【Web技術】669- 現代瀏覽器高級API
隨著技術的不斷革新,現代瀏覽器提供了很多高級的功能用來滿足開發者的需要。這些新的API在程序員的”紅寶書“里未必能見到它們的身影,不過仍需要提前了解以備不時之需。
1 Beacon API
Beacon API可以向服務器發送少量的數據以實現統計等目的。同時它的性能比我們平常使用Ajax發送請求更好。當你需要發送數據但不要求有返回值的時候,都可以使用這個API。所有的數據都是在空閑時間發送的。
比如下面這個例子:
const beaconURL = "https://example.com"
function sendEvent(strEvent) {
// 由于這個API還處于實驗階段,為了照顧低版本瀏覽器需要進行功能檢測處理。
if (navigator.sendBeacon) {
navigator.sendBeacon();
}
}
window.addEventListener('load',function(e) {
sendEvent("loadEvent");
document.getElementById("btn1").addEventListener("click",function(){
sendEvent("Button 1 click");
});
});
可以通過在事件監聽函數中觸發發送請求事件達到統計的目的。
2 InterpObserver API
InterpObserver API是用來監視某個元素是否進入了瀏覽器的可視區域。因此,可以利用這個特性達到延遲加載的目的:
window.addEventListener("load", function () {
const observer = new InterpObserver(function (entries) {
console.log(entries);
}, {
"threshold": [0, 0.5, 1.0]
});
});
其中threshold表示觸發回調函數的臨界值。比如0.5表示在可視區域內能看到一半元素的時候觸發一次。因此上面的例子中[0, 0.5, 1.0]總共會在元素剛進入可視區域、進入一半和完全進入這三個階段都觸發一次回調函數。
3 瀏覽器通知
你可能經常在使用某個網頁的時候在瀏覽器上看到提示框,現在利用Notification接口我們自己也能夠實現這樣的功能。
主要分為兩步:
1).檢測權限
window.addEventListener("load", () => {
document.getElementById("btnRequest").addEventListener("click",()=>{
Notification.requestPermission().then(() => {
if(Notification.permission==="granted") {
// 發送通知
sendNotifaction("歡迎關注前端人")
}
})
})
})
2).發送通知
function sendNotification(text) {
let notification = new Notification('頁面標題', {
icon: "../image.png",
body: text,
});
notification.onclick = function(evt) {
parent.focus();
window.focus();
evt.target.close();
};
let timeObj=setTimeout(()=>{
notification.close.bind(notification);
clearTimeout(timeObj)
}, 5000);
}
4使用CacheStorage API進行緩存數據
CacheStorageAPI是官方提供的另外一種用來存儲數據的接口,具體定義可以參考MDN上面:
CacheStorage 接口表示 Cache 對象的存儲。它提供了一個 ServiceWorker 、其它類型worker或者window 范圍內可以訪問到的所有命名cache的主目錄(它并不是一定要和service workers一起使用,即使它是在service workers規范中定義的),并維護一份字符串名稱到相應 Cache 對象的映射。
這個API使用起來也比較簡單:
function getJSONData(url) {
if ('cache' in window) {
window.caches.open('my-data-cache').then(function(cache) {
if (result === undefined) {
fetch(url).then(function (result) {
let clonedresp = result.clone();
// 將數據存儲到瀏覽器中去:
cache.put(url, result);
result.text().then(function(data) {
