gulp+webpack工具整合簡介
webpack簡介
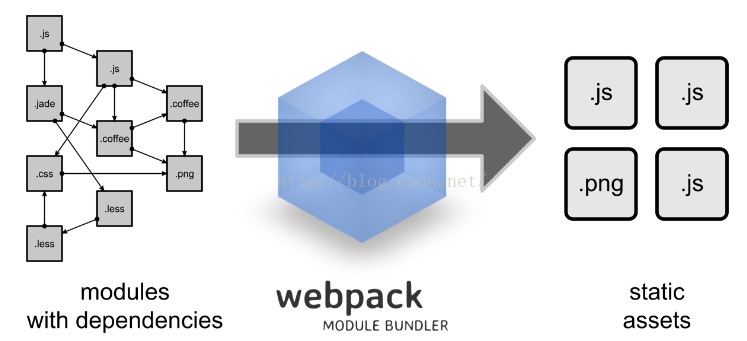
Webpack 是一個模塊打包器。它將根據模塊的依賴關系進行靜態分析,然后將這些模塊按照指定的規則生成對應的靜態資源。
webpack特點
-
Webpack
有兩種組織模塊依賴的方式,同步和異步。異步依賴作為分割點,形成一個新的塊。在優化了依賴樹后,每一個異步區塊都作為一個文件被打包。 -
Webpack 本身只能處理原生的 JavaScript 模塊,但是 loader 轉換器可以將各種類型的資源轉換成 JavaScript
模塊。這樣,任何資源都可以成為 Webpack 可以處理的模塊。 -
Webpack 有一個智能解析器,幾乎可以處理任何第三方庫,無論它們的模塊形式是 CommonJS、 AMD 還是普通的 JS
文件。甚至在加載依賴的時候,允許使用動態表達式 require(“./templates/” + name + “.jade”)。 -
Webpack 還有一個功能豐富的插件系統。大多數內容功能都是基于這個插件系統運行的,還可以開發和使用開源的 Webpack
插件,來滿足各式各樣的需求。 -
Webpack 使用異步 I/O 和多級緩存提高運行效率,這使得 Webpack 能夠以令人難以置信的速度快速增量編譯。
webpack配置及使用
首先需要安裝node環境和npm包管理工具,不知道的可以自行百度。基本環境好了后需要安裝webpack插件:
npm install webpack --save-dev- 1
- 1
接下來就是寫一個demo驗證了。創建一個靜態頁面 index.html 和一個 JS 入口文件 entry.js
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
entry.js
document.write('It works.')- 1
- 1
編譯 entry.js 并打包到 bundle.js:
webpack entry.js bundle.js- 1
- 1
然后在瀏覽器上就可以看到輸出結果了“It works”。
Loader
Webpack 本身只能處理 JavaScript 模塊,如果要處理其他類型的文件,就需要使用 loader 進行轉換。Loader 可以理解為是模塊和資源的轉換器,它本身是一個函數,接受源文件作為參數,返回轉換的結果。這樣,我們就可以通過 require 來加載任何類型的模塊或文件,比如 CoffeeScript、 JSX、 LESS 或圖片。首先安裝loader:
npm install css-loader style-loader- 1
- 1
然后我們寫代碼的時候通過require函數引入進來就可以了,具體使用請自行搜索。
gulp 簡介
gulp是前端開發過程中對代碼進行構建的工具,是自動化項目的構建利器;她不僅能對網站資源進行優化,而且在開發過程中很多重復的任務能夠使用正確的工具自動完成;使用它,我們不僅可以很愉快的編寫代碼,而且大大提高我們的工作效率。
