SwiftUI 入門之Image設置大小并居中(2020年教程)
SwiftUI 入門之Image設置大小并居中(2020年教程)
技術要點
- 如何獲取屏幕大小
UIScreen.main.bounds.width
- 如何設置照片大小適中
.resizable()
.scaledToFit()
代碼
import SwiftUI
struct ProductCard: View {
var body: some View {
VStack(alignment:.leading,spacing: 0){
Image("circle")
.resizable()
.scaledToFit()
.frame(minWidth:nil,
idealWidth: nil,
maxWidth: UIScreen.main.bounds.width,
minHeight: nil,
idealHeight: nil,
maxHeight: 300,
alignment: .center
)
}
}
}
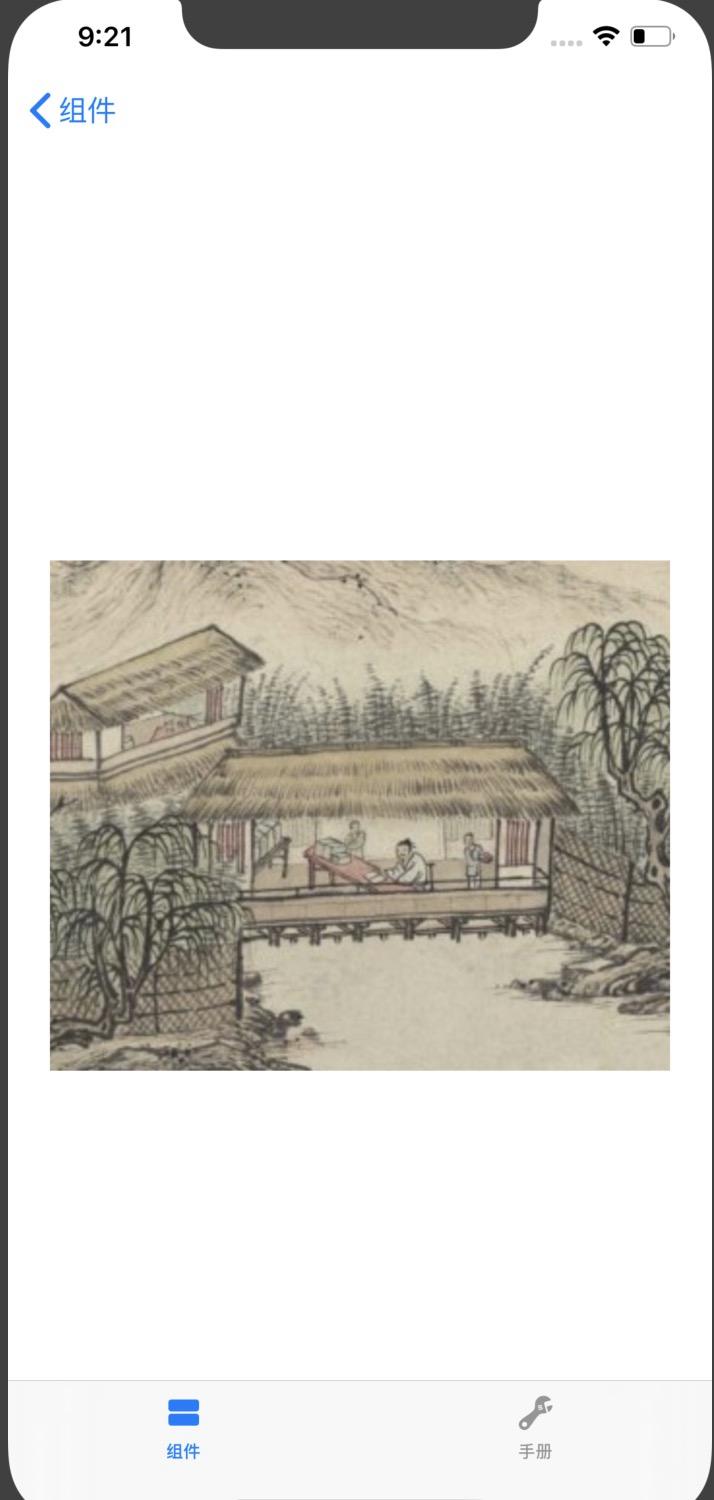
效果

更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
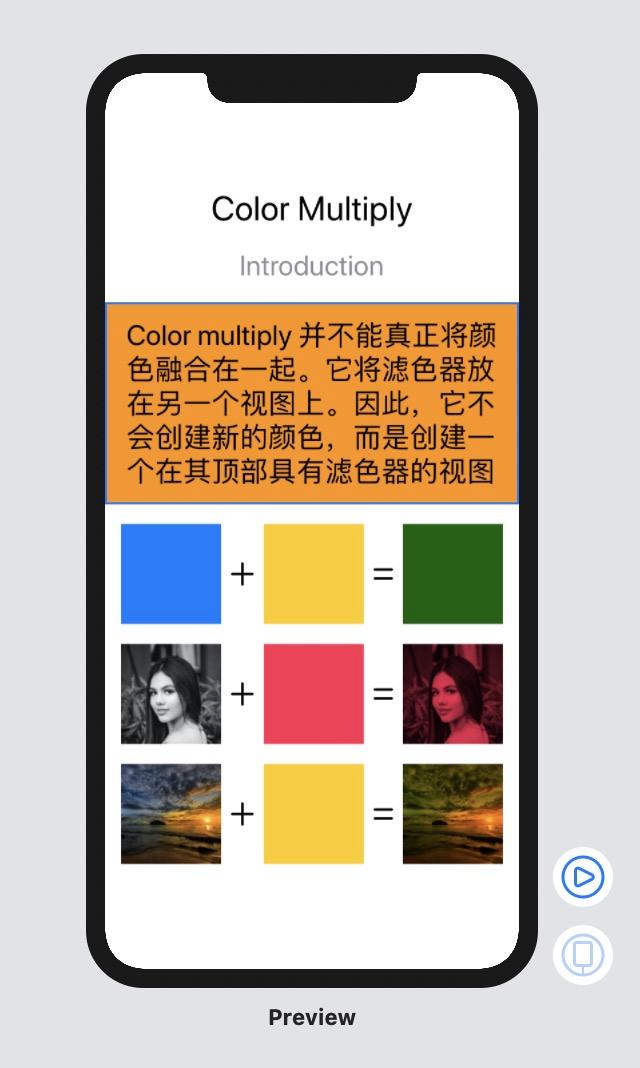
