React Native
中文網站:https://reactnative.cn/docs/getting-started
安裝環境
在Mac平臺上開發React Native需要安裝以下環境和工具:
Note.js
React Native Command Line Tools
XCode/AndroidStudio
1、安裝Node.js
React Native開發需要用到Node.js環境。我們做React Native開發會經常性的和Node.js進行打交道,在Mac上安裝 Node.js可以通過Homebrew,打開終端運行如下命名:
brew install node
安裝完 Node 后建議設置 npm 鏡像以加速后面的過程(如果能翻墻可以省略這步):
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
2、安裝React Native命令行工具
Note.js安裝成功之后,接下來我們就可以通過npm install來安裝React Native命令行工具了。
打開終端,輸入并執行下面命令即可完成安裝:
npm install -g react-native-cli
3、安裝iOS開發工具XCode/android開發工具android studio
我們可以在AppStore上搜索XCode并進行下載安裝,安裝步驟和安裝普通的Mac應用是一樣的,在這里就不重復了。
android studio可以去中文官網下載,速度更快而且不受防火墻影響。需要注意的是僅僅安裝android studio是不夠的,還需要安裝開發android所需要的jdk和android sdk,這些在android studio官方網站的安裝步驟中都有詳細描述,與react native本文并無太大聯系不再贅述.
4、還可以安裝一些有用的命令行工具
Watchman則是由 Facebook 提供的監視文件系統變更的工具。安裝此工具可以提高開發時的性能(packager 可以快速捕捉文件的變化從而實現實時刷新)。
brew install watchman
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模塊的下載。React Native 的命令行工具用于執行創建、初始化、更新項目、運行打包服務(packager)等任務。
npm install -g yarn
安裝完 yarn 后同理也要設置鏡像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安裝 CocoaPods(iOS端依賴),安裝見https://blog.csdn.net/zkdemon/article/details/90241630
5、創建自己第一個react-native項目
使用 React Native 命令行工具來創建一個名為"HelloReactNative"的新項目:
react-native init HelloReactNative
自動調用CocoaPods安裝依賴包如果失敗的話,手動到ios目錄下pod install一下(Podfile文件中第一行添加源地址 source 'https://github.com/CocoaPods/Specs.git')
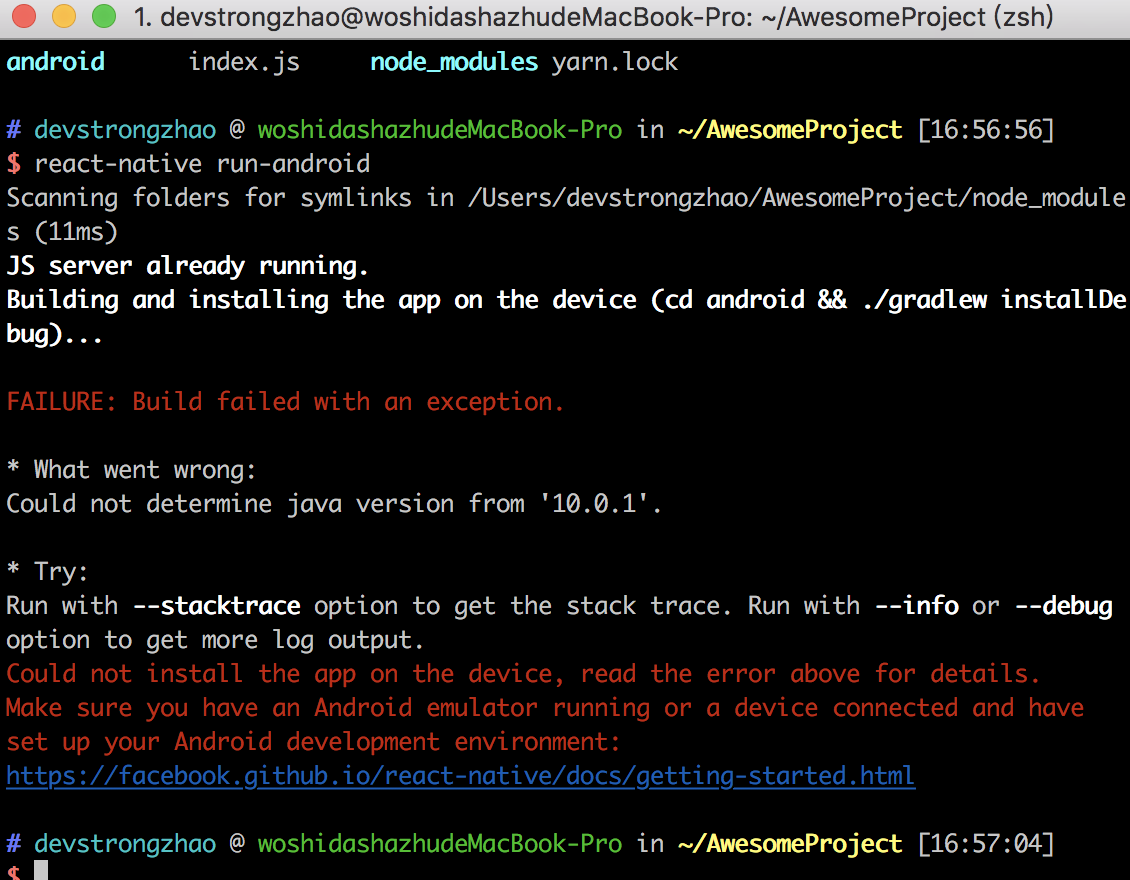
ios和android目錄提前先用xcode和android studio編譯運行一下(android端需要提前在AVD Manager中創建模擬器,創建要求見https://reactnative.cn/docs/getting-started中的介紹,android端第一次運行的時候app里面會報js錯誤,不用管)
后邊就直接可以在項目目錄中運行以下命令就可以編譯運行:
cd HelloReactNative
// 運行IOS
yarn ios
// 運行android(提前需要把模擬器開開,在運行命令)
yarn android