gulp是基于Nodejs的自動任務運行器, 她能自動化地完成 javascript/coffee/sass/less/html/image/css 等文件的的測試、檢查、合并、壓縮、格式化、瀏覽器自動刷新、部署文件生成,并監聽文件在改動后重復指定的這些步驟。在實現上,她借鑒了Unix操作系統的管道(pipe)思想,前一級的輸出,直接變成后一級的輸入,使得在操作上非常簡單。通過本文,我們將學習如何使用Gulp來改變開發流程,從而使開發更加快速高效。
gulp 和 grunt 非常類似,但相比于 grunt 的頻繁 IO 操作,gulp 的流操作,能更快地更便捷地完成構建工作。
gulp安裝使用
1、安裝nodejs
1.1、說明:gulp是基于nodejs,理所當然需要安裝nodejs;
1.2、安裝:打開nodejs官網,點擊碩大的綠色Download按鈕,它會根據系統信息選擇對應版本(.msi文件)。然后一路next。
2、使用命令行(如果你熟悉命令行,可以直接跳到第3步)
2.1、說明:什么是命令行?命令行在OSX是終端(Terminal),在windows是命令提示符(Command Prompt);
2.2、注:之后操作都是在windows系統下;
2.3、簡單介紹gulp在使用過程中常用命令,打開命令提示符執行下列命令(打開方式:window + r 輸入cmd回車):
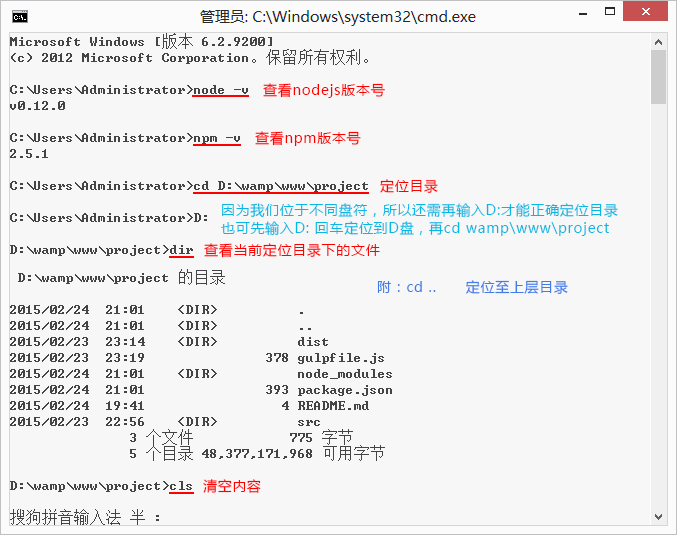
node -v查看安裝的nodejs版本,出現版本號,說明剛剛已正確安裝nodejs。PS:未能出現版本號,請嘗試注銷電腦重試;
npm -v查看npm的版本號,npm是在安裝nodejs時一同安裝的nodejs包管理器,那它有什么用呢?稍后解釋;
cd定位到目錄,用法:cd + 路徑 ;
dir列出文件列表;
cls清空命令提示符窗口內容。
3、npm介紹
在這里直接略過,npm詳解
4、選裝cnpm
4.1、說明:因為npm安裝插件是從國外服務器下載,受網絡影響大,可能出現異常,如果npm的服務器在中國就好了,所以我們樂于分享的淘寶團隊干了這事。32個!來自官網:“這是一個完整 npmjs.org 鏡像,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證盡量與官方服務同步。”;
4.2、官方網址:http://npm.taobao.org;
4.3、安裝:命令提示符執行npm install cnpm -g –registry=https://registry.npm.taobao.org; 注意:安裝完后最好查看其版本號cnpm -v或關閉命令提示符重新打開,安裝完直接使用有可能會出現錯誤;
注:cnpm跟npm用法完全一致,只是在執行命令時將npm改為cnpm(以下操作將以cnpm代替npm)。
5、全局安裝gulp
5.1、說明:全局安裝gulp目的是為了通過她執行gulp任務;
5.2、安裝:命令提示符執行cnpm install gulp -g;
5.3、查看是否正確安裝:命令提示符執行gulp -v,出現版本號即為正確安裝。
6、新建package.json文件
這個也忽略,相當于maven組織項目的。
7、本地安裝gulp插件
7.1、安裝:定位目錄命令后提示符執行cnpm install –save-dev;
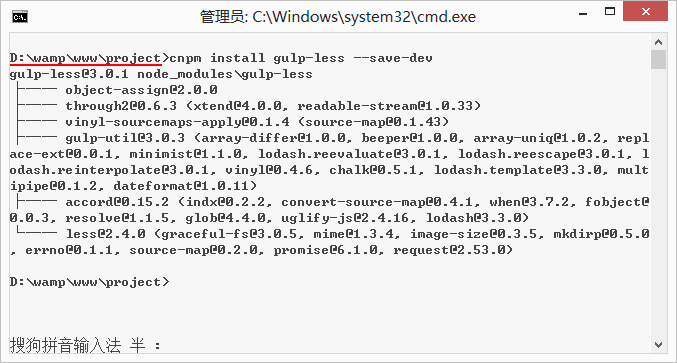
