SpringMVC框架-15:springmvc中的form標簽與數據回顯
標簽簡介:
srpingmvc中的form標簽只是restful風格的請求訪問,使用這個form標簽應該保證有數據的回傳,也就是說,它一出來就要展示數據的。
使用方式
第一步:引入標簽庫:這里是再jsp中
<%@taglib uri="http://www.springframework.org/tags/form" prefix="fm"%>第二步:創建一個對象(domain)和引用的對象類型
這里使用了lombok插件
同時注意:這里的性格在前端界面應該是一個單選選項,愛好是一個數組,寵物是一個對象類型的
用戶(user)domain
@Data
public class User {
private String user_name;
private String user_age;
private Integer user_sex;
private String[] hobby;//愛好
private Pet pet;
}寵物(pet)domain
@Data
public class Pet {
private Integer id;
private String name;
}
第三步:創建一個連接發送請求
<a href="${pageContext.request.contextPath}/testForm">springmvc表單測試</a>第四步:創建一個controller接收并處理請求
@RequestMapping("/testForm")
public String test13(Model model){
//存放愛好的集合 這里我們注意一下,創建一個愛好的集合,存放可選的全部愛好
ArrayList<String> hobbylist = new ArrayList<>();
hobbylist.add("英雄聯盟");
hobbylist.add("王者榮耀");
hobbylist.add("刀塔");
//存放寵物的集合 這個集合存放的是前端界面中可選的全部寵物
ArrayList<Pet> pets = new ArrayList<>();
Pet pet1 = new Pet();
pet1.setId(1);
pet1.setName("老虎");
Pet pet2 = new Pet();
pet2.setId(2);
pet2.setName("獅子");
Pet pet3 = new Pet();
pet3.setId(3);
pet3.setName("獵豹");
//將寵物添加到集合中
pets.add(pet1);
pets.add(pet2);
pets.add(pet3);
//創建對象并設置屬性
User user = new User();
user.setUser_name("蒲胤臻");
user.setUser_age("23");
String[] hobby = new String[]{"英雄聯盟","王者榮耀"};//這里的愛好是用戶本來就擁有的愛好
user.setHobby(hobby);
user.setPet(pet2);//這里是用戶本來就擁有的寵物
user.setUser_sex(0);//這里設置用戶的性別
//將上面設置好的數據全部存放到model中的request域中
model.addAttribute("hobbylist",hobbylist);
model.addAttribute("pets",pets);
model.addAttribute("command",user);
return "resoult.jsp";
}第五步:創建前端界面使用springmvc表單接收數據并回顯數據
這里做一下解釋:
- path:表示對象的那個屬性
- label:表示要顯示出來的信息
- items:表示他本來擁有的所有信息,然后你可以從這里面選擇哪些,比如愛好,他就表示所有可選的愛好,就是我們提前設置的
- itemValue:表示選項的id值
- itemLabel:表示選項里展示出來的數據
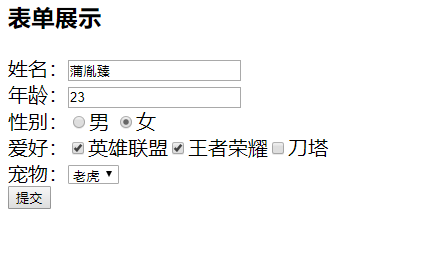
<h3>表單展示</h3>
<fm:form action="/formdata" method="post">
姓名:<fm:input path="user_name"/> <br>
年齡:<fm:input path="user_age"/> <br>
性別:<fm:radiobutton path="user_sex" value="1" label="男"/>
<fm:radiobutton path="user_sex" value="0" label="女"/> <br>
愛好:<fm:checkboxes path="hobby" items="${hobbylist}"/> <br>
寵物:<fm:select path="pet.id" items="${pets}" itemValue="id" itemLabel="name"/> <br>
<input type="submit" value="提交">
</fm:form>結果:我們把要回顯的數據已經全部自動填充了

智能推薦
SpringMVC框架中的數據綁定
此文章記錄springMVC傳入Controller層的各種數據格式: 一:基本數據類型和String類型 二:對象 三:數組 四:Map鍵值類型 五:json 六:xml 一:入參類型為基本數據類型和String類型時 然后我們啟動項目,直接在瀏覽器url上跟上兩個參數,名字需要對應 Controller層可以正確獲取到參數 二:當需求增加一個對象時,傳參方式是根據對象的屬性傳值。 首先我們新建...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