SwiftUI之顏色疊加ColorMultiply 設置Image Color View
colorMultiply顏色疊加。它的行為就像拿起彩色玻璃并將其放在另一種視圖之上。colorMultiply顏色疊加并不能真正將顏色融合在一起。它將濾色器放在另一個視圖上。因此,它不會創建新的顏色,而是創建一個在其頂部具有濾色器的視圖 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解并掌握colorMult...
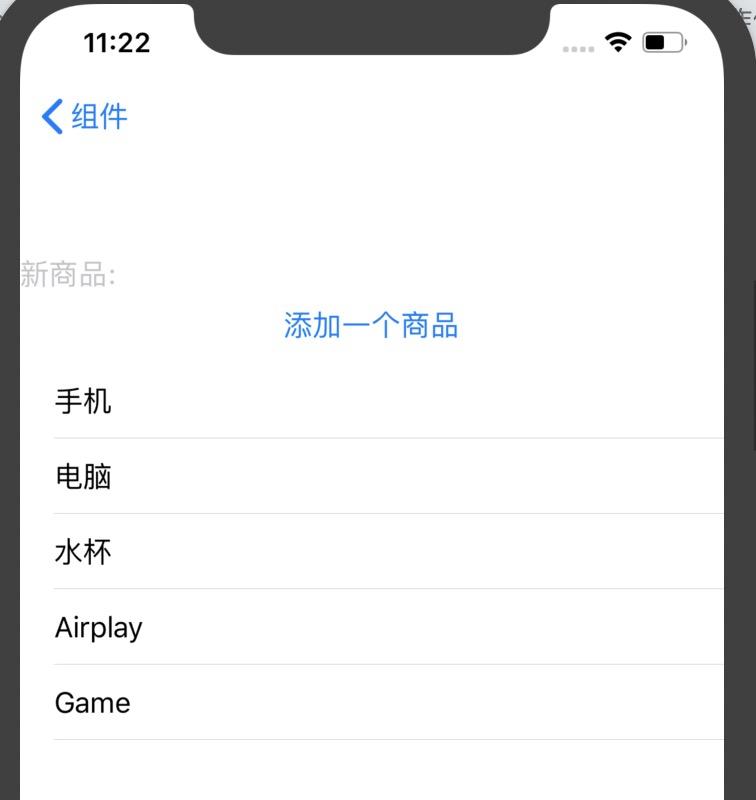
SwiftUI 中級List如何添加新內容(2020年教程)
功能說明 如何使用List循環顯示array內容 .self 作為id的使用 如何更新List內容 TextField基礎使用 代碼 效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
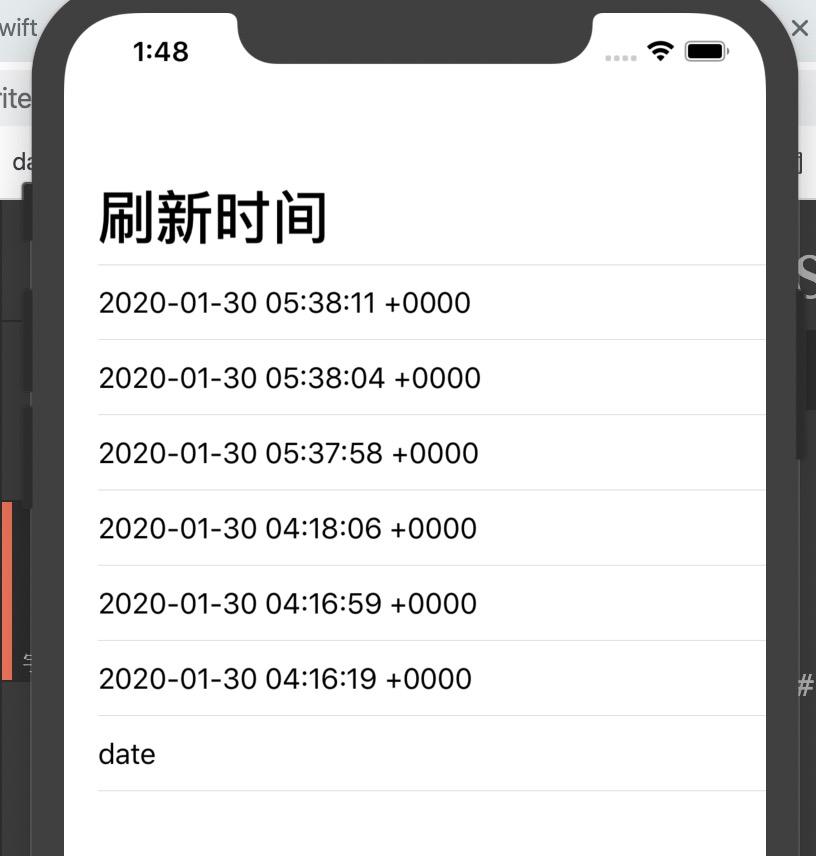
SwiftUI 中級之下拉更新PullRefresh (2020年教程)
SwiftUI 中級之下拉更新PullRefresh (2020年教程) 將之前等代碼封裝成struct 做個下拉更新時間等demo [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
SwiftUI macOS 教程之WindowStyle設置
SwiftUI 目前支持窗體樣式 func windowStyle<S>(S) -> some Scene 設置此場景創建的窗口的樣式。 struct DefaultWindowStyle 默認窗口樣式。 DefaultWindowStyle struct HiddenTitleBarWindowStyle 一種窗口樣式,它同時隱藏窗口的標題和標題欄區域的背景,從而允許顯示更多窗...
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
猜你喜歡
SwiftUI 基礎之List如何設置風格
UIKit時代我們可以給UITableview設置不同顯示風格,SwiftUI世界里該如何實現呢? 實現方法非常簡單,請看效果和代碼 效果 [email protected] 代碼 參考文章 https://stackoverflow.com/questions/56498045/remove-extra-separators-below-list-in-swiftui 更多S...
