html5簡介及常用標簽
標簽: 前端
HTML介紹
Web服務本質
# python自制服務器socket通信端
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 9008))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(1024)
print(data) # b'GET / HTTP/1.1\r\nHost: 127.0.0.1:9008\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nSec-Fetch-Site: cross-site\r\nSec-Fetch-Mode: navigate\r\nSec-Fetch-User: ?1\r\nSec-Fetch-Dest: document\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6\r\n\r\n' # 這里不能夠成功響應數據給客戶端(瀏覽器),因為沒有指定所需要的http協議
conn.send(b'hello')
conn.close()
chrome瀏覽器訪問127.0.0.1:9008
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-lCLDcLgS-1605360747023)(../../../Typora/Image/image-20201113214715333.png)]](https://img-blog.csdnimg.cn/20201114213345279.png)
PyCharm里查看自制服務器socket通信端
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-ITGPd5Z1-1605360747026)(../../../Typora/Image/image-20201113214548519.png)]](https://img-blog.csdnimg.cn/20201114213426134.png)
讓服務器響應數據給瀏覽器
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 9008))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(1024)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"<h1>Hello world!</h1>")
conn.close()
刷新瀏覽器
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-1NtUlNlN-1605360747028)(../../../Typora/Image/image-20201113215712820.png)]](https://img-blog.csdnimg.cn/2020111421345646.png)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-zWSAMNch-1605360747033)(../../../Typora/Image/image-20201113215742717.png)]](https://img-blog.csdnimg.cn/20201114213510578.png)
流程:
瀏覽器發請求 --> HTTP協議 --> 服務端接收請求 --> 服務端返回響應 --> 服務端把HTML文件內容發給瀏覽器 --> 瀏覽器渲染頁面
HTML是什么?
- 超文本標記語言(Hypertext Markup Language, HTML)是一種用于創建網頁的標記語言。
- 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁。對于不同的瀏覽器,對同一個標簽可能會有不同的解釋。(兼容性問題)
- 網頁文件的擴展名:.html或.htm
HTML不是什么?
HTML是一種標記語言(markup language),它不是一種編程語言。
HTML使用標簽來描述網頁。不像python編程語言一樣,有邏輯什么的,這個標記語言是沒有邏輯的
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-g33zHqrk-1605360747036)(../../../Typora/Image/image-20201113215156995.png)]](https://img-blog.csdnimg.cn/20201114213526647.png)
HTML文檔結構
最基本的HTML文檔:
<!DOCTYPE html>
<html lang="zh-CN"> #這個lang表示語言,zh-CN是中文的意思,就是說,你整個文檔的內容以中文為主,如果以英文為主,就寫成lang='en'
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<!--這種樣式就是注釋-->
<!DOCTYPE html>聲明為HTML5文檔。
<html>、</html>是文檔的開始標記和結束的標記。是HTML頁面的根元素,在它們之間是文檔的頭部(head)和主體(body)。
<head>、</head>定義了HTML文檔的開頭部分。它們之間的內容不會在瀏覽器的文檔窗口顯示。包含了文檔的元(meta)數據,配置信息等,是給瀏覽器看的,你看到的是在body標簽里面寫的。
<title>、</title>定義了網頁標題,在瀏覽器標題欄顯示。(修改一下title中的內容,然后看一下瀏覽器,你就會發現title是什么了)
<body>、</body>之間的文本是可見的網頁主體內容。
