形狀的邊框寬度; -
x和y設置對應于畫布內的矩形的水平和垂直位置的坐標。 的x為0和0的對Y,A值即(0,0),對應于左上方的畫布的角落。 該x坐標增加向右和y坐標朝畫布的底部增加。 當繪制矩形,默認情況下,jCanvas取x和y坐標成位于所述形狀的中心。 - 要改變這種做法,
x和y對應于矩形的左上角,設置fromCenter屬性為false。 - 最后,將
width和height屬性中設置的矩形的尺寸。
下面是與矩形形狀的演示:
見筆jCanvas例如:矩形由SitePoint( @SitePoint上) CodePen 。
圓弧和圓
弧是一個圓的邊緣的部分。 與jCanvas,拉絲弧僅僅是一個用于內部的幾個屬性設置為所需的值物質drawArc()方法 :
$myCanvas.drawArc({
strokeStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 300, y: 100,
radius: 50,
// start and end angles in degrees
start: 0, end: 200
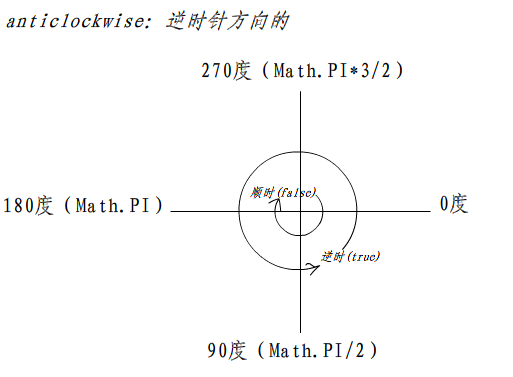
}); 繪制圓弧涉及設置為一個值radius屬性以及所述start和end在度的角度。 如果您希望圓弧的方向是逆時針,則加ccw屬性上面的代碼,并將其設置為true 。
下面是上面代碼的CodePen演示:
見筆jCanvas例如:圓弧由SitePoint( @SitePoint上) CodePen 。
畫一個圓圈一樣簡單省略兩者start和end從屬性drawArc()方法。
舉例來說,這里是你如何畫只使用圓弧形笑臉的一個簡單的圖形:
$myCanvas.drawArc({
// draw the face
fillStyle: 'yellow',
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 100,
radius: 80
}).drawArc({
// draw the left eye
fillStyle: '#333',
strokeStyle: '#333',
x: 250, y: 70,
radius: 5
}).drawArc({
// draw the right eye
fillStyle: '#333',
strokeStyle: '#333',
x: 350, y: 70,
radius: 5
}).drawArc({
// draw the nose
strokeStyle: '#333',
strokeWidth: 4,
ccw: true,
x: 300, y: 100,
radius: 30,
start: 0,
end: 200
}).drawArc({
// draw the smile
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 135,
radius: 30,
start: 90,
end: 280
}); 請記住,jCanvas基于jQuery庫,因此,您可以鏈jCanvas方法相同的方式,你可以鏈接jQuery方法。
下面是上面的代碼在瀏覽器中呈現:
見筆jCanvas例如:笑臉由SitePoint( @SitePoint上) CodePen 。
畫線和路徑
您可以快速繪制線條與使用jCanvas drawLine()方法 ,并繪制一系列點到你的線條要連接。
$myCanvas.drawLine({
strokeStyle: 'steelblue',
strokeWidth: 10,
rounded: true,
closed: true,
x1: 100, y1: 28,
x2: 50, y2: 200,
x3: 300, y3: 200,
x4: 200, y4: 109
}); 上述套的代碼rounded和closed性質true ,從而舍去了線的角部和關閉跟蹤路徑。
見筆jCanvas例如:連接線由SitePoint( @SitePoint上) CodePen 。
您也可以繪制采用柔性路徑drawPath()方法 。 認為作為一個或多個連接的直線,圓弧,曲線或載體的路徑。
所述drawPath()方法接受地圖點的和地圖的x和y坐標為每個點內的子路徑 。 您還需要指定路徑的你要畫的類型 ,例如,直線,圓弧等。
這里將說明如何繪制一對使用連接的水平和垂直指向的箭頭的drawPath()和繪制的箭頭() ,后者是一個方便的jCanvas方法,其可以快速繪制在畫布上的箭頭形狀:
$myCanvas.drawPath({
strokeStyle: '#000',
strokeWidth: 4,
x: 10, y: 10,
p1: {
type: 'line',
x1: 100, y1: 100,
x2: 200, y2: 100
},
p2: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 200, y1: 100,
x2: 290, y2: 100
},
p3: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 100, y1: 100,
x2: 100, y2: 250
}
}); 的x和y每個子路徑的坐標是相對于x和y整個路徑的坐標。
而這里的結果:
見筆連接的箭頭:jCanvas例如由SitePoint( @SitePoint上) CodePen 。
