HTML入門之表單(form)標簽
Html 表單標簽 Form
“form”作為英文單詞有“表格”的意思
目錄:
一、標簽用途
在html中,標簽是使用來創建供用戶輸入的html表單,在網頁中很常見,比如:注冊和登錄頁面就是用表單實現的。
二、標簽語法格式
表單內容說明:表單內容可以是< input>、< textarea>、< button>、< select>、< option>、< optgroup>、< fieldset>、< label>等標簽
form屬性:
action屬性 定義表單數據提交地址 例如:http://www.baidu.com
method屬性 定義表單提交的方式,一般有“get”方式和“post”方式
(一)input標簽的使用
標簽 定義通用的表單元素:
type屬性:
type="text" 定義單行文本輸入框
type="password" 定義密碼輸入框
type="radio" 定義單選框
type="checkbox" 定義復選框
type="file" 定義上傳文件 form表單需要加上屬性enctype="multipart/form-data"
type="submit" 定義提交按鈕
type="reset" 定義重置按鈕
type="button" 定義一個普通按鈕
value屬性: 定義表單元素的值,此值是數據提交時鍵的值
name屬性:定義表單元素的名稱,此名稱是提交數據時的鍵名
checked: radio 和 checkbox 默認被選中
readonly: 只讀. text 和 password
disabled: 對所用input都好使.
(1)input標簽無屬性格式
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<form>
<input />
</form>
</body>
</html>

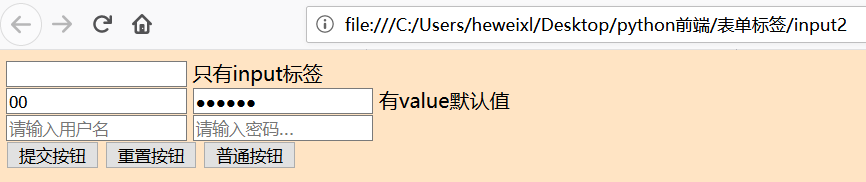
(2) input標簽,添加type屬性,
type="submit" 定義提交按鈕
type="reset" 定義重置按鈕
type="button" 定義一個普通按鈕
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<form>
<input /> 只有input標簽
<br/>
<input type = 'text' name = 'username' value = '00'/>
<input type = 'password' name = 'password' value = '123456' /> 有value默認值
<br/>
<input type = 'text' name = 'username'
value = '' placeholder='請輸入用戶名'/>
<!-- placeholder:提示信息 -->
<!-- 輸入時默認信息消失通過js -->
<input type = 'password' value = 'password'
value = '111' placeholder='請輸入密碼...'/>
<!-- value:默認值 -->
<br/>
<input type = 'submit' value = '提交按鈕' >
<!-- type="submit" 定義提交按鈕 -->
<input type = 'reset' value = '重置按鈕' >
<!-- type="reset" 定義重置按鈕 -->
<input type = 'button' value = '普通按鈕' >
<!-- type="button" 定義一個普通按鈕 -->
</form>
</body>
</html>

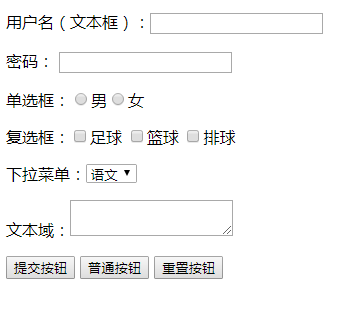
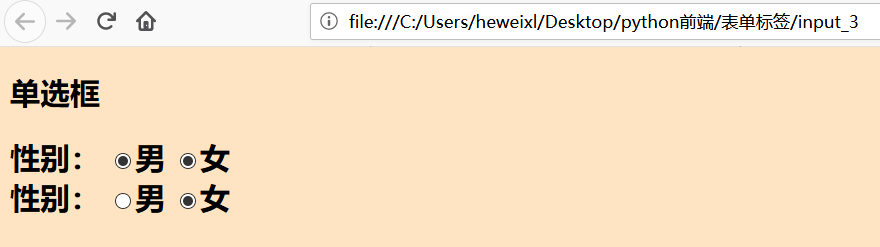
(3)input標簽,單選框radio的運用
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<h2> 單選框 <h2/>
性別: <input type = 'radio' name='' value=''/>男
<input type = 'radio' name='' value=''/>女
<!-- 沒有添加name屬性值 -->
<br/>
性別: <input type = 'radio' name='sex' value=''/>男
<input type = 'radio' name='sex' value=''/>女
<!-- 添加了name屬性值,并且屬性值相同時可以選擇進行單選 -->
</body>
</html>
第一行的性別選項未設置 name屬性,所以無法進行單選
第一行的性別選項設置了 name屬性,且‘男’、‘女’的name屬性值相同,故可以進行單選

