三、Electron(Windows) sqlite3使用
標簽: Electron
Electron(Windows) sqlite3使用
1、sqlite安裝
a、如果沒有安裝過編譯環境,需要安裝編譯環境
npm install -g node-gyp
npm install -g node-pre-gyp
npm install --global --production windows-build-tools
b、使用cd命令切換到工程所在目錄(eg、工程在D:\project\electron-update)
d:
cd D:\project\electron-update
npm
npm install sqlite3 --save

c、切找到sqlite3的 node_modules 目錄
cd node_modules\sqlite3
node-gyp rebuild --target=7.1.4 --arch=x64 --target_platform=win32 --dist-url=https://atom.io/download/electron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v7.1-win32-x64
–target=寫當前用的electron 版本號

到此sqllite 安裝完在
3、封裝數據庫操作類 新建文件 sql_lite_database.js并將文件放到自己工程目錄中
eg、我的放到了src\renderer\database目錄下
//引入sqlite3
import sql_db from 'sqlite3'
/**
* File: sqlite.js.
* Author: W A P.
* Email: [email protected].
* Datetime: 2018/07/24.
*/
var fs = require('fs');
var sqlite3 = sql_db.verbose();
var DB = DB || {};
DB.SqliteDB = function(file){
DB.db = new sqlite3.Database(file);
console.log("open db file!");
DB.exist = fs.existsSync(file);
if(!DB.exist){
console.log("Creating db file!");
fs.openSync(file, 'w');
};
//return DB;
};
DB.printErrorInfo = function(err){
console.log("Error Message:" + err.message + " ErrorNumber:" + errno);
};
DB.SqliteDB.prototype.createTable = function(sql){
DB.db.serialize(function(){
DB.db.run(sql, function(err){
if(null != err){
DB.printErrorInfo(err);
return;
}
});
});
};
/// tilesData format; [[level, column, row, content], [level, column, row, content]]
DB.SqliteDB.prototype.insertData = function(sql, objects){
DB.db.serialize(function(){
var stmt = DB.db.prepare(sql);
for(var i = 0; i < objects.length; ++i){
stmt.run(objects[i]);
}
stmt.finalize();
});
};
DB.SqliteDB.prototype.queryData = function(sql, callback){
DB.db.all(sql, function(err, rows){
if(null != err){
DB.printErrorInfo(err);
return;
}
/// deal query data.
if(callback){
callback(rows);
}
});
};
DB.SqliteDB.prototype.executeSql = function(sql){
DB.db.run(sql, function(err){
if(null != err){
DB.printErrorInfo(err);
}
});
};
DB.SqliteDB.prototype.close = function(){
DB.db.close();
};
let dbInstance = new DB.SqliteDB("./cui_test.db");//指定生成的數據庫名
dbInstance.init();
export default dbInstance;
4、sqlite引入工程
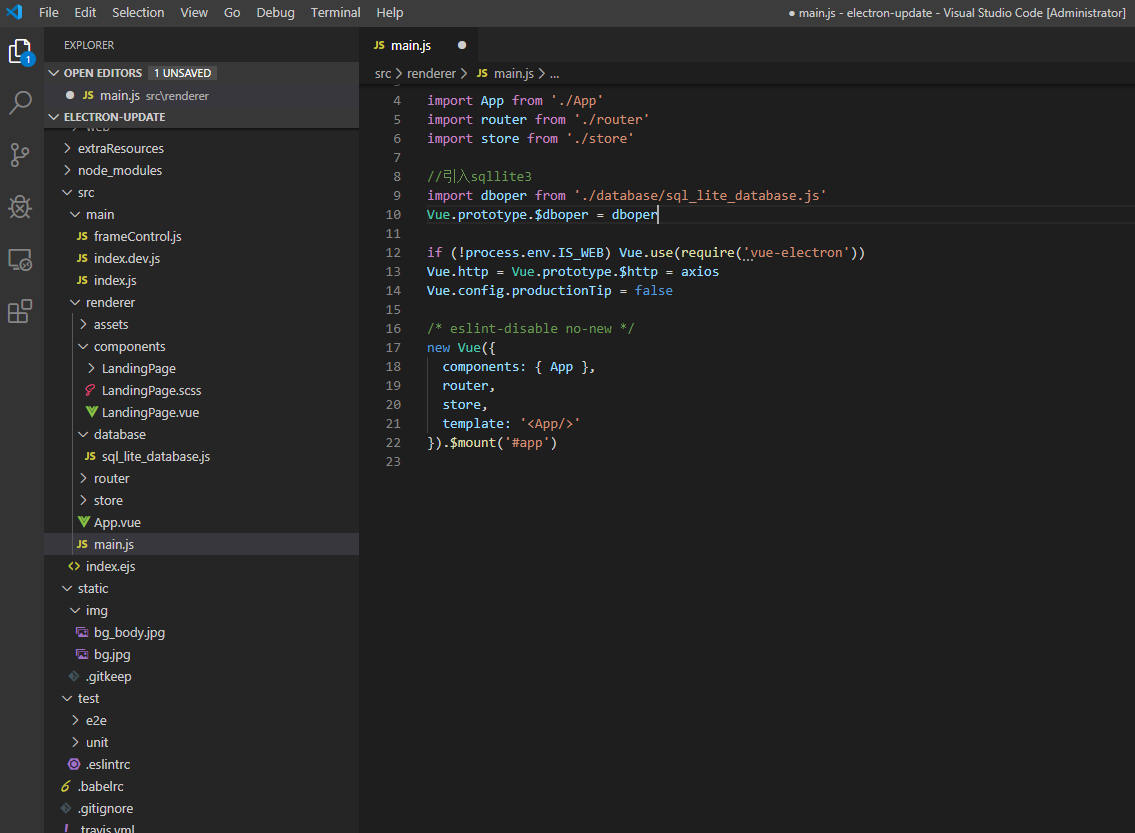
a、打開工程中src\renderer\main.js

