Axure RP 8 實現 圓角文本框 圓角帶篩選的下拉列表框 可自動顯示滾動條
剛開始用Axure 會發現 Axure 元件庫并不是很齊全,很多元件需要自己想辦法解決 或者去網上去找。其實個人建議網上有現成的元件可以就下載就不必花時間去折騰。除非你也想練練手,原型這種東西除非高保真的,也沒必要畫得那么逼真,能加說明說清楚就直接加說明,或者加便利貼都可以的。最終目的都是保證產品生產出來是用戶真正想要的就行。
剛開始畫原型 發現文本框好生硬,完完全全的四邊型,顯得原型看起來不是很專業(其實沒幾個人會去在意你原型文本框是圓角還是直角)。好啰嗦,直接正題。
元件庫下載地址:https://pan.baidu.com/s/1ONfXrsWz-_ZFK_TA77dNPg 提取碼:3ycw
解壓后,在元件庫載入元件庫選擇文件就可以直接拖出來用。
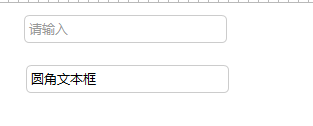
圓角文本框

Axure RP 8 文本框樣式設置是無法設置 邊框圓角的(不知道為啥)。但是矩形是可以設置邊框圓角。這樣就可以借助 矩形來實現圓角的效果。
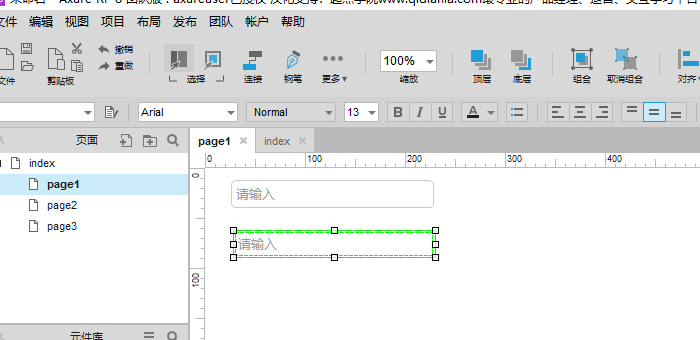
1、拉個矩形 邊框設置為圓角
2、拉個文本框在屬性欄設置隱藏邊框(注意是屬性欄不是樣式欄 或者右鍵隱藏邊框)
3、把矩形的位置大小設置成比文本框稍微大一點點剛好包能顯示全邊框
4、選中矩形與文本框設置成組合
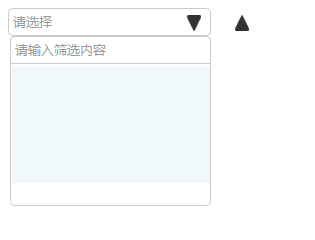
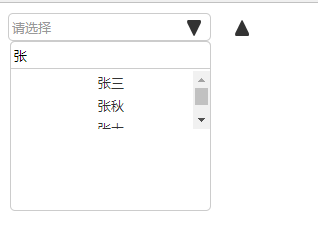
如圖:

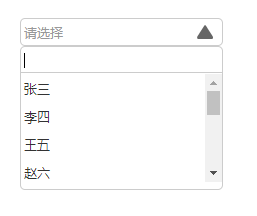
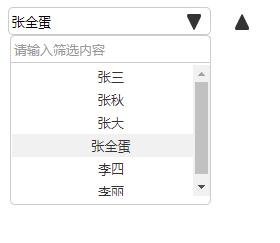
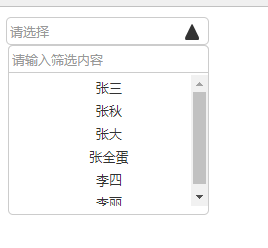
帶搜索帶滾動條的下拉列表框

1、先復制一個圓角文本框,講文本框屬性設置只讀
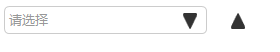
2、在框內加入向上 向下的 三角形(一開始先別疊加到一塊,后面需要設置這兩個形狀的點擊事件用戶控制 選項區隱藏顯示)

