SwiftUI 開發腳手架含Tab List Navigation (2020年版)
SwiftUI 開發腳手架含Tab List Navigation (2020年版)
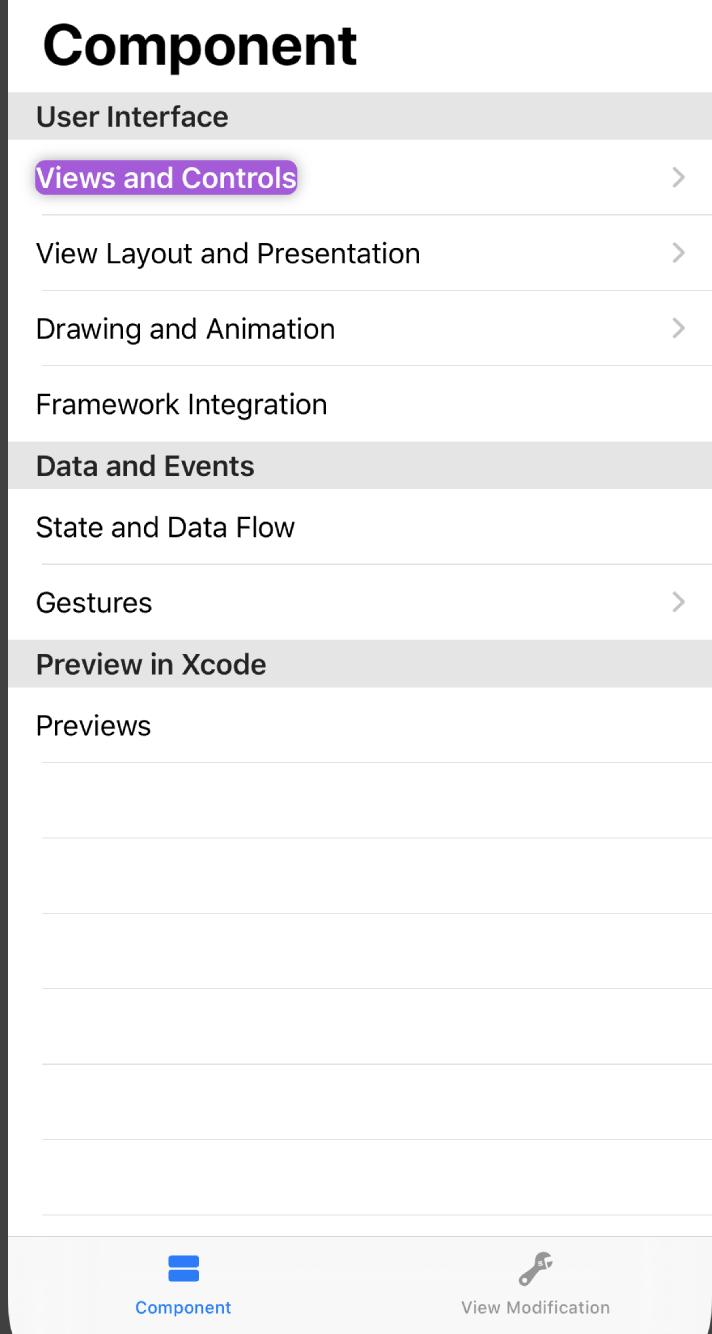
代碼
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
NavigationView {
ComponentList()
}
.tabItem {
Image(systemName: "rectangle.grid.1x2.fill")
Text("Component")
}.tag(0)
NavigationView {
Text("View Modification")
.navigationBarTitle("View Modification")
}.tabItem {
Image(systemName: "wrench.fill")
Text("View Modification")
}.tag(1)
}
.edgesIgnoringSafeArea(.top)
}
}
struct ComponentList: View {
var body: some View {
List {
Section(header: Text("User Interface")) {
NavigationLink( destination: ViewAndControls()){
Text(" Views and Controls ")
.bold()
.foregroundColor(.white)
.background(Color.purple)
.cornerRadius(6)
.shadow(radius: 4)
}
NavigationLink("View Layout and Presentation", destination: ViewLayoutAndPresentationList())
NavigationLink("Drawing and Animation", destination: DrawingAndAnimation())
