SwiftUI-HStack、VStack和ZStack組合用
前言
個人學習 SwiftUI 的記錄,如有錯誤,請指教哈!
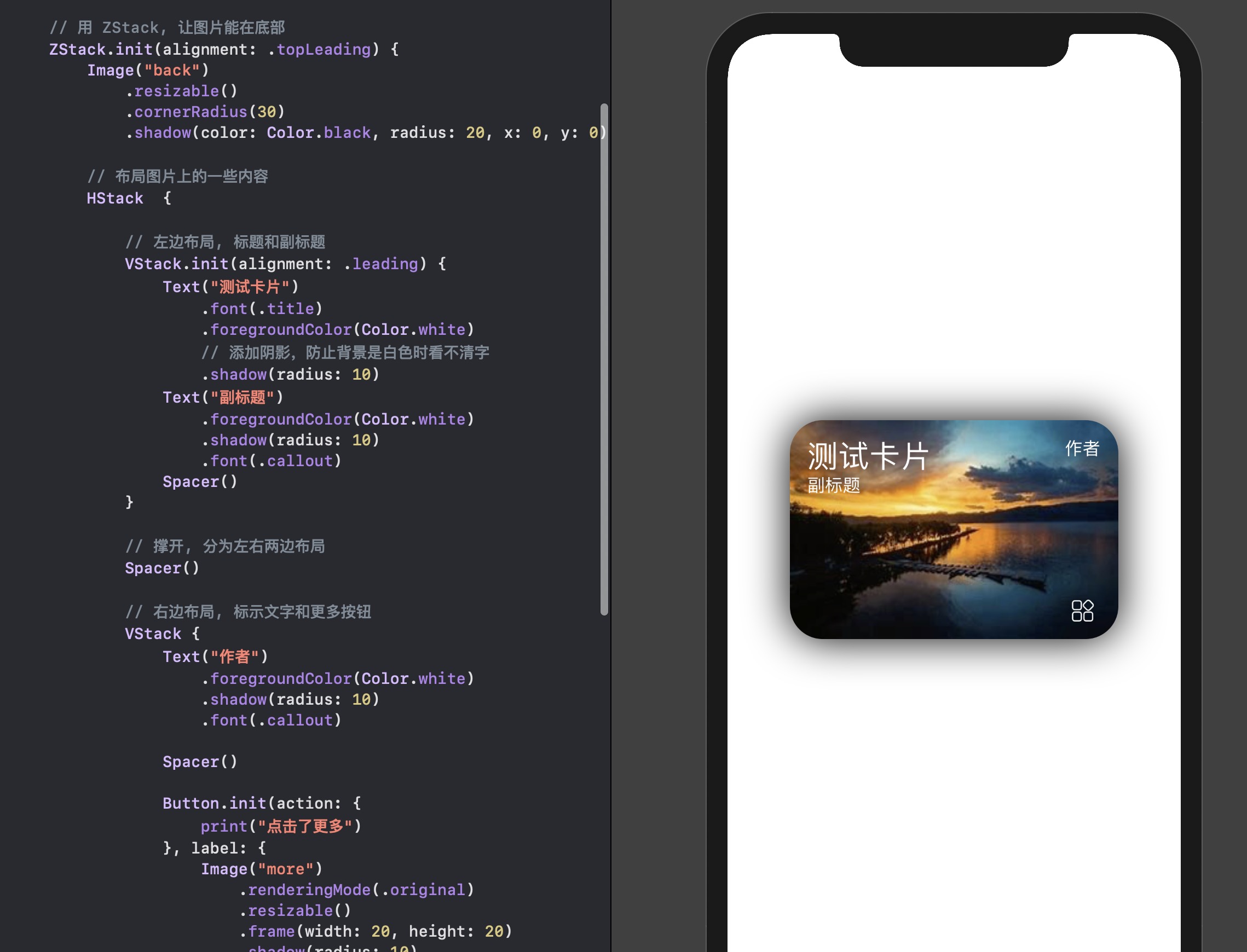
效果圖
這里展示了, 組合用幾個布局寫一個卡片 ( 好吧,好像好多文章都是寫卡片 )
先上效果圖

代碼
import SwiftUI
struct XQHVZStackView: View {
var body: some View {
VStack {
// 用 ZStack, 讓圖片能在底部
ZStack.init(alignment: .topLeading) {
Image("back")
.resizable()
.cornerRadius(30)
.shadow(color: Color.black, radius: 20, x: 0, y: 0)
// 布局圖片上的一些內容
HStack {
// 左邊布局, 標題和副標題
VStack.init(alignment: .leading) {
Text("測試卡片")
.font(.title)
.foregroundColor(Color.white)
// 添加陰影,防止背景是白色時看不清字
.shadow(radius: 10)
Text("副標題")
.foregroundColor(Color.white)
.shadow(radius: 10)
.font(.callout)
Spacer()
}
// 撐開, 分為左右兩邊布局
Spacer()
// 右邊布局, 標示文字和更多按鈕
VStack {
Text("作者")
.foregroundColor(Color.white)
.shadow(radius: 10)
.font(.callout)
Spacer()
Button.init(action: {
print("點擊了更多")
}, label: {
Image("more")
.renderingMode(.original)
.resizable()
.frame(width: 20, height: 20)
.shadow(radius: 10)
})
}
}
.padding()
}
.frame(width: 300, height: 200)
}
}
}
智能推薦
第三篇Zstack之常用命令和FAQ
目前 重啟 不會自動恢復,用戶需要做三件事: 1,zstack-ctl start_node 啟動zstack服務 2, zstack-ctl start_ui 啟動web_UI 3, 進入UI界面 找到 VirtualRouter 點擊 action --> start FAQ: 1.如果rabbitmq-server 無法啟動 ·可能是...
