SwiftUI學習筆記Gesture續
Gesture–Drag、Rotate,Magnification
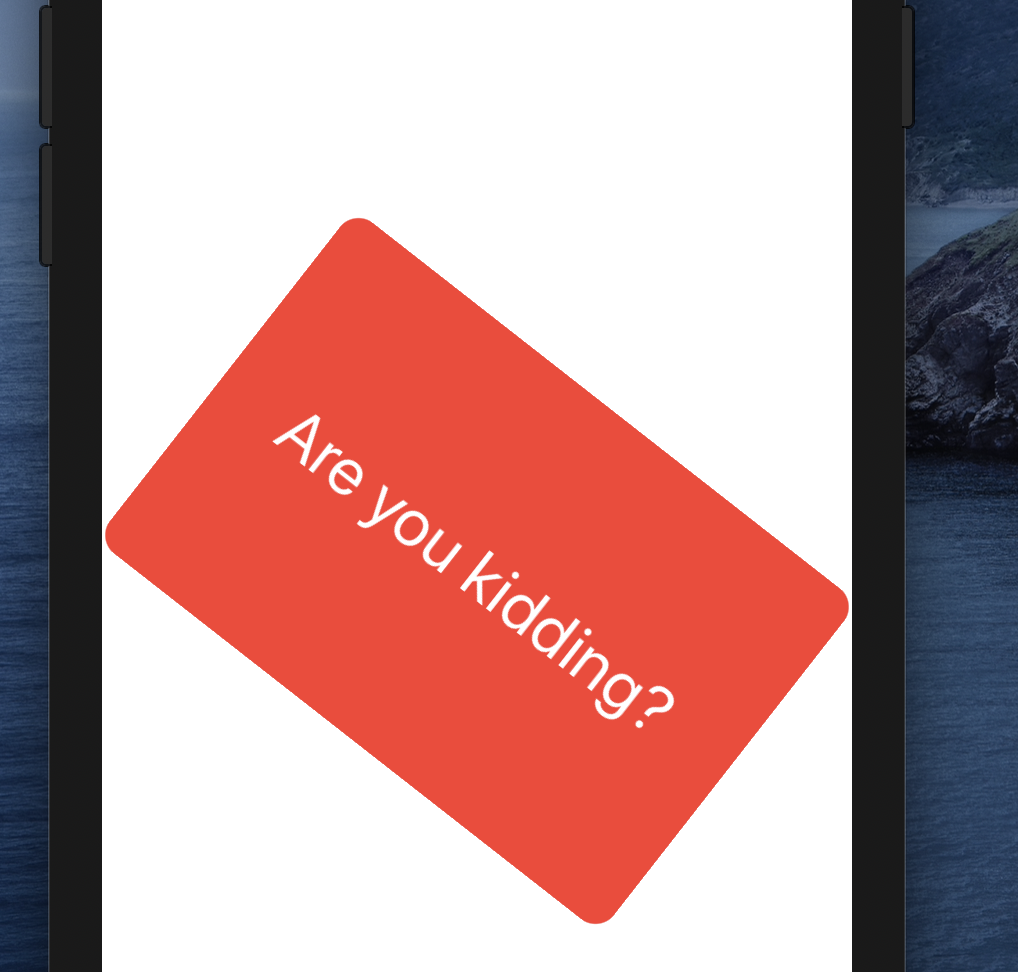
Rotate
定義Rotate變量和手勢
@GestureState var angle = Angle(degrees: 0.0)
var rotatePress : some Gesture{
RotationGesture()
.updating($angle){
angle, state, transaction in
state = angle
}
}
modifier
}
.scaleEffect(self.isDetectingLongPress ? 1.1 : 1.0)
.rotationEffect(angle)
.gesture(tapPress)
.gesture(rotatePress)

Magnification
@GestureState var magnifyBy = CGFloat(1.0)
var magnificationPress : some Gesture{
MagnificationGesture()
.updating($magnifyBy){
size, state, transcation in
state = size
}.simultaneously(with: rotatePress)
.onEnded({
_ in
})
}
modifier
}
.scaleEffect(magnifyBy)
.rotationEffect(angle)
.gesture(tapPress)
.gesture(magnificationPress)
為了演示縮放,取消了長按改變尺寸,同步實現旋轉和縮放功能。