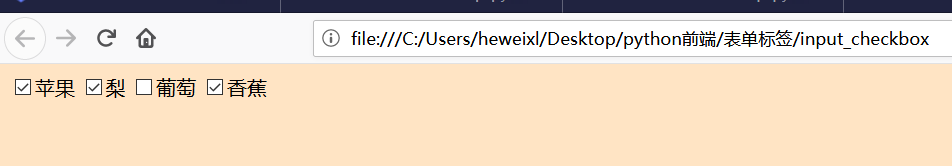
(4)input標簽,type=“checkbox” 復選框
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<form>
<input type = 'checkbox' name= '' value = '' checked>蘋果
<input type = 'checkbox' name= '梨' value = '梨'>梨
<input type = 'checkbox' name= '葡萄' value = '葡萄'>葡萄
<input type = 'checkbox' name= '香蕉' value = '香蕉'>香蕉
<!-- checked設置為默認選項 -->
</form>
</body>
</html>

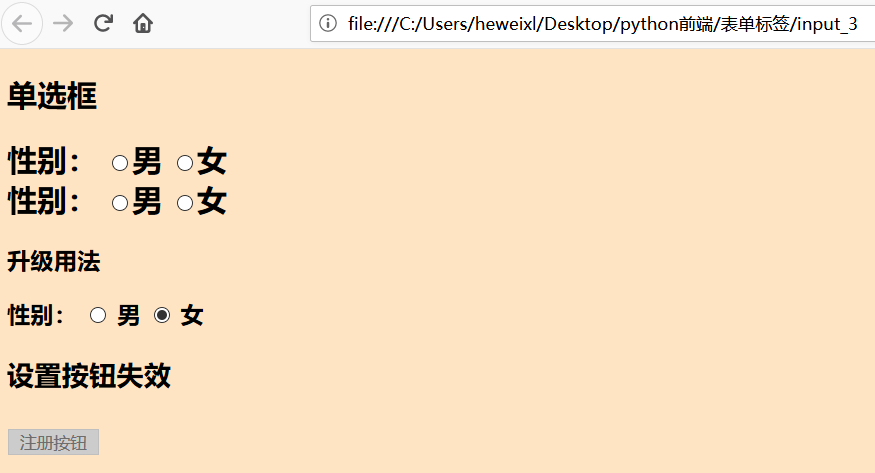
(二)標簽
label 標簽不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控件上。
如性別選擇的單選框,只需要鼠標點擊到‘男’就可以,不需要點到按鈕點
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<h2> 單選框 <h2/>
性別: <input type = 'radio' name='' value=''/>男
<input type = 'radio' name='' value=''/>女
<!-- 沒有添加name屬性值 -->
<br/>
性別: <input type = 'radio' name='sex' value=''/>男
<input type = 'radio' name='sex' value=''/>女
<!-- 添加了name屬性值,并且屬性值相同時可以選擇進行單選 -->
<h3>升級用法<h3/>
性別: <input type = 'radio' name='sex' value='' id = 'man'/>
<label for = 'man'> 男<label/>
<input type = 'radio' name='sex' value='' id = 'woman'/>
<label for = 'woman'>女<label/>
<!-- 添加了name屬性值,并且屬性值相同時可以選擇進行單選 -->
<!-- 它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件 -->
<h3>設置按鈕失效<h3/>
<input type = 'submit' value = '注冊按鈕' disabled>
<!-- disabled 使按鈕失效 -->
</body>
</html>

