CSS簡介
網頁分成三個部分:
結構(HTML)
表現(CSS)
行為(JavaScript)
CSS
- 層疊樣式表
- 網頁實際上是一個多層的結構,通過CSS可以分別為網頁的每一個層來設置樣式
而最終我們能看到只是網頁的最上邊一層
- 總之一句話,CSS用來設置網頁中元素的樣式
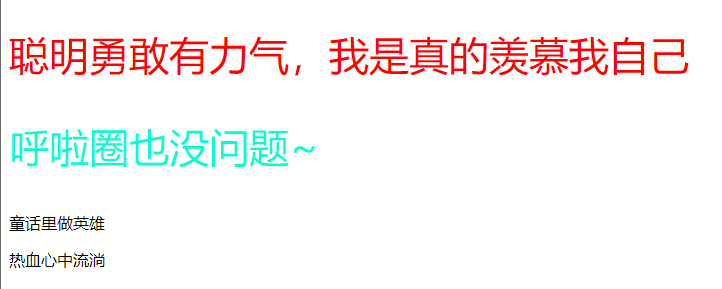
使用CSS來修改元素的樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS簡介</title>
</head>
<body>
<!--
第一種方式(內聯樣式,行內樣式):
- 在標簽內部通過style屬性來設置元素的樣式
- 問題:
使用內聯樣式,樣式只能對一個標簽生效,
如果希望影響到多個元素必須在每一個元素中都復制一遍
并且當樣式發生變化時,我們必須要一個一個的修改,非常的不方便
- 注意:開發時絕對不要使用內聯樣式
-->
<p style="color:red; font-size:40px">聰明勇敢有力氣,我是真的羨慕我自己</p>
<p style="color:rgb(0, 255, 213); font-size:40px">呼啦圈也沒問題~</p>
<p>童話里做英雄</p>
<p>熱血心中流淌</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS簡介</title>
<!--
第二種方式(內部樣式表)
- 將樣式編寫到head中的style標簽里
然后通過CSS的選擇器來選中元素并為其設置各種樣式
可以同時為多個標簽設置樣式,并且修改時只需要修改一處即可全部應用
- 內部樣式表更加方便對樣式進行復用
- 問題:
我們的內部樣式表只能對一個網頁起作用,
它里邊的樣式不能跨頁面進行復用
-->
<style>
p{
color:green;
font-size: 50px;
}
</style>
</head>
<body>
<p style="color:red; font-size:40px">聰明勇敢有力氣,我是真的羨慕我自己</p>
<p style="color:rgb(0, 255, 213); font-size:40px">呼啦圈也沒問題~</p>
<p>童話里做英雄</p>
<p>熱血心中流淌</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS簡介</title>
<!--
第三種方式 (外部樣式表) 最佳實踐
- 可以將CSS樣式編寫到一個外部的CSS文件中,
然后通過link標簽來引入外部的CSS文件
- 外部樣式表需要通過link標簽進行引入,
意味著只要想使用這些樣式的網頁都可以對其進行引用
使樣式可以在不同頁面之間進行復用
- 將樣式編寫到外部的CSS文件中,可以使用到瀏覽器的緩存機制,
從而加快網頁的加載速度,提高用戶的體驗。
-->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p style="color:red; font-size:40px">聰明勇敢有力氣,我是真的羨慕我自己</p>
<p style="color:rgb(0, 255, 213); font-size:40px">呼啦圈也沒問題~</p>
<p>童話里做英雄</p>
<p>熱血心中流淌</p>
</body>
</html>
style.css
p{
color:tomato;
font-size: 50px;
}

智能推薦
css float 浮動簡介
float浮動這個屬性,對于剛學習的人來說其實還有點不太好理解,有時候總不能按照自己的意圖來工作。對于剛剛接觸css的人來說,更是有點蒙圈。在這里,我就根據我在網上找到的一些文章,寫寫自己的理解。(大神請飄過。。。) float浮動值的屬性: 值 描述 left 元素向左浮動。 right 元素向右浮動。 none 默認值。元素不浮動,并會顯...
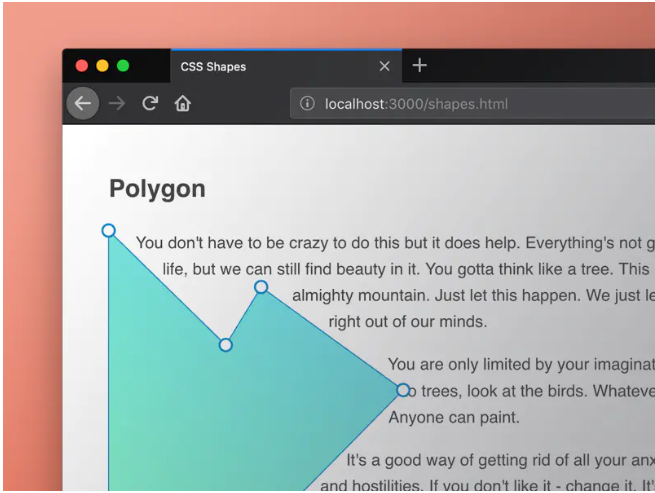
【譯】CSS Shapes 簡介
CSS shapes簡介 css Shapes 允許我們通過自定義文本內容可以環繞的幾何形狀,圖像和漸變,來創建有趣且獨特的布局。本次教程會教你如何使用他們。 在 CSS Shapes問世之前,為網頁設計文本自由環繞的雜志式布局幾乎是不可能的。相反,網頁設計布局傳統上一直用網格,盒子和直線構造。 CSS Shapes允許我們自定義環繞的幾何形狀。這些形狀可以是圓,橢圓,簡單或復雜的多邊形,甚至圖像...
