SpringMVC--視圖和視圖解析器
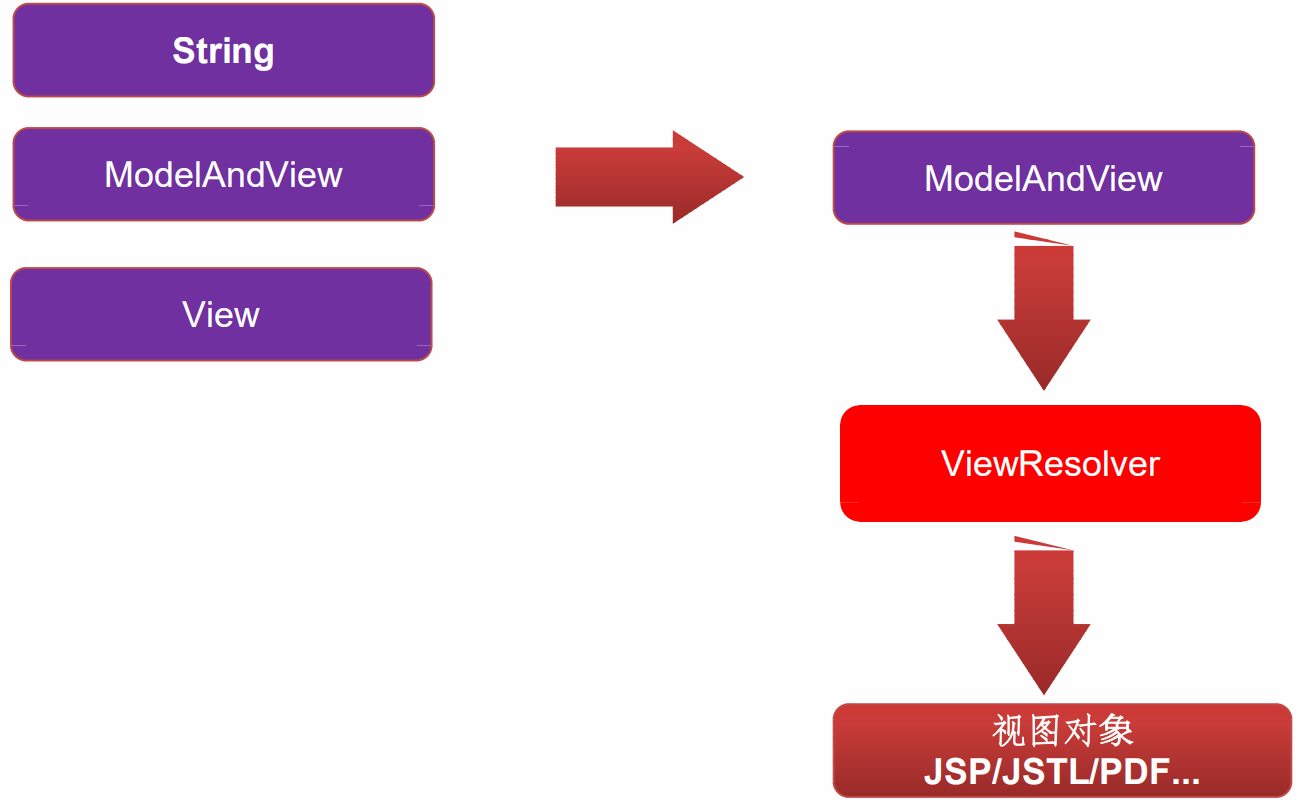
1.Spring MVC如何解析視圖

2.視圖
(1) 視圖的作用是渲染模型數據,將模型里的數據以某種形式呈現給客戶。
(2) 為了實現視圖模型和具體實現技術的解耦,Spring 在 org.springframework.web.servlet 包中定義了一個高度抽象的 View 接口
(3) 視圖對象由視圖解析器負責實例化。由于視圖是無狀態的,所以他們不會有線程安全的問題
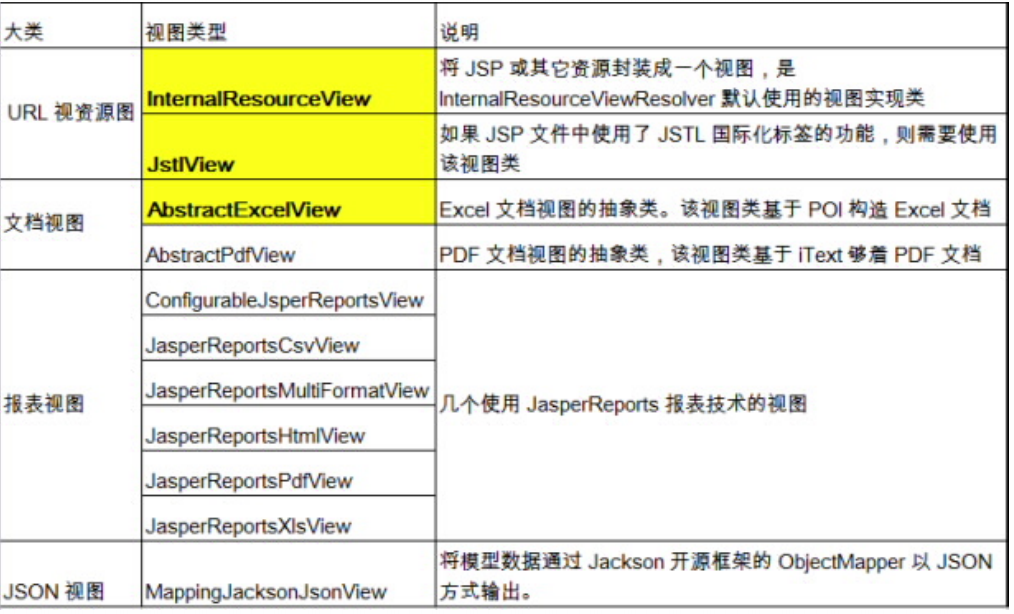
??常用的視圖實現類

