np的stack\hstack\vstack\concatenate 放到一起
import numpy as np
# np.stack的官方解釋為 對指定axis增加維度,
# 我們發現y2.shape為(2,3,3),注意x1.shape為(3,3)也可以看做(1,3,3),
# 當給x1的axis = 0也就是第一維增加一維后就變成了(2,3,3),這剛好是y2.shape,
# 那x1增加的這個維度的內容用什么來填充呢?當然是x2了!(所以,也要明白的就是x1和x2的shape一定要相同)
# 當axis = 0時,
x1 = np.arange(9).reshape((3,3))
x2 = np.arange(10,19,1).reshape((3,3))
y2 = np.stack((x1,x2),axis=0)
print(x1)
print(x2)
# print(np.stack(x1,axis=0))
print(y2)
# 當axis = 1時,
# 當axis = 1時,對二維平面的行進行增加,所以本來應該是1行的,經過x2填充變成了2行。
x1 = np.arange(9).reshape((3,3))
x2 = np.arange(10,19,1).reshape((3,3))
y2 = np.stack((x1,x2),axis=1)
# 當axis = 2
x1 = np.arange(9).reshape((3,3))
x2 = np.arange(10,19,1).reshape((3,3))
y2 = np.stack((x1,x2),axis=1)
a=[[1,2,3],
[4,5,6]]
print("列表a如下:")
print(a)
print("增加一維,新維度的下標為0")
c=np.stack(a, axis=0)
print(c)
print(c.shape)
print("增加一維,新維度的下標為1")
c=np.stack(a,axis=1)
print(c)
# a=np.array([[1,2],
# [3,4]])
# print(np.max(a))Numpy中stack(),hstack(),vstack()函數詳解 - 張康的博客 - CSDN博客
https://blog.csdn.net/csdn15698845876/article/details/73380803
他是那個盒子理論;
np.stack函數 - 簡書
https://www.jianshu.com/p/39112a4c0616
上面的代碼出自這里。
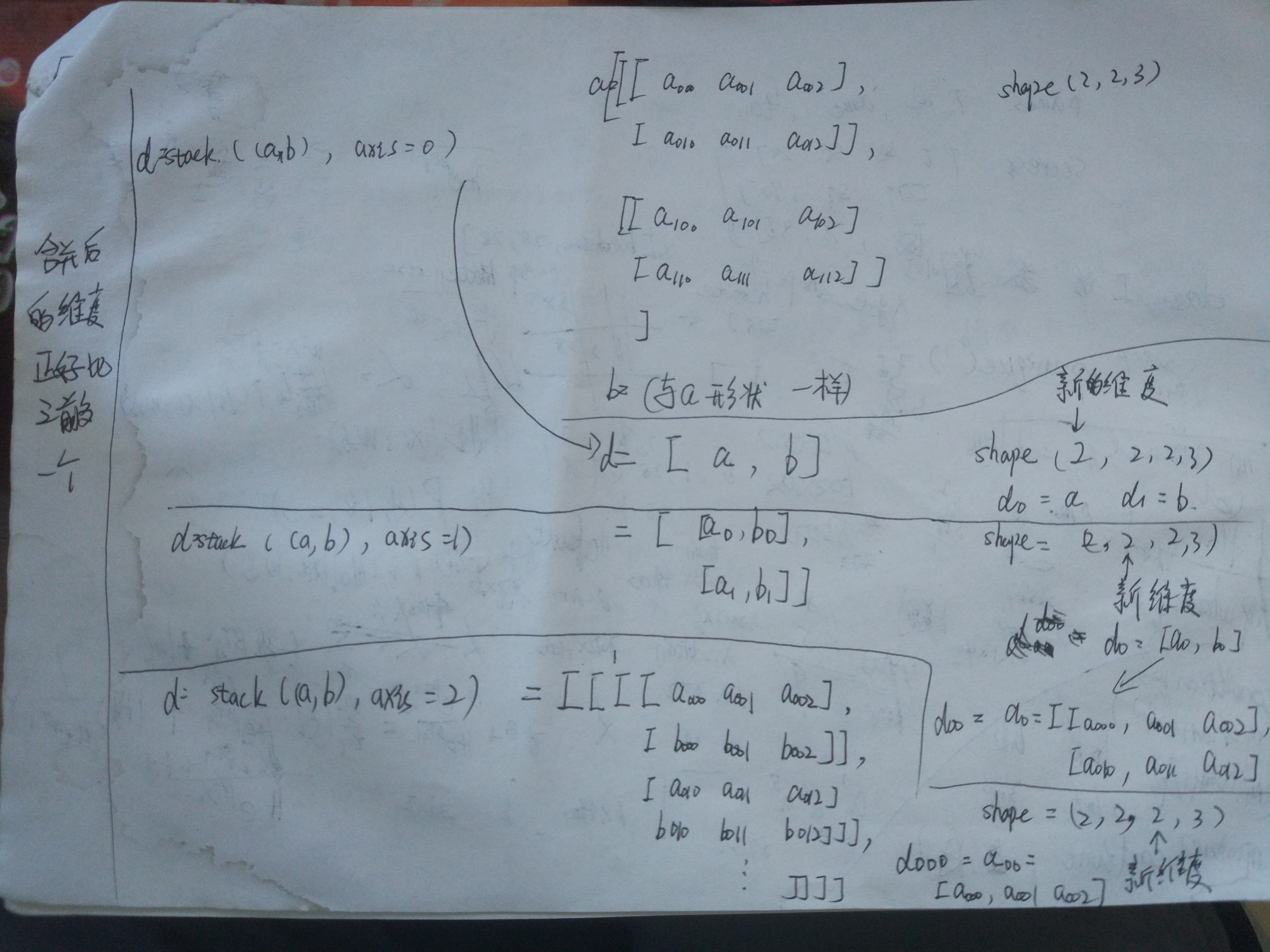
下面是我自己,紙面寫的,自己的理解:
 下面是實例
下面是實例
import numpy as np
In [2]:
p.arange(12).reshape((2,2,3))
a
a = np.arange(12).reshape((2,2,3))
a
Out[2]:
array([[[ 0, 1, 2],
[ 3, 4, 5]],
[[ 6, 7, 8],
[ 9, 10, 11]]])
In [3]:
b
b = np.arange(12,24,1).reshape((2,2,3))
b
Out[3]:
array([[[12, 13, 14],
[15, 16, 17]],
[[18, 19, 20],
[21, 22, 23]]])
In [5]:
0
d0 = np.stack([a, b], axis=0)
d0
Out[5]:
array([[[[ 0, 1, 2],
[ 3, 4, 5]],
[[ 6, 7, 8],
[ 9, 10, 11]]],
[[[12, 13, 14],
[15, 16, 17]],
[[18, 19, 20],
[21, 22, 23]]]])
In [6]:
d1
d1 = np.stack([a, b], axis=1)
d1
Out[6]:
