web前端之瀏覽器——兼容各種瀏覽器常用的原生js工具類
標簽: web JavaScript JavaScript進階之路 javascript 瀏覽器 實用工具 前端
web前端之瀏覽器——兼容各種瀏覽器常用的原生js工具類
一、獲取瀏覽器可見域的寬高(不包括滾動條和被卷去)
ieE<=8 不支持innerWidth和innerHeight屬性,ie6支持
document.documentElement.clientHeight,其他ie版本用document.body.clientHeight
export function getWinHeight() {
var windowHeight;
if (window.innerHeight) { // 除了IE 8 以外的瀏覽器
windowHeight = window.innerHeight
} else if (document.documentElement && document.documentElement.clientHeight) { /* IE6 瀏覽器 */
windowHeight = document.documentElement.clientHeight
} else if (document.body) { //其他版本的IE瀏覽器
windowHeight = document.body.clientHeight
}
return windowHeight;
}
export function getWinWidth() {
var windowWidth;
if (window.innerWidth) { // 除了IE以外的瀏覽器
windowWidth = window.innerWidth
} else if (document.documentElement && document.documentElement.clientWidth) { /* IE6 瀏覽器 */
windowWidth = document.documentElement.clientWidth
} else if (document.body) { //其他版本的IE瀏覽器
windowWidth = document.body.clientWidth
}
return windowWidth;
}
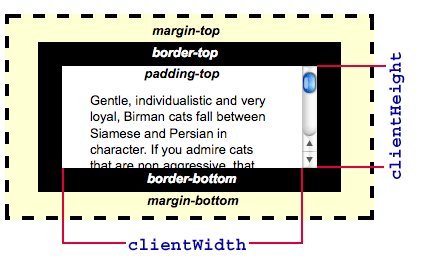
clientHeight/Width指如下:

二、事件的添加與移除
ieE<=8 不支持document.addEventListener事件添加與document.removeEventListener事件移除
export const on = (function() {
if (document.addEventListener) {
return function(element, event, handler) {
if (element && event && handler) {
element.
(event, handler, false);
}
};
} else {
return function(element, event, handler) {
if (element && event && handler) {
element.attachEvent('on' + event, handler);
}
};
}
})();
export const off = (function() {
if (document.removeEventListener) {
return function(element, event, handler) {
if (element && event) {
element.removeEventListener(event, handler, false);
}
};
} else {
return function(element, event, handler) {
if (element && event) {
element.detachEvent('on' + event, handler);
}
};
}
})();
三、獲取滾動條寬
ie不支持瀏覽器滾動條的設定與獲取。elementUI2.13.2版本中獲取滾動條方法如下:
export scrollbarWidth function() {
const outer = document.createElement('div');
outer.className = 'el-scrollbar__wrap';
outer.style.visibility = 'hidden';
outer.style.width = '100px';
outer.style.position = 'absolute';
outer.style.top = '-9999px';
document.body.appendChild(outer);
const widthNoScroll = outer.offsetWidth;
outer.style.overflow = 'scroll';
const inner = document.createElement('div');
inner.style.width = '100%';
outer.appendChild(inner);
const widthWithScroll = inner.offsetWidth;
outer.parentNode.removeChild(outer);
scrollBarWidth = widthNoScroll - widthWithScroll;
return scrollBarWidth;
};
智能推薦
[轉+整合]瀏覽器兼容與前端性能優化
一、瀏覽器兼容 1.1、概要 世界上沒有任何一個瀏覽器是一樣的,同樣的代碼在不一樣的瀏覽器上運行就存在兼容性問題。不同瀏覽器其內核亦不盡相同,相同內核的版本不同,相同版本的內核瀏覽器品牌不一樣,各種運行平臺還存在差異、屏幕分辨率不一樣,大小不一樣,比例不一樣。兼容性主要可以分類為: 1)、CSS兼容 2)、JavaScript兼容 3)、HTML兼容 這三類也是前端的主要組成部分,都存在一定的兼容...
前端瀏覽器兼容性問題
一、前言 在前端開發過程中我們不可避免地會遇到瀏覽器兼容性問題,這也是我們必須要解決的問題,首先我們來了解一下問什么會出現瀏覽器兼容的問題。 現在市場上有很多類的瀏覽器,不通類型的瀏覽器內核也不同,所以瀏覽器對代碼的解析會出現差異,這就導致頁面渲染不統一的問題。 市場上常見的瀏覽器內核有四種webkit內核、presto內核、trident內核、gecko內核 二、常見的瀏覽器兼容性問題及解決方法...
前端瀏覽器兼容問題總結
瀏覽器占比現狀 在各大瀏覽器廠商的發展過程中,他們其實對web的標準都有不同的實現,因為實現的標準的不同,所以會有兼容性的產生,早期IE是在瀏覽器的世界中,占據主導地位。所以它自身實現了很多不同于標準瀏覽器的東西,有css的,也有js的。 從IE8開始,IE瀏覽器漸漸遵循標準,到IE9后由于大家都一致認為標準很重要,可以說在兼容性上比較好了,但是在中國來說,由于xp的占有率問題,還是有很多xp系統...
前端開發 - 瀏覽器兼容問題(持續更新)
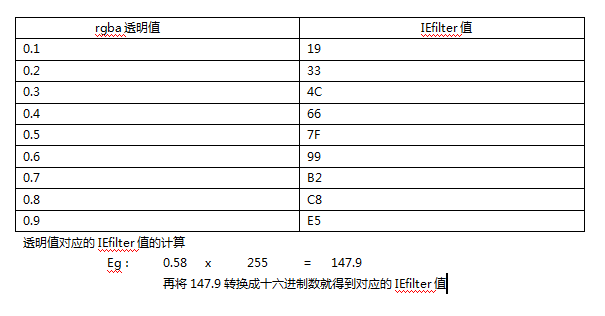
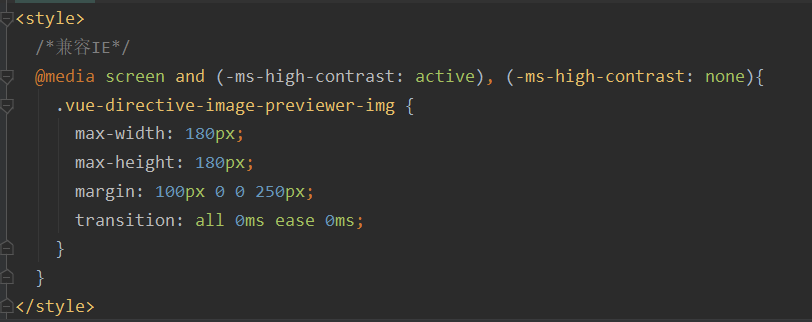
本文記錄的是個人開發過程中遇到的有關于瀏覽器兼容的問題(持續更新) 一些我們經常遇到的瀏覽器兼容問題 1. ie瀏覽器 1.1 css3中偽類選擇器的兼容性問題(ie8及以下) 對于一些:nth-child(n), nth-last-child,last-child,ie8并不支持,ie只支持:first-child這個選擇器 解決方案 eg: 1.2 rgba() 在IE8下的兼容性問題 sta...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...