springMVC之form標簽庫的使用
標簽: SpringMVC form標簽庫 spring jsp webform java
springMVC之form標簽庫的使用
今天有點兒小收獲,關于springMVC的form標簽庫,接觸了之后發現這東西用起來是真的方便。在這里記錄一下,主要是關于<form:from>和<form:select>標簽的使用。
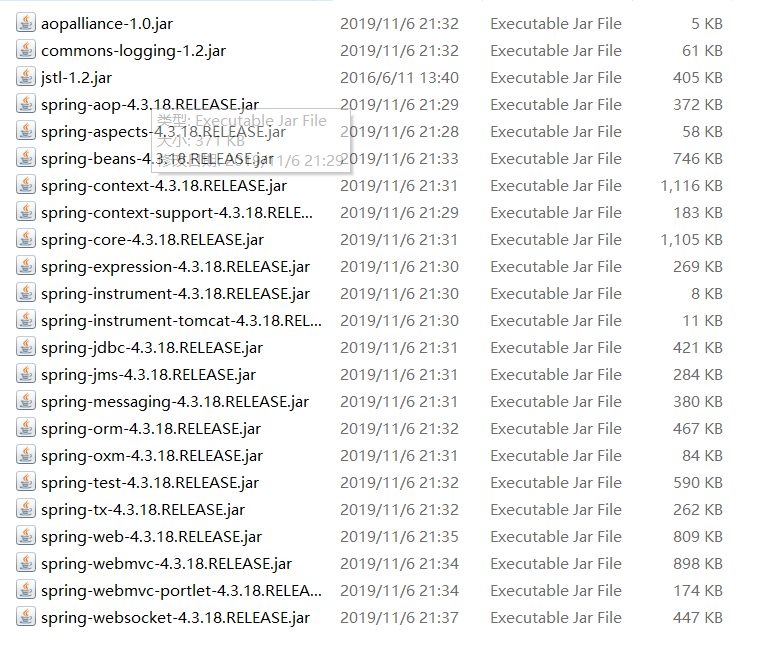
使用第一步引入form標簽庫:
<%@ taglib uri=“http://www.springframework.org/tags/form” prefix=“form”%>
要使用這個標簽庫應該需要引入spring-webmvc的依賴,不然會提示找不到這個標簽庫,springMVC的相關注解如@RequestMapping等都需要這個依賴。
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${org.springframework-version}</version>
</dependency>
首先說一下<form:form/>標簽的使用,看代碼:
<form:form modelAttribute="salesForm" action="/sales/system/form">
<form:input path="point" /><br>
<form:select path="goodsName" items="${list }"
itemValue="name" itemLabel="name"></form:select><br>
<input type="submit" value="提交">
</form:form>
<form:form>標簽的屬性有很多,我主要使用了兩個modeAttribute和action。action屬性就不做過多的講述了,和原生標簽一樣設置表單提交地址。
modeAttribute屬性還得結合一java段代碼來看:
@RequestMapping("/system/form")
public String formHandler(SalesForm form,Model model){
model.addAttribute("list", RecordManager.getList());
System.out.println(form);
return "form_test";
}
都知道springMVC有個自動封裝的機制,從前臺傳過來的參數如果與方法參數上某個對象的成員名字相同則會自動進行封裝。以這為例結合上面的jsp代碼,前端傳過來的goodsName和point會自動封裝到form對象中。今天get到一個新的知識點,印象很深,那就是model對象。
我們都知道,當我們前臺需要取數據的時候使用el表達式${}進行取值,然而后臺則需要通過model添加到域中。
那么問題來了,從jsp代碼來看<form:form modelAttribute=“salesForm”>,我綁定的是salesForm這個屬性,而從java代碼中可以看出我的model中并沒有添加名為salesForm的屬性,它是如何進行顯示的?