array([[[[ 0, 1, 2],
[ 3, 4, 5]],
[[12, 13, 14],
[15, 16, 17]]],
[[[ 6, 7, 8],
[ 9, 10, 11]],
[[18, 19, 20],
[21, 22, 23]]]])
In [7]:
d2
d2 = np.stack([a, b], axis=2)
d2
Out[7]:
array([[[[ 0, 1, 2],
[12, 13, 14]],
[[ 3, 4, 5],
[15, 16, 17]]],
[[[ 6, 7, 8],
[18, 19, 20]],
[[ 9, 10, 11],
[21, 22, 23]]]])****************************************************************
2019-0728 又遇到這個問題了,加一條:
表明
np.concatenate(a,axis=0) 與 np.vstack(a) 一致
np.concatenate(a,axis=1) 與 np.hstack(a) 一致
import numpy as np
a = np.random.randint(1, 9,size=(2,3,4))
print(a)
print('*'*50)
print(np.concatenate(a,axis=0))
print('*'*50)
print(np.concatenate(a,axis=1))
print('*'*50)
print(np.vstack(a))
print('*'*50)
print(np.hstack(a))下圖是結果
[[[5 8 2 8]
[1 1 3 3]
[8 2 6 3]]
[[6 8 3 8]
[4 1 7 8]
[8 1 7 2]]]
**************************************************
[[5 8 2 8]
[1 1 3 3]
[8 2 6 3]
[6 8 3 8]
[4 1 7 8]
[8 1 7 2]]
**************************************************
[[5 8 2 8 6 8 3 8]
[1 1 3 3 4 1 7 8]
[8 2 6 3 8 1 7 2]]
**************************************************
[[5 8 2 8]
[1 1 3 3]
[8 2 6 3]
[6 8 3 8]
[4 1 7 8]
[8 1 7 2]]
**************************************************
[[5 8 2 8 6 8 3 8]
[1 1 3 3 4 1 7 8]
[8 2 6 3 8 1 7 2]]
智能推薦
一起來探索json的相關使用
一 、什么是json? 1.1 json的基本概念 json的全稱為:JavaScript Object Notation,是一種輕量級的數據交互格式。它基于 ECMAScript (歐洲計算機協會制定的js規范)的一個子集,采用完全獨立于編程語言的文本格式來存儲和表示數據。 簡單來說:json就是一種在各個編程語言中流通的數據格式,負責不同編程語言中的數據傳遞和交互。 類似于: 國際通用語言-英...
《一起學sentinel》二、初探sentinel的Slot
《一起學sentinel》二、初探sentinel的Slot slot概述 在 Sentinel 里面,所有的資源都對應一個資源名稱(resourceName),每次資源調用都會創建一個 Entry 對象。Entry 可以通過對主流框架的適配自動創建,也可以通過注解的方式或調用 SphU API 顯式創建。Entry 創建的時候,同時也會創建一系列功能插槽(slot chain),這些插槽有不同的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...