3、設置向下三角形隱藏
4、拖入一個矩形 一個文本框(要不要圓角的自己定) 一個動態面板(只有他才能控制滾動條),并設置成一個組合(這樣控制隱藏顯示時方便點)并且組合設置成隱藏

可以把矩形也設置成圓角 邊框顏色也可以統一一下,看起來舒服點。
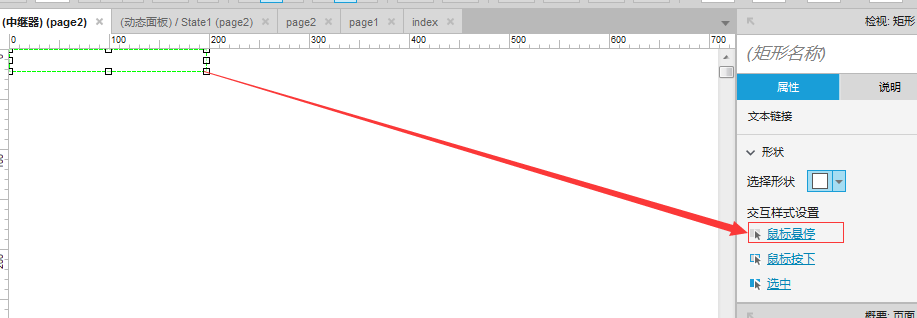
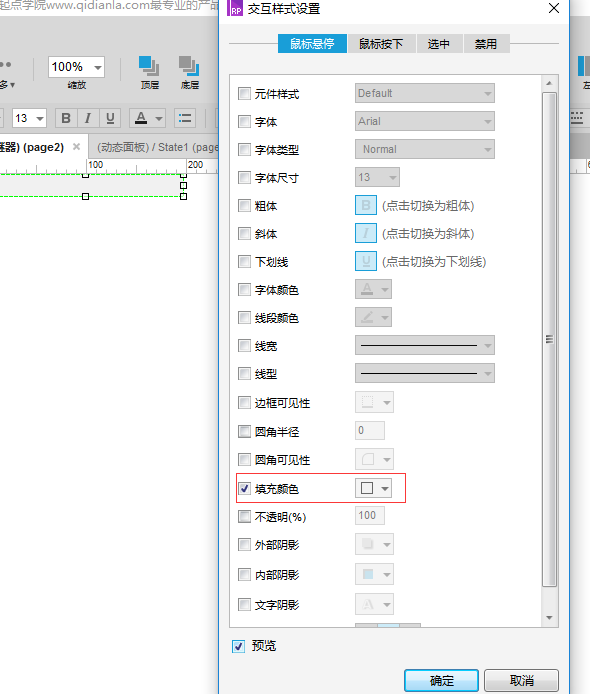
5、在動態面板state1中添加中繼器,雙擊中繼器 把中繼器中的矩形邊框設置為None,并且設置下中繼器的鼠標懸停的交互效果 背景填充 F1F1F1
實現中繼器的 選擇時的光棒效果