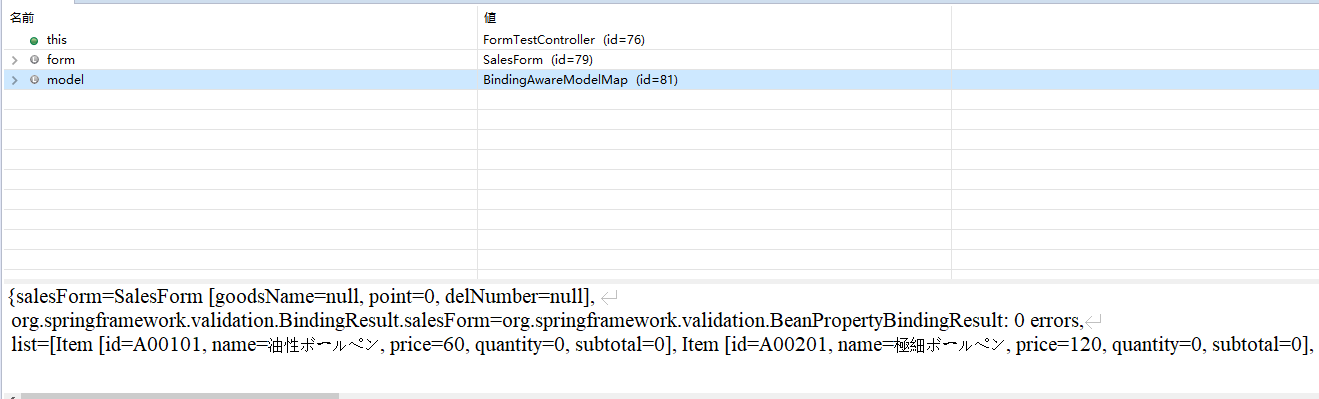
下面是我斷點調試后的圖,你看了也許就明白了:

model中除了我自己添加的list外,還有salesFrom和其它的東西。也就是說明了一個問題,model會自動將其它的參數放進model中,名字即為modelAttribute綁定的名字。而model在頁面不發生跳轉的情況下,也就是同一個頁面下一直有效。所以很容易會實現一個效果,刷新頁面選擇和輸入的值保留回顯。
我想這就是form:form標簽的原理。
接下來是form:select標簽,使用這個標簽會自動生成下拉框,它主要有以下屬性:
- items:綁定model中的集合
- itemValue:生成option的value值,這里需要注意的是不需要使用${}來取值
- itemLabel:生成option顯示的內容,這里也一樣不能使用${}
- path:會對應生成id和name屬性,也就是提交的屬性
可以參考上面的jsp代碼片段來理解一下。以上全是我自己總結出來的自己的理解,不一定對,有錯的地方望大佬指正。歡迎大家留言進行探討!
智能推薦
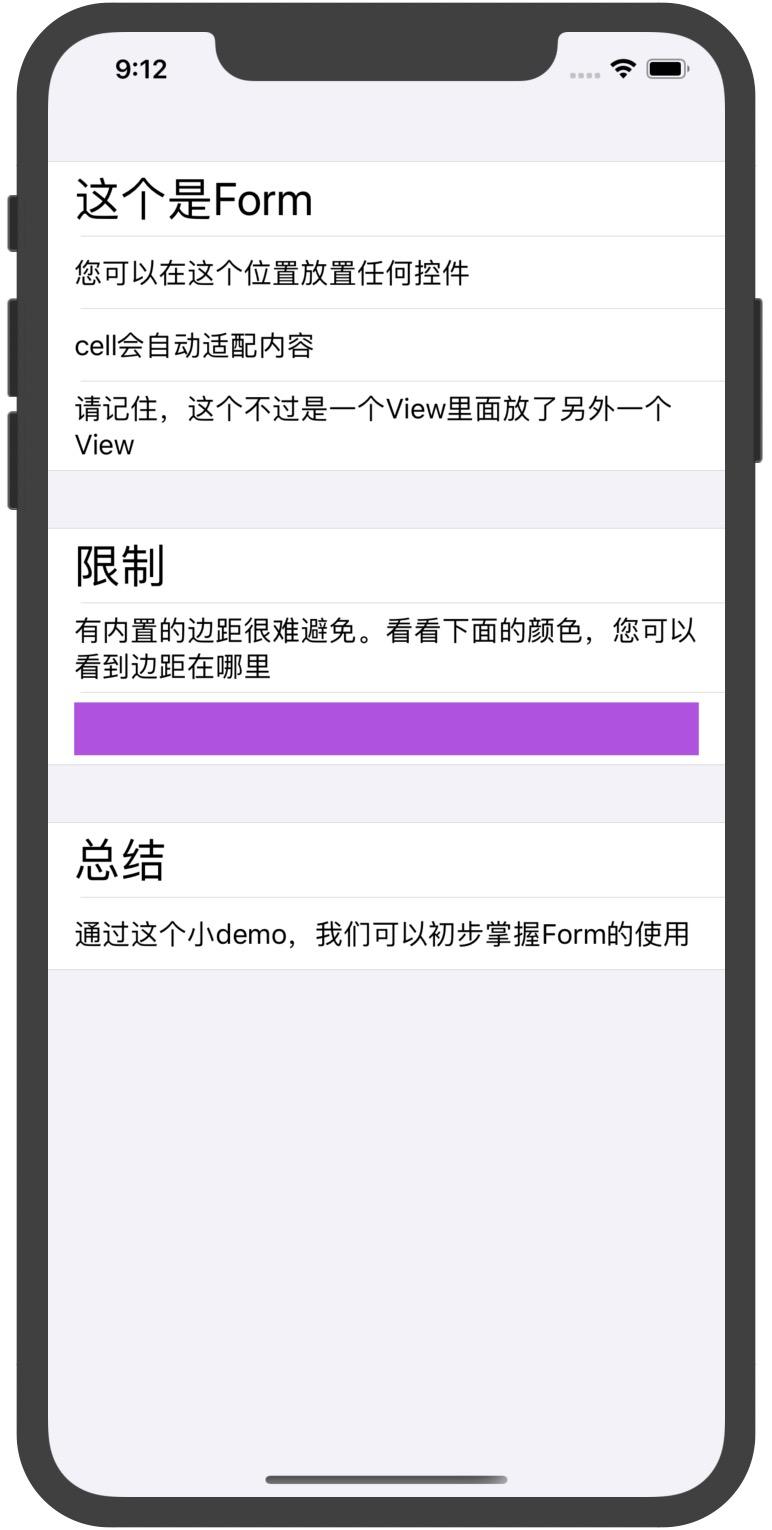