console.log(data);
});
});
}
})
}
}
5數據持久化
IndexedDB是異步的,可以讓web保持響應,而不是像localStorage一樣阻塞頁面。同時它還可以存儲多種類型數據,很容易分為多個獨立的實例進行存儲。
const instance1, instance2;
document.getElementById("btnMulti").addEventListener("click", function () {
instance1 = localforage.createInstance({
"name": "instance1"
});
instance2 = localforage.createInstance({
"name": "instance2"
});
});
document.getElementById("btnStore").addEventListener("click", function () {
instance1.setItem("key1", "value1");
instance2.setItem("key1", "value2");
});
不過使用IndexedDB是復雜的,可以借助第三方庫localForage來簡化代碼操作:
npm install localforage安裝完成后,可以在代碼里這樣應用:
localforage.getItem("test").then(value => {
console.log(value);
}).catch(err => {
console.log(err)
});
localforage.setItem("test", "some value").then(value => {
console.log(value);
}).catch(err => {
console.log(err);
});
6瀏覽器存儲狀態檢測
檢測瀏覽器內存的功能可能不太常用,但如果你是開發移動端頁面,對于內存比較小的設備來說,檢測功能有時候就能夠派上用場:
window.addEventListener("load", () => {
if (navigator.storage && navigator.storage.estimate) {
navigator.storage.estimate().then(estimate => {
console.log("The remaining space: " + estimate.quota);
console.log("Space used:" + estimate.usage);
});
}
// 檢測應用數據是否是持久化的
if (navigator.storage && navigator.storage.persisted) {
navigator.storage.persisted().then(persisted => {
console.log("Storage persistence: " + persisted);
});
}
if (navigator.deviceMemory) {
console.log("The device memory is: " + navigator.deviceMemory);
}
})
最終執行結果如下:
The device memory is: 8Storage persistence: falseVM72:3 The remaining space: 244355911680VM72:4 Space used:0
識別網絡狀態和質量
有時候我們要根據網絡狀態來采取不同的業務處理,如離線加載等,這就需要能夠檢測到瀏覽器中網絡連接情況。要實現這個需求,可以借助window.navigator對象:
const isOnline = window.navigator.onLine;
if (window.navigator.conneciton) {
const connection = navigator.connection;
console.log(connection);
}
這是個只讀對象,其中提供了很多很瀏覽器特性相關的屬性,利用connection這個屬性就可以檢測到瀏覽器連接狀態。
downlink: 1.05
effectiveType: "3g"
onchange: null
rtt: 300
saveData: false
而借助onLine屬性我們就可以知道此時網絡是否可用。
7全屏顯示頁面
開發視頻頁面的時候,經常需要和全屏事件打交道,此時你可以借助瀏覽器自身的這個特性對其操作:
function enterFullscreen(ele) {
if (ele.requestFullscreen) {
ele.requestFullscreen();
}
}
function exitFullscreen(ele) {
if (ele.requestFullscreen) {
ele.exitFullscreen();
}
}
8:full-screen