IE11 servlet上傳表單(含多文件和基本表單信息) ajaxsubmit與fileupload合用
需要導入兩個jar包,是apache提供的文件上傳工具類,必不可少。 需要jquery.form.js,jquery.min.js。 form表單應該這樣寫: 這里的 action,跳轉到后臺處理,以及method,以及enctype=“multipart/form-data”>都是必不可少的,少一個那么文件上傳失敗。 注意1 在JSP頁面需要加一句, 否則在IE11...
ZigBee之ZStack協議
在LEDApp_ProcessEvent()《LEDApp.c 240行》函數里面case ZDO_STATE_CHANGE:修改代碼;后下載不同的代碼 協調器CoordinatorEB、路由器RouterEB、終端EndDeviceEB到開發板后,會看的不同的效果(協調器 點亮LED1) (協調器 點亮LED21、LED2 )(協調器 點亮LED2 )。 使用函數osal_set_event(L...
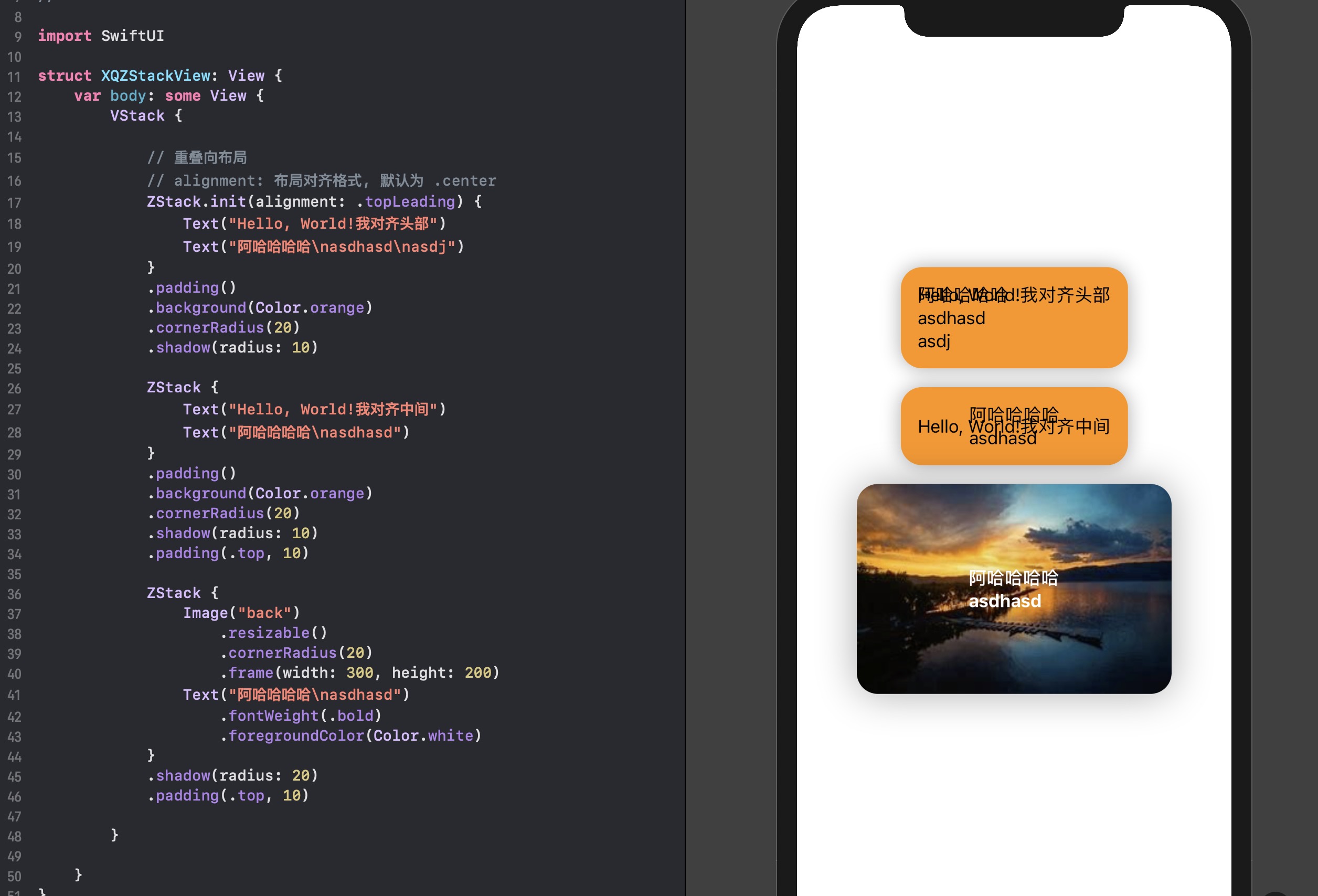
SwiftUI-ZStack
文章目錄 前言 ZStack 代碼 前言 個人學習 SwiftUI 的記錄,如有錯誤,請指教哈! ZStack ZStack 可以說, 和以前的 UIView 很相似, 都是從底部一直往上疊加. 理解起來就是我們是個顯示屏是平面,在這個基礎上來個垂直于屏幕的方向上設置個軸線按次序把UI疊放在上面. 先上效果圖 代碼...
