html5學習日志01
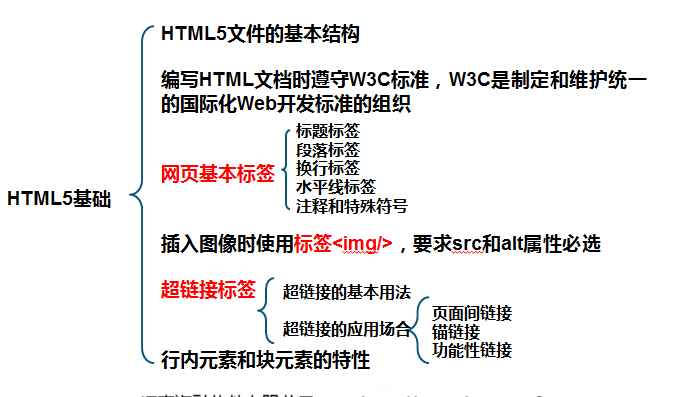
html5
W3C標準
World Wide Web Consortium(萬維網聯盟)
成立于1994年,Web技術領域最權威和具影響力的國際中立性技術標準機構
http://www.w3.org/
http://www.chinaw3c.org/
W3C標準包括
結構化標準語言(XHTML 、XML)
表現標準語言(CSS)
行為標準(DOM、ECMAScript )
<!DOCTYPE html>說明了本文是html語言做的
<meta charset="UTF-8" />
<meta name="keywords" content="海融軟件,海融學院" />
<meta name="description" content="海融軟件是省內最大的……" />注意:gb2312包含全部中文字符
utf-8 則包含全世界所有國家需要用到的字符
頁面編碼應與頁面文件保存時的編碼一致
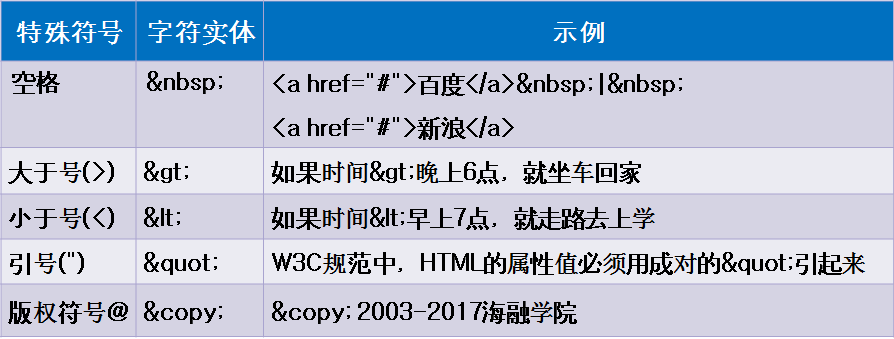
注釋和特殊符號