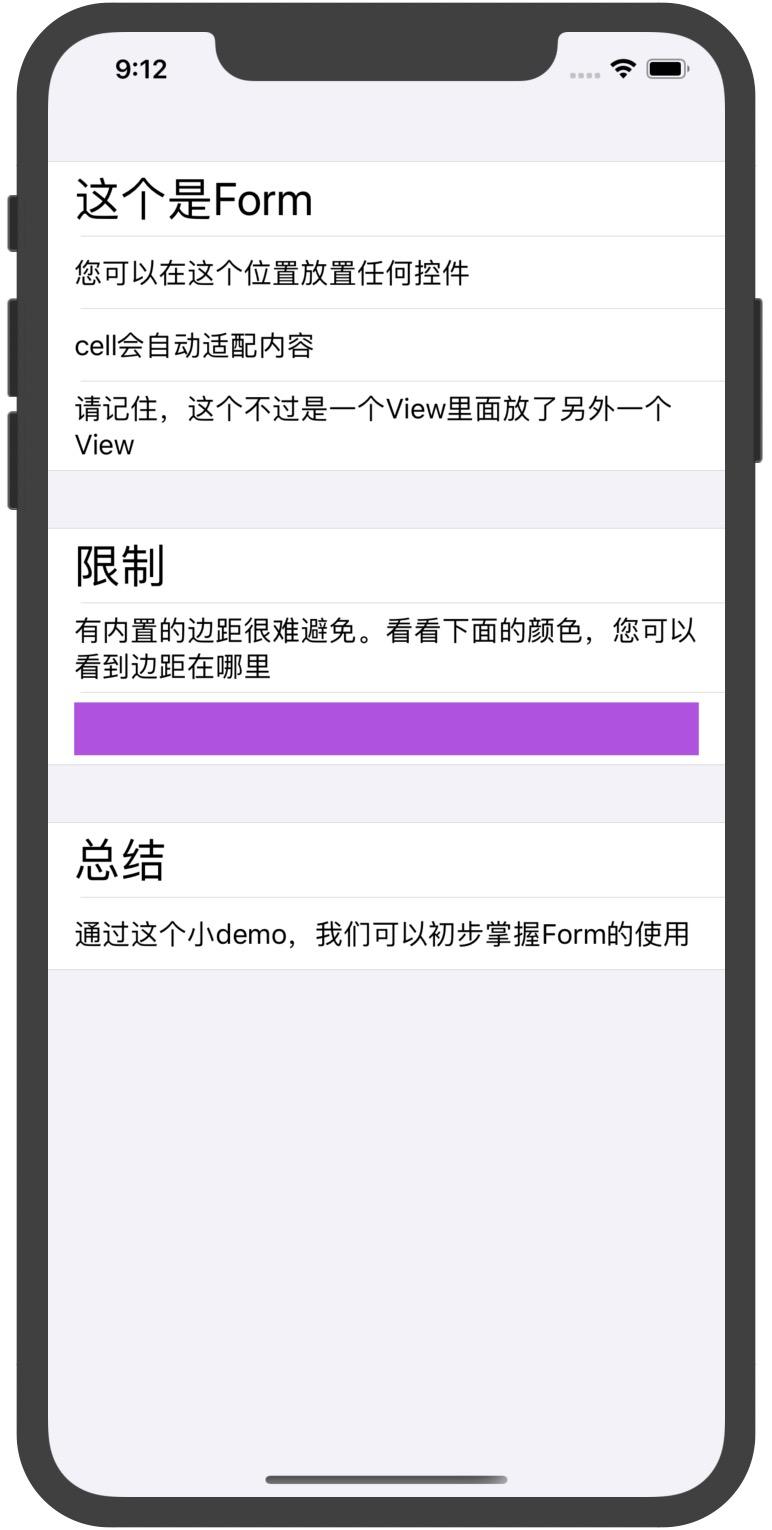
SwiftUI入門之Form的基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解什么Form 掌握Form和Section使用 了解內置margins 什么是Form Form是SwiftUI的基礎控件,如果我們需要顯示產品配置、選項、用戶輸入時,使用Form可以快速搭建出各類表單。 代碼 技術交流 QQ:3365059189 SwiftUI...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...