【個人博客搭建系列二】hexo框架中自定義博客頁面主題
標簽: 因為市面上沒有,所以自己做 Git 個人博客搭建系列
hexo框架中自定義博客頁面主題
本文用到的工具有(點擊進官網下載):
vscode(當然任意能夠編寫html的編輯器都可以)、git、hexo文檔手冊
參考博客地址(大佬的博客比較詳細給了我很多的幫助):
﹏猴子請來的救兵
此文前提是在大家已經安裝好hexo博客和框架并且已經在github或者碼云之類的 網站搭建好自己的博客頁面的情況下,如果沒有請移步到這里安裝。
因為官網的一些主題不符合個人胃口,所以折騰了一天搞搞自己的主題。
我的博客主題是從WordPress中找到的免費并且好看的資源復刻過來的。(沒有打廣告的嫌疑。。。)
先上我的博客預覽圖:

地址在這里
GiteeJilei
好了,廢話到此為止,接下來就是正餐了。
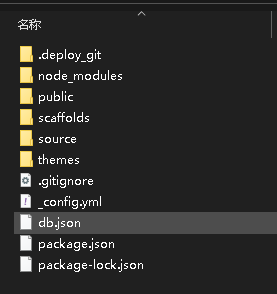
一、先看安裝好的hexo框架目錄

| 名稱 | 作用 |
|---|---|
| node_modules | NodeJs 所依賴的包 |
| public | 我們執行hexo g之后,source中的 Markdown 和 HTML 文件會被解析并放到 public 文件夾,而其他文件會被拷貝過去。 |
| scaffolds | 模版 文件夾。當您新建文章時,Hexo 會根據 scaffold 來建立文件。Hexo的模板是指在新建的文章文件中默認填充的內容。 例如,如果您修改scaffold/post.md中的Front-matter內容,那么每次新建一篇文章時都會包含這個修改。 |
| source | 資源文件夾是存放用戶資源的地方。除 _posts 文件夾之外,開頭命名為 _ (下劃線)的文件 / 文件夾和隱藏的文件將會被忽略。 |
| themes | 顧名思義就是主題文件夾也是我們這回操作的主要文件夾 |
| _config.yml | 網站的 配置 信息。 |
| package.json | 應用程序的信息。EJS, Stylus 和 Markdown renderer 已默認安裝,您可以自由移除。 |
| package-lock.json | package-lock.json 是在 npm install時候生成一份文件,用以記錄當前狀態下實際安裝的各個npm package的具體來源和版本號。 |
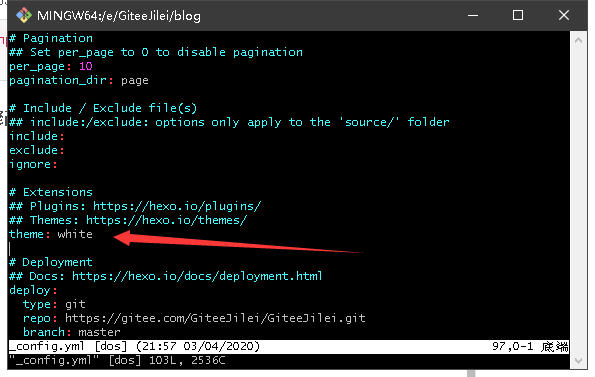
二、在我們的_config.yml 中查看或者修改我們當前的主題

當前我的主題名是“white”,默認的主題應該是 “landscape”
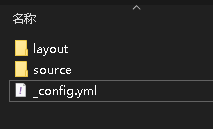
我們進入到themes文件夾中新建一個文件夾“themesName”(此處可自定義,下文將此自定義主題名通通稱為“themesName”),每一個主題文件夾中有三個必要文件
| 文件名 | 類型 |
|---|---|
| layout | 文件夾(存放布局文件) |
| source | 文件夾(存放資源文件) |
| _config.yml | 配置信息文件 |