**注意:**對于中文網頁需要使用 <meta charset=“utf-8”> 聲明編碼,否則會出現亂碼。有些瀏覽器會設置 GBK 為默認編碼,則你需要設置為 <meta charset=“gbk”>
pycharm中創建一個html文件,你就會發現,整個結構都給你直接生成好了,因為不管什么瀏覽器,這個文檔結構都是這樣的。通過pycharm可以設置整個文檔:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-oUl0LsV0-1605360747037)(../../../Typora/Image/image-20201113220949664.png)]](https://img-blog.csdnimg.cn/20201114213546557.png)
html文件可以在pycharm中的這個位置就能打開
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-99FSwH8D-1605360747039)(../../../Typora/Image/image-20201113221437300.png)]](https://img-blog.csdnimg.cn/20201114213558673.png)
HTML標簽格式,嚴格封閉
- HTML標簽是由尖括號包圍的關鍵字,如<html>, <div>等
- HTML標簽通常是成對出現的,比如:<div>和</div>,第一個標簽是開始,第二個標簽是結束。結束標簽會有斜線。
- 也有一部分標簽是單獨呈現的,比如:<br/>、<hr/>、<img src=“1.jpg” />等
- 標簽里面可以有若干屬性,也可以不帶屬性。
標簽的語法:
- <標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”……>內容部分</標簽名>
- <標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”…… />
有些屬性是沒有特殊的效果的,而有些屬性是有效果的,比如 <h1 s=‘name’>這是標題一<h1/>,其中s='name’是沒什么效果的,而<a href=‘http://www.baidu.com’>點擊我去百度</a>,你會看到一些效果,可以點擊,有下劃線,有顏色。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-e2RmmvLj-1605360747041)(../../../Typora/Image/image-20201113223007793.png)][外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-2SOb8jee-1605360747043)(../../../Typora/Image/image-20201113223017985.png)]](https://img-blog.csdnimg.cn/20201114213624631.png)
幾個很重要的屬性:
- id:定義標簽的唯一ID,HTML文檔樹中唯一,將來頁面上的標簽有很多,例如:來幾個a標簽,然后怎么區分這些標簽呢,可以銅鼓<a id=‘a1’>點擊我去百度01</a>,id不能重復,將來我們想找這個標簽的時候,可以通過這個id的值來找到這個標簽
- class:為html元素定義一個或多個類名(classname)(CSS樣式類名)
- style:規定元素的行內樣式(CSS樣式) #簡單來個示例:<h1 style=“color:red;”>點擊我去百度02</h1>你會發現變成紅色了
HTML注釋
<!–注釋內容–> 找到一行內容ctrl+/就能注釋,注釋的內容不會在網頁上顯示出來
<!DOCTYPE> 標簽
<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位于 <html> 標簽之前。
<!DOCTYPE> 聲明不是 HTML 標簽;它是指示 web 瀏覽器關于頁面使用哪個 HTML 版本進行編寫的指令。
HTML常用標簽
head內常用標簽
| 標簽 | 意義 |
|---|---|
| <title></title> | 定義網頁標題 |
| <style></style> | 定義內部樣式表 |
| <script></script> | 定義JS代碼或引入外部JS文件 |
| <link/> | 引入外部樣式表文件 |
| <meta/> | 定義網頁原信息 |
- <meta>元素可提供有關頁面的元信息(meta-information),針對搜索引擎和更新頻度的描述和關鍵詞。
- <meta>標簽位于文檔的頭部,不包含任何內容。
- <meta>提供的信息是用戶不可見的。
meta標簽的組成:meta標簽共有2個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
http-equiv屬性:相當于http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變量值。
<!--2秒后跳轉到對應的網址,注意引號-->
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> #2秒后轉到百度,如果把URL和后面的內容去掉,就是2秒鐘刷新一次
<!--指定文檔的編碼類型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告訴IE以最高級模式渲染文檔-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name屬性: 主要用于描述網頁,與之對應的屬性值為content,content中的內容主要是便于搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> #關鍵字,也就是別人是可以通過這些關鍵字搜索到我的這個文章的,搜索引擎就是能夠將content里的內容來幫別人搜索到你的這個文檔的。SEO就是做這個的,就是怎么讓你們公司的網站在別人搜索的時候能夠靠前顯示,百度是充值的,你沖個20w,別人可能一天就給你點擊完了,特別的貴
