Android 淘寶滑動條,淘寶菜單滑動條;
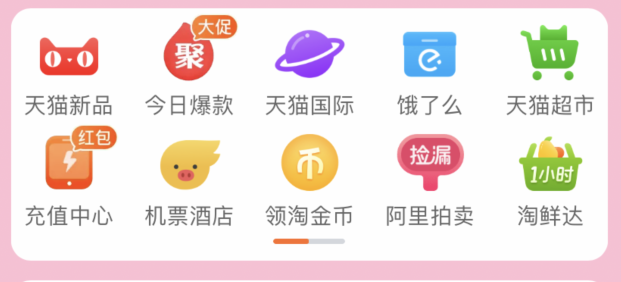
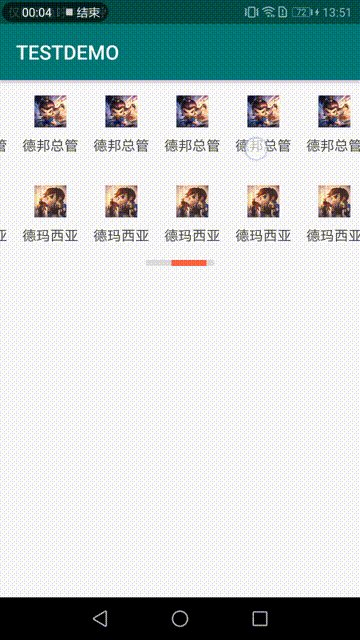
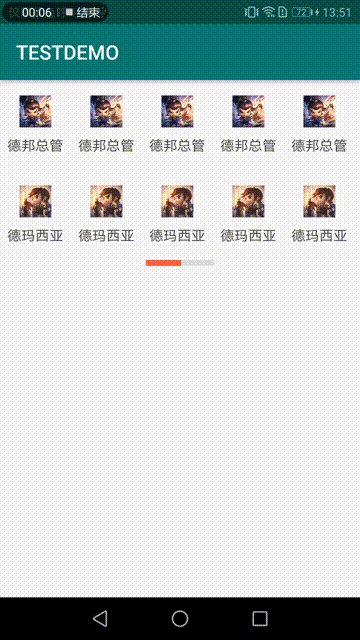
淘寶菜單滑動條,圖如下;

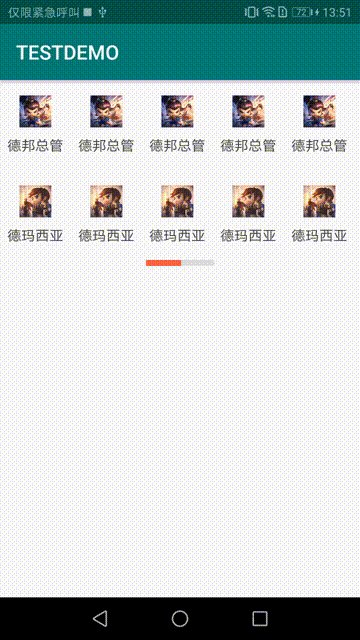
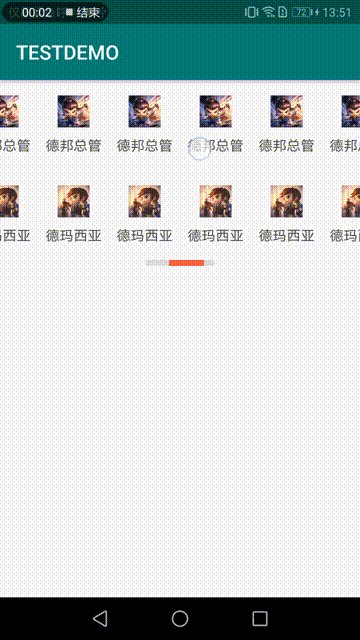
實現一下這個效果 , 上面是列表,可以用RecyclerView實現 , 下面跟隨菜單滑動的條可以用View做位移動畫實現;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.TaoIndicatorActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="180dp"></androidx.recyclerview.widget.RecyclerView>
<RelativeLayout
android:id="@+id/layout"
android:layout_width="68dp"
android:background="#ddd"
android:layout_gravity="center_horizontal"
android:layout_height="6dp">
<View
android:id="@+id/v"
android:layout_width="35dp"
android:layout_height="match_parent"
android:background="@color/red"
/>
</RelativeLayout>
</LinearLayout>實現滑動條跟隨菜單做位移動畫;
rv.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int range = recyclerView.computeHorizontalScrollRange(); //全長度
int extent = recyclerView.computeHorizontalScrollExtent(); // 當前顯示的長度
int offset = recyclerView.computeHorizontalScrollOffset(); //已滑動的偏移量
//屏幕外的長度
float wai = range - extent ;
// 已滑動長度的比例
float huabi = (float) (offset * 1.0) / wai; //注意!!!,如果用Int型,會取整;
int huafan = layoutProgress.getWidth() - vProgress.getWidth(); //可滑動范圍
float translationX = huabi * huafan; // view偏移量
vProgress.setTranslationX(translationX);
}
});
下面是全部代碼:
