Qt-下拉列表框,計數器,滑動條
標簽: pyqt5
QCombox
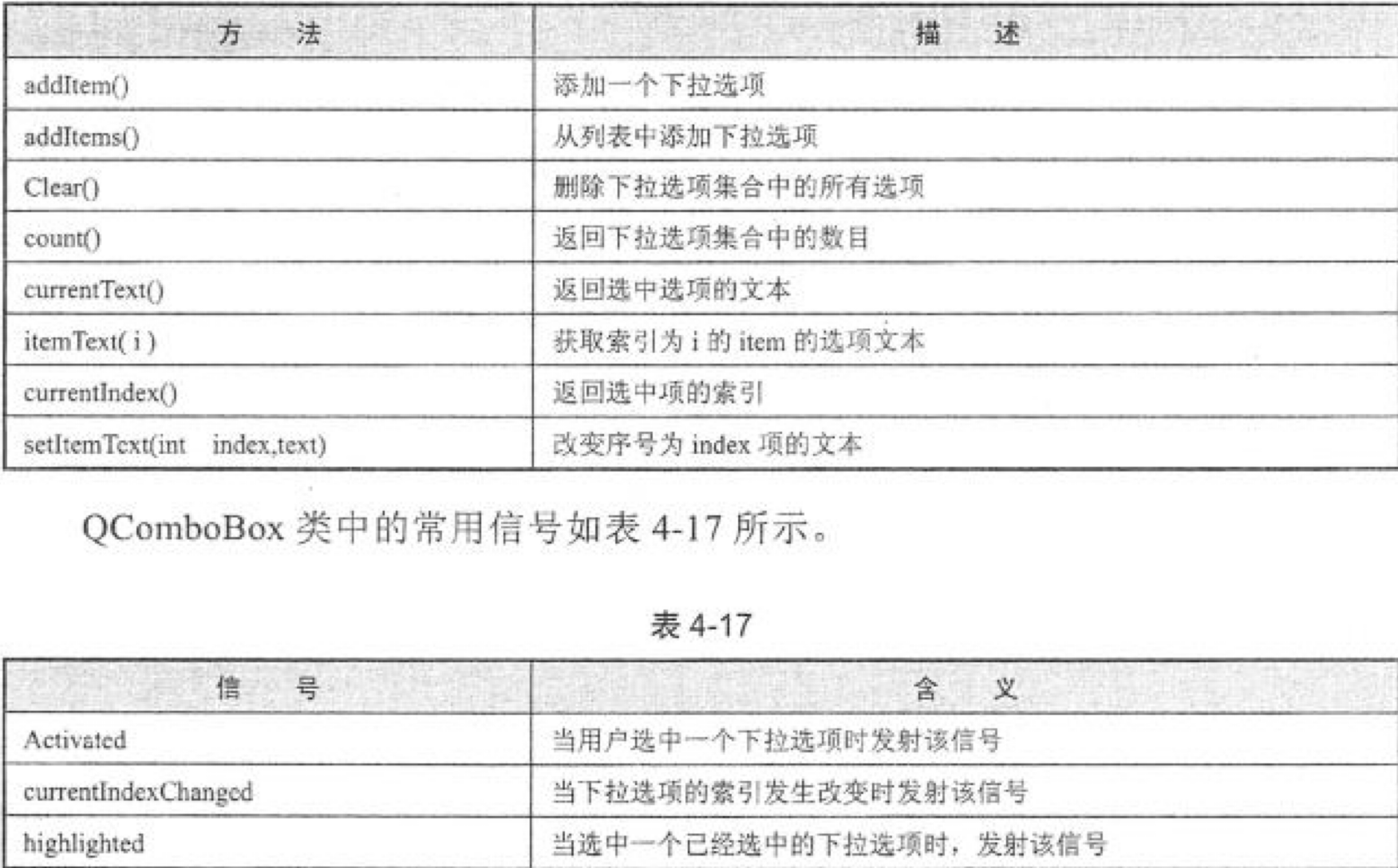
QCombox是一個集按鈕與下拉選項于一體的控件,因此又被稱為下拉列表框。
其主要方法與信號如下

實例
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class ComboxDemo(QWidget):
def __init__(self,parent=None):
super(ComboxDemo, self).__init__(parent)
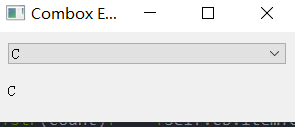
self.setWindowTitle("Combox Example")
self.resize(300,90)
layout=QVBoxLayout()
self.lbl = QLabel("")#建立一個空標簽
self.cb=QComboBox()
self.cb.addItem('C')
self.cb.addItem('C++')#單個添加
self.cb.addItems(['Java','Python','C#'])#元組添加
self.cb.currentIndexChanged.connect(self.selectionchange)#單擊選擇框僅當所選內容前后有變化時觸發此信號
layout.addWidget(self.cb)
layout.addWidget(self.lbl)
self.setLayout(layout)
def selectionchange(self,i):#i表示傳遞過來的轉中選選項的序號
self.lbl.setText(self.cb.currentText())#將選項文本傳遞給標簽
print("Items in the list are :")
for count in range(self.cb.count()):
print('item'+str(count)+ '='+self.cb.itemText(count))
print("Current index" ,i,"selection changed",self.cb.currentText())#currentText 當前文本,即選中的文本
if __name__=='__main__':
app = QApplication(sys.argv)
comboxDemo = ComboxDemo()
comboxDemo.show()
sys.exit(app.exec_())