6、然后在中繼器屬性中添加數據行

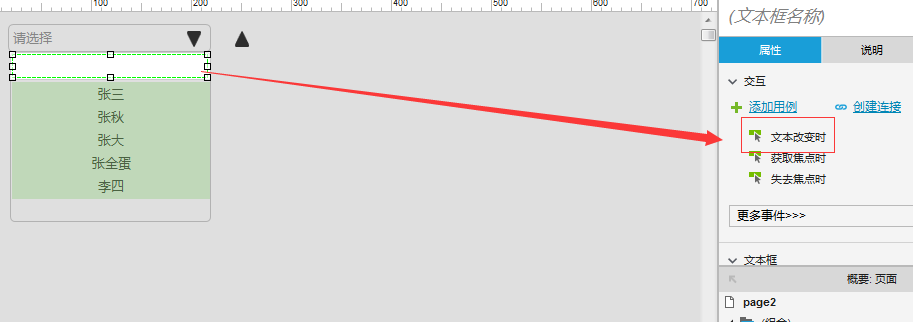
7、設置篩選,在篩選文本框中設置 改變文本事件

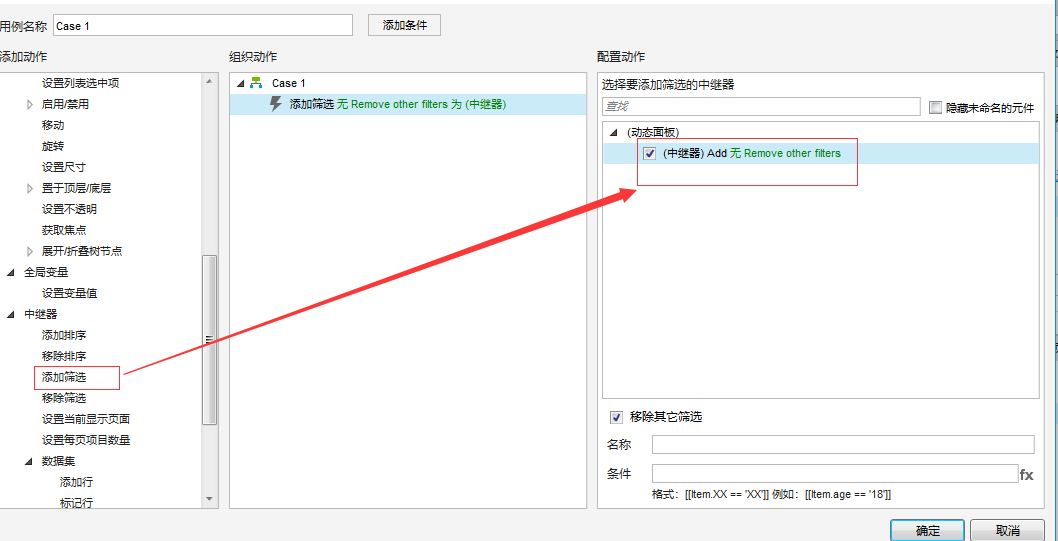
8、交互事件 文本改變時,在添加動作中選擇添加篩選動作

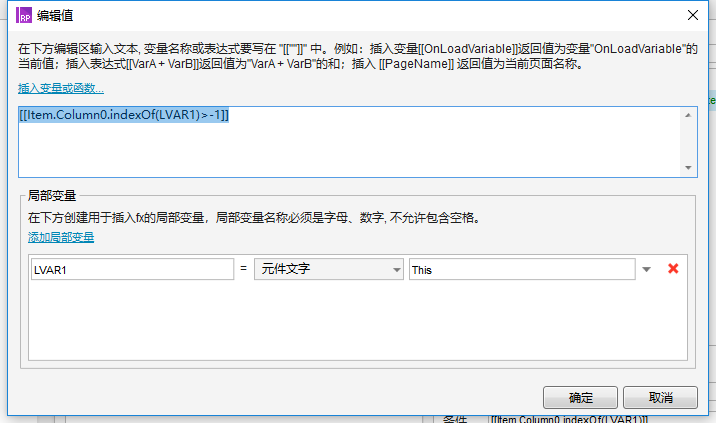
9、名稱隨意,條件設置[[Item.Column0.indexOf(LVAR1)>-1]]
函數:字符串1.indexOf(字符串2) 就是匹配字符串2在字符串1中的哪個位置 返回字符串2在 字符串1中的首個字符位置的下標 index (下標從零開始)。
這里面的函數做過開發的基本一眼就能看懂。
設置方式如下,設置函數時點插入函數常用的函數都可以找得到的。這里添加了一個變量,這個變量就是取到我們文本框中輸入的值,一變函數進行匹配

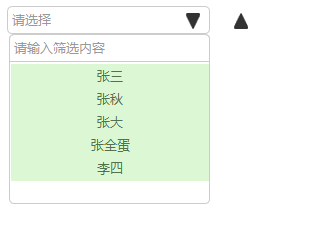
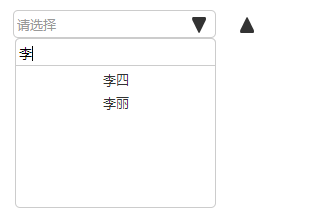
運行看一下效果

10、右擊動態面板設置滾動條,垂直滾動條自動顯示(自動顯示的意思當內容超出動態面板時就會顯示滾動條)

