HTML表單form之input標簽
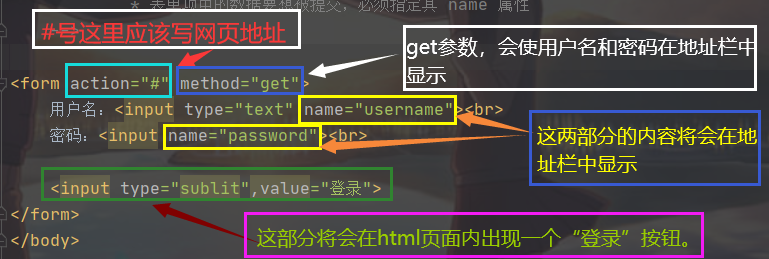
HTML表單<form>
form標簽中,以下標簽實現表單元素添加:
<input>表單輸入標簽
<select>下拉菜單和列表標簽
<option>下拉菜單和列表項目標簽
<textarea>文字域標簽
<optgroup>下拉菜單和列表項目分組標簽
<input ...../>標簽,屬性:type,name,value初始值,size,maxlength最大輸入長度,placeholder提示文字
input標簽的type屬性值:text文字域、password 密碼域、file文件域(用于上傳文件)、checkbox復選域、radio單選域、
Button按鈕、submit提交按鈕、reset重置按鈕、Hidden隱藏域、image圖像域
密碼:<input type="password" name="paw" size="25" maxlength="6" placeholder="請輸入密碼"/>
郵箱:<input type="text" name="email" value="@163.com" />(value是初始文本框中的文字)
上傳照片:<input type="file" name="file"/>
男<input type="radio" name="sex" value="man"/>
女<input type="radio" name="sex" value="woman"/>(name的值相同保證是單選)
保密<input type="radio" name="sex" value="secret" checked/>(checked表示默認值是保密)
<input type="button" value="來點我" />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="image" name="image_button" src="img/button.jpg">(按鈕設置成圖片更美觀)
下面給出代碼:
<!DOCTYPE html>
<html>
<head>
<title>表單</title>
</head>
<body>
<h1 align="center">注冊信息</h1>
<hr color="#336699"/>
<form>
<table width="600px" bgcolor="#f2f2f2" align="center">
<tr>
<td>姓名:</td>
<td><input type="text" name="username" size="25" maxlength="6" placeholder="請輸入姓名" /></td>
</tr>
<tr>
<td>郵箱:</td>
<td><input type="text" name="email" value="@163.com" /></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="請輸入密碼"/></td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="請再次輸入密碼"/></td>
</tr>
<tr>
<td>上傳照片:</td>
<td><input type="file" name="file"/></td>
</tr>
<tr>
<td>性別:</td>
<td>男<input type="radio" name="sex" value="man" />女<input type="radio" name="sex" value="woman" checked/></td>
</tr>
<tr>
<td>愛好:</td>
<td>讀書<input type="checkbox" name="dx1" value="read" checked />
運動<input type="checkbox" name="dx1" value="dance" />
唱歌<input type="checkbox" name="dx1" value="sing" />
</td>
</tr>
<tr>
<td ><input type="button" value="來點我" />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</td>
<td valign="bottom"><input type="image" name="image_button" src="img/button1.png">
</td>
</tr>
<tr>
<td><input type="hidden" name="hidden" value="這是一個用戶注冊信息" /></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>網頁效果:
智能推薦
HTML之表單標簽
文章目錄 HTML標簽:表單標簽 表單: 概念:用于采集用戶輸入的數據的。用于和服務器進行交互。 form: 屬性:action、method 表單項標簽: input: label: select: 下拉列表 textarea:文本域 案例:設計一個注冊頁面 HTML標簽:表單標簽 表單: 概念:用于采集用戶輸入的數據的。用于和服務器進行交互。 form: 屬性:action、method 表單...
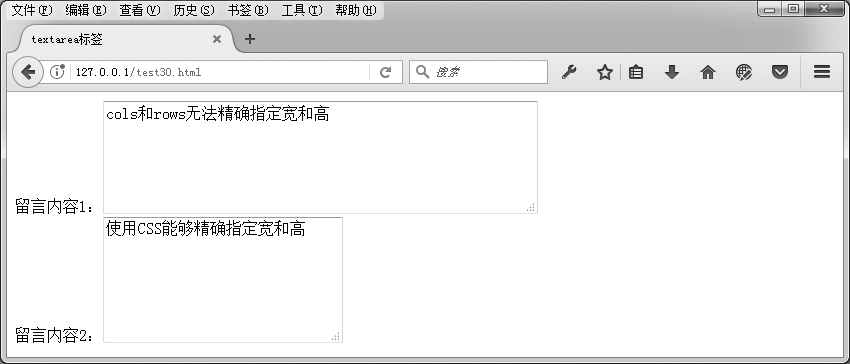
第二章 網站開發基礎之HTML教程 - 二、常用HTML標簽:form表單標簽 textarea
form表單標簽 表單在網頁中主要負責數據收集,如會員注冊表單,會員登錄表單,投票表單,在線留言表單等。 1.textarea,多行文本輸入框(內聯元素) 效果如下: (圖2-34) cols屬性用于指定輸入框寬為多少個字,rows屬性用于指定輸入框高為多少行,但通常不使用這兩個屬性指定textarea的寬和高,這兩個屬性...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...