CSS第一課------選擇器
選擇器
選擇器的作用:找到特定的HTML頁面元素。
選擇器分為基礎選擇器和復合選擇器。
一、標簽選擇器
標簽選擇器就是用HTML標簽名稱作為選擇器,按標簽名稱分類,為頁面中某一類標簽指定統一的CSS樣式。
語法:
標簽名{屬性1:屬性值1; 屬性2:屬性值2;屬性3:屬性值3;}
作用:可以把某一類標簽全部選擇出來。
優點:能快速為頁面中同類型標簽統一樣式。
缺點:不能設計差異化樣式。
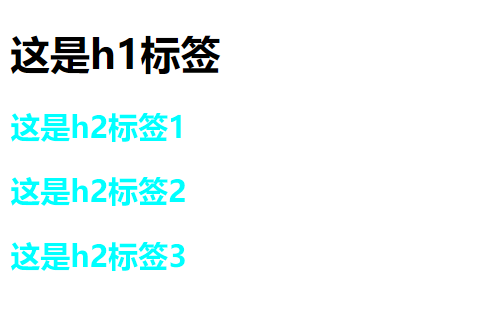
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
<style>
h2{
color: aqua;
}
</style>
</head>
<body>
<h1>這是h1標簽</h1>
<h2>這是h2標簽1</h2>
<h2>這是h2標簽2</h2>
<h2>這是h2標簽3</h2>
</body>
</html>

二、類選擇器
類選擇器使用“ . ”(英文)進行標識,后面緊跟類名。
語法:
.類名{
屬性1:屬性值1;
屬性2:屬性值2;
屬性3:屬性值3;
}
優點:可以為元素對象定義單獨或相同的樣式,可以原則一個或多個標簽。
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color: brown;
}
</style>
</head>
<body>
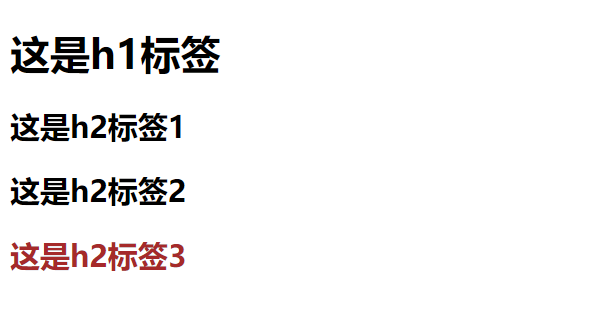
<h1>這是h1標簽</h1>
<h2>這是h2標簽1</h2>
<h2>這是h2標簽2</h2>
<h2 class="red">這是h2標簽3</h2>
</body>
</html>
 特殊用法:可以給標簽指定多個類名,從而達到更多的選擇目的。
特殊用法:可以給標簽指定多個類名,從而達到更多的選擇目的。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color: crimson;
font-size: 20px;
}
.blue{
color: cyan;
font-size: 20px;
}
.grn{
color: forestgreen;
font-size: 20px;