SwiftUI入門之Form的基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解什么Form 掌握Form和Section使用 了解內置margins 什么是Form Form是SwiftUI的基礎控件,如果我們需要顯示產品配置、選項、用戶輸入時,使用Form可以快速搭建出各類表單。 代碼 技術交流 QQ:3365059189 SwiftUI...
SpringMVC的學習總結(四)-表單標簽庫的總結
SpringMVC的學習總結 學習要點 表單標簽庫的總結 表單標簽庫含有哪些 form標簽的屬性 input標簽的屬性 password標簽的屬性 hidden標簽的屬性 textArea標簽的屬性 checkBox標簽的屬性 checkBoxes標簽的屬性 radioButton標簽的屬性 radioButtons標簽的屬性 select標簽的屬性 option標簽的屬性 options標簽的屬...
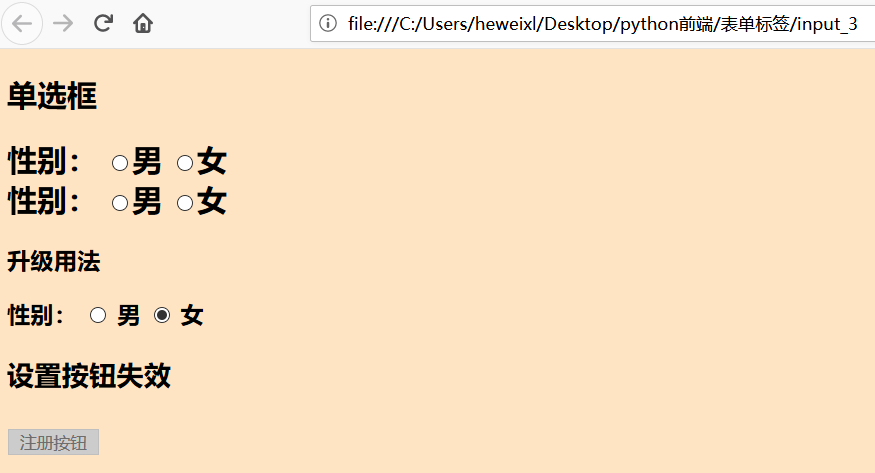
HTML表單form之input標簽
HTML表單<form> form標簽中,以下標簽實現表單元素添加: <input>表單輸入標簽 <select>下拉菜單和列表標簽 <option>下拉菜單和列表項目標簽 <textarea>文字域標簽 <optgroup>下拉菜單和列表項目分組標簽 <input ...../>標簽,屬性:type,...
