React Native學習筆記
標簽: react-native
,最近剛開始學習RN,用這個做下筆記。
引用組件首字母必須要大寫,不然就會造成錯誤 Expected a component class,got[object Object]。
react-native-vector-icons用法
下載:
npm install react-native-vector-icons –save
react-native link react-native-vector-icons
代碼里使用
import Icon from ‘react-native-vector-icons/XXX’;
<Icon name={'md-home'}size={30}color={selected ? '#3e9ce9' : '#000000'}/>react-native-tab-navigator的使用
下載:npm install react-native-tab-navigator –save
簡單的一個demo,使用react-native-vector-icons中的圖標,需要注意的是每個Item必須要返回一個視圖,不然會報錯。
import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
//導入react-native-tab-navigator方式:
//cmd項目路徑下執行npm install react-native-tab-navigator --save
import TabNavigator from 'react-native-tab-navigator'
import Icon from 'react-native-vector-icons/FontAwesome'
export default class Tabbar extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'Home'
}
}
render() {
return (
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
//設置選中的位置
selected={this.state.selectedTab === 'Home'}
//標題
title="首頁"
//標題樣式
titleStyle={styles.tabText}
//選中時標題文字樣式
selectedTitleStyle={styles.selectedTabText}
//圖標
renderIcon={() => <Icon name={'home'} size={30} color={this.state.selectedTab === 'Home' ? '#3e9ce9' : '#000000'} />}
//選中時圖標
renderSelectedIcon={() => <Icon name={'home'} size={30} color={this.state.selectedTab === 'Home' ? '#3e9ce9' : '#000000'} />}
//點擊Event
onPress={() => this.setState({ selectedTab: 'Home' })}>
<View style={styles.page0}>
<Text style={{fontSize:18,padding:15,color: 'blue'}}>This is Home Page</Text>
</View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'List'}
title="訂單"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Icon name={'list'} size={25} color={this.state.selectedTab === 'List' ? '#3e9ce9' : '#000000'} />}