QSpinBox(QDoubleSpinBox)
QSpinBox/QDoubleSpinBox是一個計數器器件,區別在于前者處理整數,后者處理浮點數,允許用戶選擇一個值(或者輸入)通過單擊,上下按鈕(或鍵盤上下鍵)來增加或減少當前值默認情況下,QSpinBox取值范圍)0-99,步長為1,QDoubleSpinBox精度為2位,可通過setDecimals改變
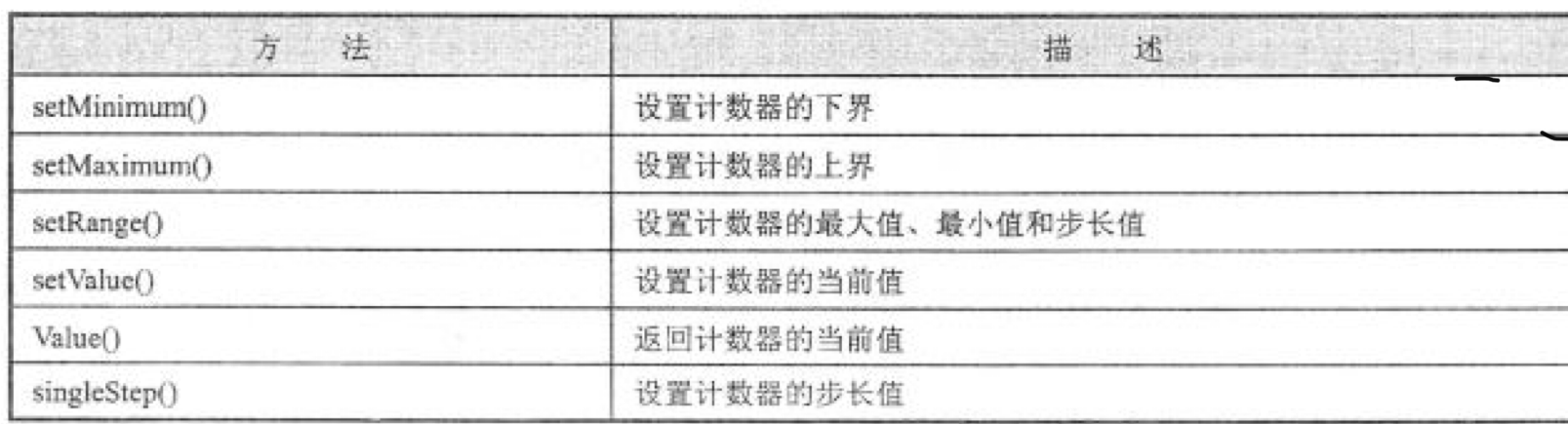
常用方法

當單擊按鈕時,該控件便發射一個valueChanged信號,可以通過value()函數獲得該值
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class SpinboxDemo(QWidget):
def __init__(self,parent=None):
super(SpinboxDemo, self).__init__(parent)
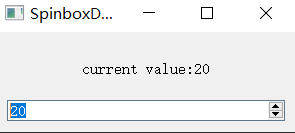
self.setWindowTitle("SpinboxDemo Example")
self.resize(300,100)
layout=QVBoxLayout()
self.lbl = QLabel("current value")#建立一個標簽,顯示當前值
self.lbl.setAlignment(Qt.AlignCenter)#居中
layout.addWidget(self.lbl)
self.sp=QSpinBox()
layout.addWidget(self.sp)
self.sp.valueChanged.connect(self.valuechange)#值改變
self.setLayout(layout)
def valuechange(self):
self.lbl.setText("current value:"+str(self.sp.value()))#將計數器當前值設置到標簽文本中
if __name__=='__main__':
app = QApplication(sys.argv)
SpinboxDemo = SpinboxDemo()
SpinboxDemo.show()
sys.exit(app.exec_())