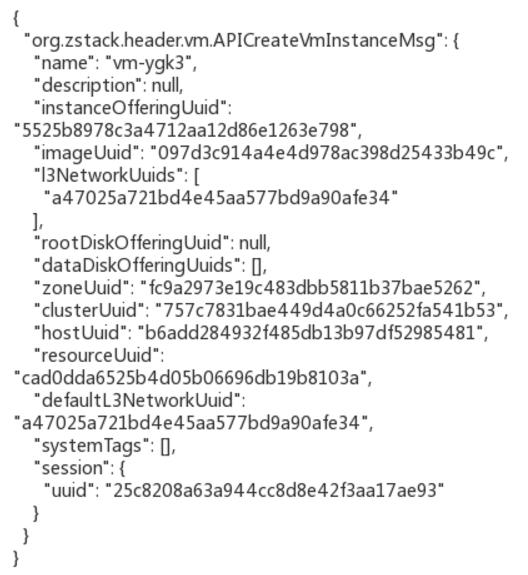
ZStack消息流分析
從前端發起一個控制消息,到后臺MN(Managementnode)接受處理,中間經歷了哪些流程,消息是怎樣一步步傳輸的?這篇博客,我們就以創建虛擬機為例,看看消息是怎么一步步處理的。 Zstack的消息都是通過消息中間件RabbitMQ來進行的傳遞。前端發起了http請求,實際上是通過RabbitMQ進行的實際的轉發。發送到后臺MN部分,由RabbitMQ接受解析,從而進行處理。 基本的大的步驟,...
猜你喜歡
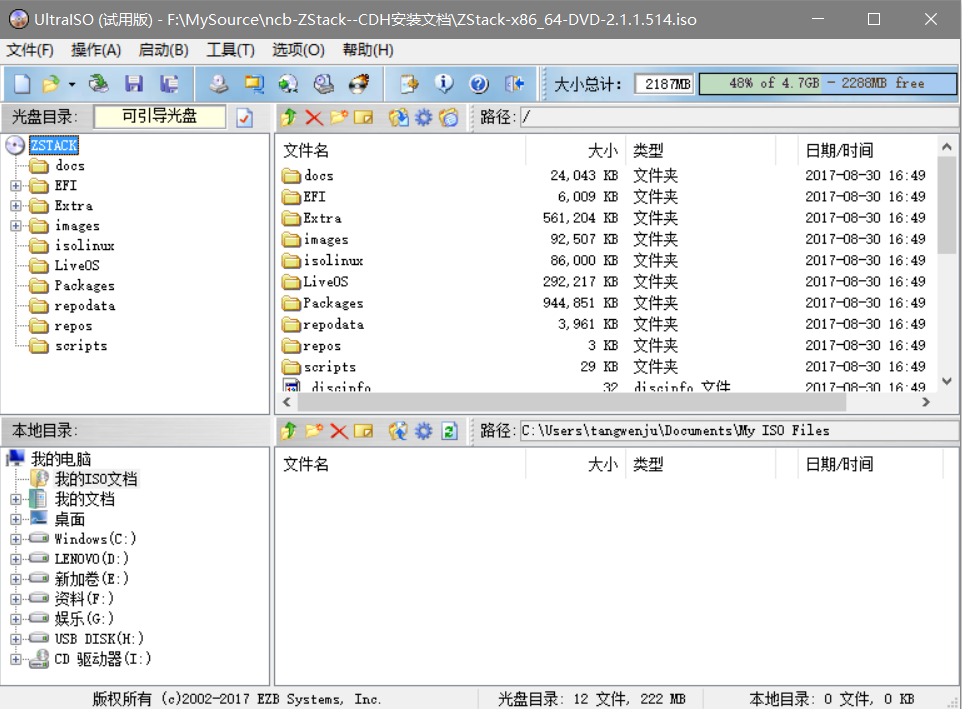
zstack快速安裝文檔
1、環境準備 1.1 準備軟件工具 系統鏡像 ZStack-x86_64-DVD-2.1.1.514.iso Zstack安裝包 ZStack-installer-2.1.1.514.bin http://www.zstack.io/product_downloads/ 請準備以上的軟件,并通過 MD5 校驗工具核對校驗碼,以確保軟件完整無損。 1.2 核對硬件設備 以單節點服務器作為部署案例,對...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...