SwiftUI之簡單CoreData使用后續
標簽: swift
CoreData使用后續
在之前的基礎上增加對已經錄入的內容的修改。新建SwiftUI文件,命名為EditListToDo.swift。
內容如下(簡單注釋):
import SwiftUI
import CoreData
struct EditListToDo: View {
@Environment(\.managedObjectContext) var managedObjectContext
@Environment(\.presentationMode) var presentationMode
//需要傳入的變量
var todoItem: ToDoItem
@State var updatedNeedTodo: String = ""
var body: some View {
List{
VStack {
//此處修改內容
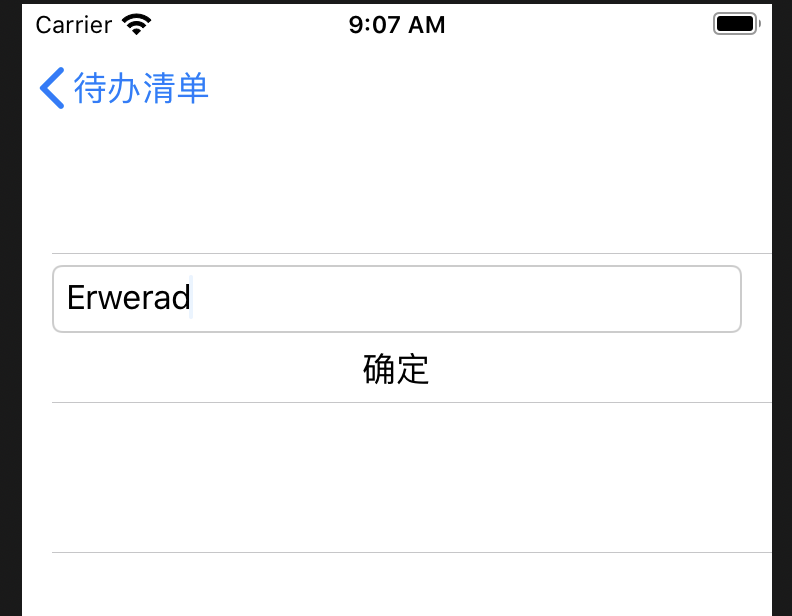
TextField("Need to do...", text: $updatedNeedTodo)
.textFieldStyle(RoundedBorderTextFieldStyle())
.onAppear(perform: {
//每次顯示該視圖時賦值變量
self.updatedNeedTodo = self.todoItem.needToDo ?? ""
})
Button(action: {
self.todoItem.needToDo = self.updatedNeedTodo
do{
try self.managedObjectContext.save()
}catch
{
print(error)
}
//button按下后退出該視圖
self.presentationMode.wrappedValue.dismiss()
})
{
Text("確定")
}
}
}
}
}
回到ContentView中,找到最外層 List,在其外部加上NavigationView,這樣點擊需要修改的內容時,可以使用NavigationLink進入下級視圖。
NavigationView
{
List
HStack {
self.image(for: item.showFlag).onTapGesture {
item.showFlag.toggle()
do{
try self.managedObjectContext.save()
}catch{
print(error)
}
}
NavigationLink(destination: EditListToDo(todoItem: item))
{
Text("\(item.needToDo ?? "")")
}
}