<meta name="description" content="xxxxxpythonxxx學習"> #是對這個文檔的描述,在百度一些內容的頁面上,f12打開看看
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BewS8TlG-1605360747045)(../../../Typora/Image/image-20201114140814725.png)]](https://img-blog.csdnimg.cn/2020111421370242.png)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-81iAbEZY-1605360747047)(../../../Typora/Image/image-20201114140959010.png)]](https://img-blog.csdnimg.cn/20201114213714335.png)
瀏覽器內核:
| 瀏覽器 | 內核 |
|---|---|
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
「瀏覽器內核」也就是瀏覽器所采用的「渲染引擎」,渲染引擎決定了瀏覽器如何顯示網頁的內容以及頁面的格式信息。渲染引擎是兼容性問題出現的根本原因。
body內常用標簽(HTML中的重點)
基本標簽(塊級標簽和內聯標簽)
不加標簽的純文字也是可以在body中寫的,瀏覽器也可以顯示
內聯標簽: 共享同一行,行內
<b>加粗</b>
<i>斜體</i>
<u>下劃線</u>
<s>刪除</s>
塊級標簽:獨占一行或一個段落,行外
<p>段落標簽</p> #獨占一個段落
<h1>標題1</h1>
<h2>標題2</h2>
<h3>標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6>標題6</h6>
<!--換行-->
<br>
<!--水平線-->
<hr> #就是單獨一個水平線
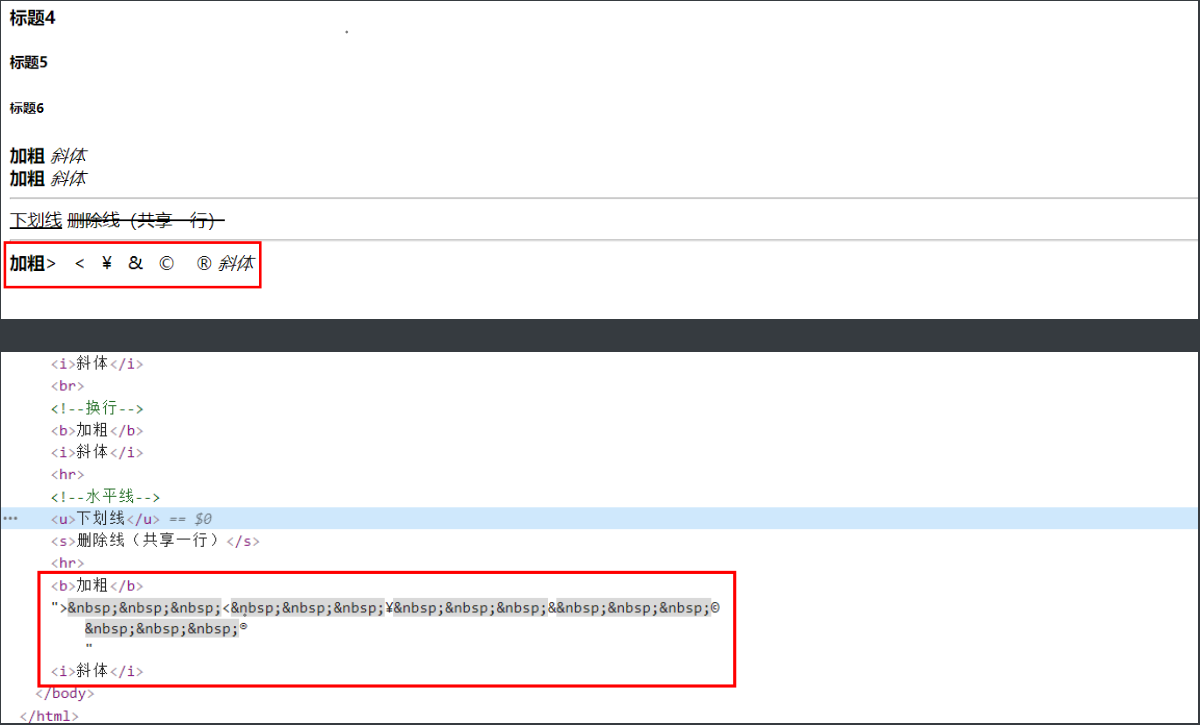
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-PygctKcE-1605360747049)(../../../Typora/Image/image-20201114144339120.png)]](https://img-blog.csdnimg.cn/20201114213735595.png)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-s0hmmUzu-1605360747051)(../../../Typora/Image/image-20201114144406964.png)]](https://img-blog.csdnimg.cn/20201114213747379.png)
特殊字符
還有好多其他的,可以直接百度搜HTML特殊符號對照表
| 內容 | 對應代碼 |
|---|---|
| 空格(html中默認是不顯示空格的,也就是說通過空格鍵加了空格也沒有多個空格的效果,加多少個都是顯示一個空格效果,需要這些特殊字符才能顯示出空格效果) | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版權標識(寫公司網站的時候會用到) | © |
| 注冊(一個圓圈里面有個R) | ® |

div標簽和span標簽(常用)
這兩個標簽是沒有特別的樣式的。<div>xxxx</div>,但是這是兩個標簽最大的特點,可以通過CSS來控制,就像咱們畫畫一樣,在一個白紙上畫好,還是在一個報紙上畫好啊,對不對。打開個網頁通過f12看一下,就發現多數都是div和span。
div標簽用來定義一個塊級元素,并無實際的意義。主要通過CSS樣式為其賦予不同的表現。
span標簽用來定義內聯(行內)元素,并無實際的意義。主要通過CSS樣式為其賦予不同的表現。
塊級元素與行內元素的區別:
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。
剛才學的標簽:
塊級標簽:p、h1–h6、hr、div、br
內聯標簽:b、i、u、s、span
注意:
標簽嵌套:通常塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。div是可以包含div的
p標簽比較特殊,不能包含塊級標簽,p標簽也不能包含p標簽。可以試一下p標簽套p標簽,f12你會發現三個p標簽
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-mP0l7llN-1605360747056)(../../../Typora/Image/image-20201114150640894.png)]](https://img-blog.csdnimg.cn/20201114213847854.png)
img標簽
<img src="圖片的路徑" alt="圖片未加載成功時的提示" title="鼠標懸浮時提示信息" width="寬" height="高(寬高兩個屬性只用一個會自動等比縮放)">
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BDPOPFHX-1605360747060)(../../../Typora/Image/image-20201114151954083.png)][外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-8ldtHA4m-1605360747062)(../../../Typora/Image/image-20201114152013305.png)]](https://img-blog.csdnimg.cn/2020111421392591.png)
a標簽
超鏈接標簽
所謂的超鏈接是指從一個網頁指向一個目標的連接關系,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程序。
URL
什么是URL?