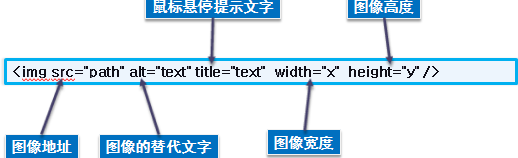
圖像標簽
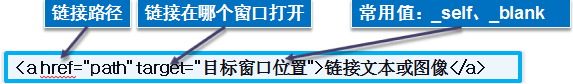
連接標簽
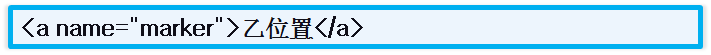
錨鏈接
從A頁面的甲位置跳轉到本頁中的乙位置
從A頁面的甲位置跳轉到B頁面中的乙位置
創建跳轉標記
創建跳轉鏈接
行內元素和塊元素
塊元素
無論內容多少,該元素獨占一行(p、h1-h6…)
行內元素
內容撐開寬度,左右都是行內元素的可以排在一行(a、strong、em…)
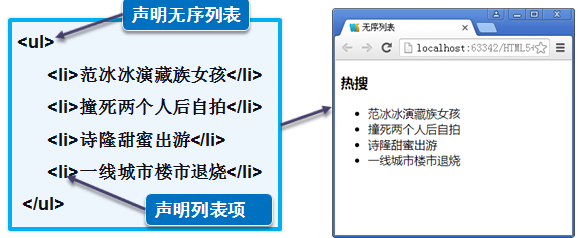
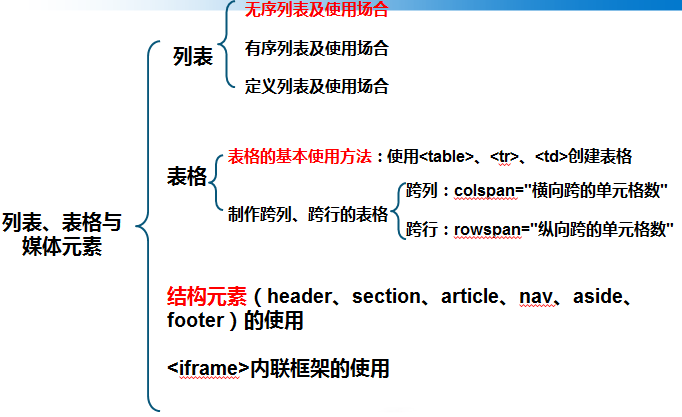
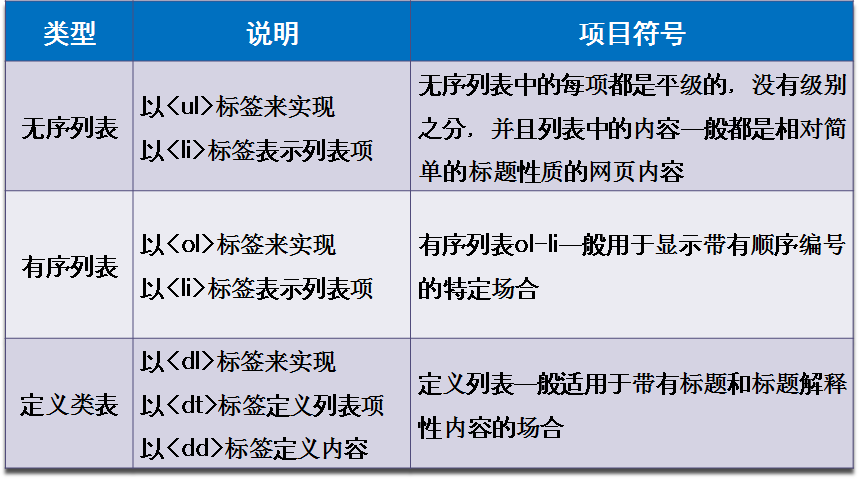
列表
無序列表的特性
沒有順序,每個<li>標簽獨占一行(塊元素)
默認<li>標簽項前面有個實心小圓點
一般用于無序類型的列表,如導航、側邊欄新聞、有規律的圖文組合模塊等
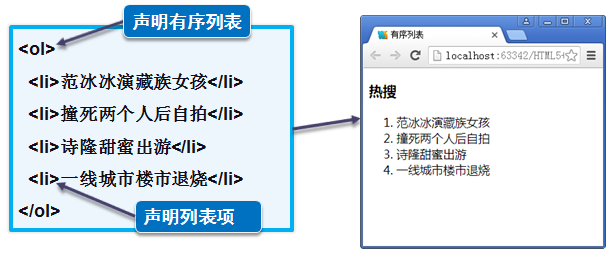
有序列表
有序列表的特性