Text("Framework Integration")
}
Section(header: Text("Data and Events")) {
Text("State and Data Flow")
NavigationLink("Gestures", destination: GestureSection())
}
Section(header: Text("Preview in Xcode")) {
Text("Previews")
}
}.navigationBarTitle("Component")
}
}

更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
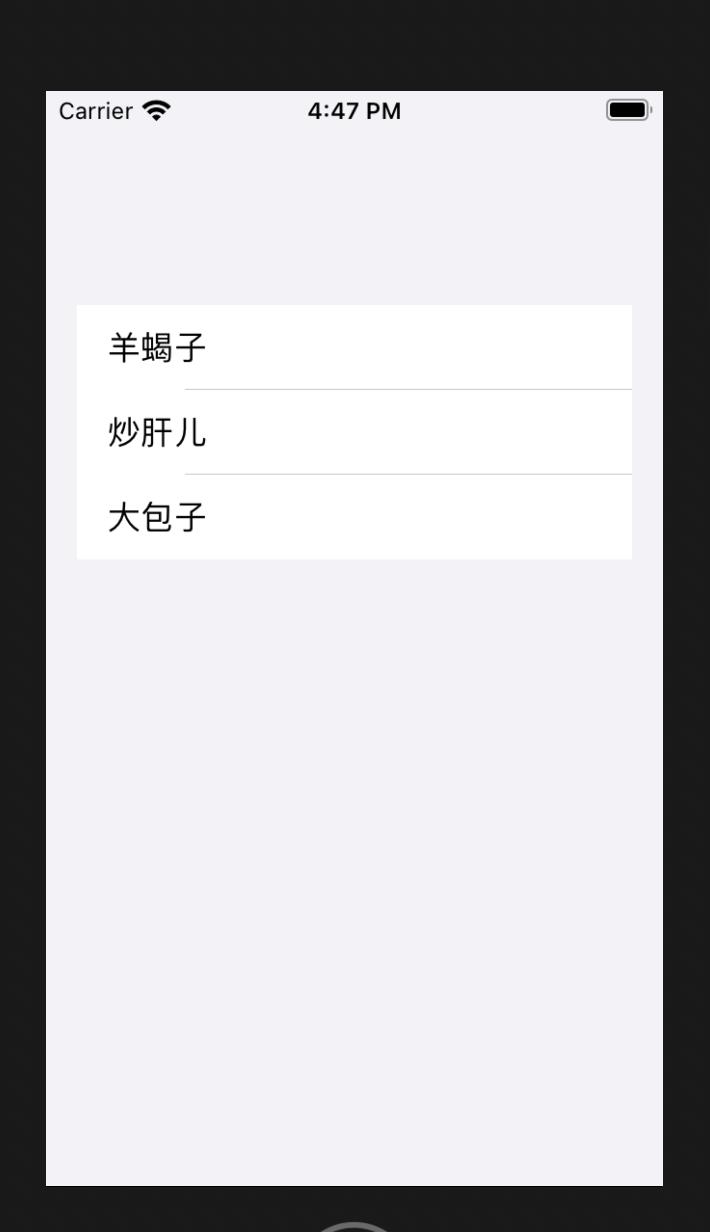
SwiftUI List設置自定義背景 (教程含源碼)
實戰需求 SwiftUI List設置自定義背景 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握list基礎使用 掌握設置list的背景顏色 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 主題 建立清單 1、init(content: () -> Content) 創建具有給定內容的列表。 是且符合時可用。SelectionValueNeve...
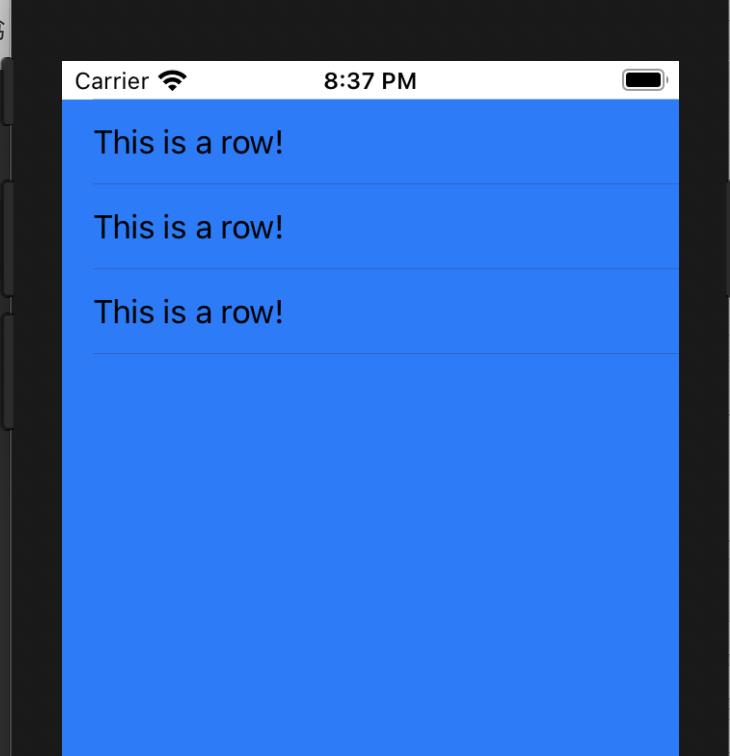
SwiftUI List如何取消默認的邊框 (教程含源碼)
實戰需求 SwiftUI List如何取消默認的邊框 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握list基礎配置 設置list效果 掌握Identifiable 基礎知識 Identifiable 一類類型,其實例持有具有穩定標識的實體的值。 總覽 使用該Identifiable協議為類或值類型提供穩定的身份概念。例如,您可以定義一個User類型,該類型的id...