URL是統一資源定位器(Uniform Resource Locator)的縮寫,也被稱為網頁地址,是因特網上標準的資源的地址。
URL舉例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分組成
第1部分:協議:http://、ftp://等
第2部分:主機:可以是域名或IP地址,www.baidu.com
第3部分:端口:www.baidu.com:8080,8080就是端口
第4部分:路徑:資源在網站的位置,例如 /foo/index.html
第5部分:查詢參數:提供給服務器的額外信息,參數的位置是在路徑后面,兩者之間使用?分隔,如www.baidu.com:8080/foo/index.html?username=ysx&password=123456
第6部分:錨點:是網頁內部的定位點,使用#加上錨點名稱,放在網址的最后,比如#anchor。瀏覽器加載頁面以后,會自動滾動到錨點所在的位置。如:www.baidu.com:8080/foo/index.html?username=ysx&password=123456#anchor
<a href=“https://blog.csdn.net/qq_44788449” target="_blank" >點擊我在新標簽頁打開我的博客</a>
href屬性指定目標網頁地址。該地址可以有幾種類型:
- 絕對URL - 指向另一個站點(比如 href="http://www.jd.com)
- 相對URL - 指當前站點中確切的路徑(href=“index.htm”)
- 錨URL - 指向頁面中的錨(href="#p1"),博客的目錄經常用到,還可以跳轉到 id屬性為p1的a標簽上,<a id=‘p1’>xxx</a>
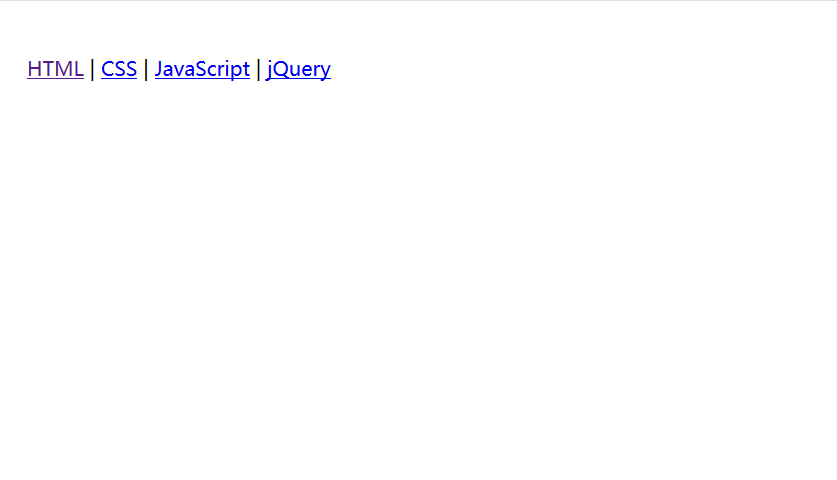
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Sqmnz6lk-1605360747065)(../../../Typora/Image/image-20201114155413039.png)]](https://img-blog.csdnimg.cn/20201114213950936.png)
target:
