本文價值與收獲
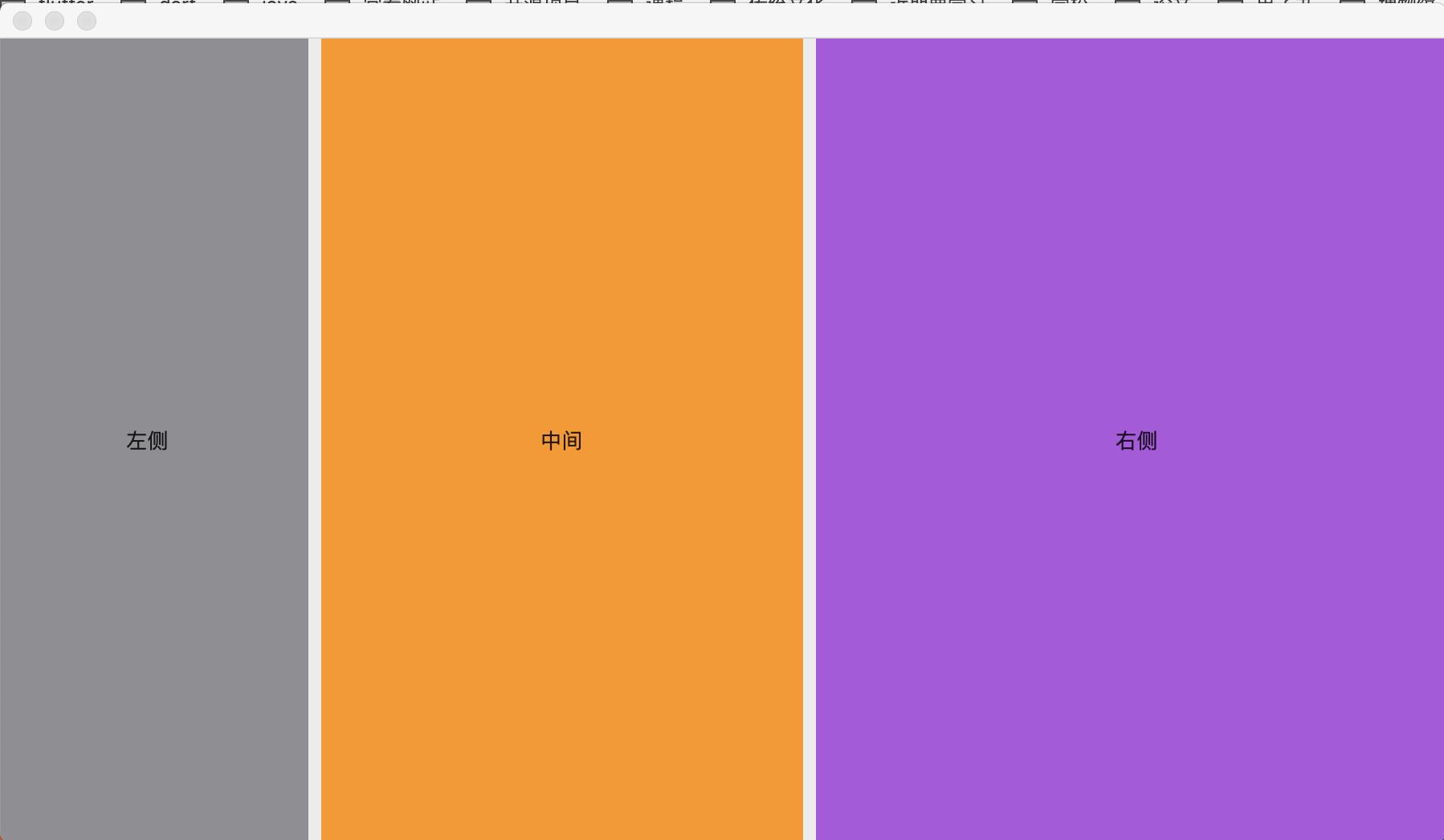
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- 實現左中右分欄布局
- 實現左中寬帶不變,高度變化
- 掌握hstack和vstack
代碼
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
VStack{
Spacer()
Text("左側")
Spacer()
}
.frame(minWidth:200,maxWidth:200, maxHeight: .infinity)
.background(Color.gray)
VStack{
Spacer()
Text("中間")
Spacer()
}
.frame(minWidth:300,maxWidth: 300, maxHeight: .infinity)
.background(Color.orange)
VStack{
Spacer()
Text("右側")
Spacer()
}
.frame(minWidth:400,maxWidth: .infinity, maxHeight: .infinity)
.background(Color.purple)
}
.frame(minWidth:900,maxWidth: .infinity, minHeight:500, maxHeight: .infinity)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
技術交流
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
項目源碼
https://xiaozhuanlan.com/icloudend
技術交流
QQ:3365059189
SwiftUI技術交流群:518696470