有順序,每個<li>標簽獨占一行(塊元素)
默認<li>標簽項前面有順序標記
一般用于排序類型的列表,如試卷、問卷選項等
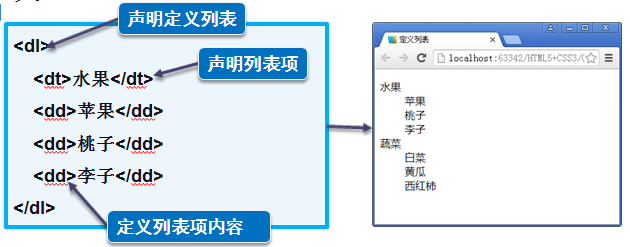
定義列表
定義列表的特性
沒有順序,每個<dt>標簽、<dd>標簽獨占一行(塊元素)
默認沒有標記
一般用于一個標題下有一個或多個列表項的情況

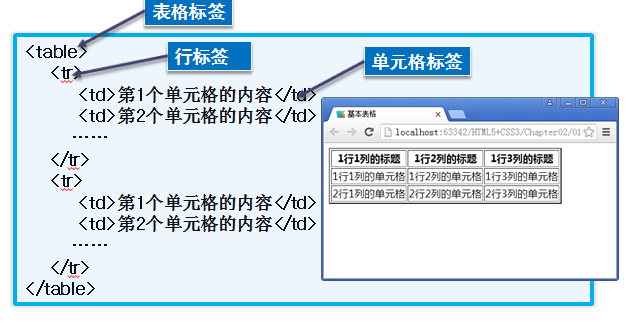
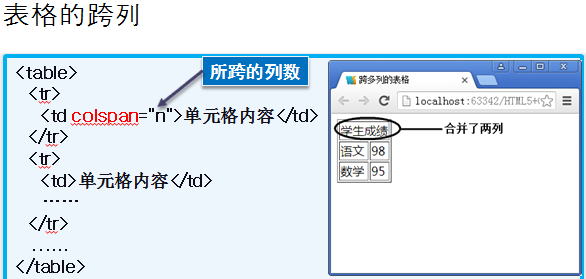
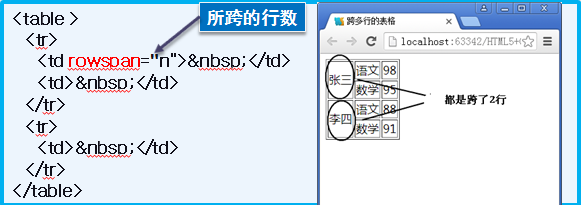
表格
簡單通用
結構穩定
基本結構
單元格
行
列
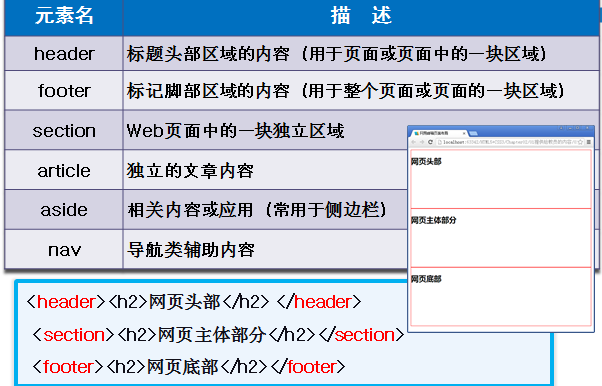
結構元素
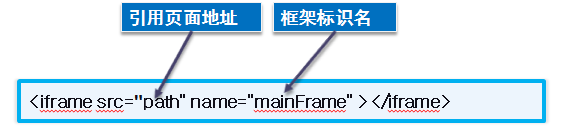
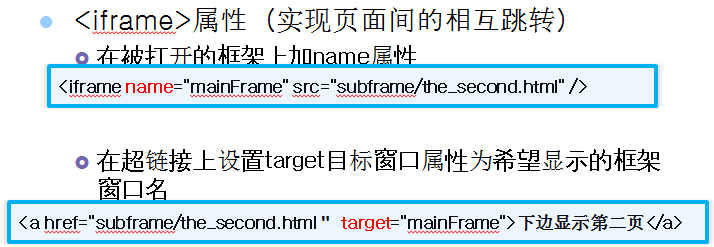
內聯框架<iframe>
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...