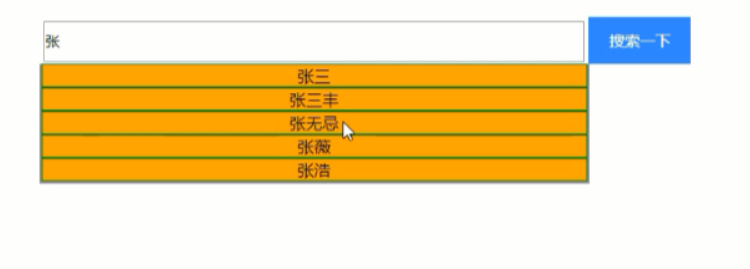
搜索框內容補全然后在通過點擊賦值給原來的文本框的jQuery代碼示范
標簽: jQuery

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.js"></script>
<style type="text/css">
.content{
width:643px;
margin:200px auto;
text-align: center;
}
input[type='text']{
width:530px;
height:40px;
font-size: 14px;
}
input[type='button']{
width:100px;
height:46px;
background: #38f;
border: 0;
color: #fff;
font-size: 15px
}
.show{
position: absolute;
width: 535px;
border: 2px solid #999;
border-top: 0;
display: none;
}
</style>
<script>
$(function () {
$("#wordId").change(function () {
var world = $("#wordId").val();
$.ajax({
type:"get",
async:true,
data:{"name":world},
url:"${pageContext.request.contextPath}/findSearchAutoWorld",
dataType:"json",
success:function (data) {
$("#show").empty();
$(data).each(function () {
$myDiv=$("<div style='background: orange;border: solid 1px green'>"+this+"</div>")
$myDiv.prop("world",this)
$myDiv.click(function () {
$("#wordId").val(this.world)
$("#show").empty()
})
$("#show").append($myDiv).show();
})
},
});
})
})
</script>
</head>
<body>
<div class="content">
<img alt="" src="logo.png"><br/><br/>
<input type="text" name="name" id="wordId">
<input type="button" value="搜索一下">
<div class="show" id="show2">
</div>
</div>
</body>
</html>
智能推薦
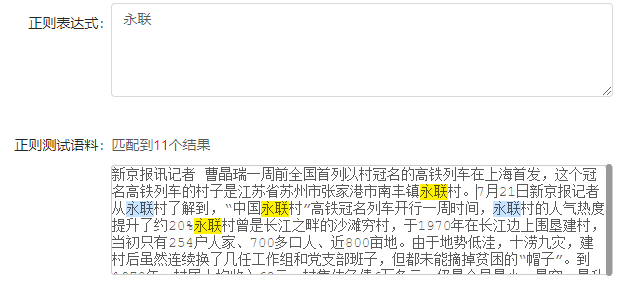
文本框內容正則實時匹配,匹配到的字體高亮
項目中遇到的需求,文本框輸入的內容需要實時匹配并高亮 效果如下 以下代碼直接取至項目中此需求核心代碼,未做整理 js代碼 頁面代碼: 樣式代碼: 思路: 1 textarea 和pre 同步寬、高、位置,textarea在pre上方 2 用正則匹配文本框的值,把匹配到的值外部包上html標簽(如這里包上的是<b></b>), 3 保持textarea和pre的字體樣式統一,...
ASP.NET jQuery 隨筆 使用jQuery UI的Autocomplete方法實現文本框的自動搜索填充功能
首先當然是去下載JQuery UI ,這里這里是下載地址http://jqueryui.com/ 第一步是點擊這里 第二步選擇你想要下載的主題進行下載 我這里是選擇的cupertino主題包 點擊圓圈里的Download進行下載,此時頁面會跳轉到一個讓您進行控件和版本篩選的頁面,因為我只需要autocomplate,其他不需要,所以只選擇這里控件 當然你也可以全選! 然后就是在頁面中引用了,這里我...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...