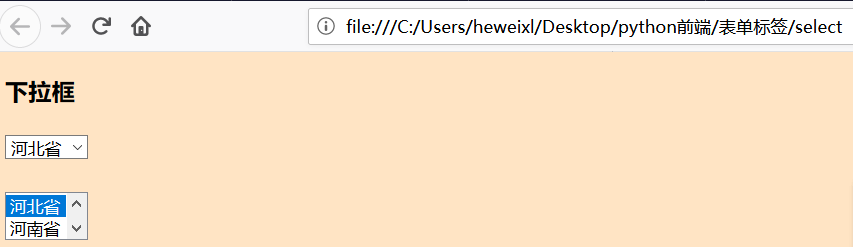
(三)select 標簽 定義下拉表單元素
name:表單提交項的鍵.
size:選項顯示個數
multiple:多選項
<option> <option/> 下拉選中的每一項 屬性:
value:表單提交項的值.
selected: selected下拉選默認被選中
<optgroup>為每一項加上分組
<!DOCTYPE html>
<html>
<body style="background-color: bisque;">
<form>
<h3>下拉框<h3/>
<select name="address">
<option value="1">山東省</option>
<option value="2" selected="selected">北京市</option>
<option value="3">河北省</option>
<option value="4">河南省</option>
<select/>
<!-- selected="selected",默認顯示,不選擇,不提交 -->
<br/><br/>
<select name="address" multiple="multiple" size="2">
<option value="1">山東省</option>
<option value="2" >北京市</option>
<option value="3">河北省</option>
<option value="4">河南省</option>
<select/>
<!-- select name="un" multiple="multiple"size="2" -->
<!-- multiple="multiple"可以多選; size顯示的數量 -->
</form>
</body>
</html>

(四)textarea 標簽 定義多行文本輸入框
name: 表單提交項的鍵.
cols: 文本域默認有多少列
rows: 文本域默認有多少行
<!DOCTYPE html>
<html>
<body>
<h3>textarea標簽使用<h3/>
<textarea cols = '30' rows = '20' style = "resize:none;">
</textarea>
</body>
</html>

三、標簽屬性補充:
(1)accept:服務器接收到的文件的類型(html5版本也不支持);
(2)accept-charset:服務器可處理的表單數據字符集;
(3)action:當提交表單時向何處發送表單數據;
(4)autocomplete:是否啟用表單的自動完成功能,值可以是:on、off,html5新增;
(5)enctype:在向服務器發送表單數據之前如何對其進行編碼,
(6)method="post"時可以使用,值可以是:multipart/form-data、text/plain等;
(7)method:用于發送表單數據的HTTP方法,值可以是:get、post;
(8)name:規定表單的名稱,在xhtml中也廢棄,使用id來代替;
(9)novalidate:提交表單時不進行驗證,值為:novalidate,html5新增;
(10)target:在何處打開action屬性中的地址,值可以是:_blank、_self、_parent、_top;
智能推薦
HTML標簽:form表單、frameset框架、meta元數據
form表單、frameset框架、meta元數據 1. form 表單標簽 2. frameset 框架標簽 3. meta 網頁元數據標簽 1. form 表單標簽 表單元素: type 不同的輸入方式 name 用于拼接到鏈接地址提交到服務器,格式:name1=value1&name2=value2 value 默認值 checked 單選選中 selected 多選選中 預覽結果:...
form表單標簽
form表單 作用 action:url method:get 默認 post 1 文本框 2 密碼框 3 單選框 4 復選框 5 下拉框 6 隱藏域 7 文本域 8 提交按鈕 9 重置按鈕 10 普通按鈕 下面為上述十個功能的實現: 具體效果圖如下: &nb...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...