}
.org{
color: darkorange;
font-size: 20px;
}
</style>
</head>
<body>
<h2 class="org">這是h2標簽1</h2>
<h2 class="blue">這是h2標簽2</h2>
<h2 class="red">這是h2標簽3</h2>
<h2 class="grn">這是h2標簽4</h2>
</body>
</html>
這段代碼和下面的等價
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
<style>
.font20{
font-size: 20px;
}
.red{
color: crimson;
}
.blue{
color: cyan;
}
.grn{
color: forestgreen;
}
.org{
color: darkorange;
}
</style>
</head>
<body>
<h2 class="org font100">這是h2標簽1</h2>
<h2 class="blue font100">這是h2標簽2</h2>
<h2 class="red font100">這是h2標簽3</h2>
<h2 class="grn font100">這是h2標簽4</h2>
</body>
</html>

三、ID選擇器
ID選擇器使用“ # ”進行標識,后面緊跟ID名。
元素的ID是惟一的,只能對應于文檔中某一個具體的元素。
語法:
#id名{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;}
W3C規定,在同一個頁面里,不允許相同名字的ID對象出現,但是也許相同名字的class。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#blue{
color: deepskyblue;
}
</style>
</head>
<body>
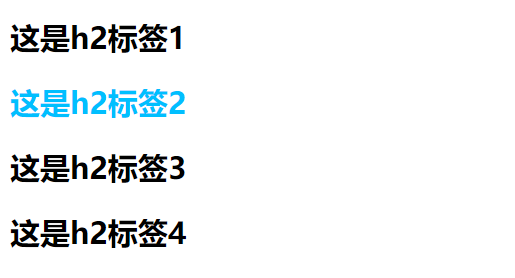
<h2>這是h2標簽1</h2>
<h2 id="blue">這是h2標簽2</h2>
<h2>這是h2標簽3</h2>
<h2>這是h2標簽4</h2>
</body>