b、測試一下能否使用
在App.vue中的script文件中加入以測試代碼
this.$dboper.createTable("create table if not exists sys_paramconfig(param_name text, param_value INTEGER,param_type INTEGER);");
let querySql = "select * from sys_paramconfig where param_name = 'system_ini' and param_value='1' ";
this.$dboper.queryData(querySql, function(objects){
console.log(objects);
});
發現工程目錄中生成了一個cui_test.db文件,并且表中存在sys_paramconfig表,可以借助可視化工具查找sqllite數據庫
到此sqllite成功引入到electron中
智能推薦
使用sqlite3的一定總結
從來沒有接觸過數據庫,因為最近的一個項目接觸了sqlite3,記錄一些經驗總結; 自學參考資料 sqlite3的相關文件,直接放在主程序的目錄內;(這樣不用額外設置路徑,項目小可以這樣做) 設置一下附加依賴項: 方式一:項目屬性—-鏈接器—-輸入—-添加”sqlite3.lib”(根據具體情況,有時需要添加附加庫目錄) 方式二:#prag...
Django 提交 form 表單(使用sqlite3保存數據)
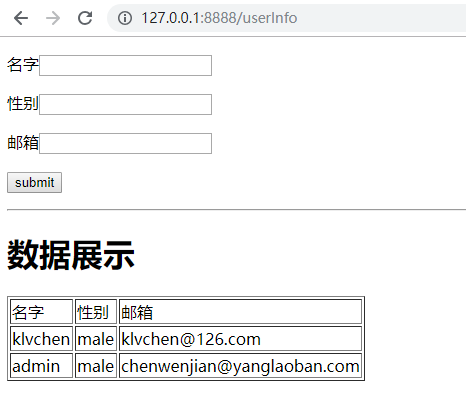
優化 提交 form 表單,https://www.cnblogs.com/klvchen/p/10608143.html 創建數據庫的字段,在 models.py 中添加 修改 settings.py 文件 初始化數據庫 修改 urls.py 文件 修改 views.py 文件 啟動 web 服務 瀏覽器訪問 http://127.0.0.1:8888/userInfo...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...