- _blank表示在新標簽頁中打開目標網頁
- _self表示在當前標簽頁中打開目標網頁
列表
無序列表
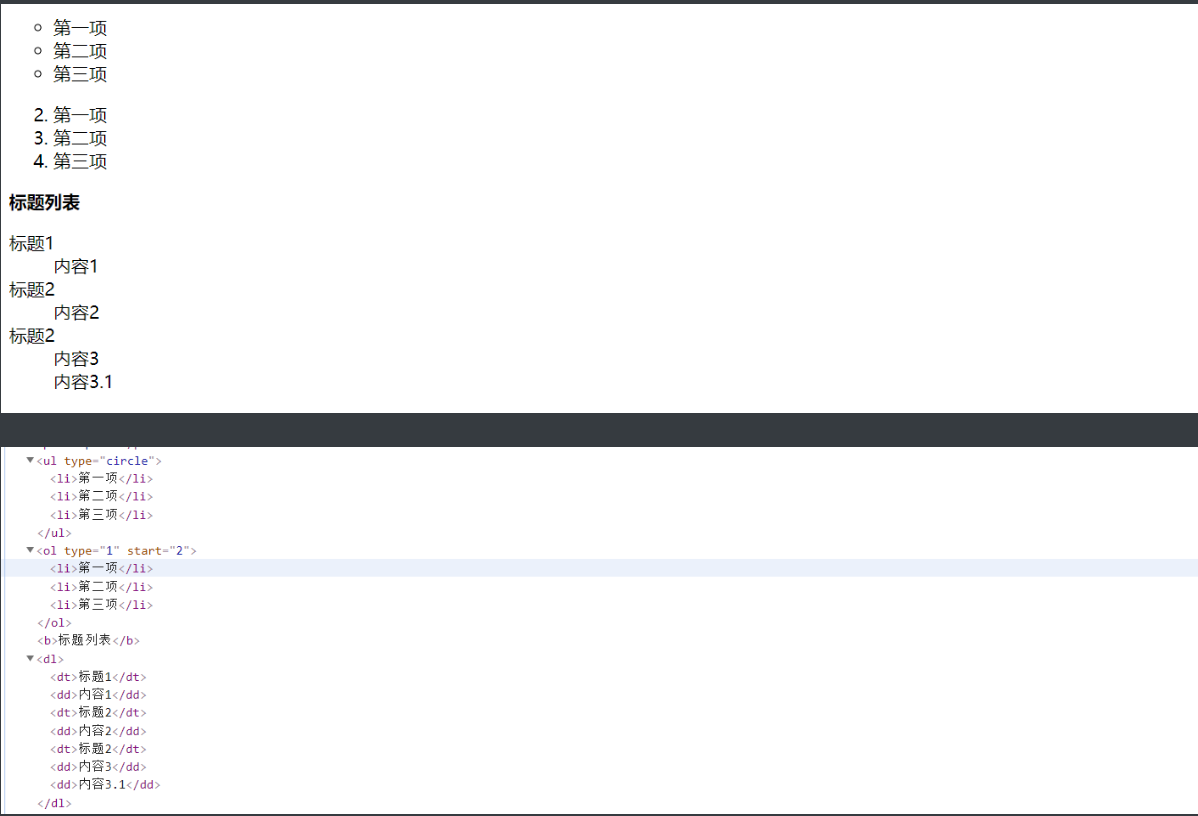
<ul type="circle">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
</ul>
type屬性:
- disc(實心圓點,默認值)
- circle(空心圓圈)
- square(實心方塊)
- none(無樣式)
有序列表
<ol type="1" start="2">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
</ol>
type屬性: start是從數字幾開始
- 1 數字列表,默認值
- A 大寫字母
- a 小寫字母
- Ⅰ大寫羅馬
- ⅰ小寫羅馬
標題列表(就像大綱一樣,有一個層級效果)
<dl>
<dt>標題1</dt>
<dd>內容1</dd>
<dt>標題2</dt>
<dd>內容2</dd>
<dt>標題2</dt>
<dd>內容3</dd>
<dd>內容3.1</dd>
</dl>

表格
表格是一個二維數據空間,一個表格由若干行組成,一個行又有若干單元格組成,單元格里可以包含文字、列表、圖案、表單、數字符號、預置文本和其它的表格等內容。
表格最重要的目的是顯示表格類數據。表格類數據是指最適合組織為表格格式(即按行和列組織)的數據。
表格的基本結構:
<table border="1" cellpadding="10" cellspacing="10">
<thead> #標題部分
<tr> #一行
<th>序號</th> #一個單元格
<th>姓名</th>
<th>愛好</th>
</tr>
</thead>
<tbody> #內容部分
<tr> #一行
<td>1</td> #一個單元格
<td>Egon</td>
<td>杠精</td>
</tr>
<tr>
<td>2</td>
<td>alex</td>
<td rowspan="2">日天</td>
</tr>
<tr>
<td>3</td>
<td>Mustang</td>
</tr>
</tbody>
</table>
屬性:
- border: 表格邊框.
