CSS簡介
標簽: 前端
CSS簡介
一、css基本語法及頁面引用
1.css的定義方法是:
選擇器 { 屬性:值; 屬性:值; 屬性:值;}
選擇器是將樣式和頁面元素關聯起來的名稱,屬性是希望設置的樣式屬性每個屬性有一個或多個值。代碼示例:
/*
css注釋 ctrl+shift+"/"
*/
div{
width:100px;
height:100px;
color:red
}
2.css頁面引入方法:
- 1、外聯式:通過link標簽,鏈接到外部樣式表到頁面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
- 2、嵌入式:通過style標簽,在網頁上創建嵌入的樣式表。
<style type="text/css">
div{ width:100px; height:100px; color:red }
......
</style>
- 3、內聯式:通過標簽的style屬性,在標簽上直接寫樣式。
<div style="width:100px; height:100px; color:red ">......</div>
二、css文本設置
1.常用的應用文本的css樣式:
color 設置文字的顏色,如: color:red;
font-size 設置文字的大小,如:font-size:12px;
font-family 設置文字的字體,如:font-family:'微軟雅黑';
font-style 設置字體是否傾斜,如:font-style:'normal'; 設置不傾斜,font-style:'italic';設置文字傾斜
font-weight 設置文字是否加粗,如:font-weight:bold; 設置加粗 font-weight:normal 設置不加粗
line-height 設置文字的行高,設置行高相當于在每行文字的上下同時加間距, 如:line-height:24px; 行高
font 同時設置文字的幾個屬性,寫的順序有兼容問題,建議按照如下順序寫: font:是否加粗 字號/行高 字體;如: font:normal 12px/36px '微軟雅黑';
text-decoration 設置文字的下劃線,如:text-decoration:none; 將文字下劃線去掉
text-indent 設置文字首行縮進,如:text-indent:24px; 設置文字首行縮進24px 行高
text-align 設置文字水平對齊方式,如text-align:center 設置文字水平居中
2.css顏色表示法
css顏色值主要有三種表示方法:
- 1、顏色名表示,比如:red 紅色,gold 金色
- 2、rgb表示,比如:rgb(255,0,0)表示紅色
- 3、16進制數值表示,比如:#ff0000 表示紅色,這種可以簡寫成 #f00
3.css選擇器
常用的選擇器有如下幾種:
1、標簽選擇器
標簽選擇器,此種選擇器影響范圍大,建議盡量應用在層級選擇器中。
舉例:
*{margin:0;padding:0}
div{color:red}
<div>....</div> <!-- 對應以上兩條樣式 -->
<div class="box">....</div> <!-- 對應以上兩條樣式 -->
2、id選擇器
通過id名來選擇元素,元素的id名稱不能重復,所以一個樣式設置項只能對應于頁面上一個元素,不能復用,id名一般給程序使用,所以不推薦使用id作為選擇器。
舉例:
#box{color:red}
<div id="box">....</div> <!-- 對應以上一條樣式,其它元素不允許應用此樣式 -->
3、類選擇器
通過類名來選擇元素,一個類可應用于多個元素,一個元素上也可以使用多個類,應用靈活,可復用,是css中應用最多的一種選擇器。
舉例:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
<div class="red">....</div>