QSlider
QSlider是一個水平或豎直的滑動條,用戶可沿某一方向移動滑塊,并將滑塊位置 轉移成一個合法的整數值。
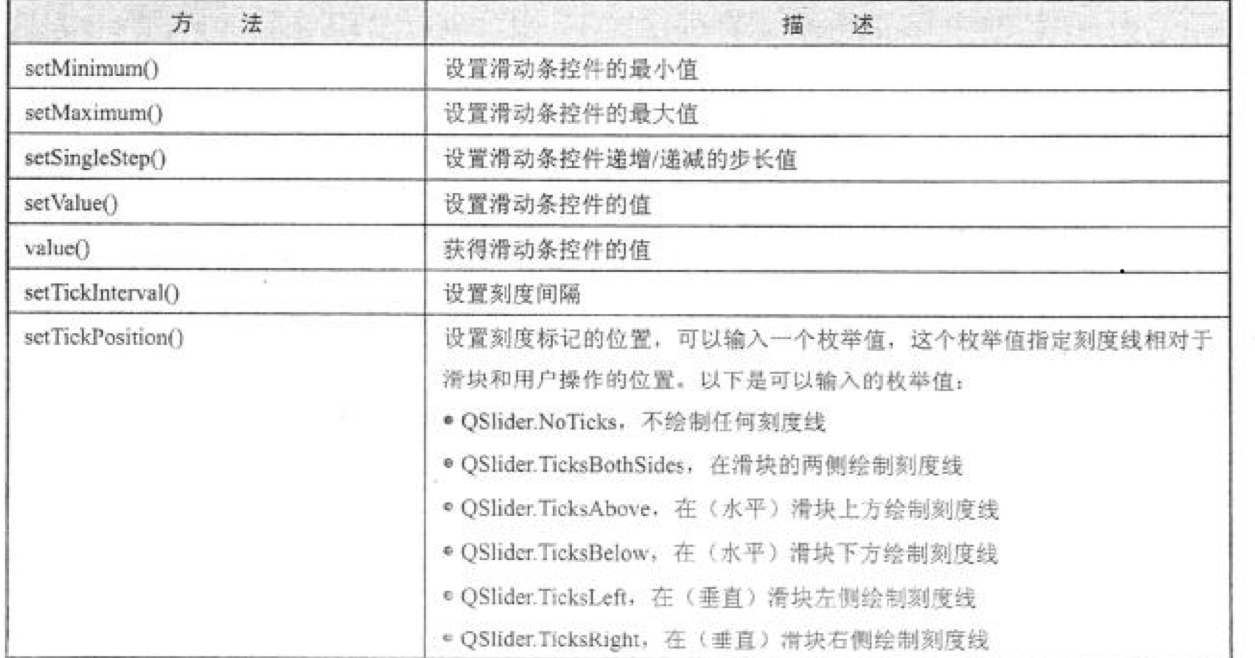
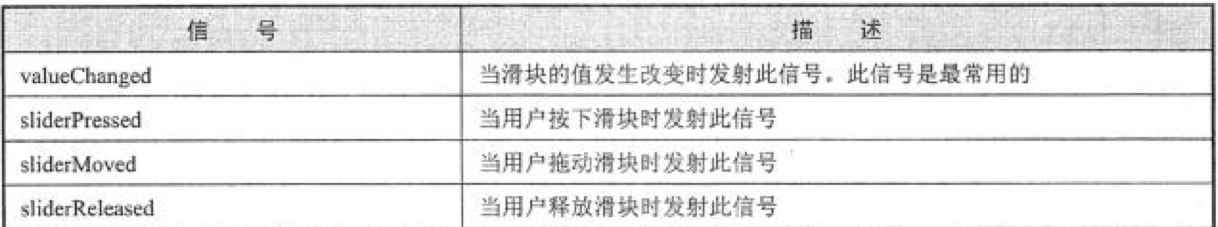
下面是其基本方法 信號
信號

設置水平與豎直方向直接在構造函數中設置即可
self.sp=QSlider(Qt.Horizontal)
self.sp=QSlider(Qt.Vertical)
實例
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class SliderDemo(QWidget):
def __init__(self,parent=None):
super(SliderDemo, self).__init__(parent)
self.setWindowTitle("SliderDemo Example")
self.resize(300,100)
layout=QVBoxLayout()
self.lbl = QLabel("hello pyqt")#建立一個標簽,顯示當前值
self.lbl.setAlignment(Qt.AlignCenter)#居中
layout.addWidget(self.lbl)
self.s1=QSlider(Qt.Horizontal)#水平
self.s1.setMinimum(10)#設置最小值
self.s1.setMaximum(50)#設置最大值
self.s1.setSingleStep(2)#設置步長
self.s1.setValue(20)#設置當前值
self.s1.setTickPosition(QSlider.TicksBelow)#設置坐標位置,將其顯示在下方
self.s1.setTickInterval(10)#設置刻度間隔
layout.addWidget(self.s1)
self.s1.valueChanged.connect(self.valuechange)#檢測滑塊位置改變
self.setLayout(layout)
self.setLayout(layout)
def valuechange(self):
print("current value:"+str(self.s1.value()))#將當前值輸出
size = self.s1.value()
self.lbl.setFont(QFont("Arial",size))#設置字體和字號
if __name__=='__main__':
app = QApplication(sys.argv)
SliderDemo = SliderDemo()
SliderDemo.show()
sys.exit(app.exec_())

智能推薦
Layui(四) 表格嵌套下拉列表框
由于我又想著偷懶,結果試了很多方法不得行,最后寫了一個很LOW的版本,權當學習吧。(能用就行,管那么多干嘛,略略略。。。有大佬知道更好的方法,可以給我留言,相互學習嘛!) 目的: 過程: HTML: Data: 模擬數據 JS : 思路:將下拉菜單一字符串形式拼接返回到單元格中 ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