- cellpadding: 內邊距 (內邊框和內容的距離)
- cellspacing: 外邊距.(內外邊框的距離)
- width: 像素 百分比.(最好通過css來設置長寬)
- rowspan: 單元格豎跨多少行
- colspan: 單元格橫跨多少列(即合并單元格)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-0YxzAYdw-1605360747070)(../../../Typora/Image/image-20201114165320519.png)]](https://img-blog.csdnimg.cn/2020111421403710.png)
其實標簽又可以分為兩類:1、展示給用戶看的 2、獲取用戶輸入內容的標簽
input標簽
<input> 元素會根據不同的 type 屬性,變化為多種形態
| type屬性值 | 表現形式 | 對應代碼 |
|---|---|---|
| text | 單行輸入文本 | <input type=text" /> |
| password | 密碼輸入框(不顯示明文) | <input type=“password” /> |
| date | 日期輸入框 | <input type=“date” /> |
| checkbox | 復選框 | <input type=“checkbox” checked=“checked” name=‘x’ /> |
| radio | 單選框 | <input type=“radio” name=‘x’ /> |
| submit | 提交按鈕 | <input type=“submit” value=“提交” /> #發送瀏覽器上輸入標簽中的內容,配合form表單使用,頁面會刷新 |
| reset | 重置按鈕 | <input type=“reset” value=“重置” /> #頁面不會刷新,將所有輸入的內容清空 |
| button | 普通按鈕 | <input type=“button” value=“普通按鈕” /> |
| hidden | 隱藏輸入框 | <input type=“hidden” /> |
| file | 文本選擇框 | <input type=“file” /> (等學了form表單之后再學這個) |
屬性說明:
- name:表單提交時的“鍵”,有設置了
name屬性的控件,才會向服務器提交,不設置就不會提交。 - value:表單提交時對應項的值
- type=“button”, “reset”, "submit"時,為按鈕上顯示的文本年內容
- type=“text”,“password”,"hidden"時,為輸入框的初始值
- type=“checkbox”, “radio”, “file”,為輸入相關聯的值
- checked:radio和checkbox默認被選中的項
- readonly:text和password設置只讀
- disabled:所有input均適用
<div>
<p>
用戶名:
<input type="text">
</p>
<p>
密碼:
<input type="password">
</p>
<p>
日期:
<input type="date">
</p>
<p>
性別:
<!--兩個name="gender"是為了建立兩者的關系,不然還是可以選中兩個-->
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
</p>
<p>
愛好:
<input type="checkbox" name="hobby" checked>開車
<input type="checkbox" name="hobby">臺球
<input type="checkbox" name="hobby">游泳
<input type="submit" value="提交按鈕">
<input type="reset" value="重置按鈕">
<input type="hidden">
<input type="button" value="普通按鈕">
<input type="file">
</p>
</div>
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-MDBTDYfa-1605360747072)(../../../Typora/Image/image-20201114173249101.png)]](https://img-blog.csdnimg.cn/20201114214056258.png)
select標簽
<select>標簽用于生成一個下拉菜單。
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默認選中,當屬性和值相同時,可以簡寫一個selected就行了
<option value="3">廣州</option>