renderSelectedIcon={() => <Icon name={'list'} size={25} color={this.state.selectedTab === 'List' ? '#3e9ce9' : '#000000'} />}
onPress={() => this.setState({ selectedTab: 'List' })}>
<View style={styles.page0}>
<Text style={{fontSize:18,padding:15,color: 'blue'}}>This is List Page</Text>
</View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'Friend'}
title="朋友"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Icon name={'address-book'} size={25} color={this.state.selectedTab === 'Friend' ? '#3e9ce9' : '#000000'} />}
renderSelectedIcon={() => <Icon name={'address-book'} size={25} color={this.state.selectedTab === 'Friend' ? '#3e9ce9' : '#000000'} />}
onPress={() => this.setState({ selectedTab: 'Friend' })}>
<View style={styles.page1}>
<Text style={{fontSize:18,padding:15,color: '#fff'}}>This is Friend Page</Text>
</View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'User'}
title="我的"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Icon name={'user'} size={27} color={this.state.selectedTab === 'User' ? '#3e9ce9' : '#000000'} />}
renderSelectedIcon={() => <Icon name={'user'} size={27} color={this.state.selectedTab === 'User' ? '#3e9ce9' : '#000000'} />}
onPress={() => this.setState({ selectedTab: 'User' })}>
<View style={styles.page1}>
<Text style={{fontSize:18,padding:15,color: '#fff'}}>This is User Page</Text>
</View>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
tabText: {
fontSize: 10,
color: '#000000'
},
selectedTabText: {
fontSize: 10,
color: '#3e9ce9'
},
icon: {
width: 22,
height: 22
},
page0: {
flex: 1,
backgroundColor: 'yellow'
},
page1: {
flex: 1,
backgroundColor: 'blue'
}
});react-native-viewpager(圖片輪播)的使用
安裝:npm install react-native-viewpager –save
使用看Github上的示例:https://github.com/race604/react-native-viewpager
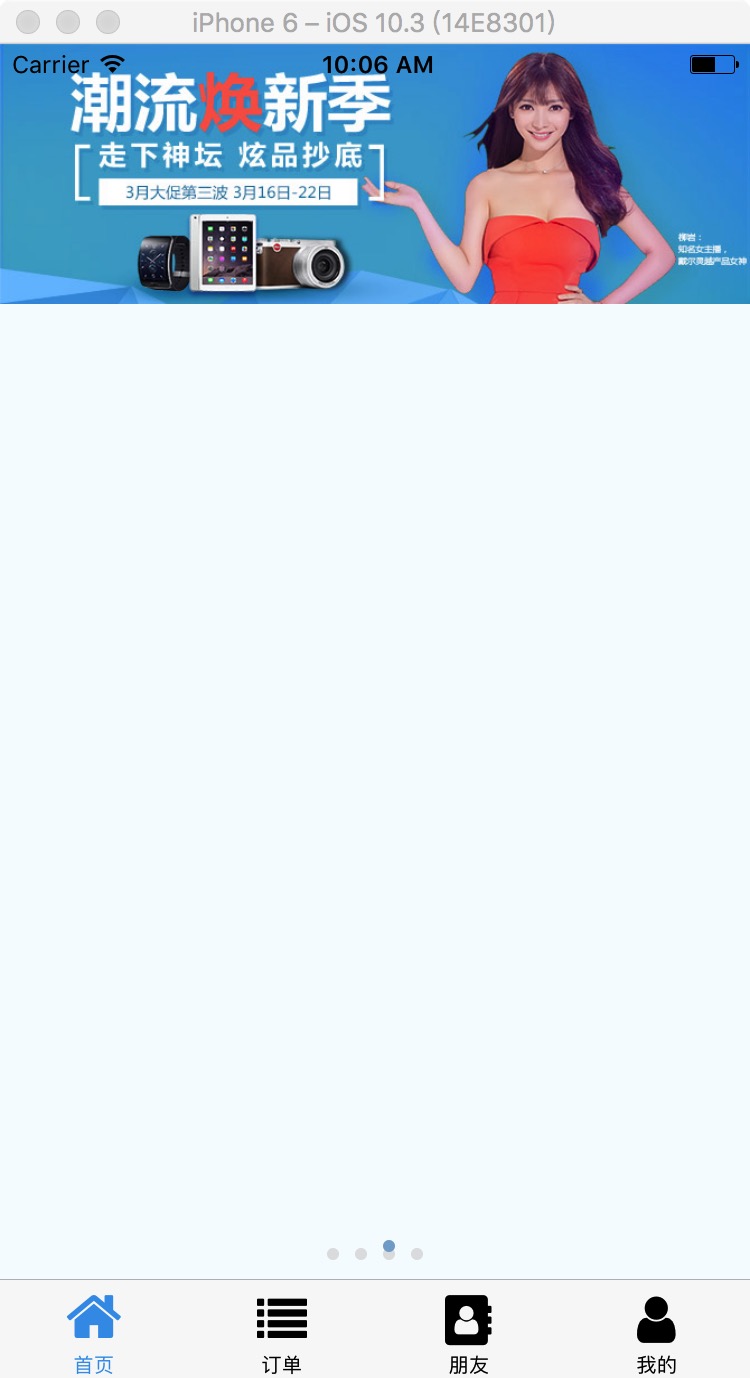
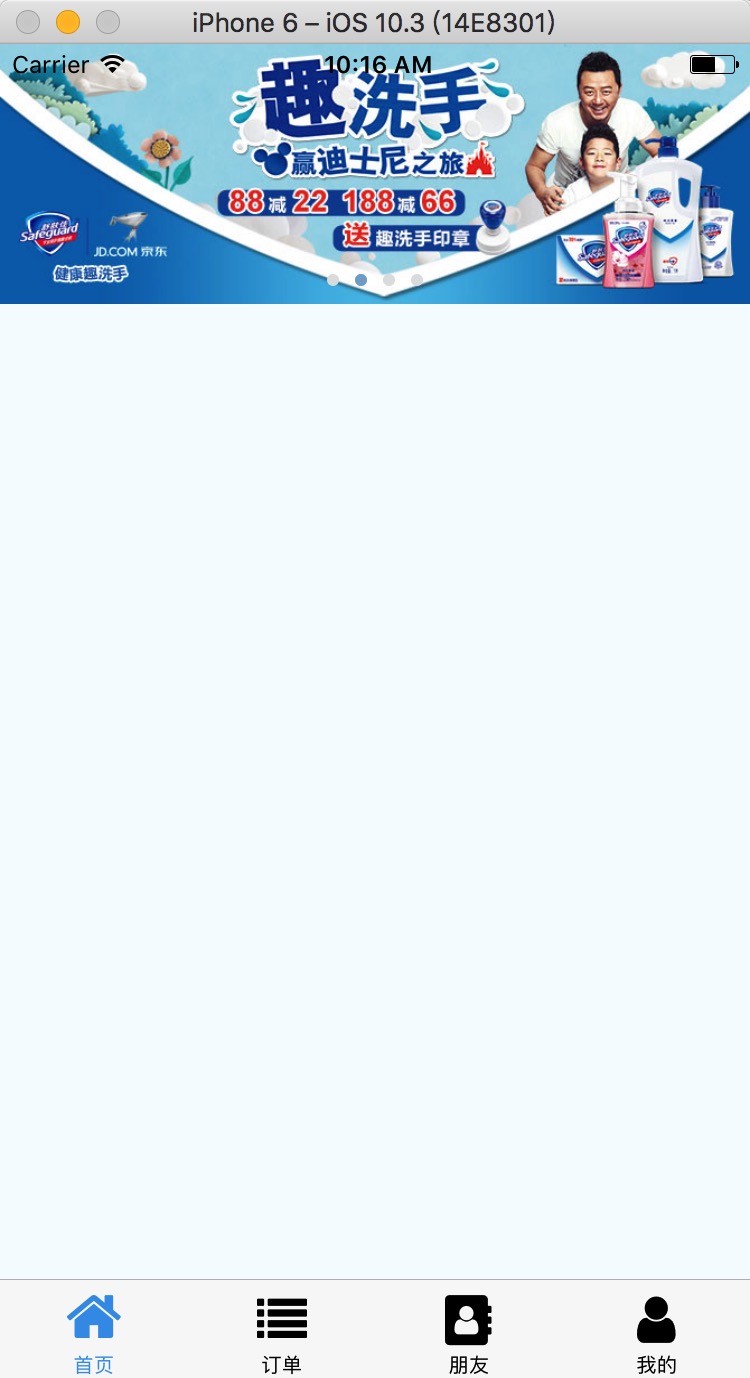
這里遇到兩個問題,具體見下圖:
