IOS學習筆記29—提示框第三方庫之MBProgressHUD
MBProgressHUD是一個開源項目,實現了很多種樣式的提示框,使用上簡單、方便,并且可以對顯示的內容進行自定義,功能很強大,很多項目中都有使用到。到GitHub上可以下載到項目源碼https://github.com/jdg/MBProgressHUD,下載下來后直接把MBProgressHUD.h和MBProgressHUD.m拖入工程中就行,別忘了選擇拷貝到工程。完了在需要使用的地方導入頭文件就可以開始使用了。首先看下工程截圖:

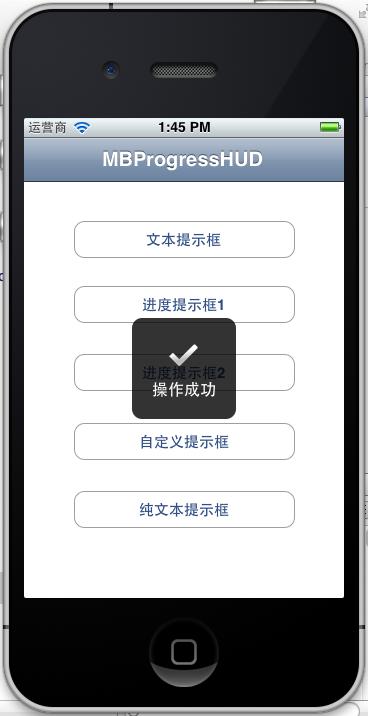
接下來是整個Demo的完整界面,這里我只選擇出了幾個常用的對話框,其他樣式的在源碼提供的Demo里可以找到,要用的話直接參考就可以。

接下來直接上代碼了,頭文件部分:
#import <UIKit/UIKit.h>
#import "MBProgressHUD.h"
@interface ViewController : UIViewController
{
//HUD(Head-Up Display,意思是抬頭顯示的意思)
MBProgressHUD *HUD;
}
- (IBAction)showTextDialog:(id)sender;
- (IBAction)showProgressDialog:(id)sender;
- (IBAction)showProgressDialog2:(id)sender;
- (IBAction)showCustomDialog:(id)sender;
- (IBAction)showAllTextDialog:(id)sender;
@end實現文件(按鈕實現部分):
- (IBAction)showTextDialog:(id)sender {
//初始化進度框,置于當前的View當中
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
//如果設置此屬性則當前的view置于后臺
HUD.dimBackground = YES;
//設置對話框文字
HUD.labelText = @"請稍等";
//顯示對話框
[HUD showAnimated:YES whileExecutingBlock:^{
//對話框顯示時需要執行的操作
sleep(3);
} completionBlock:^{
//操作執行完后取消對話框
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
- (IBAction)showProgressDialog:(id)sender {
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @"正在加載";
//設置模式為進度框形的
HUD.mode = MBProgressHUDModeDeterminate;
[HUD showAnimated:YES whileExecutingBlock:^{
float progress = 0.0f;
while (progress < 1.0f) {
progress += 0.01f;
HUD.progress = progress;
usleep(50000);
}
} completionBlock:^{
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
- (IBAction)showProgressDialog2:(id)sender {
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @"正在加載";
HUD.mode = MBProgressHUDModeAnnularDeterminate;
[HUD showAnimated:YES whileExecutingBlock:^{
float progress = 0.0f;
while (progress < 1.0f) {
progress += 0.01f;
HUD.progress = progress;
usleep(50000);
}
} completionBlock:^{
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
- (IBAction)showCustomDialog:(id)sender {
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @"操作成功";
HUD.mode = MBProgressHUDModeCustomView;
HUD.customView = [[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Checkmark"]] autorelease];
[HUD showAnimated:YES whileExecutingBlock:^{
sleep(2);
} completionBlock:^{
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
- (IBAction)showAllTextDialog:(id)sender {
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @"操作成功";
HUD.mode = MBProgressHUDModeText;
//指定距離中心點的X軸和Y軸的偏移量,如果不指定則在屏幕中間顯示
// HUD.yOffset = 150.0f;
// HUD.xOffset = 100.0f;
[HUD showAnimated:YES whileExecutingBlock:^{
sleep(2);
} completionBlock:^{
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
依次實現的效果如下:




下面這個效果就類似Android中的Toast:

以上就簡單介紹了MBProgressHUD的使用,這里都是采用block的形式來操作的,這樣寫起代碼來更直觀也更高效。
歡迎關注我的新浪微博和我交流:@唐韌_Ryan
智能推薦
第三方開源庫之 Retrofit
當前版本:2.7.1 官方文檔:https://square.github.io/retrofit/ Retrofit 是一個 RESTful 的 HTTP 網絡請求框架的封裝。 簡介 使用 添加Retrofit庫的依賴 依賴 權限 創建 接收服務器返回數據 的類 Translation.java 創建 用于描述網絡請求 的接口 創建 Retrofit 實例 創建 網絡請求接口實例 并 配置網絡請...
第三方開源庫之 MPAndroidChart
目前版本 3.1.0 GitHub 地址:https://github.com/PhilJay/MPAndroidChart 簡介 支持x,y軸縮放 支持拖拽 支持手指滑動 支持高亮顯示 支持保存圖表到文件中 支持從文件(txt)中讀取數據 預先定義顏色模板 自動生成標注 支持自定義x,y軸的顯示標簽 支持x,y軸動畫 支持x,y軸設置最大值和附加信息 支持自定義字體,顏色,背景,手勢,虛線等 使...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...







