Django框架之分頁器Paginator
Django提供了一個非常實用的模塊Paginator,可以對大量的數據進行分頁處理,比原生的自行分頁方式更簡潔。
下面先對原生的分頁方式進行一下介紹,熟悉Paginator分頁器的原理:
我們可以通過在地址欄里面傳參(頁碼和每頁的最大數據量),在views.py里面get參數進行分頁。
view.py內容:
def get(req):
page = int(req.GET.get("page",1))
#傳遞參數 page 無參數時默認值為1
per_page = int(req.GET.get("per_page",5))
#傳遞參數 per_page 無參數時默認值為 5
news = News.objects.all()[per_page*(page-1):per_page*page]
#根據已知參數對數據庫數據進行切割,這里要注意對page和per_page
#進行數據轉換。News是我的一個表
return render(req,"test.html",{"news":news})
html內容:(body等略)
<ul>
{% for foo in news %}
<li>{{ foo.tag }}</li>
<!--------------這里的tag是News表里面的屬性--------------->
{% endfor %}
</ul>

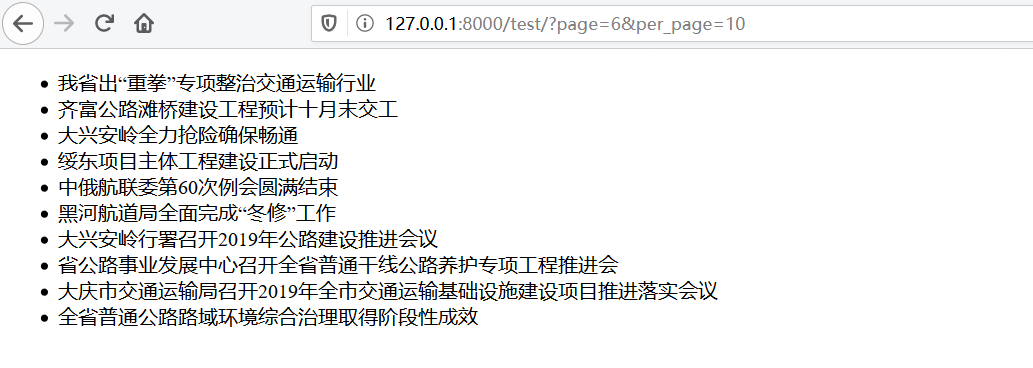
可以看到輸出第六頁的數據,每頁10條。(不用在意內容)
下面開始介紹Paginator的使用:
首先導入模塊
from django.core.paginator import Paginator
view.py:
def get(req):
page = int(req.GET.get("page",1))