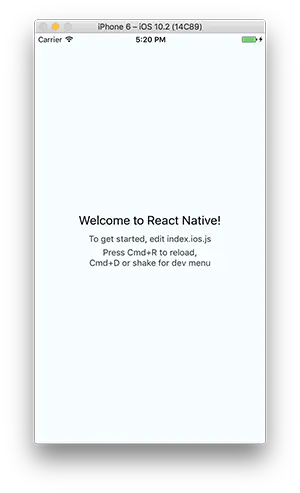
編譯成功可以看到一個簡單的demo:

組件component
1、組件創建方式
常用的組件創建方式有兩種,第一種是單純一個JavaScript函數,第二種是創建一個JS類
import React, {Component} from 'react';
import { Text, View } from 'react-native';
// 方式一:
const MyComponent = (props) => (
<View>
<Text>MyComponent</Text>
</View>
);
// 方式二:
class MyClass extends Component {
render() {
return (
<View>
<Text>MyClass</Text>
</View>
);
}
}
export { MyClass };
export default MyComponent;
以上兩種方式創建的組件用法完全一樣,區別在于方式一無法復寫組件的聲明周期,無法維護state,關于聲明周期與state我們將在以后章節里面講解。
2、組件和模塊的導出和引入
1)export 命令
一個獨立的文件就是一個模塊。該文件內部的所有變量,外部無法獲取。如果你希望外部能夠讀取模塊內部的某個變量,就必須使用export關鍵字輸出該變量。下面是一個 JS 文件,里面使用export命令輸出變量。如上方的自定義組件中的
export { MyClass };
export default MyComponent;
-
export defalt命令在每個文件中只能存在一個,顧名思義是導出組件的默認輸出。
-
接下來介紹export的幾種寫法
// 方式一:分別導出三個變量 export const firstName = 'Michael'; export const lastName = 'Jackson'; export const year = 1958; // 方式二:用大括號統一導出(和方式一效果一樣) const firstName = 'Michael'; const lastName = 'Jackson'; const year = 1958; export { firstName, lastName, year }; // 除了導出變量,還可以導出方法和類 export function logExport() { console.log('export'); } class MyClass extends Component { render() { return ( <View> <Text>MyClass</Text> </View> ); } } export default MyClass; // 使用as關鍵字給輸出重新命名 export { firName as firstName };
2)import 命令
使用export命令定義了模塊的對外接口以后,其他 JS 文件就可以通過import命令加載這個模塊。
// 非export default輸出的,需要使用大括號
// 和export相同也可以使用as 取別名
import { firstName, MyComponent ,year as yearName } from './MyComponent';
// 使用export default時,對應的import語句不需要使用大括號
import MyClass from './MyComponent';
// 本質上,export default就是輸出一個叫做default的變量或方法,然后系統允許你為它取任意名字。所以,下面的寫法是有效的。
import OtherName from './MyComponent';
通過 export 和import 我們就可以在app.js中使用自己創建的組件了
...
import OtherName from './MyComponent';
...