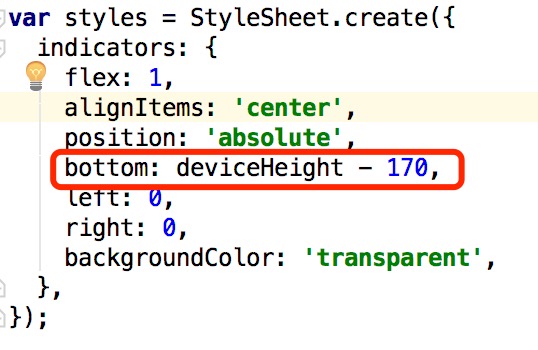
第一個是當設置圖片顯示在頁面上方指定高度時,頁面滾動指示器的位置不會自動顯示在圖片下方,而是在頁面的最下方。第二個問題是選中的小圓點和沒選中的小圓點不在一個水平線上,解決方法是修改react-native-viewpager的源碼,具體代碼如下:
第一個問題修改ViewPager.js文件,修改過后的代碼如下:
第二個問題修改DefaultViewPageIndicator.js文件
curDot: {
position: 'absolute',
width: DOT_SIZE,
height: DOT_SIZE,
borderRadius: DOT_SIZE / 2,
backgroundColor: '#80ACD0',
margin: DOT_SAPCE,
bottom: -4,//原來的值是0
},最后上效果圖:
智能推薦
react native學習筆記11——react-native-swiper輪播圖
react native swiper可以實現廣告輪播圖和應用引導頁的效果。 安裝 react-native-swiper是第三方組件,通過nmp來安裝。在項目的根目錄下,通過輸入 引入 在要使用swiper的頁面import 基本使用方法 該效果可以用于App的引導頁的設置。 react-native-swiper的基本使用方法比較簡單,示例中showsButtons={true}用于控制左右箭...
React Native開發學習筆記——WebStorm運行項目
如何在webStorm上進行真機調試?下邊以運行Android為例。ios有不同的地方。 調試分兩步: debug配置。 運行。 debug配置 點擊Edit Configurations。 2.點擊圖中的“+”,在彈出的下拉菜單中選擇“React Native”。來添加一個配置,配置的界面如下圖右半部分。 3.編輯配置信息。...
React Native v0.55 學習筆記1
React Native v0.55 學習筆記1 學習內容來自官網文檔0.55版本 RN 是基于 React 的思想,相比于 web 的一些組件,RN 使用的是基于原生( android、ios )的組件。所以想用 RN 開發應用的話,就需要了解一些 React 方面的概念。例如 JSX,component,state 和 props。 Hello World RN 使用的是 JavaScript...
react native學習筆記29——動畫篇 Animated高級動畫
1.前言 上一節我們學習了全局的布局動畫api——LayoutAnimation,體驗到其流暢柔和的動畫效果,但有時我們需要實現一些更精細化的動畫,或者完成一些組合動畫,這時我們可以使用React Native提供的另一個高級動畫api——Animated。 Animated使得我們可以非常容易地實現各種各樣的動畫和交互方式,并且具備極高的性能。An...
React-Native學習筆記1—環境搭建[Linux & Windows]
這篇博文記錄下我從reactnative搭建環境到從零開始學習的探索之旅,記錄自己的成長。 1. 環境搭建 步驟如下: 1.安裝node 2.安裝JDK 3.安裝/配置Android-studio開發工具 4.安裝React-Native Cli及初始化reactnative項目 5.在模擬器或真機上運行項目 下面簡略說下在win下和linux兩個環境中的配置步驟,大的步驟都是一樣的,只是一些細節...
猜你喜歡
react native學習筆記17——存儲篇(2)SQLite
前言 對于存放數據量小且簡易的數據我們可以通過AsyncStorage來存儲,但對于數據結構復雜、數據量大的數據,我們可以使用移動開發中常用的SQLite來處理。 SQLite是一種輕型的數據庫,多用于移動端開發,在原生應用開發中比較常見。 使用 React Native并沒有提供使用sqlite的組件,我們可以通過使用第三方組件react-native-sqlite來使用原生的SQLiteDat...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...