這里我把動態面板高度拉小了以便顯示滾動條。
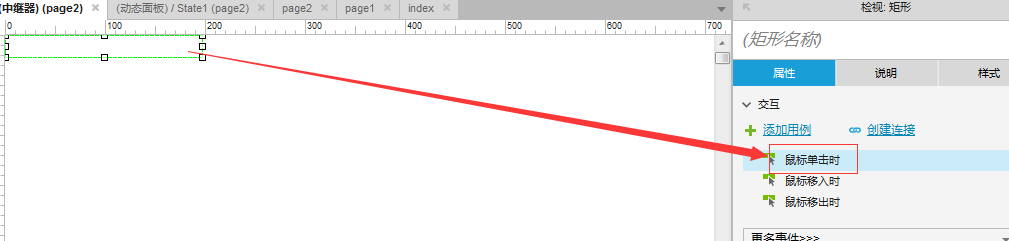
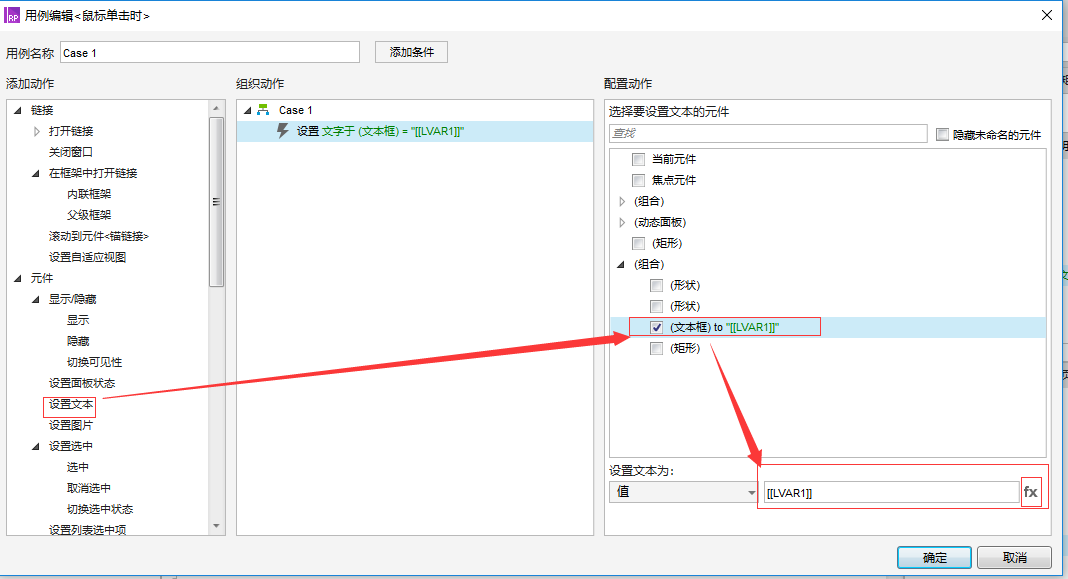
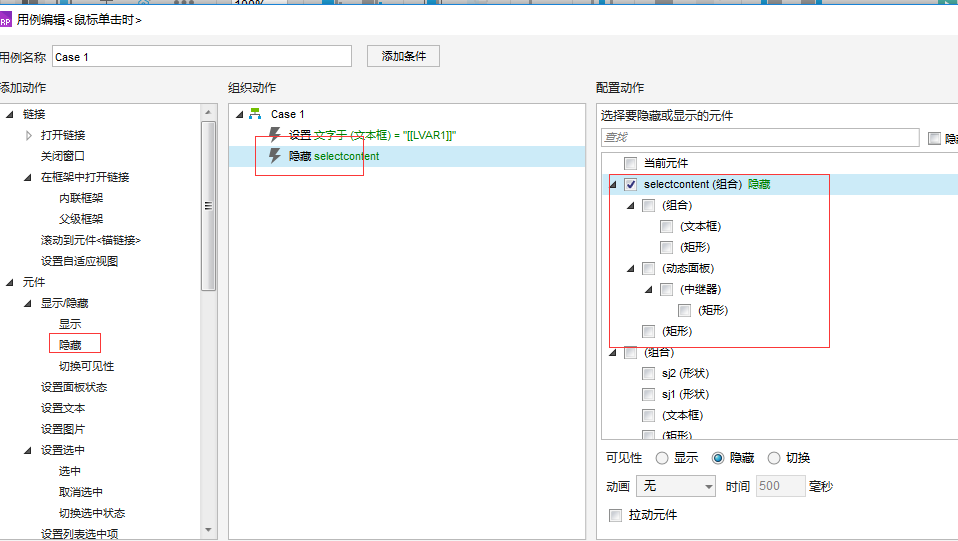
11、接下來繼續設置下中繼器 選中值填充到 文本框。打開動態面板state1,雙擊中繼器,給中繼器添加單擊事件在左邊添加動作中選擇設置文本。