</html>

四、通配符選擇器
通配符選擇器用“ * ”表示,*就是所有的,是選擇器中作用范圍最廣的,能匹配頁面中所有的元素,但是會降低頁面響應速度。
語法:
*{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color: fuchsia;
}
</style>
</head>
<body>
<h2>這是h2標簽1</h2>
<h2>這是h2標簽2</h2>
<h2>這是h2標簽3</h2>
<h2>這是h2標簽4</h2>
</body>
</html>

五、選擇器總結

智能推薦
MyBatis第一課
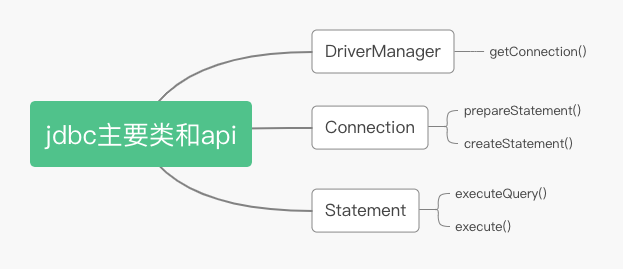
一,jdbc使用 mybatis是對jdbc的封裝,所以先復習下jdbc是如何操作數據庫的,以mysql為例。 先上一張圖,回憶殺。 再來一段代碼,熟悉而又陌生。 這里提一個知識點,PrepareStatement和Statement的區別。 PrepareStatement可以開啟預編譯,同一個sql第一次被編譯為一個函數后,函數被緩存起來,之后會被重復調用。 據此,...
Springboot第一課入門
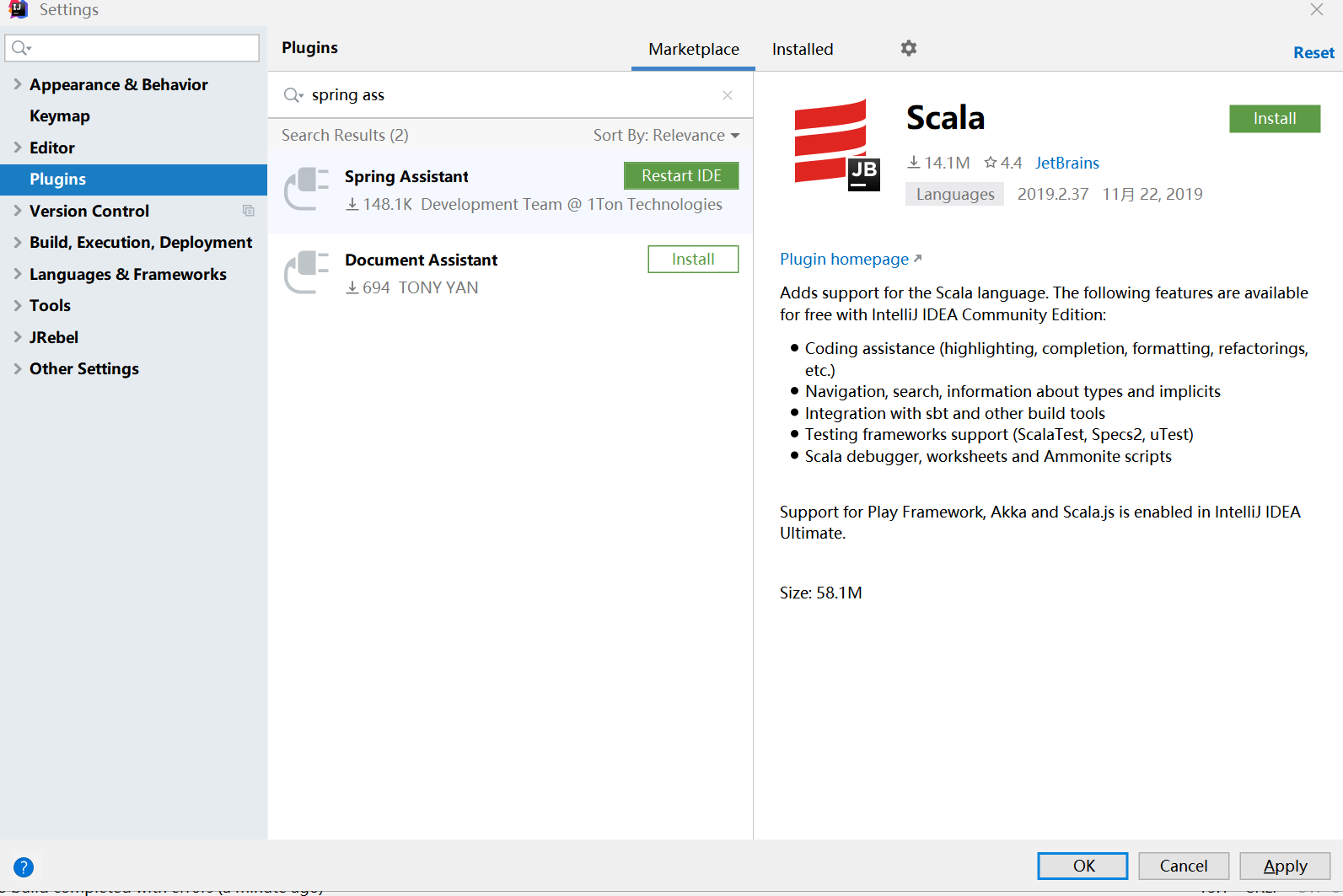
目錄 springboot簡介 入門實例 - HelloWorld springboot的配置修改 springboot簡介 注1:敏捷式開發 注2:spring boot其實不是什么新的框架,就像是新瓶裝老酒,它默認配置了很多框架的使用方式,就像maven整合了所有的jar包,spring boot整合了所有的框架 一、入門實例 - HelloWorld 1、新建一個project(聯網)然后選...
Android 第一課 Activity
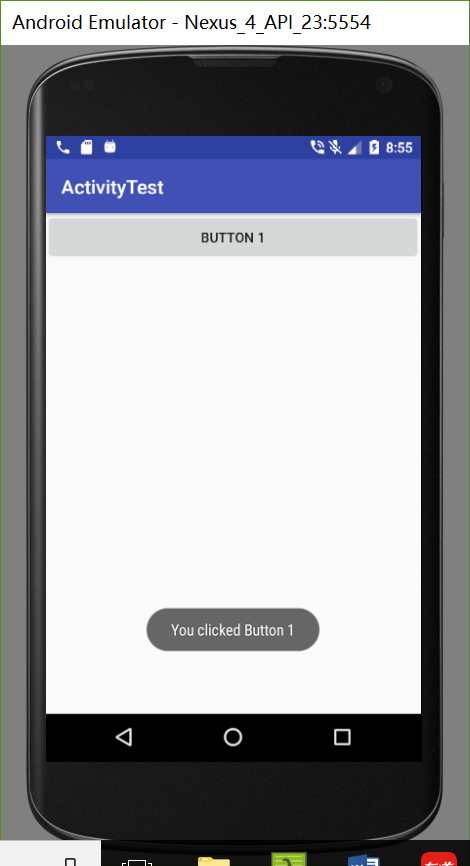
以下說明基于Android Studio,簡稱AS。(紅色字體為自行添加,注在醒目) 具體包括: 創建活動 創建項目 加載布局 在AndroidManifest文件中注冊 活動中使用(提醒)Toast 在活動使用(菜單)menu 銷毀活動 所謂活動(Activity):是一種包含用戶界面的組件,主要用于和用戶進行交...