HTML入門之表單(form)標簽
Html 表單標簽 Form “form”作為英文單詞有“表格”的意思 目錄: Html 表單標簽 Form 一、標簽用途 二、標簽語法格式 (一)input標簽的使用 (1)input標簽無屬性格式 (2) input標簽,添加type屬性, (3)input標簽,單選框radio的運用 (4)input標簽,type="checkbox...
SpringMVC標簽庫 學習筆記
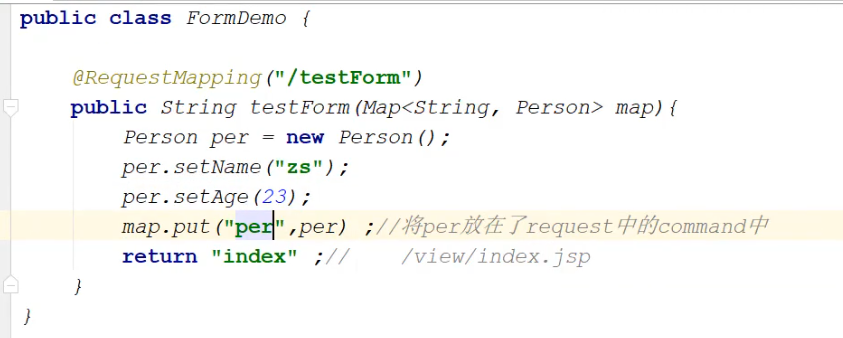
SpringMVC 提供了一些標簽庫,可以幫助我們實現 post(增)get(查)delete(刪)put(改)的操作,還可以實現數據綁定。 下面我們介紹一些這些標簽: 第一步:引入標簽庫,在jsp界面寫入如下代碼段 第二步:使用標簽: 前端 其中commandName的默認值是command,如果不設置則,map必須要.put("command",per) 后端 現在我們就可...
猜你喜歡
SpringMVC(9)——表單標簽庫
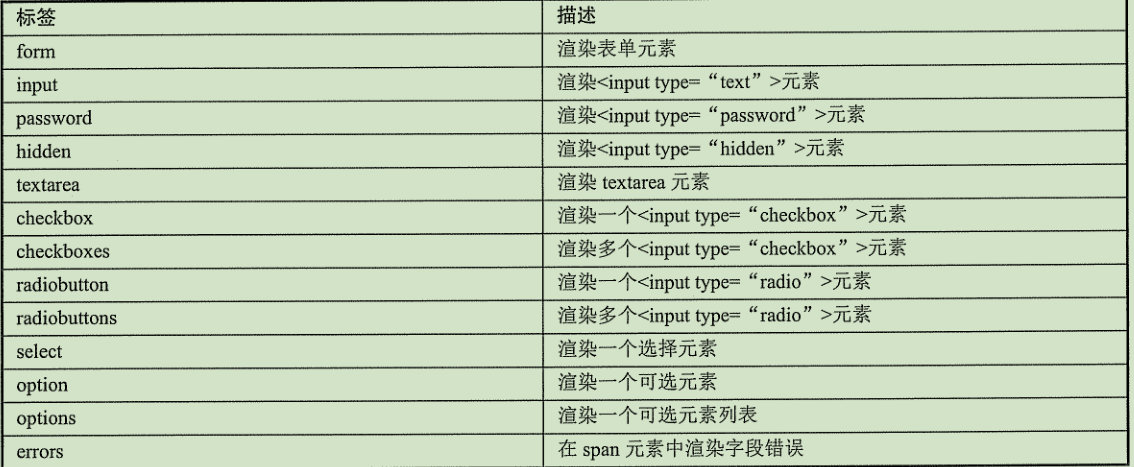
概述 表單標簽庫中包含了可以用在JSP頁面中渲染HTML元素的標簽。 JSP頁面中使用Spring表單標簽庫時,必須在JSP頁面開頭處聲明taglib指令: 在表單標簽庫中有form、input、password、hidden、textarea、checkbox、checkboxes、 radiobutton、Iradiobuttons、select、option、options、errors等標...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...