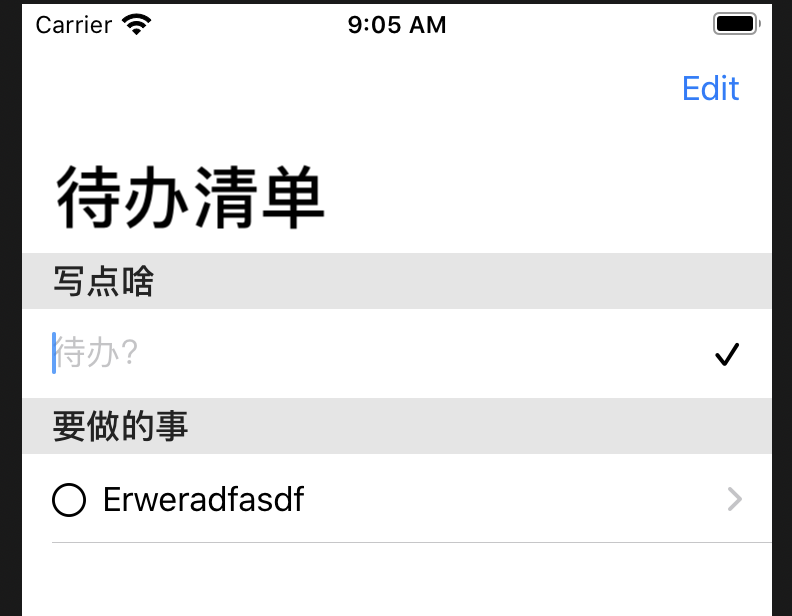
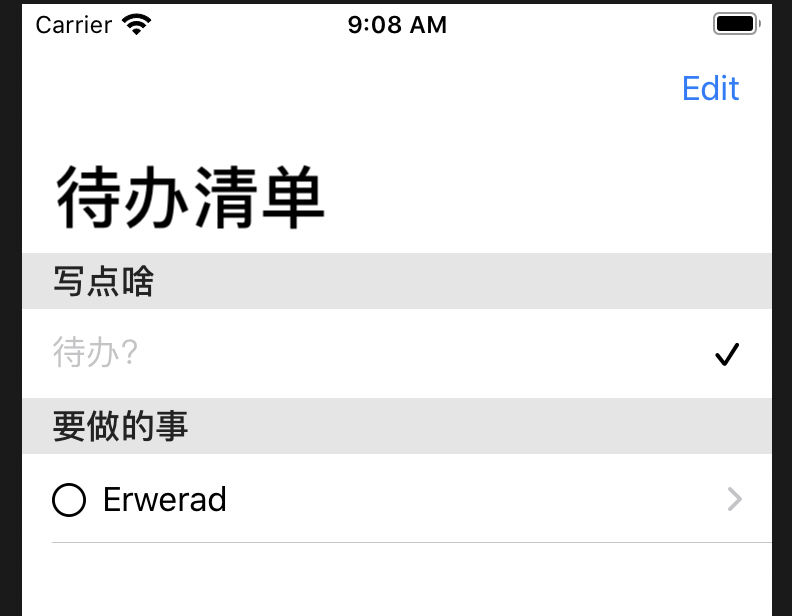
點擊“要做的事”下面的“Erwerad…”進入下級視圖,并且修改內容


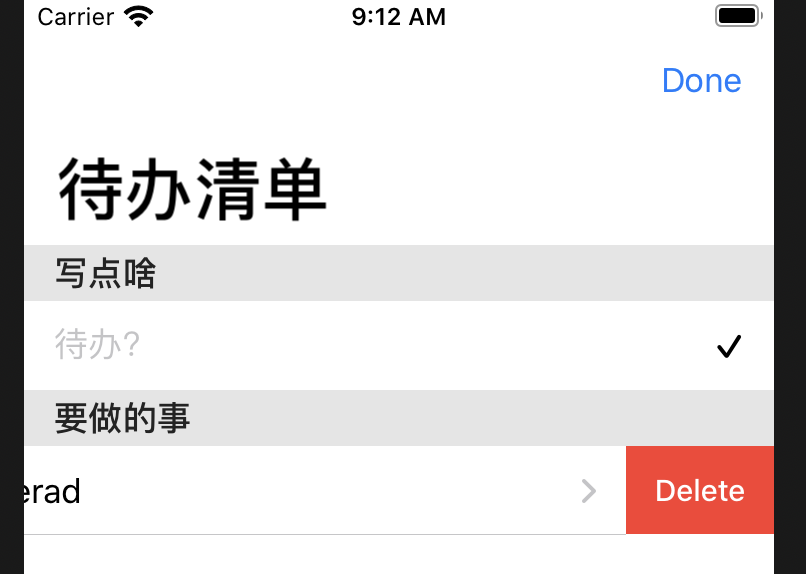
要刪除“要做的事”列表內容,在ForEach后引入Modifier,如圖

然后針對特定的內容左滑手指,則可選擇刪除。

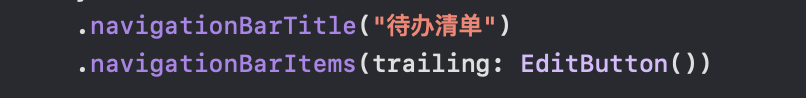
再為navigationView添加title,以及右上角添加Edit按鈕,可以通過選擇按鈕刪除內容。
這兩個modifier雖然是針對navigationView的,但是其必須放在navigationView內,而不是外部。