Java第一課-HelloWorld
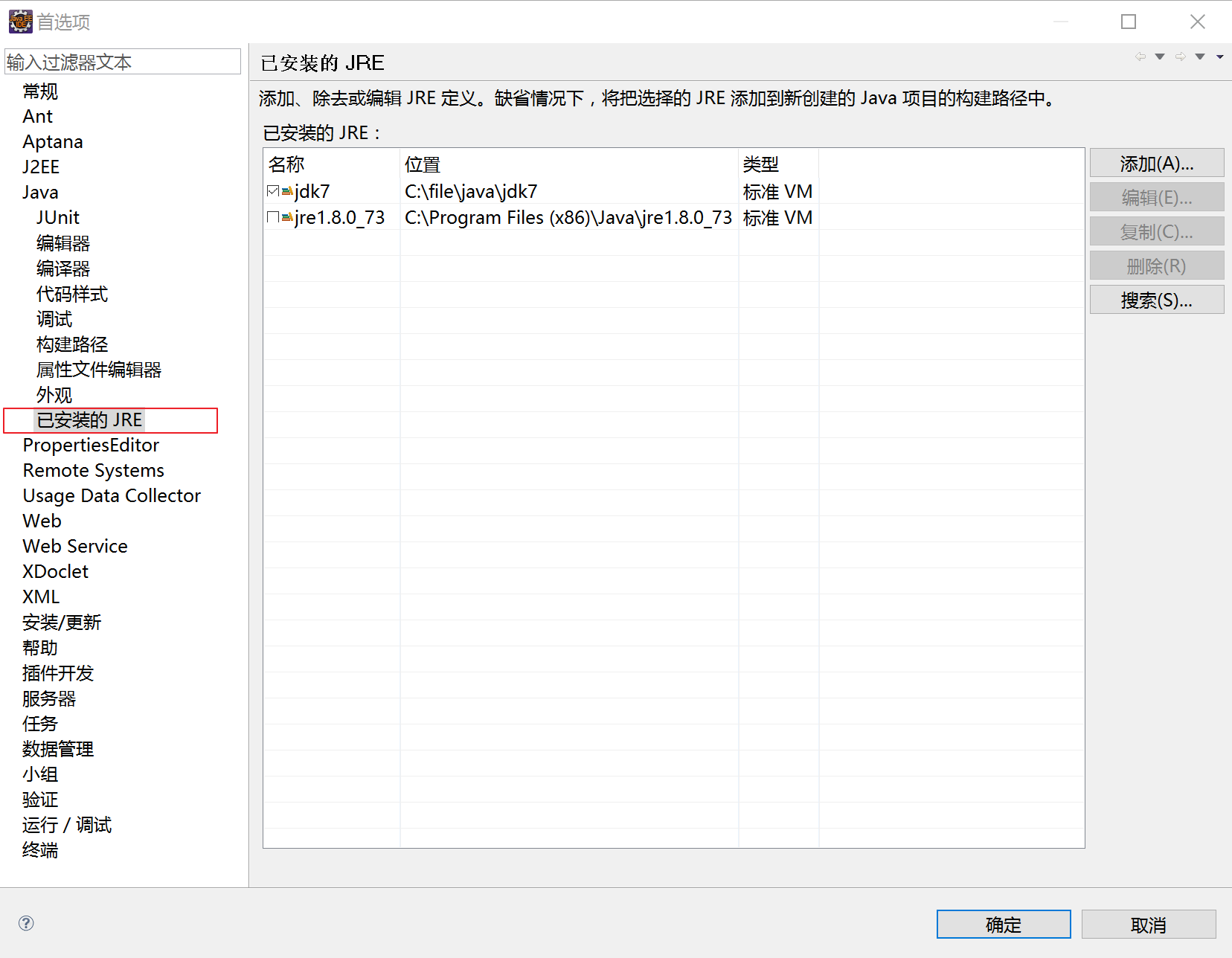
概念 程序 為完成某個操作而編寫的一些列的有序指令。 指令 向計算機發出的命令 計算機語言 分為三類:機器語言,匯編語言,高級語言三大類 機器語言:二進制就0和1,計算機就認識0和1組成的指令,這種計算機能夠認識的語言,就是機器語言。 匯編語言:也是直接面向硬件的。 高級語言:馬上,我們開始的java就是屬于高級語言的一種。 Java 1、產生于1995年,年紀比我們班的許多同學都要大不? 2、j...
Fragment第一課
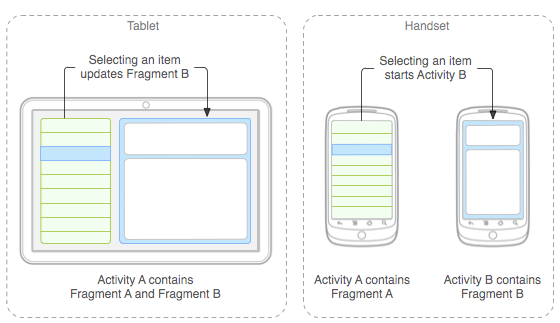
1.Fragment 的基本了解 1.1 什么是Fragment Fragment是Android3.0后引入的一個新的API,他出現的初衷是為了適應大屏幕的平板電腦, 當然現在他仍然是平板APP UI設計的寵兒,普通手機開發也會加入這個Fragment, 我們可以把他看成一個小型的Activity,又稱Activity片段(碎片)! 如果一個很大的界面,我們 就一個布局,寫起界面來會有多麻煩,而...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...