樣式方面,和操作滾動條樣式類似,對應的瀏覽器也提供了:full-screen這樣的偽元素選擇器:
:full-screen button {
background: red;
}
:-webkit-full-screen button {
background: red;
}
:-moz-full-screen button {
background: red;
}
:-ms-fullscreen button {
backgorund: red;
}
9自定義CSS
CSS Houdini是現代CSS提供的一個高級API,由于開放了底層接口,我們借助它實現一些更加高級的特性。
比如接下來這個例子,我將實現一個自定義的屬性samplepainter。
新建一個叫做csspaint_start.js的文件:
if (typeof registerPaint !== "undefined") {
class SampleCSSPaint {
static get inputProperties() {
return ['--cross-thickness', '--cross-color']
}
paint(ctx, size, props) {
let width = props.get('--cross-thickness');
let color = props.get('--cross-color').toString();
ctx.lineWidth = width;
ctx.strokeStyle = color;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(size.width, size.height);
ctx.stroke();
ctx.beginPath();
ctx.stroke();
}
}
registerPaint('samplepainter', SampleCSSPaint);
}
然后將我們剛才寫好的模塊注冊到啟動腳本main.js中去:
window.addEventListener("load", function () {
// 檢測瀏覽器是否支持paintWorklet
if ('paintWorklet' in CSS) {
console.log("paintWorklet supported")
CSS.paintWorklet.addModule("csspaint_start.js");
} else {
console.log("paintWorklet not supported")
}
});
接著我們就可以在css中使用自定義的屬性進行操作了:
#demo {
background-image: paint(samplepainter);
--cross-thickness: 2;
--cross-color: red;
}
5. Webpack4 入門(上)|| Webpack4 入門(下)
6. MobX 入門(上) || MobX 入門(下)
7. 70+篇原創系列匯總
回復“加群”與大佬們一起交流學習~
點擊“閱讀原文”查看70+篇原創文章
點這,與大家一起分享本文吧~
智能推薦
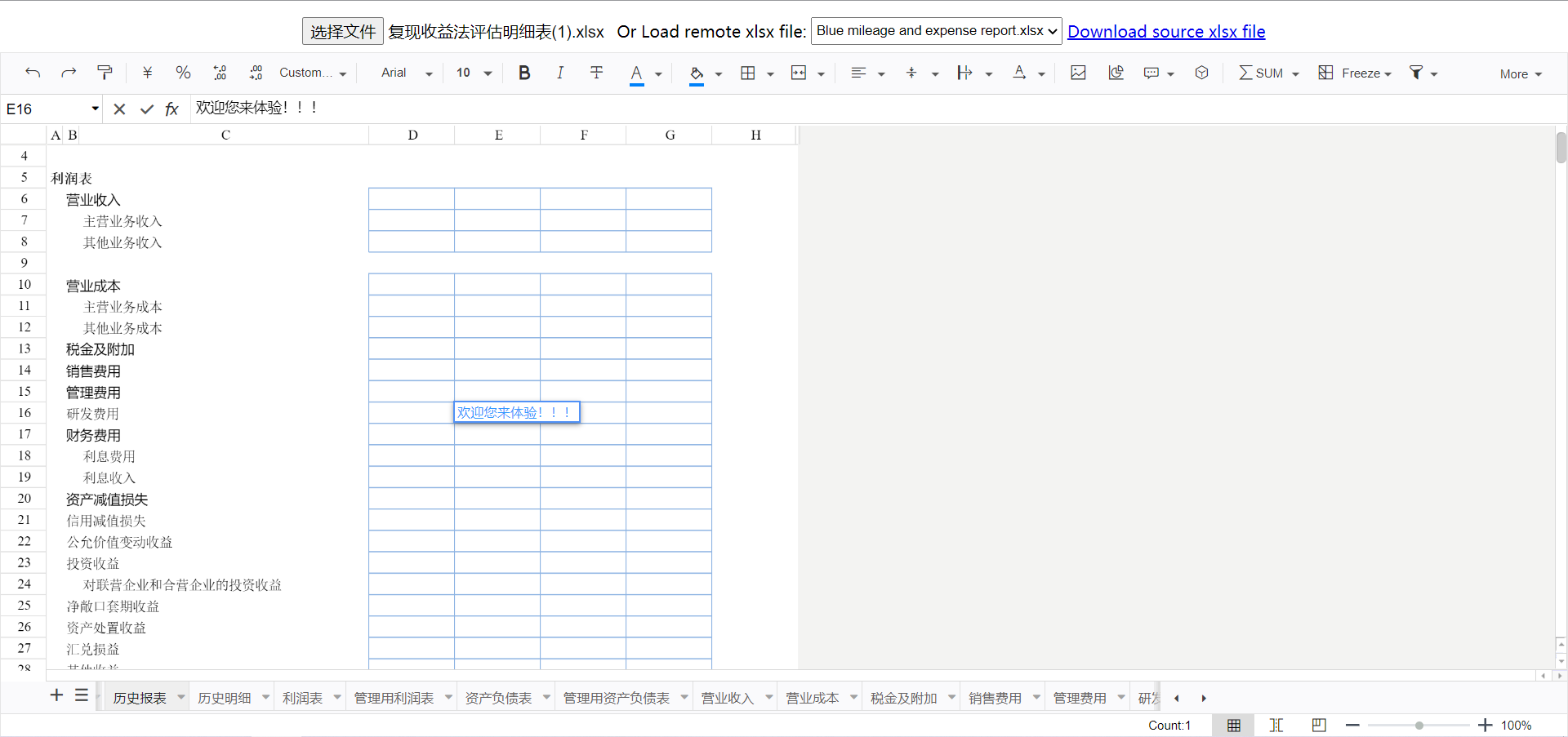
介紹一款JS適用于現代Web瀏覽器的電子表格開源在線Excel
Luckysheet js,web,excel,開源 Github 在線deme 論壇地址 現如今,web-excel,比較流行的如騰訊文檔,金山文檔,石墨文檔,google doc,以及其他開源excel,這些產品都很好,但是要么未開源,要么收費,那么有沒有一款開源免費的在線excel,供我們使用?當然是肯定的,它就是Luckysheet,完全開源且免費 來自Luckysheet作者的聲音 &l...
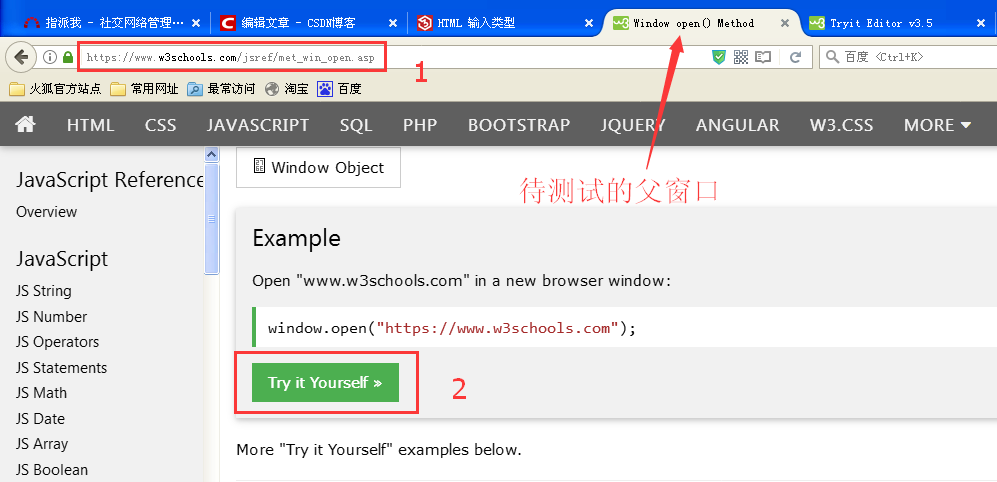
Web Driver與瀏覽器
1.操作頁面元素之單選按鈕 2.操作頁面元素只多選按鈕 3.操作彈出窗口之驗證標題 首先打開父窗口,通過變量來記錄父窗口的控點。然后在父窗口中單擊某按鈕彈出子窗口。接著獲取所有打開窗口的控點列表,查找到彈出子窗口的控點并切換到子窗口進行操作。最后根據之前保存的父窗口控點切換回父窗口。 4.操作彈出窗口之驗證內容 與上面唯一的不同就在于找到新窗口的方式不再是通過其標題來進行確定,而是直接通過網頁上的...
Flutter Web開發 瀏覽器運行
新建Flutter 工程,默認只支持Android,iOS,可以通過命令行配置運行Web 先切到Flutter beta版本 運行完--enable-web 命令后重啟當前Flutter工程 如果配置成功并且電腦上有Chrome瀏覽器,在可調試工具即可看到 Chrome(web),選擇Chrome然后運行編譯便會打開localhost的Flutter網頁...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...