<h1 class="red big mt10">....</h1>
<p class="red mt10">....</p>
4、層級選擇器
主要應用在選擇父元素下的子元素,或者子元素下面的子元素,可與標簽元素結合使用,減少命名,同時也可以通過層級,防止命名沖突。
舉例:
.box span{color:red}
.box .red{color:pink}
.red{color:red}
<div class="box">
<span>....</span>
<a href="#" class="red">....</a>
</div>
<h3 class="red">....</h3>
5、組選擇器
多個選擇器,如果有同樣的樣式設置,可以使用組選擇器。
舉例:
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
<div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>
6、偽類及偽元素選擇器
常用的偽類選擇器有hover,表示鼠標懸浮在元素上時的狀態,偽元素選擇器有before和after,它們可以通過樣式在元素中插入內容。
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
<div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>
三、CSS盒子模型
1.盒子模型解釋
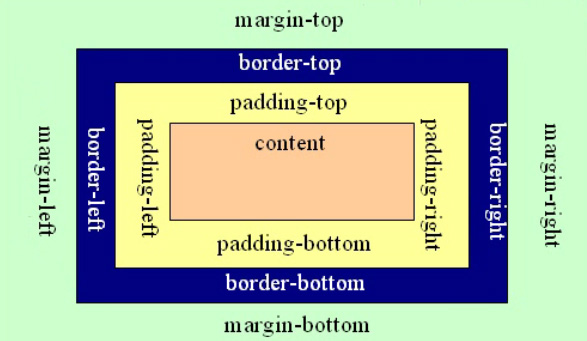
元素在頁面中顯示成一個方塊,類似一個盒子,CSS盒子模型就是使用現實中盒子來做比喻,幫助我們設置元素對應的樣式。盒子模型示意圖如下:

把元素叫做盒子,設置對應的樣式分別為:盒子的寬度(width)、盒子的高度(height)、盒子的邊框(border)、盒子內的內容和邊框之間的間距(padding)、盒子與盒子之間的間距(margin)。
2.設置寬高
-
width:200px; /* 設置盒子的寬度,此寬度是指盒子內容的寬度,不是盒子整體寬度(難點) */ -
height:200px; /* 設置盒子的高度,此高度是指盒子內容的高度,不是盒子整體高度(難點) */
3.設置邊框
設置一邊的邊框,比如頂部邊框,可以按如下設置:
-
border-top-color:red; /* 設置頂部邊框顏色為紅色 */ -
border-top-width:10px; /* 設置頂部邊框粗細為10px */ -
border-top-style:solid; /* 設置頂部邊框的線性為實線,常用的有:solid(實線) dashed(虛線) dotted(點線); */
上面三句可以簡寫成一句: - border-top:10px solid red;
設置其它三個邊的方法和上面一樣,把上面的’top’換成’left’就是設置左邊,換成’right’就是設置右邊,換成’bottom’就是設置底邊。
四個邊如果設置一樣,可以將四個邊的設置合并成一句:
border:10px solid red;
4.設置內間距padding
設置盒子四邊的內間距,可設置如下:
-
padding-top:20px; /* 設置頂部內間距20px */ -
padding-left:30px; /* 設置左邊內間距30px */ -
padding-right:40px; /* 設置右邊內間距40px */ -
padding-bottom:50px; /* 設置底部內間距50px */
上面的設置可以簡寫如下:
-
padding:20px 40px 50px 30px; /* 四個值按照順時針方向,分別設置的是 上 右 下 左四個方向的內邊距值。 */
padding后面還可以跟3個值,2個值和1個值,它們分別設置的項目如下:
-
padding:20px 40px 50px; /* 設置頂部內邊距為20px,左右內邊距為40px,底部內邊距為50px */ -