7.2、本示例以gulp-less為例(編譯less文件),命令提示符執行cnpm install gulp-less –save-dev;

7.3、將會安裝在node_modules的gulp-less目錄下,該目錄下有一個gulp-less的使用幫助文檔README.md;
7.4、為了能正常使用,我們還得本地安裝gulp:cnpm install gulp –save-dev;
PS:細心的你可能會發現,我們全局安裝了gulp,項目也安裝了gulp,全局安裝gulp是為了執行gulp任務,本地安裝gulp則是為了調用gulp插件的功能。
8、新建gulpfile.js文件(重要)
8.1、說明:gulpfile.js是gulp項目的配置文件,是位于項目根目錄的普通js文件(其實將gulpfile.js放入其他文件夾下亦可)。
8.2、它大概是這樣一個js文件(更多插件配置請查看這里)
來看一個例子:
//導入工具包 require('node_modules里對應模塊')
var gulp = require('gulp'), //本地安裝gulp所用到的地方
less = require('gulp-less');
//定義一個testLess任務(自定義任務名稱)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //該任務針對的文件
.pipe(less()) //該任務調用的模塊
.pipe(gulp.dest('src/css')); //將會在src/css下生成index.css
});
gulp.task('default',['testLess', 'elseTask']); //定義默認任務 elseTask為其他任務,該示例沒有定義elseTask任務
//gulp.task(name[, deps], fn) 定義任務 name:任務名稱 deps:依賴任務名稱 fn:回調函數
//gulp.src(globs[, options]) 執行任務處理的文件 globs:處理的文件路徑(字符串或者字符串數組)
//gulp.dest(path[, options]) 處理完后文件生成路徑- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
9、運行gulp
9.1、說明:命令提示符執行gulp 任務名稱;
9.2、編譯less:命令提示符執行gulp testLess;
9.3、當執行gulp default或gulp將會調用default任務里的所有任務[‘testLess’,’elseTask’]。
10、使用webstorm運行gulp任務
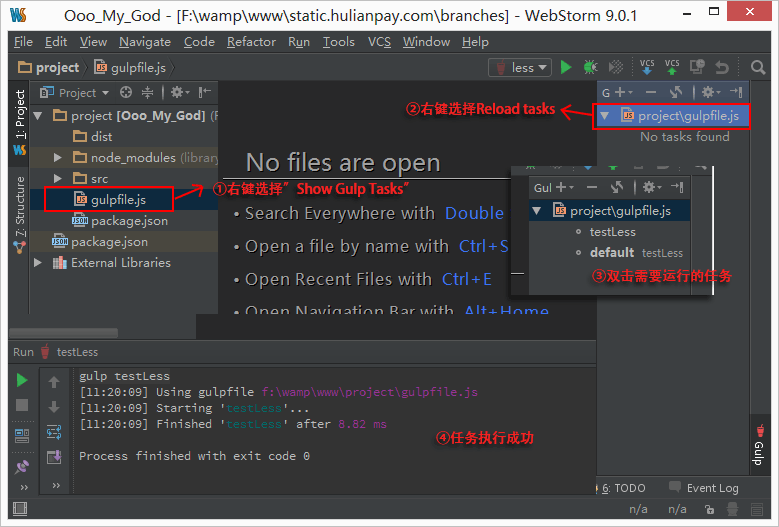
10.1、說明:使用webstorm可視化運行gulp任務;
10.2、使用方法:將項目導入webstorm,右鍵gulpfile.js 選擇”Show Gulp Tasks”打開Gulp窗口,若出現”No task found”,選擇右鍵”Reload tasks”,雙擊運行即可。
webpack&gulp集成
接下來要到重點了,gulp和webpack各有各的優點,那么我們整合這兩個工具呢?