繪制文本
您可以快速繪制恰當地命名為畫布上的文字的drawText()方法 。 你需要為這個工作的主要性能:
-
text。 將此屬性設置為文本內容你想顯示在畫布上:如'Hello world' -
fontSize。 此屬性的值決定在畫布上的文字大小。 您可以為這個屬性與一個號碼,設定值jCanvas解釋為在像素值:fontSize: 30。 另外,您也可以使用點,但在這種情況下,你需要指定引號內的測量:fontSize: '30pt' -
fontFamily,可以指定一個字體的文本圖像:'Verdana, sans-serif'。
下面是示例代碼:
$myCanvas.drawText({
text: 'Canvas is fun',
fontFamily: 'cursive',
fontSize: 40,
x: 290, y: 150,
fillStyle: 'lightblue',
strokeStyle: 'blue',
strokeWidth: 1
}); 而這也正是它看起來像里面<canvas>網頁上的元素:
見筆jCanvas例如:繪制文本由SitePoint( @SitePoint上) CodePen 。
繪制圖像
您可以導入和操作使用圖像的drawImage()方法 。 下面是一個例子:
$myCanvas.drawImage({
source: 'imgs/cat.jpg',
x: 250, y: 100,
fromCenter: false,
shadowColor: '#222',
shadowBlur: 3,
rotate: 40
}); 這是上面的代碼如何呈現:
見筆jCanvas例如:導入和處理圖像由SitePoint( @SitePoint上) CodePen 。
您可以查看和反復折騰所有上面的例子合并成一個單一CodePen演示這里 。
帆布層
如果你曾經使用過,如Photoshop或Gimp圖像編輯器應用程序,你已經很熟悉層。 使用圖層的涼爽的部分是,你獲得操縱個別畫布上的每個圖像的能力,通過繪制它自己的圖層上。
jCanvas提供了一個功能強大的API層 ,增加了靈活性,以您的基于畫布的設計。
這里有一個如何使用jCanvas層的概述。
添加圖層
您只能每個圖層上繪制一個對象。 您可以添加層以以下兩種方式您jCanvas項目:
- 使用
addLayer()方法,接著是drawLayers()方法 - 在設置
layer屬性為true內的任何繪圖方法
這里是你如何運用第一種技術來繪制一個藍色的矩形。
$myCanvas.addLayer({
type: 'rectangle',
fillStyle: 'steelblue',
fromCenter: false,
name: 'blueRectangle',
x: 50, y: 50,
width: 400, height: 200
}).drawLayers(); 見筆PZeNGp由SitePoint( @SitePoint上) CodePen 。
這里是你如何申請到得出同樣的矩形第二種方法:
$myCanvas.drawRect({
fillStyle: 'steelblue',
layer: true,
name: 'blueRectangle',
fromCenter: false,
x: 50, y: 50,
width: 400, height: 200
}); 見筆zrjqKb由SitePoint( @SitePoint上) CodePen 。
正如你所看到的,和每一個上面的,我們得到了相同的結果。
上述重要的一點聲明同時代碼示例是使該層具有您通過設置一個名稱 name屬性。 這可以很容易地參照本層代碼和做各種涼的東西吧,比如改變它的指標值,其動畫,刪除它,等等。
讓我們看看我們如何能做到這一點。
動畫層
您可以快速添加動畫到基于層圖紙與使用jCanvas animateLayer()方法 。 此方法接受以下參數:
- 該層的索引或
name - 具有屬性動畫的鍵 - 值對的對象
- 動畫的以毫秒為單位的持續時間 。 這是一個可選參數,如果不設置,則默認為400
- 動畫的緩和 。 這也是一個可選參數,如果不設置,則默認為
swing - 在運行動畫完成時可選的回調函數。
讓我們來看看animateLayer()的操作方法。 我們會得出一個層上的半透明的橙色圓圈,然后進行動畫的位置,顏色和透明度的屬性:
// Draw circle
$myCanvas.drawArc({
name: 'orangeCircle',
layer: true,
x: 50, y: 50,
radius: 100,
fillStyle: 'orange',
opacity: 0.5
});
// Animate the circle layer
$myCanvas.animateLayer('orangeCircle', {
x: 150, y: 150,
radius: 50,
}, 1000, function(layer) { // Callback function
$(this).animateLayer(layer, {
fillStyle: 'darkred',
x: 250, y: 100,
opacity: 1
}, 'slow', 'ease-in-out');
}); 請從下面的例子看到動畫:
見筆jCanvas例如:動畫層由SitePoint( @SitePoint上) CodePen 。