在官方手冊中還有兩個文件夾分別是
| 文件名 | 類型 |
|---|---|
| languages | 語言文件夾。 |
| scripts | 腳本文件夾。 |
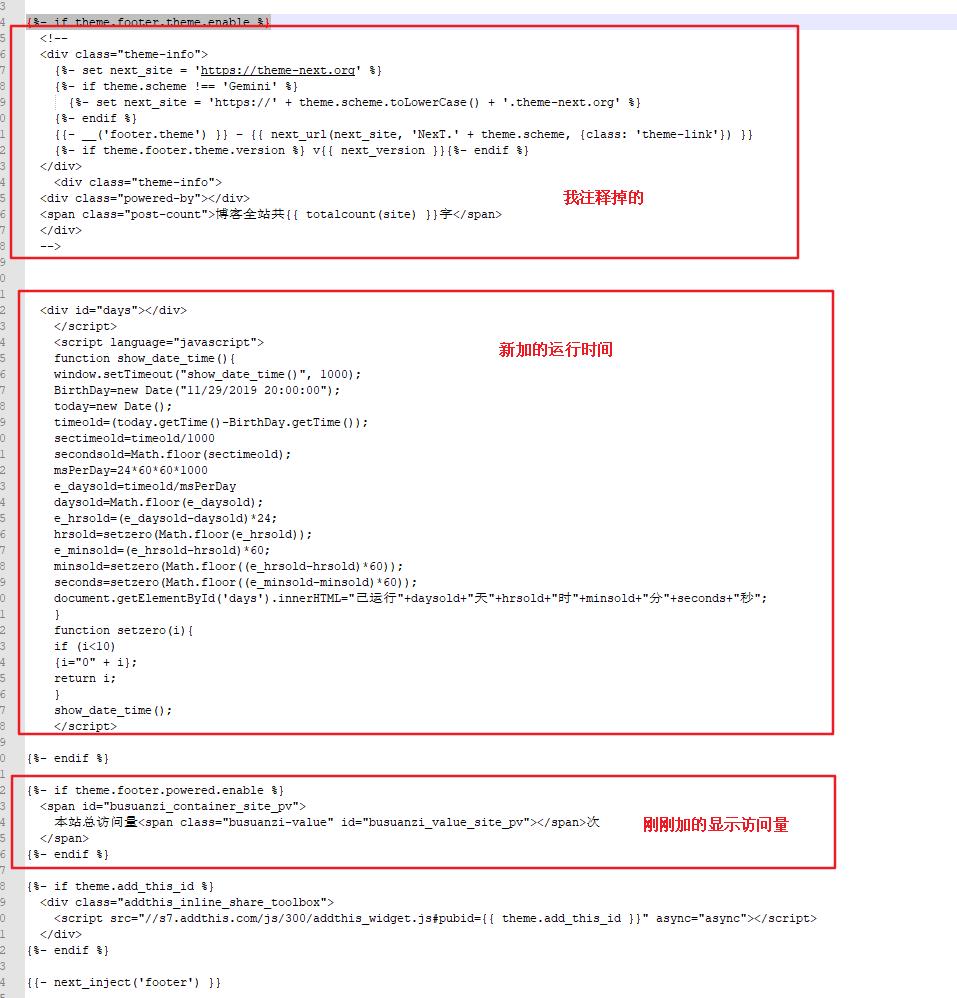
三、layout文件夾內容
在layout文件夾中新建三個文件分別是
index.ejs,layout.ejs,post.ejs
其中layout.ejs就是我們訪問博客首先渲染的頁面。
做個小測試:
在layout.ejs中寫一段html代碼:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
這是測試文字111222333
</body>
</html>
使用hexo s 命令啟動本地博客,在瀏覽器訪問localhost:4000即可看到頁面

index.ejs是用于主頁的
post.ejs是用于文章的
我們可以使用 <%- include(“index.ejs”) %> 和 <%- include(“post.ejs”) %> 兩個命令來將index.ejs和post.ejs中的頁面渲染到layout.ejs中
所以,到這里肯定就已經有小伙伴有大膽的想法了。
EJS的語法可以在EJS文檔中查看
然后另外一個就是hexo的變量api了:
詳細hexo變量api在這里
四、source文件夾內容
| 文件 | 類型 |
|---|---|
| css | 文件夾(存放css文件) |
| img | 文件夾(存放img圖片) |
| js | 文件夾(存放js文件) |
如何在.ejs文件中調用這些呢?
<%- body %> 同時引入 post.ejs 和 index.ejs
<%- css(path, …) %> 引入 css 文件
<%- js(path, …) %> 引入 js 文件
五、選擇一個滿足自己心意的網站
右鍵下載保存此網址,即可將此網站的html+css+js代碼保存,之后我們就可以自定義這個網站變成博客啦。
未完待續。。。
智能推薦
[轉]Hexo博客添加自定義HTML頁面
改 “友鏈” 為 “ZONE” ,增加了一些以前收藏的特效頁面。 順便說說怎么往博客添加自定義的HTML文件。 首先,在博客根目錄的source文件夾下,新建文件夾用于存放HTML文件 這里我建了個ZONE文件夾,然后里面的子文件夾存放各個HTML文件,當然你也可以只創建一個主文件夾,直接在里面放文件也行。 第二步,在博客根目錄的配置文...
hexo搭建博客系列(三)美化主題
文章目錄 其他搭建 1. 添加博客圖標 2. 鼠標點擊特效(二選一) 2.1 紅心特效 2.2 爆炸煙花 3. 設置頭像 4. 側邊欄社交小圖標設置 5. 文章末尾的標簽圖標修改 6. 訪問量統計 7. 添加站內搜索 8. 啟動閱讀更多按鈕 9. 文章頂置(二選一,看看哪種簡單) 9.1 方法一 9.2 方法二 10. 在文章底部增加版權信息 10.1 方式一 10.2 方式二(比較麻煩,但是好看...
用github搭建自定義域名hexo博客
用github搭建自定義域名hexo博客 Demo hexo簡介 freemind.bithack主題簡介 安裝前提 確認前提是否安裝,以及查看版本 安裝hexo 更改npm源 安裝 博客網頁生成 及 本地預覽 托管到github pages github新建倉庫 綁定域名 獲取自己的pages的IP地址 域名解析 配置SSH key 1, 檢查本地是否已存在 2, 創建一個SSH key 3, ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...