到這里提一下,養成給元件命名的習慣挺重要的,要不然你都不知道給哪個文本框賦值 。我這里就是沒命名,結果第一賦值 弄錯了,重新弄好再截圖的。
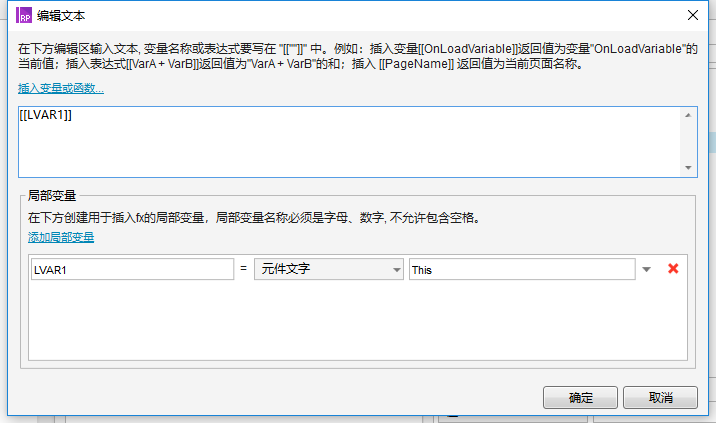
這里添加一個變量,這個變量就是獲取當前中繼器 項item中的值