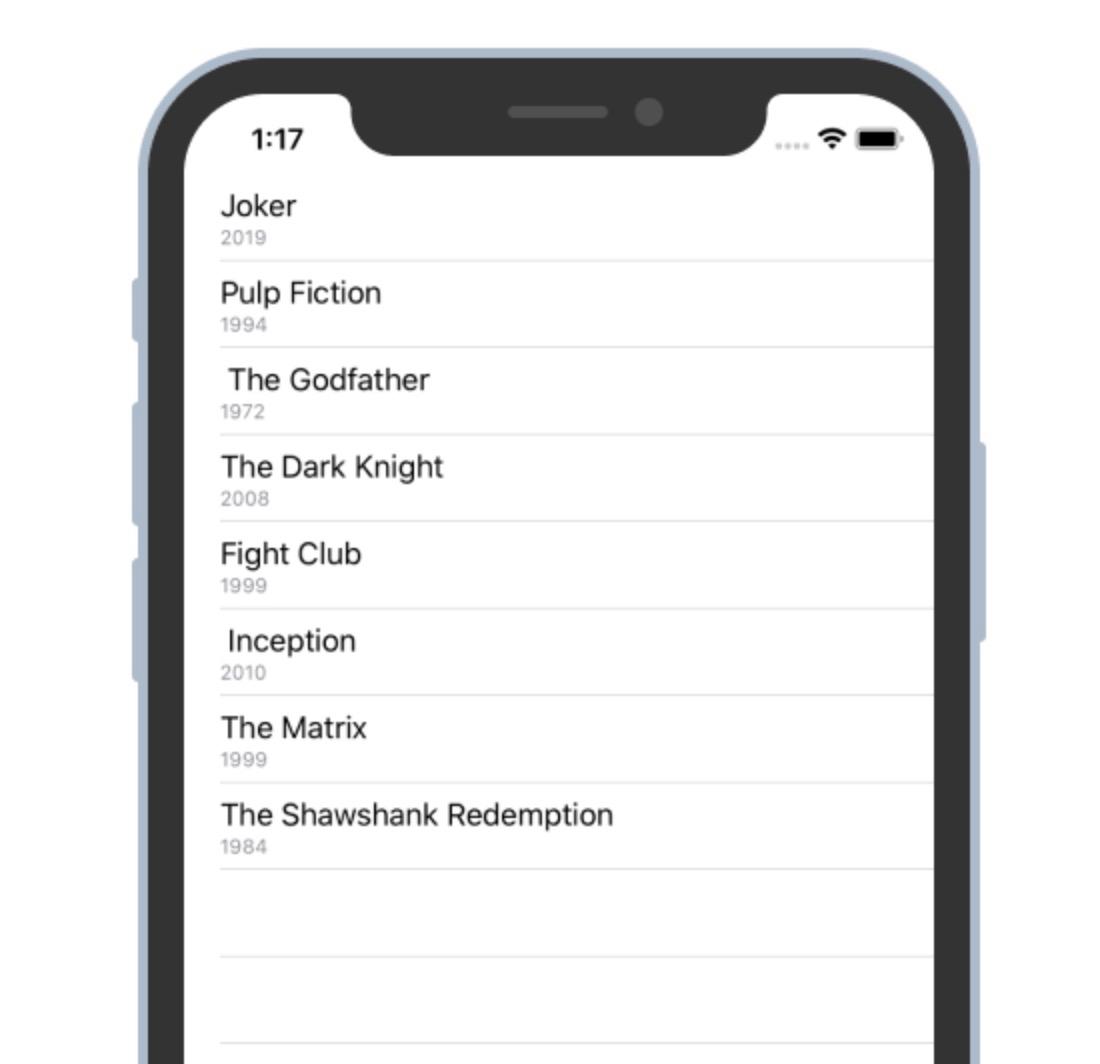
SwiftUI 中級之List顯示遠程Json文件(2020年教程)
SwiftUI 中級之List顯示遠程Json文件(2020年教程) 本文的目的是展示一種從遠程JSON文件獲取數據并將其顯示在SwiftUI中的列表上的簡單方法。 數據介紹 下面是我們json文件的格式 預期效果 [email protected] 編碼 首先,我們需要為Movie定義模型,在這種情況下,該模型是具有Decodable和Identifiable協議的struc...