public class TaoIndicatorActivity extends AppCompatActivity {
private RecyclerView rv;
private View vProgress;
private RelativeLayout layoutProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tao_indicator);
rv = findViewById(R.id.rv);
layoutProgress = findViewById(R.id.layout);
vProgress = findViewById(R.id.v);
rv.setLayoutManager(new LinearLayoutManager(this , LinearLayoutManager.HORIZONTAL , false));
initView();
}
private void initView() {
rv.setAdapter(new TaoAdapter());
rv.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int range = recyclerView.computeHorizontalScrollRange(); //全長度
int extent = recyclerView.computeHorizontalScrollExtent(); // 當前顯示的長度
int offset = recyclerView.computeHorizontalScrollOffset(); //已滑動的偏移量
L.c("全長度:"+range
+"\n當前顯示的長度:"+extent
+"\n已滑動的偏移量:"+offset);
//屏幕外的長度
float wai = range - extent ;
// 已滑動長度的比例
float huabi = (float) (offset * 1.0) / wai; //注意!!!,如果用Int型,會取整;
int huafan = layoutProgress.getWidth() - vProgress.getWidth(); //可滑動范圍
float translationX = huabi * huafan; // view偏移量
vProgress.setTranslationX(translationX);
L.c("\n屏幕外的長度:"+wai
+"\n滑動比例:"+huabi
+"\n可滑動范圍:"+huafan
+"\nview偏移:"+translationX);
}
});
}
}如果需要設置一屏顯示幾個Item ,計算并設置一下Item寬度就行了 ,Item寬度 =((屏幕寬度 - 邊距) / Item數量)
智能推薦
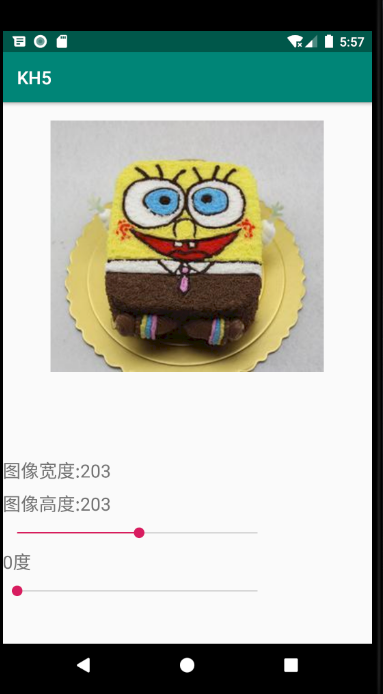
android之利用滑動條控制圖片的縮放和旋轉