3.視圖解析器
(1) SpringMVC 為邏輯視圖名的解析提供了不同的策略,可以在 Spring WEB 上下文中配置一種或多種解析策略,并指定他們之間的先后順序。
(2) 每一種映射策略對應一個具體 的視圖解析器實現類。
(3) 視圖解析器的作用比較單一:將邏輯視圖解析為一個具體的視圖對象。
(4) 所有的視圖解析器都必須實現 ViewResolver 接口
(5) 每個視圖解析器都實現了 Ordered 接口并開放出一個 order 屬性,可以通過 order 屬性指定解析器的優先順序,order 越小優先級越高
(6) JSP 是最常見的視圖技術,可以使用InternalResourceViewResolver 作為視圖解析器
??常用的視圖解析器實現類

4.JstlView(若項目中使用了 JSTL,則 SpringMVC 會自動把視圖由 InternalResourceView 轉為 JstlView )
?4.1 fmt 標簽
?若使用 JSTL 的 fmt 標簽則需要在 SpringMVC 的配置文件中配置國際化資源文件
??(1) i18n.properties
i18n.username=Username
i18n.password=Password
??(2) springmvc.xml
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="i18n"/>
</bean>
??(3) jsp中導入fmt標簽
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
??(4) 使用fmt標簽
<fmt:message key="i18n.username"/>
<fmt:message key="i18n.password"/>
?4.2 mspringmvc.xml:view-controller 標簽
? 若希望直接響應通過 SpringMVC 渲染的頁面,可以使用 mvc:view-controller 標簽實現
??配置springmvc.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
......
<!-- 配置直接轉發的頁面 -->
<mvc:view-controller path="/success" view-name="success"/>
<!-- 在實際開發中通常都需配置 mvc:annotation-driven 標簽 -->
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
5. 自定義視圖
??(1) 創建一個視圖類(實現 view 接口)
@Component
public class HelloView implements View {
@Override
public String getContentType() {
return "text/html";
}
@Override
public void render(Map<String, ?> map, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
httpServletResponse.getWriter().print("hello-->view");
}
}
??(2) 配置視圖 BeanNameViewResolver解析器(在springmvc.xml中)
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver">
<property name="order" value="99"/>
</bean>
??(3) 編寫測試方法
@RequestMapping("/testView")
public String testView(){
return "helloView";
}
6. 轉發與重定向( forward:轉發----redirect:重定向)
??(1) redirect:success.jsp:會完成一個到 success.jsp 的重定向的操作
@RequestMapping("/test")
public String test(){
return "redirect:success.jsp";
}
#??(2) forward:success.jsp:會完成一個到 success.jsp 的轉發操作
@RequestMapping("/test2")
public String test2(){
return " forward:success.jsp";
}
智能推薦
【SpringMVC】6.SpringMVC的視圖和視圖解析器
注意!!! 此文章需要配置了SpringDispatcherServlet和InternalResourceViewResolver才能夠使用,如果不會配置,請翻看我【SpringMVC】系列的第一篇文章《【SpringMVC】1. SpringMVC的第一個程序——HelloWorld》。 一、視圖和視圖解析器 1.什么是視圖 視圖的作用是渲染模型數據,將模型里的數據以某...
SpringMVC 方法名稱解析器和視圖解析器
其中的組件: 1,前端控制器DispatcherServlet(不需要程序員開發) 作用是接收請求,響應結果,相當于轉發器 2,處理器映射器HandlerMapping(不需要程序員開發) 作用:根據請求的url查找handler 3,處理器適配器HandleAdapter 作用:按照特定規則去執行Handler 注意:編寫Handler時要按照HandlerAdapter的要求去做 ,這樣適配器...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...