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
<OtherName />
</View>
);
}
}
組件生命周期
生命周期
如圖,可以把組件生命周期大致分為三個階段:
-
第一階段:是組件第一次繪制階段,如圖中的上面虛線框內,在這里完成了組件的加載和初始化,其中getDefaultProps,getInitialState 在新版的Component中ES6語法繼承時,直接復寫方法會報異常,RN API要求我們props,state的初始化在Component的constructor函數中完成;
-
第二階段:是組件在運行和交互階段,如圖中左下角虛線框,這個階段組件可以處理用戶交互,或者接收事件更新界面;
-
第三階段:是組件卸載消亡的階段,如圖中右下角的虛線框中,這里做一些組件的清理工作。
進入一個RN界面時,Component的聲明周期函數大致流程如下:
-
1.constructor構造函數,從上一個界面傳過來的數據props在作為constructor的參數,在constructor中做一些初始化的操作,如props,state等初始化;函數原型:void constructor(props)
-
2.componentWillMount,第一次繪制組件(render)前觸發該生命周期函數;函數原型:void componentWillMount()
-
3.render繪制組件到界面上;函數原型:void render()
-
4.componentDidMount,第一次揮之組件(render)后觸發該生命周期函數,觸發該函數說明RN組件繪制已經完成了,虛擬DOM已經構建完成;從這個函數開始我們就可以和JS其他框架開始交互了,例如定時器,網絡請求等操作。函數原型:void componentDidMount()
-
5.componentWillReceiveProps,當組件收到新的屬性時,觸發該函數。函數原型:void componentWillReceiveProps( object nextProps )
-
6.shouldComponentUpdate,當組件屬性(props)或者狀態(state)發生變化時,都會觸發該函數。函數原型:boolean shouldComponentUpdate( object nextProps, object nextState ); 若函數返回true,則繼續觸發componentWillUpdate,render,componentDidUpdate等方法;若函數返回false,則不做任何處理;默認情況下,這個函數永遠返回true用來保證數據變化的時候 UI 能夠同步更新。在大型項目中,你可以自己重載這個函數,通過檢查變化前后屬性和狀態,來決定 UI 是否需要更新,能有效提高應用性能。
-
7.componentWillUpdate,如果組件狀態或者屬性改變,并且上面的shouldComponentUpdate(object nextProps, object nextState)返回為true,則觸發該方法,函數原型:void componentWillUpdate(object nextProps, object nextState),函數中參數實際上與shouldComponentUpdate中的參數一樣,是同一個數據源;需要特別注意的是,在這個函數里面,你就不能使用this.setState來修改狀態,否則會循環調用該函數導致堆棧溢出。這個函數調用之后,就會把nextProps和nextState分別設置到this.props和this.state中。緊接著這個函數,就會調用render()來更新界面了。
-
8.componentDidUpdate,更新render結束后,則調用該方法,函數原型:void componentDidUpdate(object prevProps, object prevState);因為到這里已經完成了屬性和狀態的更新了,此函數的輸入參數變成了prevProps和prevState。
-
9.componentWillUnmount,當組件要被從界面上移除的時候,就會調用componentWillUnmount(),函數原型:void componentWillUnmount();在這個函數中,可以做一些組件相關的清理工作,例如取消計時器、網絡請求等。
智能推薦
react native (一)
開始接觸app方面的工作,真心塞~ 又開始了周而復始的死磕一個問題專坐一整天的節奏,關鍵是還沒有成績,實在無語。╮(╯▽╰)╭,還是總結一下最近心塞歷程吧…… react native中文網:http://reactnative.cn/docs/0.48/getting-started.html 看看文檔就上手吧(默認環境均已配好): 1.新建項目的那些事: 將npm包...
初識React Native
一、環境搭建,安裝命令行工具 二、項目初始化 初始化后的項目目錄 三、運行項目 四、運行起來后,開始顯示正確,隨后紅屏,然后電腦風扇轉到飛起。。。趕緊關了。。。路漫漫其修遠兮...
React Native android打包
前言 從沒接觸過RN開始趕鴨子上架,7月份一個月做了3個app。項目結束要打包了,各種坑啊。這里整理一下,我的悲慘打包經歷。 打包步驟 1.生成簽名文件(略,網上查查吧) 2.在 android/app/src/main/ 目錄下創建 assets 目錄 項目根目錄下,執行命令 : 3.修改android/gradle.properties文件,增加如下 4.在android/app/build....
React Native打包apk
生成一個簽名** 你可以用keytool命令生成一個私有**。在Windows上keytool命令放在JDK的bin目錄中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先進入那個目錄才能執行此命令。 進入bin目錄下面后執行下列代碼: 這條命令會要求你輸入**庫(keystore)和對應**的密碼,然后設置一些發行相關的信息。最后它會生成一個...
React Native 搭建環境
react-native(無需下載) 在 GitHub 的地址 https://github.com/facebook/react-native 按照官方文檔 先安裝好 python2.x 再安裝好 node.js 還需要安裝一下 JDK1.8,暫不支持更高版本,而 Android Studio 支持的 JDK 最低版本為 JDK1.8,所以還是就裝 JDK1.8 吧 JDK1.8 下載http:...
猜你喜歡
React Native開發總結
一、RN優劣勢 React Native的設計理念: 既擁有Native的用戶體驗、又保留React的開發效率 優勢: 它對比原生開發更為靈活,對比H5體驗更為高效。 替代傳統的WebView,打開效率更高,和原生之間的交互更方便。 多個版本迭代后的今天,它已經擁有了豐富第三方插件支持。 更方便的熱更新。 劣勢: 盡管是跨平臺,但是不同平臺Api的特性與顯示并不一定一致。 調試’相對&...
React Native 旅程開始
React Native 旅程開始 由于公司業務發展自己開始介入React Native 對于我這個小白來講,光光安裝環境居然用了5個小時。首先先介紹下我是一名Android 開發工程師,同時也是一名吃雞選手。不知道從什么時候起,感覺自己好迷茫,不知道自己該學些什么,感覺自己什么都會啊。迷茫無所適從現在我的想法是先適應公司的需求吧,畢竟生存是第一位的。 在這里總結下自己遇到的問題,首先自己按照RN...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...