<option value="4">深圳</option>
</select>
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-GRDxoliZ-1605360747074)(../../../Typora/Image/image-20201114182808113.png)]](https://img-blog.csdnimg.cn/2020111421410837.png#pic_center)
屬性說明:
- multiple:布爾屬性,設置后為多選下拉框,否則默認單選
- disabled:禁用
- selected:默認選中該項
- value:定義提交到服務器時的選項值
form標簽
功能:
表單用于向服務器傳輸數據,從而實現用戶與Web服務器的交互
表單能夠包含input系列標簽,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
表單屬性
| 屬性 | 描述 |
|---|---|
| accept-charset | 規定在被提交表單中使用的字符集(默認:頁面字符集)。 |
| action | 規定向何處提交表單的地址(URL)(提交頁面)。 |
| autocomplete | 規定瀏覽器應該自動完成表單(默認:開啟)。 |
| enctype | 規定被提交數據的編碼(默認:url-encoded)。 |
| method | 規定在提交表單時所用的 HTTP 方法(默認:GET)。 |
| name | 規定識別表單的名稱(對于 DOM 使用:document.forms.name)。 |
| novalidate | 規定瀏覽器不驗證表單。 |
| target | 規定 action 屬性中地址的目標(默認:_self)。 |
基本概念:
HTML表單是HTML元素中較為復雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是制作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息
表單工作原理:
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然后按某個按鈕提交。這些信息通過Internet傳送到服務器上。服務器上專門的程序對這些數據進行處理,如果有錯誤會返回錯誤信息,并要求糾正錯誤。當數據完整無誤后,服務器反饋一個輸入完成的信息。
點擊提交按鈕,input中type=submit的那個按鈕,然后就會將form表單中所有用戶輸入的內容或者選擇的內容({name屬性:值,})都發給服務端(以我們自己寫的那個socket舉例,打印一下接收的內容),但是所有的輸入標簽必須有一個叫做name的屬性。
socket.py
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 9008))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(1024).decode('utf-8')
print(data)
conn.close()
html文件內容
<form action="http://127.0.0.1:9008">
<p>
用戶賬號:
<input type="text" name="username">
</p>
<p>
用戶密碼:
<input type="password" name="password">
<input type="submit">
</p>
</form>
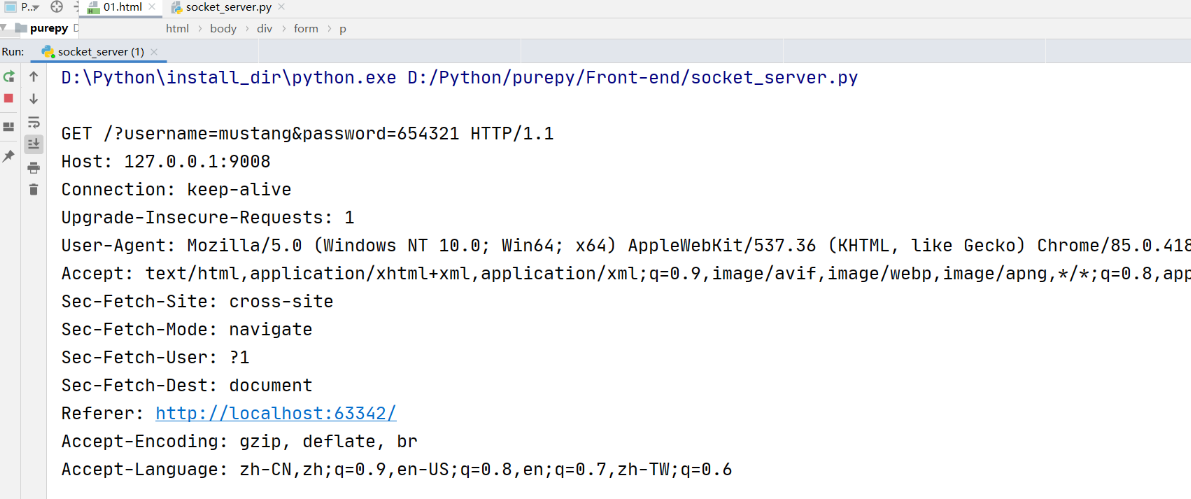
啟動socket.py,刷新瀏覽器提交內容
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-cDNUz941-1605360747076)(../../../Typora/Image/image-20201114181257660.png)]](https://img-blog.csdnimg.cn/20201114214127821.png#pic_center)
發現跳到這個頁面了:看url的內容,有了我們輸入的內容,并且是給你組合起來的,name屬性值和你輸入的值組合到一起了,通過&符號分隔,并且在路徑那里加了個問號

打印一下socket接收的消息,你就發現已經接受到這些數據了

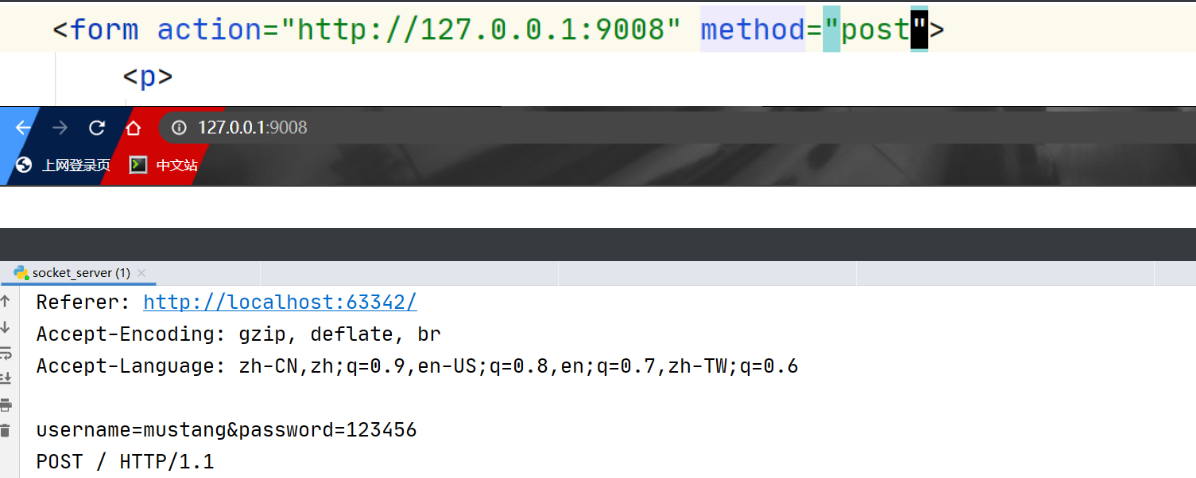
但是這樣并不好,因為url中顯示了你的信息,并且如果內容很多的話,你的地址欄不能夠輸入那么長的內容,為什么會默認拼接到url里面呢,因為form表單默認是get請求提交內容,我們可以改為post,來看看:post會把所有你提交的信息封裝到一個消息體里面,在瀏覽器上就看不到了,對于小白來說,看著安全一些。