12、接下來就是控制隱藏顯示了。
先來設置兩個 三角形 向下三角形 單擊事件

向上三角形單擊事件

然后把向上的三角形設置成隱藏后,疊加到一起

13、最后設置下展示文本框的的點擊事件

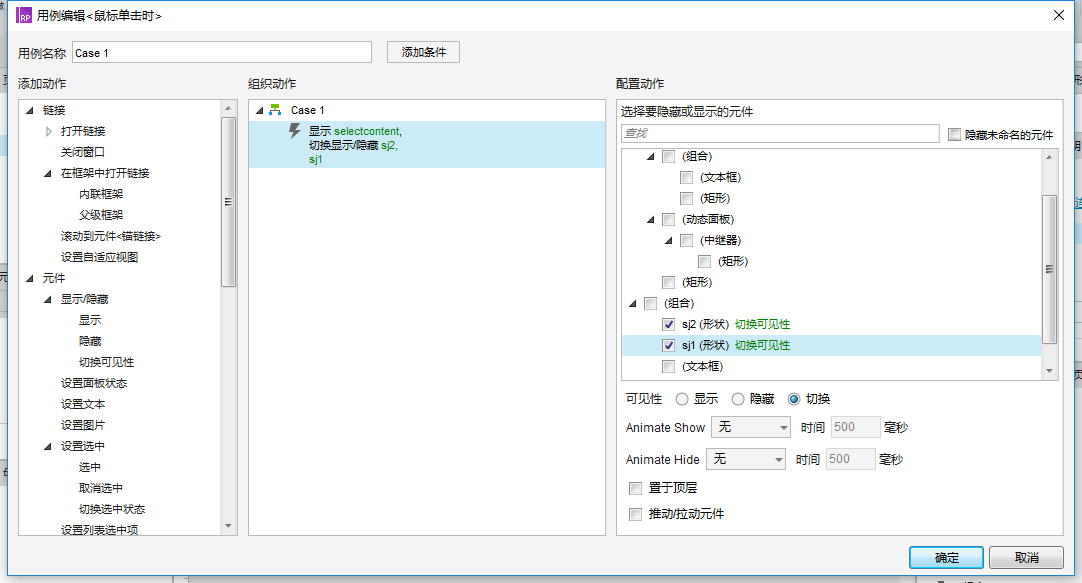
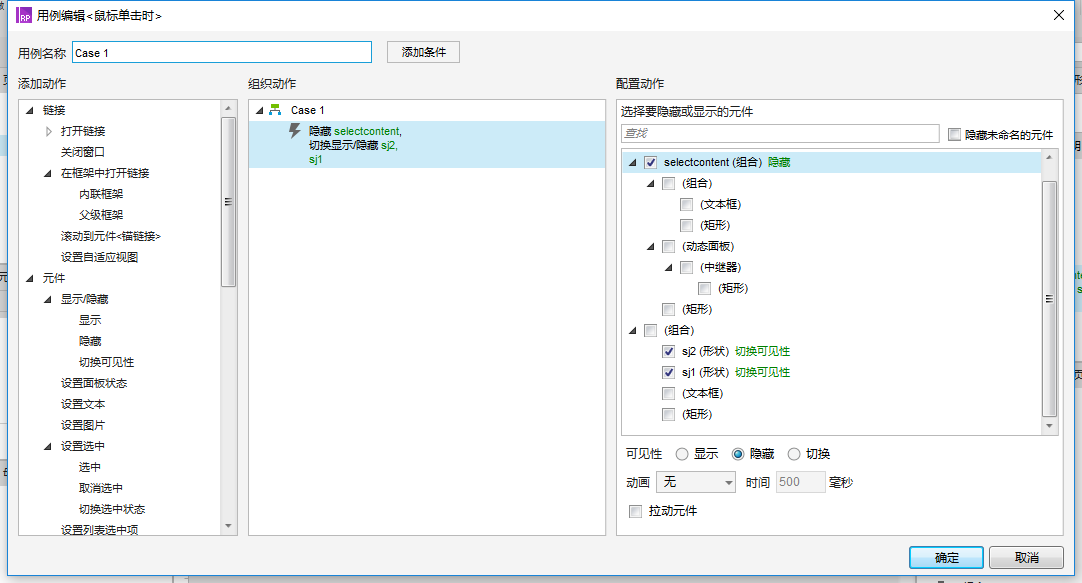
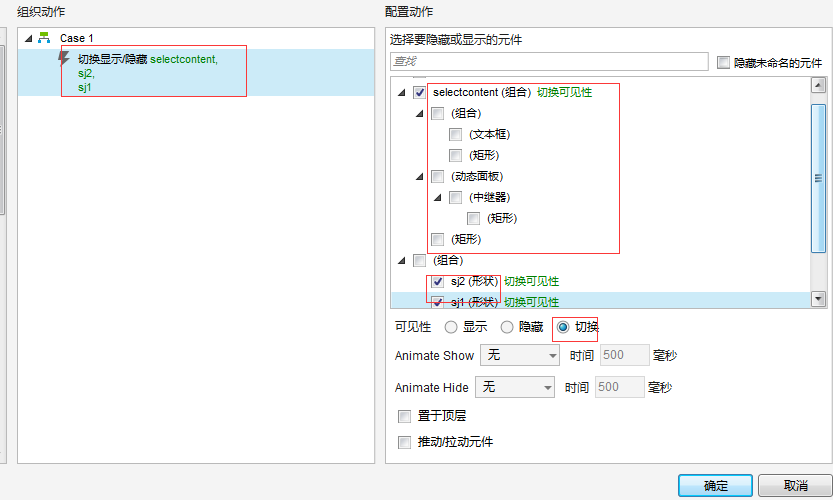
最后發現選中值后,下拉選項沒隱藏,需要在中繼器的點擊事件中天機隱藏,選項組合 的隱藏。

一步步寫出來其實挺麻煩,做起來其實也簡單。
元件庫下載地址:https://pan.baidu.com/s/1ONfXrsWz-_ZFK_TA77dNPg 提取碼:3ycw
解壓后,在元件庫載入元件庫選擇文件就可以直接拖出來用。
里面圓角的多行文本框折騰半天沒弄好(主要是多行文本框 用戶可以直接拖動大小,二外面的矩形框又取不到 多行文本框大小的值),如果有大神請指教下
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