padding:20px 40px; /* 設置上下內邊距為20px,左右內邊距為40px*/ -
padding:20px; /* 設置四邊內邊距為20px */
5.設置外間距margin
外邊距的設置方法和padding的設置方法相同,將上面設置項中的’padding’換成’margin’就是外邊距設置方法。
6.盒模型的實際尺寸
盒子的width和height設置的是盒子內容的寬和高,不是盒子本身的寬和高,盒子的真實尺寸計算公式如下:
-
盒子寬度 = width + padding左右 + border左右 -
盒子高度 = height + padding上下 + border上下
四、元素
1.css元素溢出
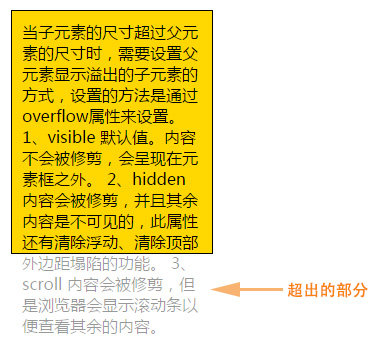
當子元素的尺寸超過父元素的尺寸時,需要設置父元素顯示溢出的子元素的方式,設置的方法是通過overflow屬性來設置。
- overflow的設置項:
visible 默認值。內容不會被修剪,會呈現在元素框之外。- hidden 內容會被修剪,并且其余內容是不可見的,此屬性還有清除浮動、清除margin-top塌陷的功能。
scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。- inherit 規定應該從父元素繼承 overflow 屬性的值。

元素就是標簽,布局中常用的有三種標簽,塊元素、內聯元素、內聯塊元素,了解這三種元素的特性,才能熟練的進行頁面布局。
2.塊元素
塊元素,也可以稱為行元素,布局中常用的標簽如:div、p、ul、li、h1~h6、dl、dt、dd等等都是塊元素,它在布局中的行為:
- 支持全部的樣式
- 如果沒有設置寬度,默認的寬度為父級寬度100%
- 盒子占據一行、即使設置了寬度
3.內聯元素
內聯元素,也可以稱為行內元素,布局中常用的標簽如:a、span、em、b、strong、i等等都是內聯元素,它們在布局中的行為:
- 支持部分樣式(不支持寬、高、margin上下、padding上下)
- 寬高由內容決定
- 盒子并在一行
- 代碼換行,盒子之間會產生間距
- 子元素是內聯元素,父元素可以用text-align屬性設置子元素水平對齊方式
解決內聯元素間隙的方法
- 去掉內聯元素之間的換行
- 將內聯元素的父級設置font-size為0,內聯元素自身再設置font-size
4.內聯塊元素
內聯塊元素,也叫行內塊元素,是新增的元素類型,現有元素沒有歸于此類別的,img和input元素的行為類似這種元素,但是也歸類于內聯元素,我們可以用display屬性將塊元素或者內聯元素轉化成這種元素。它們在布局中表現的行為:
- 支持全部樣式
- 如果沒有設置寬高,寬高由內容決定
- 盒子并在一行
- 代碼換行,盒子會產生間距
- 子元素是內聯塊元素,父元素可以用text-align屬性設置子元素水平對齊方式。
這三種元素,可以通過display屬性來相互轉化,不過實際開發中,塊元素用得比較多,所以我們經常把內聯元素轉化為塊元素,少量轉化為內聯塊,而要使用內聯元素時,直接使用內聯元素,而不用塊元素轉化了。
5.display屬性
display屬性是用來設置元素的類型及隱藏的,常用的屬性有:
- none 元素隱藏且不占位置
- block 元素以塊元素顯示
- inline 元素以內聯元素顯示
- inline-block 元素以內聯塊元素顯示
五、浮動
1.浮動特性
1、浮動元素有左浮動(float:left)和右浮動(float:right)兩種
2、浮動的元素會向左或向右浮動,碰到父元素邊界、其他元素才停下來
3、相鄰浮動的塊元素可以并在一行,超出父級寬度就換行
4、浮動讓行內元素或塊元素自動轉化為行內塊元素(此時不會有行內塊元素間隙問題)
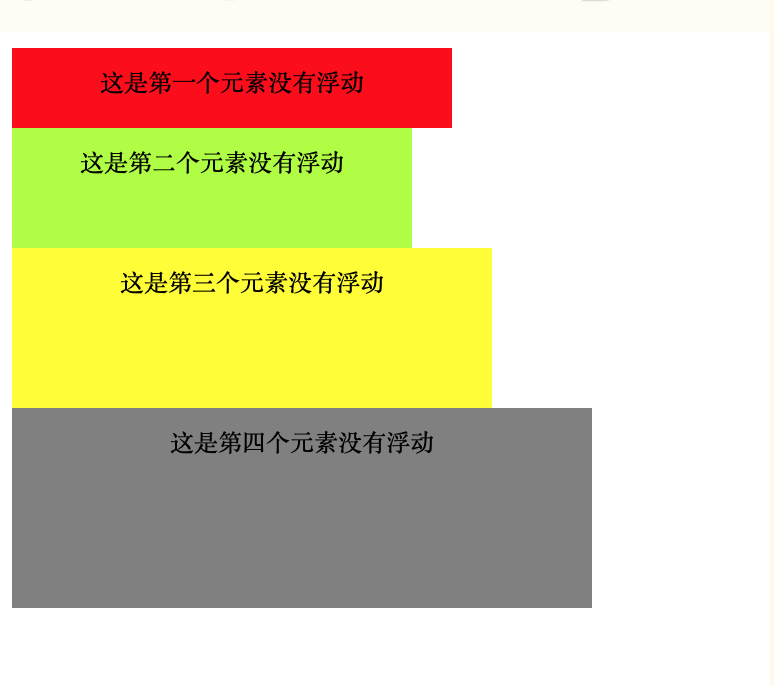
5、浮動元素后面沒有浮動的元素會占據浮動元素的位置,沒有浮動的元素內的文字會避開浮動的元素,形成文字饒圖的效果