那么你看,你的瀏覽器再你點擊提交的時候,獲取了你所輸入的內容,然后通過網絡提交給你的服務端代碼程序了。然后我們后端通過提交過來的數據,來做某些事情,該驗證的驗證,該保存的保存。所以記住form表單里面有兩個屬性:action控制往哪里提交數據、method控制用什么方式提交。
還有一個文件input:因為我們剛才說,數據是通過組成一個字典發給后端的,但是文件怎么做鍵值對啊,做不了,所以需要通過二進制流的形式一點一點的傳送給后端,就是這個multipart搞的事情
<form action="http://127.0.0.1:9008" method="post" enctype="multipart/form-data">
<p>
用戶賬號:
<input type="text" name="username">
</p>
<p>
用戶密碼:
<input type="password" name="password">
</p>
<p>
上傳文件
<input type="file" name="file_upload">
<input type="submit">
</p>
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-daHnUYHm-1605360747087)(../../../Typora/Image/image-20201114193505594.png)]](https://img-blog.csdnimg.cn/20201114214255947.png)
注意:form表單提交數據的時候,必須有個submit按鈕
label標簽
定義:<label> 標簽為 input 元素定義標注(標記)。如果不用這個label給input標簽一個標記,input會變黃,不影響使用,只是提示你,別忘了給用戶一些提示,也就是這個label標簽。
說明:
label 元素不會向用戶呈現任何特殊效果。但是點擊label標簽里面的文本,那么和他關聯的input標簽就獲得了光標,讓你輸入內容,<label> 標簽的 for 屬性值應當與相關元素的 id 屬性值相同。
<form action="">
<label for="username">用戶名</label> #for和input的id屬性一樣,就關聯在一起了
<input type="text" id="username" name="username">
<!--兩種寫法-->
<label for="lll">用戶密碼
<input type="text" id="lll" name="lll">
</label>
</form>
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-v1ZkH8IY-1605360747090)(../../../Typora/Image/image-20201114200000824.png)]](https://img-blog.csdnimg.cn/20201114214313691.png#pic_center)
點擊一下用戶賬號,輸入框內就可以獲得光標
textarea多行文本
<textarea name="demo" id="demo" cols="30" rows="10">默認內容</textarea>
屬性說明:
- name:名稱
- rows:行數 #相當于文本框高度設置
- cols:列數 #相當于文本框長度設置
- disabled:禁用
- maxlength:顯示字符數,例如:maxlength=‘10’ 最多輸入十個字符
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-3e96NQe0-1605360747092)(../../../Typora/Image/image-20201114200758132.png)]](https://img-blog.csdnimg.cn/20201114214335189.png)
智能推薦
HTML5標簽
HTML5: HTML5是HTML最新的修訂版本,2014年10月由萬維網聯盟(W3C)完成標準制定。 HTML5的設計目的是為了在移動設備上支持多媒體。 HTML5 簡單易學。 HTML5新元素 :語義化更明確了。 標簽 描述 article 定義頁面獨立的內容區域。 aside 定義側邊欄 bdi 定義文本 脫離父元素的設置方向 command 定義命令按鈕,比如單選按鈕、復選框或按鈕 dia...
html5標簽
html5 里面的新標簽 (語義化明確) 定義獨立內容:< article > 我是article< /article > 定義側邊欄< aside > 定義側邊欄< /aside > 定義文本:( 脫離父元素的設置方向)< bdi > 脫離元素的設置方向< /bdi > < command >< /comm...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...