您可以查看所有的三個示例包含在這個CodePen演示 。
可拖動圖層
還有一個很酷的功能,我想提請你注意是把一個普通jCanvas層成的能力可拖動層通過簡單的設置draggable層的屬性為true 。
就是這樣:
$myCanvas.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'blueSquare',
fillStyle: 'steelblue',
x: 250, y: 150,
width: 100, height: 100,
rotate: 80,
shadowX: -1, shadowY: 8,
shadowBlur: 2,
shadowColor: 'rgba(0, 0, 0, 0.8)'
})
.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'redSquare',
fillStyle: 'red',
x: 190, y: 100,
width: 100, height: 100,
rotate: 130,
shadowX: -2, shadowY: 5,
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}); :在上面的代碼段通過將繪制了兩個可拖動的矩形的層draggable: true 。 另外,還要注意使用的bringToFront屬性,該屬性可確保當您拖動層,就自動推送到所有其他現有層的面前。
最后,代碼旋轉層,并設置一個箱子的影子,只是為了告訴你如何可以快速添加這些影響到你的jCanvas圖紙。
結果如下:
如果您想您的應用程序之前,做一些事情,期間或移動可拖動層后,jCanvas可以很容易地通過在相關事件支持回調函數做到這一點:
-
dragstart觸發器,當你開始拖動層 -
drag觸發當您拖動層 -
dragstop觸發器當你停止拖動層 -
dragcancel當你拖動層了畫布的繪圖表面的邊界發生。
比方說,你想在用戶完成拖動層后,在頁面上顯示的消息。 您可以通過添加一個回調函數的重用上面的代碼段dragstop事件,就像這樣:
$myCanvas.drawRect({
layer: true,
// Rest of the code as shown above...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
})
.drawRect({
layer: true,
// Rest of the code...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
}); 拖動每平方米后,你會看到它的顏色正方形剛才拖動頁面,告訴你一個消息。 嘗試一下下面的演示:
見筆可拖動jCanvas層,回調函數由SitePoint( @SitePoint上) CodePen 。
結論
在這篇文章中,我向您介紹了jCanvas,一個新的基于jQuery的庫,與HTML5的Canvas API的工作。 我已經說明了一些jCanvas方法和屬性快速讓您繪制在畫布表面上,增加視覺效果,動畫和拖動圖層。
有這么多,你可以做jCanvas。 您可以訪問jCanvas文檔的詳細指導和示例,您可以在快速測試沙箱的jCanvas網站上。
為了配合這篇文章中,我已經把使用jCanvas上CodePen一個基本的繪畫應用程序drawLine()方法:
見筆jCanvas繪畫應用程序由SitePoint( @SitePoint上) CodePen 。
隨意添加更多的功能,并與SitePoint社會分享你的成果,使之更好。
From: https://www.sitepoint.com//introduction-to-jcanvas-jquery-meets-html5-canvas/
智能推薦
HTML5之canvas
canvas 是 HTML5 新增的,一個可以使用腳本(通常為 JavaScript) 在其中繪制圖像的 HTML 元素。它可以用來制作照片集或者制作簡單(也不是那么簡單)的動畫,甚至可以進行實時視頻處理和渲染。 一、canvas api 繪制圖形 旋轉角度:angle=num*Math.PI/180; 設置canvas的旋轉中心 設置canvas整體位移的 設置整體變形 1 水平縮放 2 水平斜...
HTML5 canvas專欄
一. Canvas元素 html: css: javascript: 1.默認情況下,Canvas元素的背景色與其父元素的背景色一致; 2.在設置Canvas的width和height時,不需要px; 3.默認情況下,Canvas元素的寬width=300,高height=150;可通過指定屬性值width和height設置高寬度,但是最好不要利用css設置高寬度,否則會出現意想不到的結果。 在上...
HTML5 canvas繪圖
canvas繪制圖形 canvas元素的基礎知識 在頁面上放置一個canvas元素,就相當于在頁面放置了一塊畫布,可以在其中描繪圖形。事實上,canvas元素只是一個無色透明的區域,需要利用JavaScript編寫在其中進行繪畫的腳本。 在頁面放置canvas元素 首先要指定的是ID、width、height三個屬性 繪制矩形 取得canvas元素,用document.getElementById...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...