拖動Drag
@State var offset: CGSize = .zero
var dragPress: some Gesture{
DragGesture()
.onChanged({
self.offset = $0.translation
})
.onEnded({
if $0.translation.width < -100{
self.offset = .init(width: -1000, height: 0)
}else if $0.translation.width > 100{
self.offset = .init(width: 1000, height: 0)
}else{
self.offset = .zero
}
})
}
modifier
}
.scaleEffect(magnifyBy)
.rotationEffect(angle)
.offset(offset)
.gesture(tapPress)
.gesture(magnificationPress)
.gesture(dragPress)
嗯,這種操作,卡片沒有跟隨鼠標移動,然后在長按手勢后同步執行拖動手勢,就可以跟隨了。
var longPress: some Gesture {
LongPressGesture(minimumDuration: 3)
.updating($isDetectingLongPress) { currentstate, gestureState,
transaction in
gestureState = currentstate
transaction.animation = Animation.easeIn(duration: 0.5)
}
.onEnded { finished in
self.completedLongPress = finished
}.simultaneously(with: dragPress)
}
}
.scaleEffect(magnifyBy)
.rotationEffect(angle)
.offset(offset)
.gesture(tapPress)
.gesture(magnificationPress)
//.gesture(dragPress)
.animation(Animation.easeIn)

基本的手勢使用完成!!!
智能推薦
MongoDB 學習筆記(陸續更新)
文章目錄 安裝mongoDB 啟動MongoDB 不需要用戶認證打開 需要用戶驗證打開 安裝robo3T 在robo3T授權打開mongoDB 創建數據庫 插入數據 創建用戶 1. 創建管理員 2. 授權認證 3. 給使用的數據庫添加用戶 安裝mongoDB 教程: 安裝mongoDB教程 啟動MongoDB 不需要用戶認證打開 所有人都可以訪問到該數據庫的內容,可以打開命令行輸入打開: 需要用戶...
SpringMVC學習筆記 --- 映射處理器(續)
如何根據http請求選擇合適的controller是MVC中一項十分關鍵的功能,在Spring MVC中,HandlerMapping接口是這一活動的抽象。同時,Spring MVC也提供了一系列HandlerMapping的實現,根據一定的規則選擇controller。如果當前的HandlerMappign實現中沒有能夠滿足你所需要的規則是,可以...
SpringMVC學習筆記(五)---視圖解析器(續)
在Spring MVC中,當Controller將請求處理結果放入到ModelAndView中以后,DispatcherServlet會根據ModelAndView選擇合適的視圖進行渲染。那么在Spring MVC中是如何選擇合適的View呢?View對象是是如何創建的呢?答案就在ViewResolver中,ViewResolver接口定義了resolverViewName方法,根據viewNam...
cs231n-學習筆記-01圖像分類(續)
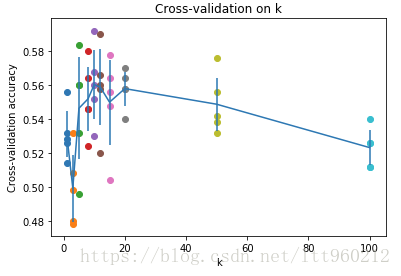
關于K近鄰詳解與代碼實現 本文根據 李航《統計學習方法》第三章和cs231n作業1 整理而來。 0 簡介 K近鄰法(KNN)是一種基本分類與回歸方法。 K近鄰法的三個基本要素: ①K值得選擇 ②距離度量 ③分類決策規則 K近鄰算法沒有顯示的學習過程 1 抽象表達 輸入: T={(x1,y1),(x2,y2),⋅⋅⋅,(xN,yN)}T={(x1,y1),(x2,y2)...
續:HTML基礎語法學習筆記
1.Css(層疊樣式表):擁有對網頁和模式樣式編輯的能力 CSS語法說明:每個CSS樣式由兩個部分組成,即選擇符和聲明,聲明又稱屬性和屬性值。屬性必須在花括號中,屬性與屬性值用冒號連接。每條聲明用分號結束。 選擇符{屬性:屬性值} 1.1 css屬性:屬性是指定選擇符具有的屬性,它是css的核心,css共有150多個屬性。 1.1.1文本屬性 字體的類型 說明: 當字體是中文字體時需加引號;&ld...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...