創建webpack對象
var webpack = require("webpack")- 1
- 1
創建gulp任務
//gulp --product
gulp.task('default', function() {
isProduct = argv.product;
isWatch = !isProduct;
console.log('正在處理:' + (isProduct ? '線上' : '本地') + '環境');
fse.emptydirSync('./dist');
gulp.start('webpack');
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
ps:本地開發(命令:gulp)和線上(命令:gulp –product)部署gulp命令分開,本地會做文件更改的監聽,并且不會壓縮。
webpack任務配置
入口文件配置:
entry: {
index: './index.js'
common: [
'jquery',
'understore',
'template',
'store'
]
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
該參數主要是配置入口文件,打包出來的文件就是以里面的key作為名字的文件(即bundle)。
輸出路徑配置:
output: {
path: './dist/',
filename: '[name].js',
publicPath: ''
}- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
別名配置:
resolve: {
alias: {
jquery: path.resolve('../global/lib/jquery.js'),
template: path.resolve('../global/lib/template.js'),
understore: path.resolve('../global/lib/underscore.js'),
store: path.resolve('../global/lib/store.js')
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
配置完別名,就可以用別名來進行require了,不管是在webpack配置中,還是在js代碼中。
webpack插件配置
webpack內部全局變量:
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
template: 'template',
store: 'store',
_: 'understore'
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
配置完全局的變量,在js中就直接可以用,不需要再require。該全局不是掛載到window對象上,只對webpack打包出來的js有用。
合并相同的模塊:
new webpack.optimize.DedupePlugin()- 1
- 1
說明:該插件會把相同的模塊合并,不推薦使用,最好自己做到模塊唯一性,如果打出來兩個相同的模塊,說明你的代碼潛藏出錯風險。
css抽離插件:
new ExtractTextPlugin("[name].css")- 1
- 1
該插件會把css抽離出來作為單獨的css文件進行打包,如果不使用該插件,會把css打包到js中,然后以style標簽的形式,把css作為內聯樣式使用。
公共文件插件:
new webpack.optimize.CommonsChunkPlugin('common', 'common.js')- 1
- 1
該插件會把公共的模塊進行抽離到公共的js模塊里面,防止js重復引用打包。
壓縮插件:
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
mangle: {
except: ['$', 'm', 'webpackJsonpCallback']
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
該插件會把js進行壓縮,在線上環境進行使用。
注:mangle該關鍵詞不需要混淆,因為在我們實踐過程中,壓縮后的代碼有很多地方報錯。
由于webpack會把所有的js都打包到一個js文件中,這樣就不方便開發人員debug,故需要進行sourcemap的配置:
devtool: (isProduct ? false : 'source-map')- 1
- 1
加載器loader
js加載器:
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
compact: false
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
js使用babel來進行加載,這樣就可以使用一些es6的特性來開發,IE8下面使用如下方案來進行解決轉換后的代碼不兼容問題。
ps:解決IE8 babel 轉換:我們把shim.js & sham.js,自己合并到一起吧。
css、less、sass加載器:
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues')
}, {
test: /\.less$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!less-loader')
}, {
test: /\.scss$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!sass-loader')
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ExtractTextPlugin是抽離css的插件。css-loader是處理css,會把url(xxx.png)處理成require,然后通過對應后綴名的其他加載器進行處理。==如果是線上環境,css會進行壓縮,很多配置要進行調整如果直接采用默認的,轉換后的css會出現一些問題,常見問題如:
- 問題一,壓縮后字體文件不能處理。解決方法:把iconfont.css里面的注釋刪除掉即可
- 問題二,壓縮后的px單位會轉換成pc,pt。解決方法:在加載器里面加上-convertValues參數。
- 問題三,css require的優先級問題,按照常理是后require的css是后加載。但是在實踐過程中,(1)通過import引入的js模塊中引入的css是優先于require引入的js模塊中引入的css;(2)js中require的css名稱如果和js所在模塊的文件夾名字相同即使部分相同的話,優先級也會提高。
- 關于更多的問題請參照Loader配置。
圖片字體文件加載器,file-loader:
{
test: /\.(png|jpg|gif|woff|woff2|ttf|eot|svg)$/,
loader: "file-loader?name=[name]_[sha512:hash:base64:7].[ext]"
}- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
對一些圖片和字體資源進行加載,我們會把相關文件抽離出來進行名字加上hash值的前7位做了處理后的名字。
html加載器;
{
test: /\.html/,
loader: "html-loader"
}- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
gulp腳本文件(重要)
gulpfile.js
var gulp = require('gulp'),
argv = require('yargs').argv,
fs = require('fs'),
fse = require('fs-extra'),
path = require('path'),
util = require('util');
var webpack = require("webpack"),
