webpack初識
標簽: webpack
1.安裝
全局安裝
npm install webpack -gnpm install webpack --save-dev打包文件基本命令:
webpack source.js bundle.js2.配置
在目錄下創建webpack.config.js配置文件,另外也可以用--config指定配置文件;在配置文件用module.exports指定一個配置文件,各個配置參數都是以鍵值對的形式:
(1)入口配置entry:字符串/數組/對象
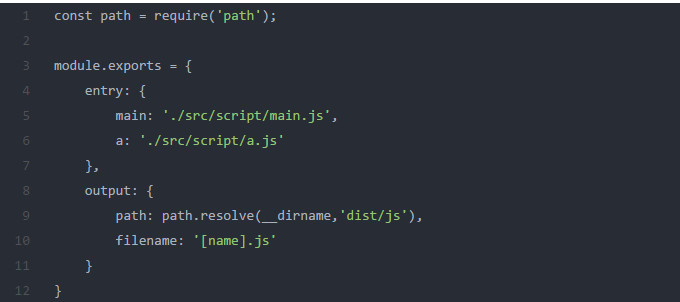
(2)出口配置output:對象形式。其中path和filename字段表示打包的路勁和打包后的文件名,注意的是當存在多個入口的時候,打包的文件名要修改成自動生成的形式。例如用entry對象的鍵作為打包后文件名稱的時候可以用 [name].js。字符串:單個入口文件
數組:單個入口,但是存在多個相互依賴的文件
對象:多個入口文件,此時對應的出口filename也要改成多出口形式,不然會報錯
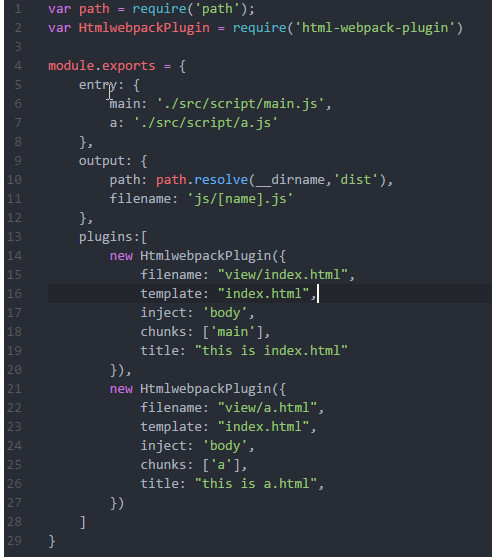
(3)例子:
(4)在終端輸入webpack --help可以查看webpack的所有命令行
(5)為了省去在終端輸入命令的繁瑣,可以在npm的包信息文件packjson.json文件中,在scripts對象中加入webpack的cli,然后在cmd中輸入以下命令運行我們設置好的webpack命令:
npm run webpack3.插件
在項目中要引入打包后文件到html中,手動引入是比較繁瑣的。另外如果打包文件名是隨機的,比如hash來命名。這是可以用到webpack的一個插件html-webpack-plugin來解決這種需求。在項目中局部安裝:
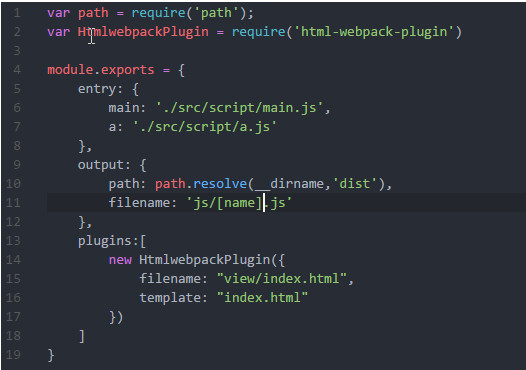
npm install html-webpack-plugin --save-dev在webpack.config.js中加入plugins數組,數組元素為每個插件的實例對象。對象中用template指定模版文件(即要插入打包后js的文件),filename指定生成的文件
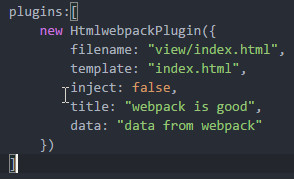
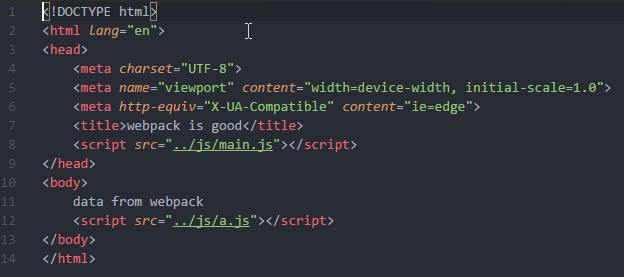
如果我們想要在js文件一部分在<head>,一部分在<body>引入,先在插件對象中設置inject為false,然后在模版中對應位置引入,如下:
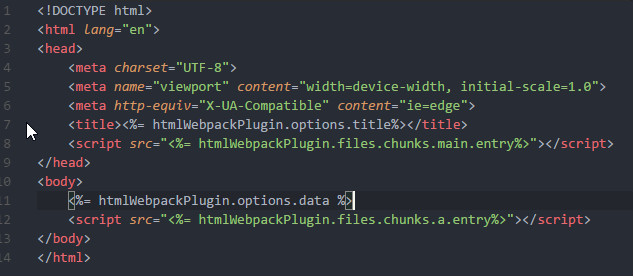
模版中的設置如下:
得到的打包的html文件如下:
如果想要上線項目的話,引入的路徑一般都要設置成絕對路勁的。這時候可以在output對象中加入publicPath,設置下服務器進行。
如果項目是多頁面的應用的情況,可以通過new多個該插件實例進行處理。因為我們每個頁面要用到的入口都是不一樣,所以我們可以為每個實例增加chunks屬性,指定要用到的入口名稱。另外可以用excludeChunks屬性排除哪些不用的chunks,這種適合入口很多很多的情況,如下:
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...