6、父元素如果沒有設置尺寸(一般是高度不設置),父元素內整體浮動的元素無法撐開父元素,父元素需要清除浮動
7、浮動元素之間沒有垂直margin的合并
2.定位
2.1文檔流
文檔流,是指盒子按照html標簽編寫的順序依次從上到下,從左到右排列,塊元素占一行,行內元素在一行之內從左到右排列,先寫的先排列,后寫的排在后面,每個盒子都占據自己的位置。
2.2關于定位
我們可以使用css的position屬性來設置元素的定位類型,postion的設置項如下:
- relative 生成相對定位元素,元素所占據的文檔流的位置保留,元素本身相對自身原位置進行偏移。
-
absolute生成絕對定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對于上一個設置了定位的父級元素來進行定位,如果找不到,則相對于body元素進行定位。 - fixed 生成固定定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對于瀏覽器窗口進行定位。
-
static 默認值,沒有定位,元素出現在正常的文檔流中,相當于取消定位屬性或者不設置定位屬性。 - inherit 從父元素繼承 position 屬性的值。
2.3定位元素的偏移
定位的元素還需要用left、right、top或者bottom來設置相對于參照元素的偏移值。
定位元素層級
定位元素是浮動的正常的文檔流之上的,可以用z-index屬性來設置元素的層級
偽代碼如下:
.box01{
......
position:absolute; /* 設置了絕對定位 */
left:200px; /* 相對于參照元素左邊向右偏移200px */
top:100px; /* 相對于參照元素頂部向下偏移100px */
z-index:10 /* 將元素層級設置為10 */
}
定位元素特性
絕對定位和固定定位的塊元素和行內元素會自動轉化為行內塊元素
3.background屬性
3.1屬性解釋
background屬性是css中應用比較多,且比較重要的一個屬性,它是負責給盒子設置背景圖片和背景顏色的,background是一個復合屬性,它可以分解成如下幾個設置項:
background-color 設置背景顏色
background-image 設置背景圖片地址
background-repeat 設置背景圖片如何重復平鋪
background-position 設置背景圖片的位置
background-attachment 設置背景圖片是固定還是隨著頁面滾動條滾動
- 實際應用中,我們可以用background屬性將上面所有的設置項放在一起,而且也建議這么做,這樣做性能更高,而且兼容性更好
- 比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”
- 這里面的“#00ff00”是設置background-color;
- “url(bgimage.gif)”是設置background-image;
- “no-repeat”是設置background-repeat;
- “left center”是設置background-position;
- “fixed”是設置background-attachment,各個設置項用空格隔開,有的設置項不寫也是可以的,它會使用默認值。
3.2舉例:
下面這些例子使用下面這張圖片做為背景圖:

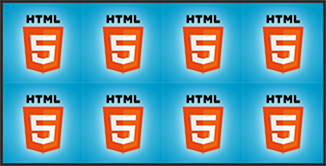
1、“background:url(bg.jpg)”,默認設置一個圖片地址,圖片會從盒子的左上角開始將盒子鋪滿。

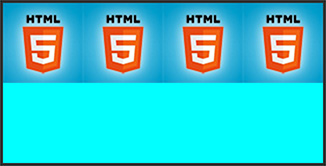
2、“background:cyan url(bg.jpg) repeat-x”,橫向平鋪盒子,盒子其他部分顯示背景顏色“cyan”。

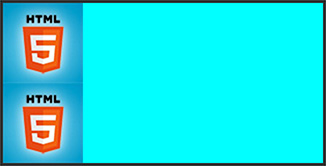
