Qt中的文本繪制
標簽: 所學所思所想
1 Qt中的文本繪制
1.1 文本繪制簡介
QPainter擁有繪制文本的能力:
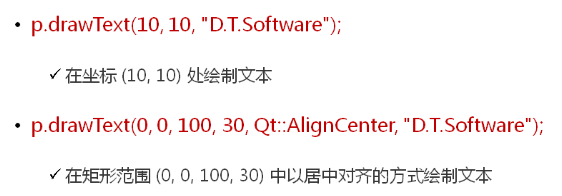
- drawText(擁有多個重載形式)。
- 常見調用方式:

文本繪制參數:
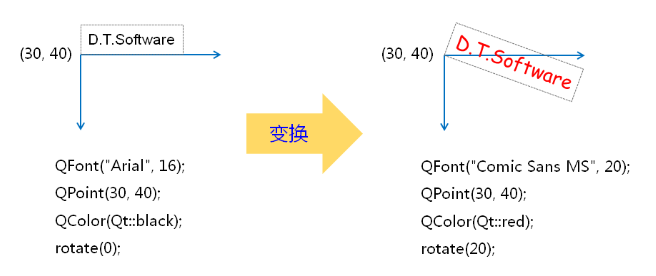
- 字體(QFont)、顏色(QColor):
- 控制文本大小、風格、顏色等。
- 坐標(QPoint)、角度(rotate):
- 文本繪制的位置(對齊該坐標)。
- 以繪制坐標為圓心順時針旋轉。
文本繪制示例:

簡單文本繪制:
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui/QWidget>
class Widget : public QWidget
{
Q_OBJECT
protected:
void paintEvent(QPaintEvent *);
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp:
#include "Widget.h"
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
}
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.save();
painter.setPen(Qt::black);
painter.setFont(QFont("Arial", 16));
painter.rotate(0);
painter.drawText(30, 40, "D.T.Software");
painter.setPen(Qt::red);
painter.setFont(QFont("Comic Sans MS", 20));
painter.rotate(20);
painter.drawText(30, 40, "D.T.Software");
painter.restore();
painter.drawText(130, 140, "D.T.Software");
}
Widget::~Widget()
{
}
main.cpp:
#include <QtGui/QApplication>
#include "Widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
1.2 實現文字逐漸變大的效果
解決方案分析:
- 在主窗口繪制文本(QWidget)。
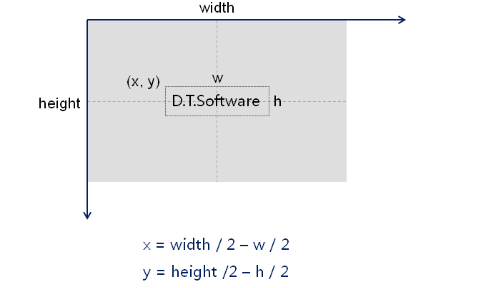
- 將文本中心繪制于窗口中心(width()/2. height()/2)。
- 動畫效果通過連續控制字體參數完成(QFont)。
- 通過計時器強行更新文本繪制(QTimer)。
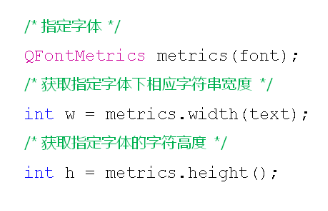
小技巧:
- 通過QFontMetrics獲取字符串在指定字體下的寬度和高度。

坐標計算:

實現如下:
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui/QWidget>
#include <QTimer>
class Widget : public QWidget
{
Q_OBJECT
int m_sizeFactor;
QTimer m_timer;
protected slots:
void onTimeout();
protected:
void paintEvent(QPaintEvent *);
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp:
#include "Widget.h"
#include <QPainter>
#include <QFontMetrics>
#include <QFont>
#include <QRect>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
m_sizeFactor = 0;
m_timer.setParent(this);
connect(&m_timer, SIGNAL(timeout()), this, SLOT(onTimeout()));
m_timer.start(50);
}
void Widget::onTimeout()
{
update();
}
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter;
const QString text = "D.T.Software";
QFont font("Comic Sans MS", 5 + (m_sizeFactor++) % 100);
QFontMetrics metrics(font);
const int w = metrics.width(text);
const int h = metrics.height();
QRect rect((width()-w)/2, (height()-h)/2, w, h);
painter.begin(this);
painter.setPen(Qt::blue);
painter.setFont(font);
painter.drawText(rect, Qt::AlignCenter, text);
painter.end();
}
Widget::~Widget()
{
}
main.cpp:
#include <QtGui/QApplication>
#include "Widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
參考資料:
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