至此,非常簡單的清單小程序就完成了。
ContentView.swift代碼
import SwiftUI
import CoreData
struct ContentView: View {
@Environment(\.managedObjectContext) var managedObjectContext
@FetchRequest(fetchRequest: ToDoItem.allneedToDoFetchRequest()) var toDoItems: FetchedResults<ToDoItem>
@State private var thingsToDo = ""
@State private var showFinishedFlag = false
func image(for state: Bool) -> Image {
return state ? Image(systemName: "checkmark.circle") : Image(systemName: "circle")
}
var body: some View {
NavigationView
{
List
{
Section(header: Text("寫點啥"))
{
HStack {
TextField("待辦?", text: $thingsToDo)
//.frame(width: 100, height: 100)
Button(action: {
let newThing = ToDoItem(context: self.managedObjectContext)
newThing.needToDo = self.thingsToDo
newThing.showFlag = false
do
{
try self.managedObjectContext.save()
}catch
{
print(error)
}
self.thingsToDo = ""
})
{
Text("?")
.font(.headline)
}
}
}
Section(header: Text("要做的事"))
{
ForEach(toDoItems)
{
item in
HStack {
self.image(for: item.showFlag).onTapGesture {
item.showFlag.toggle()
do
{
try self.managedObjectContext.save()
}catch
{
print(error)
}
}
NavigationLink(destination: EditListToDo(todoItem: item))
{
Text("\(item.needToDo ?? "")")
}
}
}.onDelete { (indexSet) in
let itemToDelete = self.toDoItems[indexSet.first!]
self.managedObjectContext.delete(itemToDelete)
do {
try self.managedObjectContext.save()
} catch {
print(error)
}
}
}
}
.navigationBarTitle("待辦清單")
.navigationBarItems(trailing: EditButton())
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
智能推薦
iOS:CoreData使用
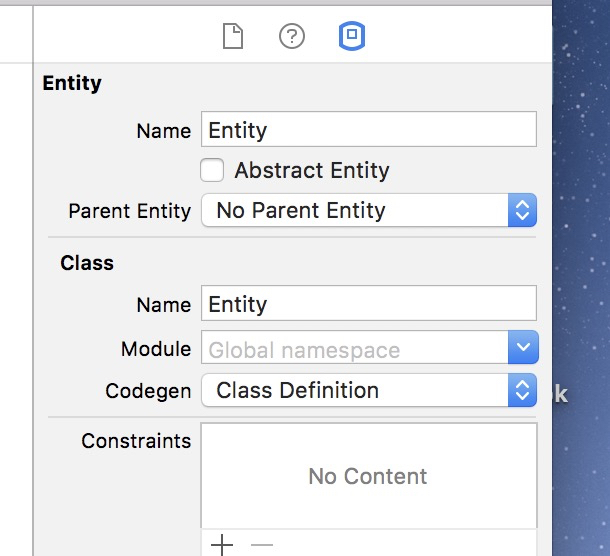
說明: CoreData是數據庫框架,封裝了原始的SQLite操作,直接操作對象就可以完成增刪改查。 一、建立CoreData數據表與對應的數據對象: 1.在創建iOS工程時,在輸工程名稱與包名的窗口,選中"Use Core Data",如圖所示: 2.在打開的工程目錄中選中"工程名.xcdatamodeId",在中間視圖窗口點底部"...
使用CoreData [4]
使用CoreData [4] 此片文章主要是分析如何對CoreData進行封裝. 在開始之前,我們需要弄明白3個非常關鍵的類,以下翻譯湊合著看看. NSManagedObjectContext An instance of NSManagedObjectContext represents a single “object space” or scratch ...
XMPP框架 微信項目開發之CoreData學習——使用CoreData建立多個數據庫
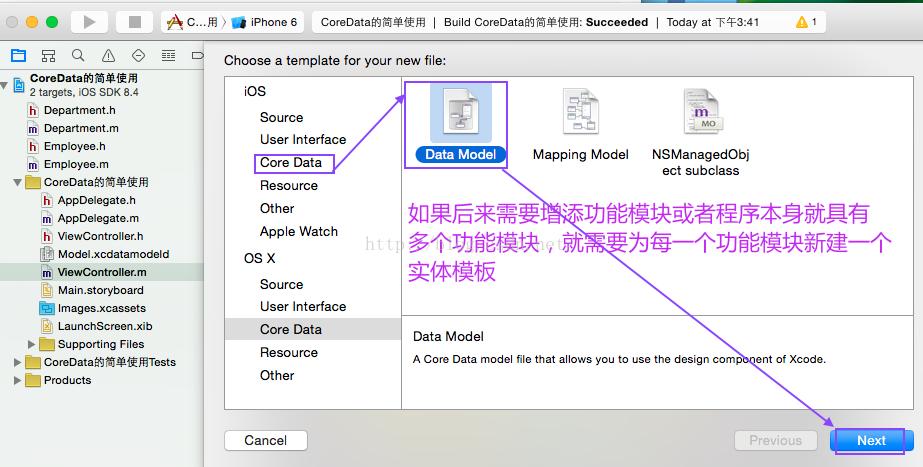
當工程很大,涉及多個功能模塊時。往往需要使用到多個數據庫。當CoreData框架開發具有多個模塊的工程時,也需要建立多個數據庫,具體方法如下: 第一步:新建實體模板,一般一個功能模塊對應一個數據庫,一個實體模板對應一個上下文對象。即需要將一個功能模塊所涉及的所有實體都新建在一個對應的實體模板。對應關系:一個功能模塊——>一個實體模板——>...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...