CSS學習筆記 -- day01 CSS簡介、常見屬性、基礎選擇器
一、CSS整體感知
1、解釋
css是cascading style sheet 層疊式樣式表的簡寫。
2、圖片示例
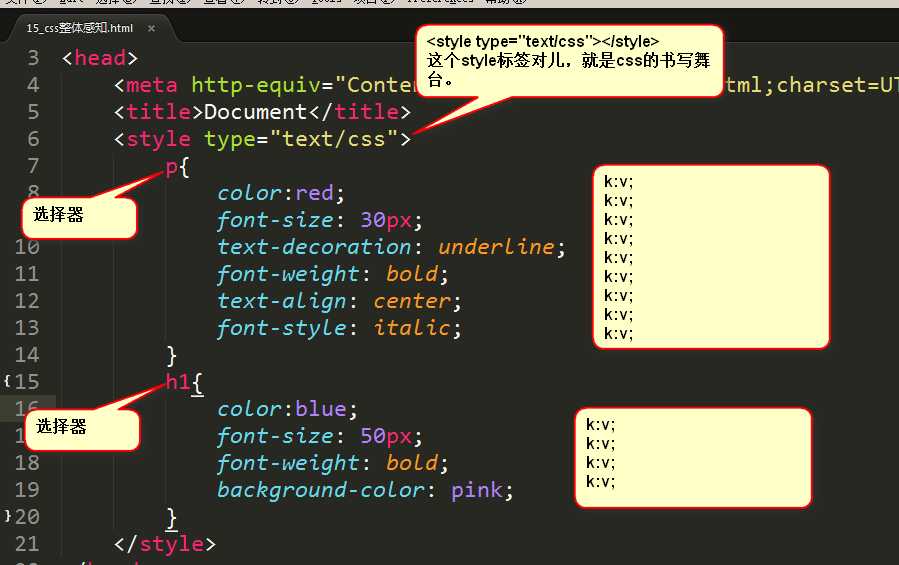
type表示“類型” , text就是“純文本”。css也是純文本的。
注意:
我們寫css的地方是style標簽,就是“樣式”的意思,寫在head里面。
css對換行不敏感,對空格也不敏感。但是一定要有標準的語法。冒號,分號都不能省略。
二、CSS常見的屬性
1、字符顏色
color:red;color屬性的值,可以是英語單詞,比如red、blue、yellow等等;也可以是rgb、十六進制
2、字號大小
font-size:40px;font就是“字體”,size就是“尺寸”。px是“像素”。單位必須加,不加不行。
3、背景顏色
background-color: blue;4、加粗
font-weight: bold;font是“字體” weight是“重量”的意思,bold粗。
5、不加粗
font-weight: normal;6、斜體
font-style: italic;7、不斜體
font-style: normal;8、下劃線
text-decoration: underline;9、沒有下劃線
text-decoration:none;三、基礎選擇器
1、標簽選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
span{
color:red;
}
</style>
</head>
<body>
<h1>前端與移動開發<span>1期</span>基礎班</h1>
</body>
</html>注意:
所有的標簽,都可以是選擇器。比如ul、li、label、dt、dl、input
無論這個標簽藏的多深,一定能夠被選擇上
選擇的所有,而不是一個。
標簽選擇器,選擇的是頁面上所有這種類型的標簽,所以經常描述“共性”,無法描述某一個元素的“個性”的。
2、id 選擇器
id選擇器的選擇符是“#”。
任何的HTML標簽都可以有id屬性。表示這個標簽的名字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
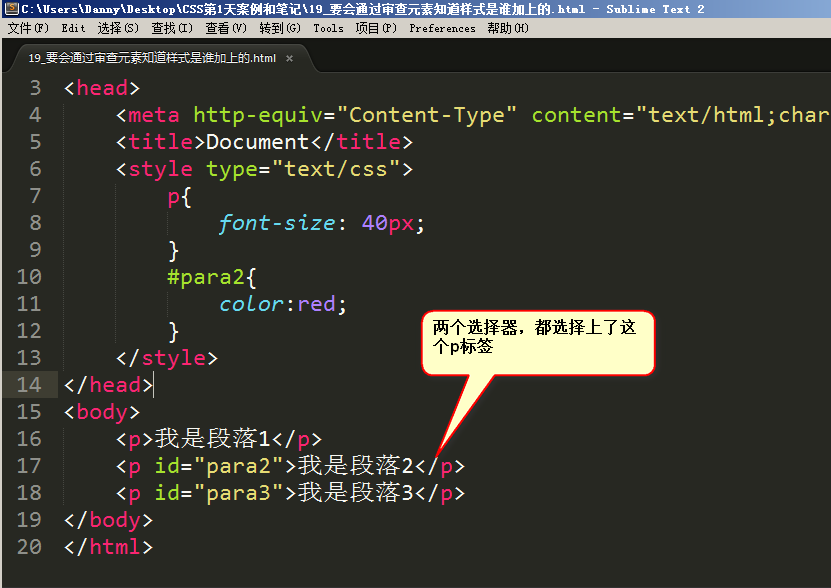
#para2{
color:red;
}
</style>
</head>
<body>
<p>我是段落1</p>
<p id="para2">我是段落2</p>
<p>我是段落3</p>
</body>
</html>注意:
1) 只能有字母、數字、下劃線
2) 必須以字母開頭
3) 不能和標簽同名。比如id不能叫做body、img、a
4)這個標簽的名字,可以任取,但是:一個HTML頁面,不能出現相同的id,哪怕他們不是一個類型。比如頁面上有一個id為pp的p,一個id為pp的div,是非法的!
5)一個標簽可以被多個css選擇器選擇,共同作用,這就是“層疊式”的第一層含義。
3、類選擇器
. 就是類的符號。類的英語叫做class。所謂的類,就是class屬性,class屬性和id非常相似,任何的標簽都可以攜帶class屬性。class屬性可以重復。
(1)、頁面上可能有很多標簽都有teshu這個類:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.teshu{
color: red;
}
</style>
</head>
<body>
<h3>我是一個h3啊</h3>
<h3 class="teshu">我是一個h3啊</h3>
<h3>我是一個h3啊</h3>
<p>我是一個段落啊</p>
<p class="teshu">我是一個段落啊</p>
<p class="teshu">我是一個段落啊</p>
</body>
</html>(2)、同一個標簽,可能同時屬于多個類,用空格隔開:
<h3 class="teshu zhongyao">我是一個h3啊</h3>h3 就同時屬于 teshu 類,也同時屬于 zhongyao類。
(3)、總結:
1) 不要去試圖用一個類名,把某個標簽的所有樣式寫完。這個標簽要多攜帶幾個類,共同造成這個標簽的樣式。
2) 每一個類要盡可能小,有“公共”的概念,能夠讓更多的標簽使用。
(4)、到底用id還是用class?
答案:盡可能的用class,除非極特殊的情況可以用id。
原因:id是js用的。也就是說,js要通過id屬性得到標簽,所以我們css層面盡量不用id,要不然js就很別扭。另一層面,我們會認為一個有id的元素,有動態效果。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...