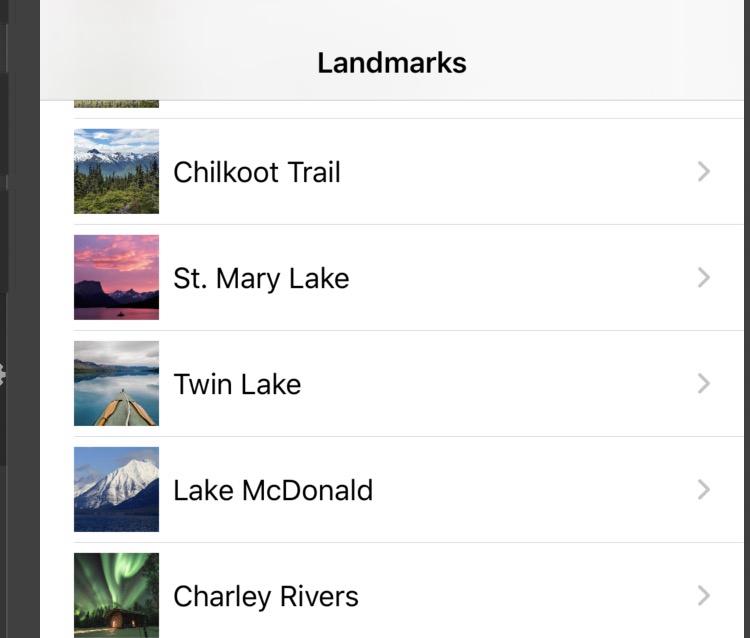
SwiftUI中級之List顯示本地Json文件(2020年教程)
SwiftUI中級之List顯示本地Json文件(2020年教程) 看看數據 LandmarkData.json 讀取json并轉化為數組 定義一個struck存儲數據 從json中提取數據 顯示數據 先定義一下row 定義一下詳細頁 拼接成主頁面 效果 [email protected] [email protected] 更多SwiftUI教程和代碼關注...
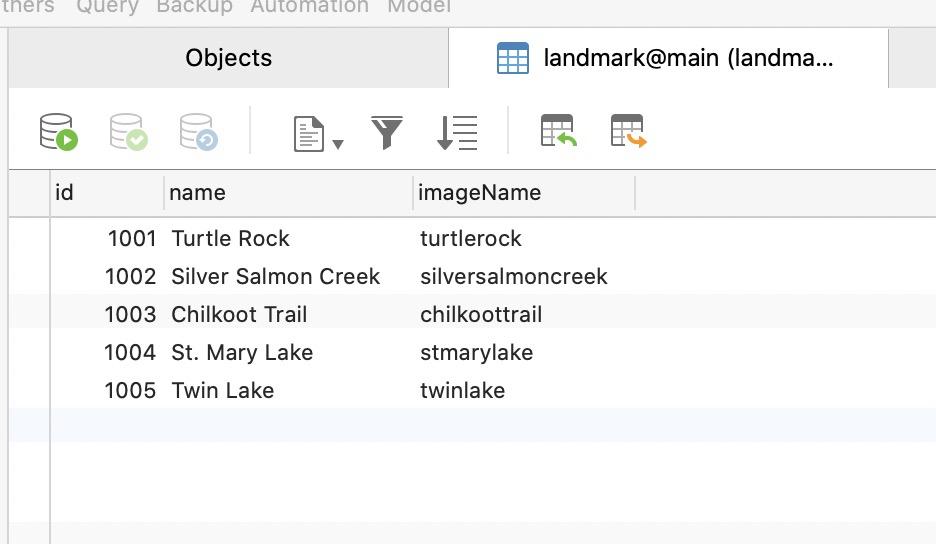
SwiftUI 中級之List顯示Sqlite數據庫內容(2020年教程)
SwiftUI 中級之List顯示Sqlite數據庫內容(2020年教程) 數據介紹 我們手動創建一個landmark.db 文件,其包含一個landmark表。表內容如下圖 SwiftUI 中級之List顯示Sqlite數據庫內容 csv文件 屬性 純Swift代碼 可以自定義table名稱 使用SwiftUI進行顯示 使用方法 如何加入到你到項目 (1) copy file to your p...
猜你喜歡
SwiftUI高手之路 View組件復用List分頁Generics
SwiftUI高級之View組件復用List分頁Generics 寫了80余篇SwiftUI相關的文章,總算對SwiftUI有初步了解。于是想自己是否能夠也寫個開源項目,讓自己代碼也可以復用。 目標 實現針對不同數據結構的自動分頁 能夠自定義界面效果 實現路徑 需要用到Swift語言的高級特性Generics(范型)。Generics可以讓我們的項目變得靈活,避免重復編寫相同的代碼,并以清晰抽象的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...