3、“background:cyan url(bg.jpg) repeat-y”,縱向平鋪盒子,盒子其他部分顯示背景顏色“cyan”。

4、“background:cyan url(bg.jpg) no-repeat”,背景不重復,背景和盒子左上角對齊,盒子其他部分顯示背景顏色“cyan”。

5、“background:cyan url(bg.jpg) no-repeat left center”,背景不重復,背景和盒子左中對齊,盒子其他部分顯示背景顏色“cyan”。

6、“background:cyan url(bg.jpg) no-repeat right center”,背景不重復,背景和盒子右中對齊,也就是背景圖片的右邊對齊盒子的右邊,盒子其他部分顯示背景顏色“cyan”。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test background</title>
<style type="text/css">
.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg1{background:cyan url(bg.jpg);}
.bg2{background:cyan url(bg.jpg) repeat-x;}
.bg3{background:cyan url(bg.jpg) repeat-y;}
.bg4{background:cyan url(bg.jpg) no-repeat;}
.bg5{background:cyan url(bg.jpg) no-repeat left center;}
.bg6{background:cyan url(bg.jpg) no-repeat right center;}
</style>
</head>
<body>
<div class="backshow bg1"></div>
<div class="backshow bg2"></div>
<div class="backshow bg3"></div>
<div class="backshow bg4"></div>
<div class="backshow bg5"></div>
<div class="backshow bg6"></div>
</body>
</html>
智能推薦
css float 浮動簡介
float浮動這個屬性,對于剛學習的人來說其實還有點不太好理解,有時候總不能按照自己的意圖來工作。對于剛剛接觸css的人來說,更是有點蒙圈。在這里,我就根據我在網上找到的一些文章,寫寫自己的理解。(大神請飄過。。。) float浮動值的屬性: 值 描述 left 元素向左浮動。 right 元素向右浮動。 none 默認值。元素不浮動,并會顯...
【譯】CSS Shapes 簡介
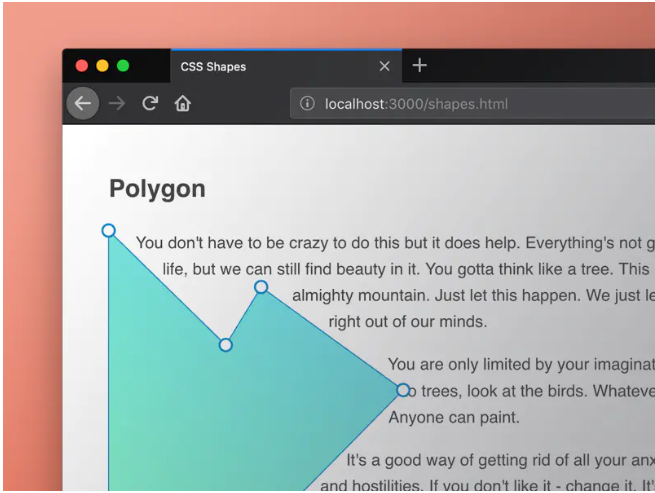
CSS shapes簡介 css Shapes 允許我們通過自定義文本內容可以環繞的幾何形狀,圖像和漸變,來創建有趣且獨特的布局。本次教程會教你如何使用他們。 在 CSS Shapes問世之前,為網頁設計文本自由環繞的雜志式布局幾乎是不可能的。相反,網頁設計布局傳統上一直用網格,盒子和直線構造。 CSS Shapes允許我們自定義環繞的幾何形狀。這些形狀可以是圓,橢圓,簡單或復雜的多邊形,甚至圖像...
CSS簡介筆記
一、CSS簡介 1、什么是CSS CSS:Cascading Style Sheet 是一組樣式設置規則,用于控制頁面的外觀樣式 2、為什么使用CSS 實現內容與樣式的分離,便于團隊開發 樣式復用,便于網站的后期維護 頁面的精確控制,讓網頁更精美 3、CSS作用 頁面外觀美化 布局和定位 二、基本用法 1.CSS語法 選擇器:要修飾的對象(東西) 屬性名:修改對象的哪個屬性(樣式) 屬性值:樣式的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...