iOS SwiftUI 零基礎之 GeometryReader 使用
標簽: SwiftUI

在談GeometryReader前,我們先聊一聊SwiftUI強大的布局魔法。在大多數情況下,SwiftUI在后臺默默的幫我們進行智能化的自動布局,讓我們編程生活變得更美好。
GeometryReader 讓我們具有工匠精神
蘋果的魔法布局保障了整個蘋果生態圈的設計水準,但作為一個有創新想法的工匠,我們有時候(其實大多時間)需要表現自己個性,希望對界面布局進行更多的控制。這時候GeometryReader就被設計出來了。
GeometryReader 是什么
下面我先來看看蘋果官方的介紹:
一個可以根據其自身大小和坐標空間定義其內容的容器視圖。
雖然蘋果的介紹實在有些簡單,但是與僅顯示“無可用概述”的其他條目相比,我們可以認為GeometryReader還是挺幸福的!
蘋果官方文檔介紹雖然很簡單,但是信息量卻很大。首先Geometry竟然也是個視圖容器,神不神奇?原來名字如此復雜的GeometryReader與我們常用的水平容器(HStack)、垂直容器(VStack)和組合容器(Group)都是一個類型。但是GeometryReader的優勢在于他可以自己決定內容的大小與位置。
由于官方沒有給出該關鍵詞的中文名稱,俺就自己其他起個名字吧,就叫幾何容器。
體驗GeometryReader
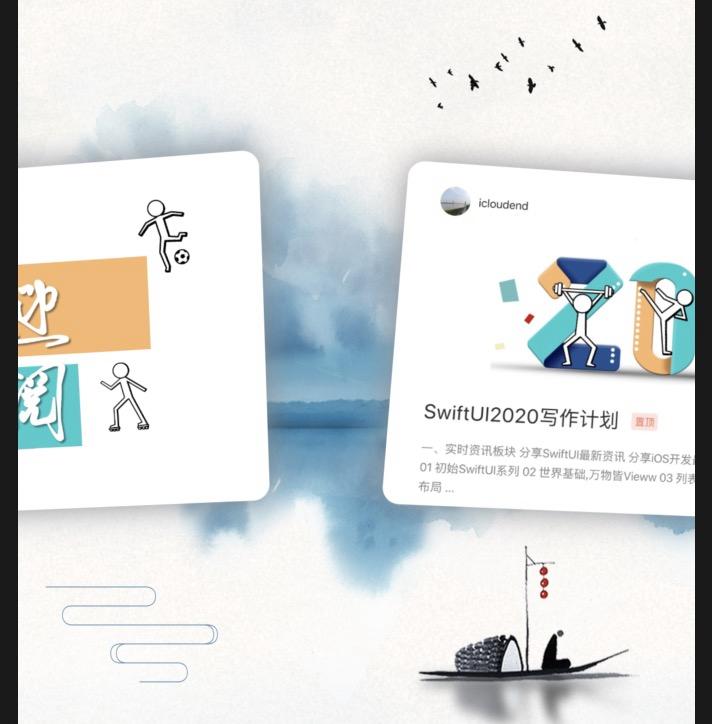
接下來我們來體驗一下GeometryReader的強大吧,讓我們來做一個可以動的卡片效果吧
卡片代碼
struct Thumbnail : View {
var body : some View {
VStack {
HStack(spacing: 50) {
ForEach(1..<8) { item in
GeometryReader { geometry in
Image("\(item)")
.resizable()
.aspectRatio(contentMode: .fit)
.cornerRadius(10)
.shadow(color: Color.gray, radius: 10, x: 0, y: 0)
.rotation3DEffect(Angle(degrees: Double(geometry.frame(in: .global).minX - 20) / 40), axis: (x: 20, y: 20, z: 20))
}
.frame(width: 370, height: 400)
.padding(20)
}
}
}
}
}
主界面
struct ContentView: View {
var body: some View {
VStack{
Spacer()
Spacer()
VStack{
Text("SwiftUI2020教程")
.font(.largeTitle)
.padding()
Text("教程包括實時資訊和基礎技能兩部分")
.font(.system(size: 22))
}
VStack{
ScrollView(.horizontal, showsIndicators: false) {
Thumbnail()
}
}
Spacer()
}.background(
Image("back")
.resizable()
//.scaledToFit()
)
}
}
參考文獻
https://swiftui-lab.com/geometryreader-to-the-rescue/
更多SwiftUI和iOS資訊與技巧請關注
http://xiaozhuanlan.com/icloudend
歡迎加入技術交流群
QQ:3365059189
SwiftUI技術交流QQ群:518696470
智能推薦
iOS 深入理解SwiftUI
文章目錄 1. SwiftUI的優缺點 2. 語法細節-聲明式語法 3. 實時預覽 4. Xcode Library 5. Switch Case Support 6. Data Flow 數據流 6.1 數據處理的基本原則 6.2 數據流工具 6.2.1 Property 相對簡單, 在View內部定義常量, 變量, 之后在使用 6.2.2 @State 6.2.3 @Binding 6.2.4...
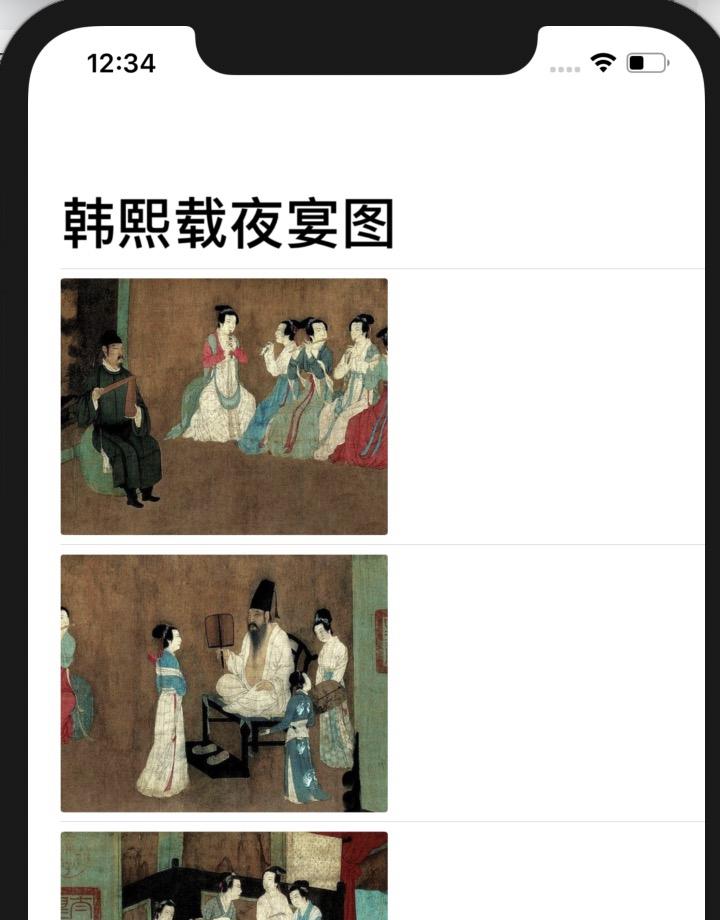
iOS SwiftUI 基礎之List內容居中《韓熙載夜宴圖》
List是SwiftUI世界的基礎控件。如果我們希望List每一行內容都居中該如何做呢? 我們先看看無法居中的代碼效果 無法居中的代碼 無法居中的代碼 無法居中的代碼...
SwiftUI基礎之Stack容器的使用VStack HStack
SwiftUI基礎之Stack容器的使用VStack HStack 預期效果 [email protected] 代碼 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...