ExtractTextPlugin = require("extract-text-webpack-plugin");
var isWatch = true;
var isProduct = false;
var project = 'iwjw-pc';
//gulp --product
gulp.task('default', function() {
isProduct = argv.product;
isWatch = !isProduct;
console.log('正在處理:' + (isProduct ? '線上' : '本地') + '環境');
fse.emptydirSync('./dist');
gulp.start('webpack');
});
//webpack靜態處理
gulp.task('webpack', function(callback) {
var minfy = [];
isProduct && minfy.push(new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
mangle: {
except: ['$', 'm', 'webpackJsonpCallback']
}
}));
//webpack配置文件
var config = {
watch: isWatch,
entry: {
index: './index.js',
common: [
'jquery',
'understore',
'template',
'store'
]
},
debug: true,
devtool: (isProduct ? false : 'source-map'),
output: {
path: './dist/',
filename: '[name].js',
publicPath: ''
},
resolve: {
alias: {
jquery: path.resolve('../global/lib/jquery.js'),
template: path.resolve('../global/lib/template.js'),
understore: path.resolve('../global/lib/underscore.js'),
store: path.resolve('../global/lib/store.js')
}
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
template: 'template',
store: 'store',
_: 'understore'
}),
new webpack.optimize.DedupePlugin(),
new ExtractTextPlugin("[name].css"),
new webpack.optimize.CommonsChunkPlugin('common', 'common.js')
].concat(minfy),
module: {
loaders: [{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
compact: false
}
}, {
test: /\.css$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues')
}, {
test: /\.less$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!less-loader')
}, {
test: /\.scss$/,
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!sass-loader')
}, {
test: /\.(png|jpg|gif|woff|woff2|ttf|eot|svg)$/,
loader: "file-loader?name=[name]_[sha512:hash:base64:7].[ext]"
}, {
test: /\.html/,
loader: "html-loader"
}]
}
};
webpack(config, function(err, stats) {
console.log(stats.toString());
});
});
gulp.task('sham', function(){
gulp.src('../global/lib/es5-shim-sham.js').pipe(gulp.dest('./dist'));
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
pacakge.json(根據項目情況配置)
{
"name": "iwfe",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/server"
},
"dependencies": {
"babel-loader": "^5.3.2",
"bundle-loader": "^0.5.4",
"css-loader": "^0.16.0",
"exports-loader": "^0.6.2",
"extract-text-webpack-plugin": "^0.8.2",
"file-loader": "~0.8.4",
"fs-extra": "*",
"html-loader": "^0.4.0",
"imports-loader": "^0.6.5",
"jquery": "~2.1.4",
"sass-loader": "^3.1.2",
"source-map-loader": "^0.1.5",
"style-loader": "~0.12.3",
"through2": "*",
"url-loader": "~0.5.6",
"webpack": "*",
"webpack-dev-server": "^1.10.1",
"yargs": "*",
"gulp-zip": "*"
},
"devDependencies": {
"gulp": "*",
"gulp-util": "*"
},
"description": "前端靜態庫",
"repository": {
"type": "git",
"url": "xxx"
},
"author": "jade",
"license": "ISC"
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
參考:http://www.ydcss.com/archives/18
https://github.com/webpack
智能推薦
Shiro簡介及SpringBoot整合Shiro
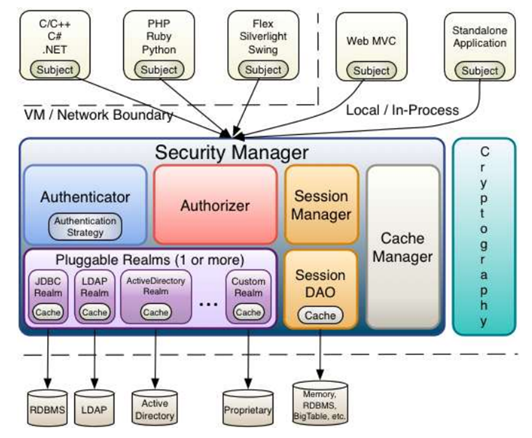
此文章作為自己學習總結用。請各位看官多多指正留言或發郵件給我。 郵箱地址:[email protected] Shiro簡介 (僅僅是簡介,只實現了用戶登錄認證、授權認證和用戶權限緩存功能,可以滿足小型項目的登錄功能。如果想深入了解shiro,可以搜索《跟我學shiro》。) Shiro架構: 1、Subject(org.apache.shiro.subject.Subject): 簡稱用戶,但這個...
elasticsearch簡介以及springboot整合elasticsearch
1.利用docker安裝elasticsearch 1.1 docker拉取鏡像 1.2 查看本地鏡像,記住鏡像id號 1.3 運行elasticsearch鏡像產生容器 說明: (1)elasticsearch開啟時,默認會占用2G內存,如果服務器內存不夠,將無法正常啟動elasticsearch。由于我的服務器內存不夠,必須要修改es占用的內存大小。我修改為512M。...
Kafka簡介、安裝和SpringBoot整合使用
一. Kafka簡介 1. Kafka Topic&Partition ? 消息發送時都被發送到一個topic,其本質就是一個目錄,而topic由是由一些Partition Logs(分區日志)組成,其組織結構如下圖所示: &...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...