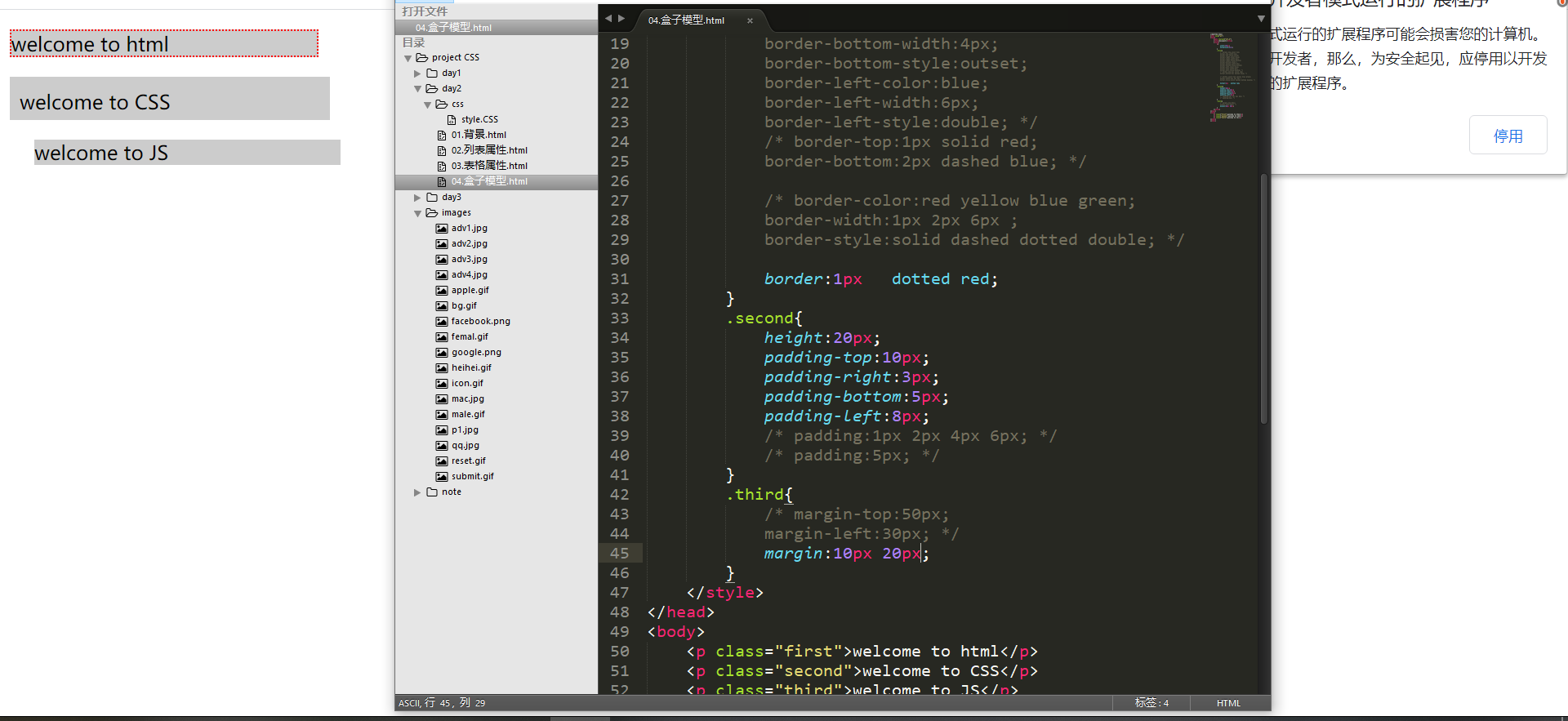
CSS簡介筆記
一、CSS簡介 1、什么是CSS CSS:Cascading Style Sheet 是一組樣式設置規則,用于控制頁面的外觀樣式 2、為什么使用CSS 實現內容與樣式的分離,便于團隊開發 樣式復用,便于網站的后期維護 頁面的精確控制,讓網頁更精美 3、CSS作用 頁面外觀美化 布局和定位 二、基本用法 1.CSS語法 選擇器:要修飾的對象(東西) 屬性名:修改對象的哪個屬性(樣式) 屬性值:樣式的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...