vue生命周期示意圖
這里寫自定義目錄標題
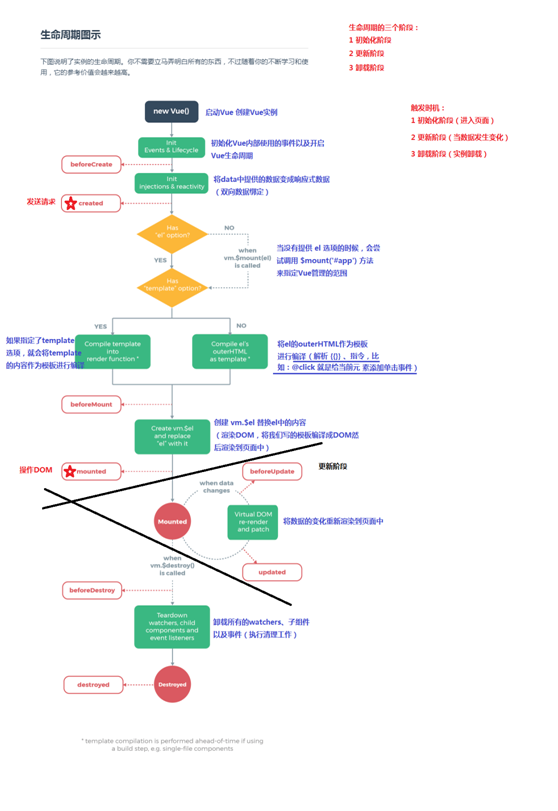
vue生命周期示意圖

Vue在實例化的過程中,會調 beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeDestroy, destroyed ,些生命周期的鉤子,給我們提供了執行自定義邏輯的機會。:
- beforeCreate :
? (更新前)數據還沒有監聽,沒有綁定到vue對象實例,同時也沒有掛載對象(實例剛剛創建,數據檢測和事件初始化都未開始); - created :
? (創建后) 完成數據觀測,屬性和方法的運算,初始化事件,$屬性還沒有顯示出來(載入前)在掛載開始之前被調用,相關的函數首次被調用。實例已完成以下的配置:編譯模板,把里面的數據和模板生成。注意此時還沒有掛載到頁面上。(載入后)在被新創建的el屬性還沒有顯示出來 - beforeMount:
? (載入前) 在掛載開始之前被調用,相關的render函數首次被調用。實例已完成以下的配置:編譯模板,把data里面的數據和模板生成html。注意此時還沒有掛載html到頁面上。此時打印this.$el 輸出的是節點(模板已經編譯好了,根據數據和模板已經生成了對應的元素對象,將數據對象關聯到了對象的 el屬性是一個HTMLElement對象,也就是這個階段,vue實例通過原生的createElement等方法來創建這個html片段,準備注入到我們vue實例指明的el屬性所對應的掛載點(模板編譯完成,有一個虛擬DOM節點) - mounted:
? (載入后)將(el).html(el的元素是一致的。在此之后,我們能夠用方法來獲取到el元素下的dom對象,并進 行各種操作;(替換或者插入DOM,形成真實的DOM節點) - beforeUpdate(數據改變,但視圖還沒更新)
? (更新前) 在數據更新之前調用,發生在虛擬DOM重新渲染和打補丁之前。可以在該鉤子中進一步地更改狀態,不會觸發附加的重渲染過程。數據改變,但是還沒有渲染的時候 - updated:
? 視圖更新完成; - beforeDestroy:
? watchers、組件和事件監聽器銷毀之前; - destroyed:
? 銷毀完成;
代碼實例
// An highlighted block
<div id="app">{{a}}</div>
var myVue = new Vue({
el: "#app",
data: {
a: "HelloWord"
},
beforeCreate: function() {
console.log("創建前")
console.log(this.a) //undefined
console.log(this.$el) //undefined
},
created: function() {
console.log("創建之后");
console.log(this.a) //HelloWord
console.log(this.$el) //undefined
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a) //HelloWord
console.log(this.$el) //<div id="app">{{a}}</div>
},
mounted: function() {
console.log("mount之后")
console.log(this.a) //HelloWord
console.log(this.$el) //<div id="app">HelloWord</div>
},
beforeUpdate: function() {
alert("更新前");
console.log(this.a) //Welcome to Vue,頁面上顯示的還是老的數據
},
updated: function() {
console.log("更新完成");
console.log(this.a) //Welcome to Vue,頁面上更新為新數據
},
beforeDestroy: function() {
console.log("銷毀前");
console.log(this.a) //Welcome to Vue
console.log(this.$el) //<div id="app">Welcome to Vue</div>
},
destroyed: function() {
console.log("已銷毀");
console.log(this.a) //Welcome to Vue
console.log(this.$el) //<div id="app">Welcome to Vue</div>
}
});
setTimeout(function(){
myVue.a = "Welcome to Vue";
},500)
setTimeout(function(){
myVue.$destroy();
},1000)
setTimeout(function(){
alert("再次改變 a 的值")
myVue.a = "HelloWord";
},1500)
注意點:
1、beforeMount實例化之前 data是a的值:HelloWord、DOM節點是虛擬的,就是先占了個坑(即
2、$destroy這個方法銷毀的是監聽器,而不是視圖,也就是說之后視圖不再受vue控制
智能推薦
Vue生命周期
vue生命周期 第一個框框 new Vue() 表示開始創建一個Vue實例對象 第二個框框 表示剛初始化了一個vue空的實例對象,這個對象上,只有默認的一些生命周期函數和默認的事件,其他的東西都未創建。 第一個生命周期函數 beforeCreate ,在這個函數執行時,data和methods中的數據都還沒有初始化。 下一個框框 進行初始化 第二個生命周期函數 created ,在created中...
vue 生命周期
執行順序 生產創建區間 ↓ 跟新區間 銷毀區間 官方文檔: beforeCreate 類型:Function 詳細: 在實例初始化之后,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。 參考:生命周期圖示 created 類型:Function 詳細: 在實例創建完成后被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data obse...
Vue 生命周期
什么是生命周期:從Vue實例創建、運行、到銷毀期間,總是伴隨著各種各樣的事件,這些事件,統稱為生命周期! 生命周期鉤子:生命周期鉤子就是生命周期事件的別名而已; 生命周期鉤子 = 生命周期函數 = 生命周期事件 主要的生命周期函數分類: 創建期間的生命周期函數: 運行期間的生命周期函數: 銷毀期間的生命周期函數 Vue生命周期HTML...
猜你喜歡
Vue生命周期
先放一張官方文檔圖: 鉤子函數 從圖中可以看到Vue生命周期中的幾個鉤子函數 Vue2.0生命周期鉤子函數 描述 beforeCreate 組件實例剛被創建,$data、$el等都為undefined created 組件實例創建完成,$data數據已經綁定,但$el尚未聲明,為undefined beforeMount 組件掛載之前,$el屬性已經生成,其中DOM使用的data變量數據尚未被替換...
vue生命周期
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 并在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給了用戶在不同階段添加自己的代碼的機會。 生命周期圖示: 1vue對象生命周期 1)初始化顯示 * beforeCreate() * created() * beforeMou...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...