per_page = int(req.GET.get("per_page",10))
news = News.objects.all()
paginator = Paginator(news,per_page)
#利用分頁器將news切割,每個paginator含有per_page條數據
object = paginator.page(page)
#paginator.page用于分頁,object用于顯示第幾頁的數據
return render(req,"test.html",{"object":object})
html:
<ul>
{% for foo in object %}
<li>{{ foo.tag }}</li>
{% endfor %}
</ul>
顯示結果跟原生方式一樣
然而我們平時所見的網頁都會有頁碼。在Paginator中對應的是page_range
在上述view.py內添加語句
page_range = paginator.page_range
render 添加返回集
return render(req,"test.html",{"object":object,"page_range":page_range})
html添加語句:
<ul>
{% for page_index in page_range %}
<li><a href="{% url 'test' %}?page={{page_index}}">{{ page_index }}</a></li>
<!---------test是在urls.py中path定義的name---------->
{% endfor %}
</ul>
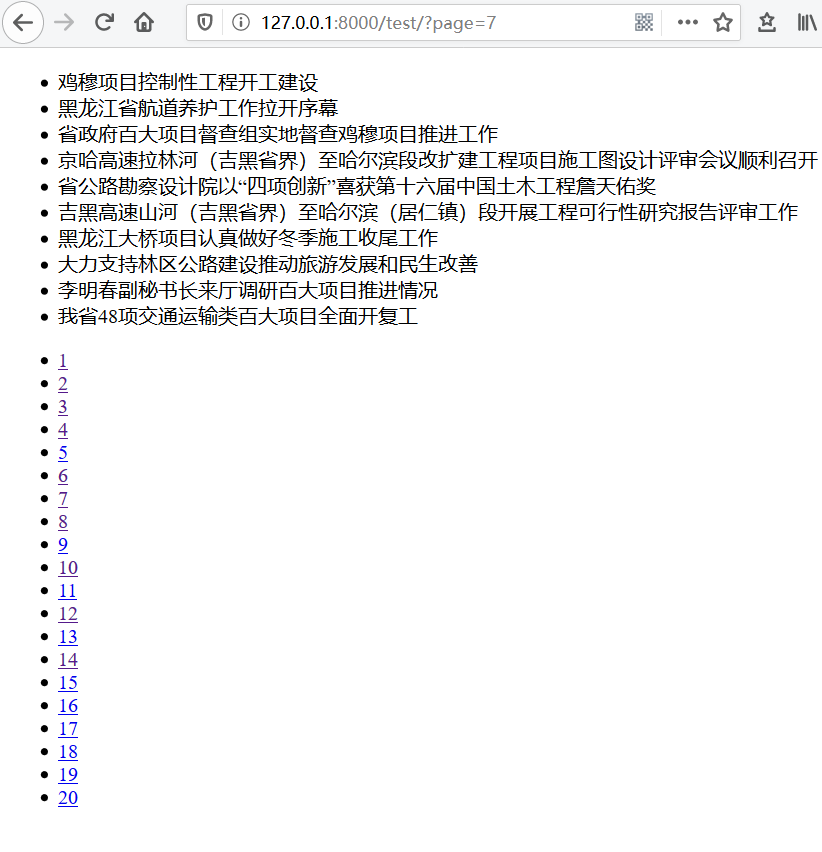
 點擊頁碼可以顯示不同的內容,至此分頁器的使用已經講述完成
點擊頁碼可以顯示不同的內容,至此分頁器的使用已經講述完成
擴展:
(一):對于傳入的數據集還有很多操作比如上一頁和下一頁,如下圖所示,可以根據需要添加樣式: 另外,頁碼的美化可以通過bootstrap進行修飾。
另外,頁碼的美化可以通過bootstrap進行修飾。
(二): paginator小知識
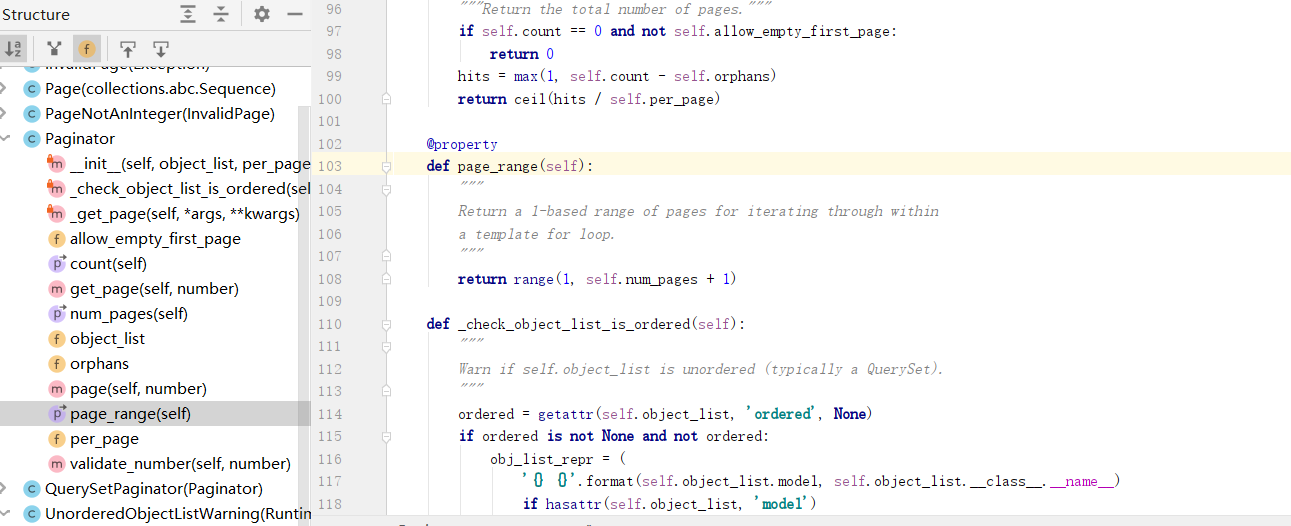
定位到paginator.py 觀察代碼結構structure有一個page_range函數,觀察返回值,paginator幫我們自動返回從1開始的頁碼。
 以上內容如有描述錯誤之處,希望各位指正。如需轉載,望注明出處。
以上內容如有描述錯誤之處,希望各位指正。如需轉載,望注明出處。
智能推薦
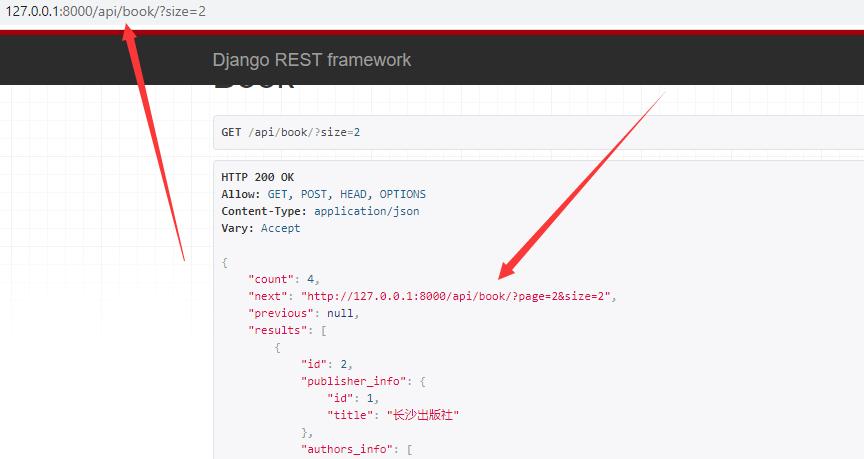
Django Rest Framework之分頁組件
Django Rest Framework之分頁組件 一:DRF分頁器 二:PageNumberPagination 三:LimitOffsetPagination 四:CursorPagination 一:DRF分頁器 DRF提供的三種分頁 二:PageNumberPagination PageNumberPagination 看第n頁,每頁顯示n條數據 自定義的分頁類: 視圖類:返回不帶上一頁...
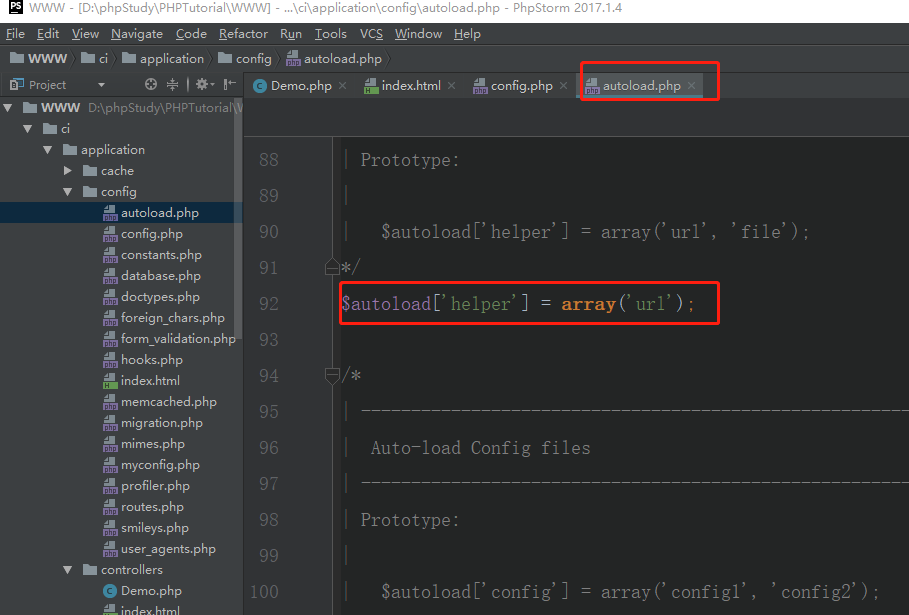
CodeIgniter 框架使用之分頁使用
php代碼部分 前端HTML部分 需要注意的是引入外部文件是ci框架的兩處配置 autoload.php文件 $autoload[‘helper’] = array(‘url’); 和 config.php 文件 $config[‘base_url’] = ‘http://localhost/ci/’;...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...