用seekBar來控制一個圖像的縮放大小和旋轉度數,在網上查了很多資料,發現都不是我想要的效果,于是自己寫了一個簡單易懂的例子 1.首先,圖片的縮放和旋轉不能改變除它之外的布局,所以布局要選用相對布局,下面是布局代碼 布局截圖,我選擇的圖片是正方形圖片,請自行更改 2.Activity代碼: 結果截圖: 好,這就是所有的代碼,實現了同時響應兩種操作——縮放和旋轉,是比較令我...
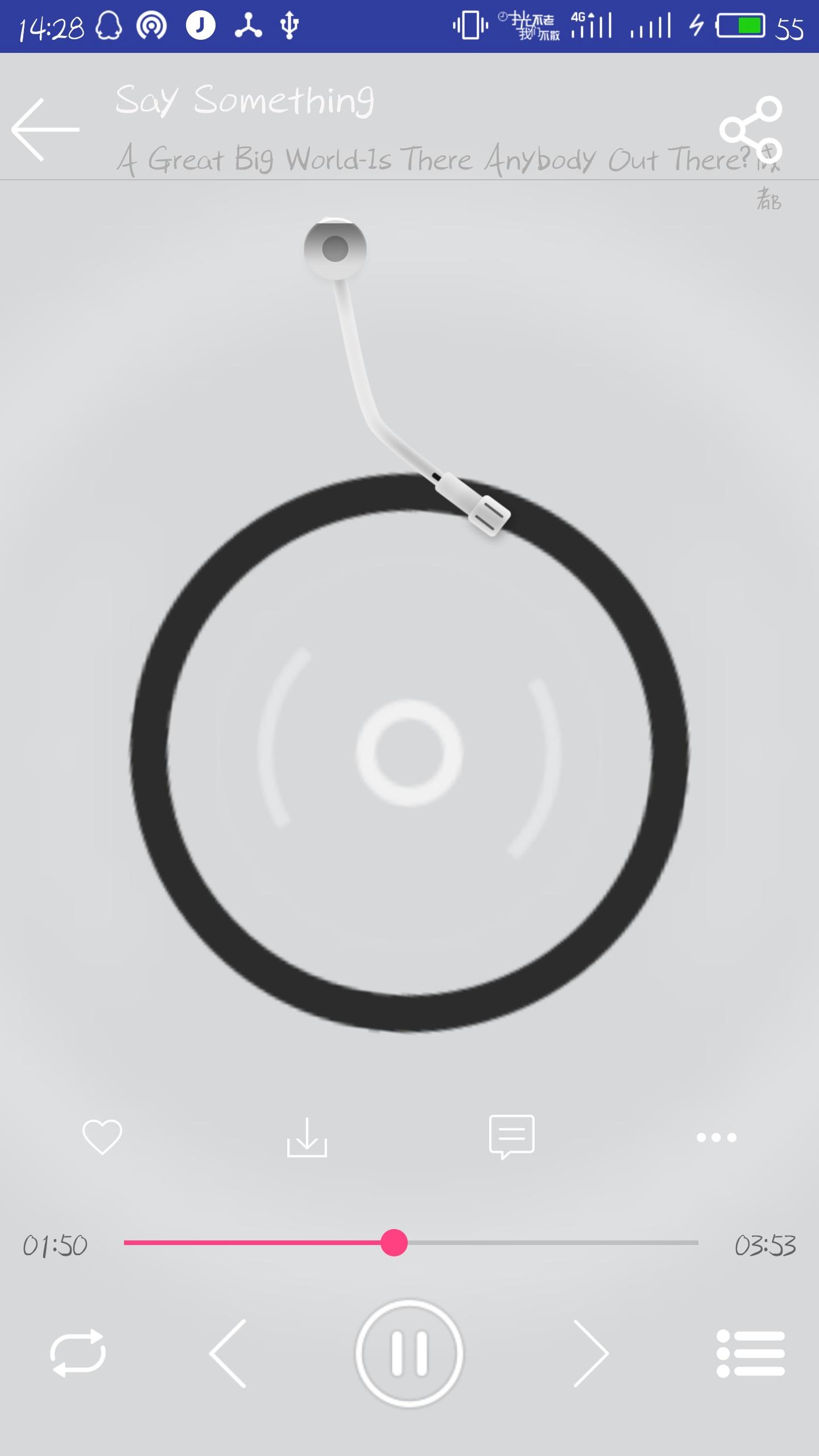
Android初級,MediaPlayer播放音樂,進度條滑動及唱片轉動功能實現
最近在做仿網易云音樂播放器的實訓項目,學習完后寫此博客,一方面鞏固自己理解,一方面方便各位瀏覽。 讀完本文你將了解到: 如何利用MediaPlayer播放音樂 如何設置音樂進度條并實現自動滾動及手動定位 如何實現唱片轉動功能 1.效果圖 2.代碼如下 Layout MusicActivity 首先對需要用到的控件進行定義: 新建方法link()進行綁定ID: 新建play()方法用于歌曲播放、唱片...
Android自定義控件(一) 可滑動的進度條
前言 本篇文章記錄通過自定義View實現Android下可滑動的進度條 學習鞏固自定義View知識 說明 1、實現效果 文中實現的效果都是 未加抗鋸齒 2、View繪制解析 上圖自定義View中有文本(大小)、背景條(灰色)、進度條(綠色)、滑動區域(白色內圓)、外框圓(綠色)、進度文字等元素,分析清晰元素的屬性,代碼更容易的去實現。 背景條屬性: 起點坐標(startX)、長度(backgrou...
android 滑動菜單SlidingMenu的實現
首先我們看下面視圖: 這種效果大家都不陌生,網上好多都說是仿人人網的,估計人家牛逼出來的早吧,我也參考了一一些例子,實現起來有三種方法,我下面簡單介紹下: 方法一:其實就是對GestureDetector手勢的應用及布局文件的設計. 布局文件main.xml 采用RelativeLayout布局. layout_right:這個大布局文件,layout_left:距離左邊50dp像素.(我們要移動...
Android 之 滑動菜單 (基于 SlidingMenu)
注:本篇文章基于我以前發表的文章Android 之 Fragment之上,稍作修改即可達到 炫酷的 滑動效果 :) 具體步驟如下: NO.1:新建一個 內容布局,用于顯示文章 之所以要新建一個而不是用 right_fragment.xml是因為 RightFragment需要被實例化啊,哈哈,這是個重點哦。 因為我們已不再使用之前的 main_layout.xml 了。 contentlayout...
猜你喜歡
Android:實現仿 美團/淘寶 多級分類菜單效果
本例要實現的是諸如美團/淘寶/百度糯米 多級分類菜單效果。當分類數量非常多時可以考慮采用兩級分類,而諸如美團這種表現方式是一個不錯的選擇。 首先上效果圖: 主要代碼: 1. PopupWindow初始化過程: 2.左側菜單點擊事件: 3. 右側菜單點擊事件: 4.頂部標簽點擊事件(即顯示/隱藏 分類菜單) 5.根據左側點擊,刷新右側ListView 源碼下載(免積分哦): http://downl...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...