你真的了解CSS包含塊么?
標簽: CSS
我所了解的CSS包含塊
包含塊有什么作用呢?下文接下來帶你知曉
↓↓↓↓↓↓↓
指出錯誤觀念
許多開發者認為一個元素的包含塊就是他的
父元素的內容區,其實這是錯誤的(至少不完全正確)!
一個元素的尺寸和位置經常受其包含塊的影響。大多數情況下,包含塊就是這個元素最近的祖先塊元素的內容區,但也不是總是這樣。
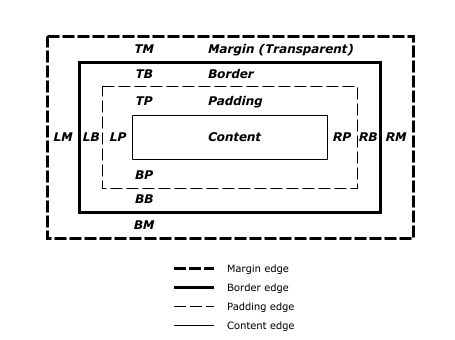
下面我們看看盒模型:
當瀏覽器展示一個文檔的時候,對于每一個元素,它都產生了一個盒子。每一個盒子都被劃分為四個區域:
- 內容區
- 內邊距區
- 邊框區
- 外邊距區
什么是包含塊?
包含塊有分為根元素包含塊和其他元素的包含塊。
根元素包含塊
- 根元素html的包含塊是一個矩形,叫做初始化包含塊(initial containing block)。
可以看到html外面還有空間,這個包含html的塊就被稱為初始包含塊(initial containing block),它是作為元素絕對定位和固定定位的參照物。 - 對于
連續媒體設備(continuous media),初始包含塊的大小等于視口viewpor的大小,基點在畫布的原點(視口左上角);對于分頁媒體(paged media),初始包含塊是頁面區域(page area)。初始包含塊的direction屬性與根元素的相同。
其他元素的包含塊
大多數情況下,包含塊就是這個元素最近的祖先塊元素的內容區,但也不是總是這樣,下面就來學習如何確定這些元素的包含塊。
如何確定元素的包含塊?
確定包含塊的過程完全依賴于這個包含塊的 position 屬性,大致分為下列場景:
- 如果 position 屬性是
static 或 relative的話,包含塊就是由它的最近的祖先塊元素(比如說inline-block, block 或 list-item元素)或格式化上下文BFC(比如說 a table container, flex container, grid container, or the block container itself)的內容區的邊緣組成的。- 如果
position 屬性是 absolute的話,包含塊就是由它的最近的 position 的值不是 static (fixed, absolute, relative, or sticky)的祖先元素的內邊距區的邊緣組成的。- 如果 position 屬性是 fixed 的話,包含塊就是由 viewport (in the case of continuous media) or the page area (in the case of paged media) 組成的。
- 如果
position 屬性是 absolute 或 fixed,包含塊也可能是由滿足以下條件的最近父級元素的內邊距區的邊緣組成的:
- A transform or perspective value other than none
- A will-change value of transform or perspective
- A filter value other than none or a will-change value of filter (only works on Firefox).
元素包含塊的作用?
元素的尺寸和位置經常受其包含塊的影響。對于一個絕對定位的元素來說(他的
position 屬性被設定為 absolute 或 fixed),如果它的 width, height, padding, margin, 和 offset 這些屬性的值是一個比例值(如百分比等)的話,那這些值的計算值就是由它的包含塊計算而來的。
簡單來說,如果某些屬性被賦予一個百分值的話,它的計算值是由這個元素的包含塊計算而來的。這些屬性包括盒模型屬性和偏移屬性:
height, top, bottom這些屬性由包含塊的 height 屬性的值來計算它的百分值。如果包含塊的 height 值依賴于它的內容,且包含塊的 position 屬性的值被賦予 relative 或 static的話,這些值的計算值為0。width, left, right, padding, margin, text-indent(2018-05-27修改)這些屬性由包含塊的 width 屬性的值來計算它的百分值。
下面看些例子
HTML代碼
<body>
<section>
<p>This is a paragraph!</p>
</section>
</body>
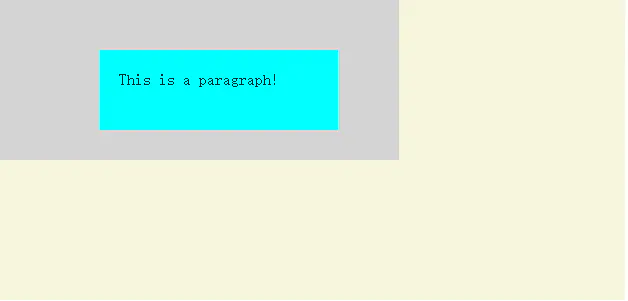
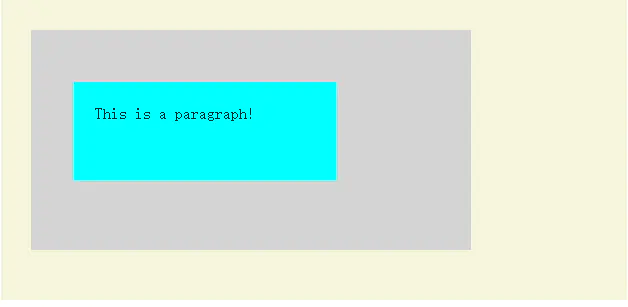
示例一
body {
background: beige;
}
section {
display: block;
width: 400px;
height: 160px;
background: lightgray;
}
p {
width: 50%; /* == 400px * .5 = 200px */
height: 25%; /* == 160px * .25 = 40px */
margin: 5%; /* == 400px * .05 = 20px */
padding: 5%; /* == 400px * .05 = 20px */
background: cyan;
}
在這里,這個P標簽position為默認的static,所以它的包含塊為Section標簽,通過我們的判斷規則一來確定。

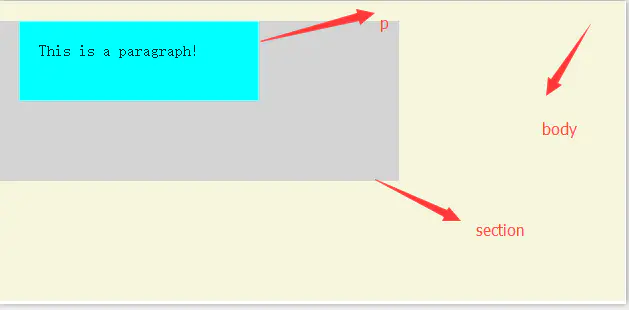
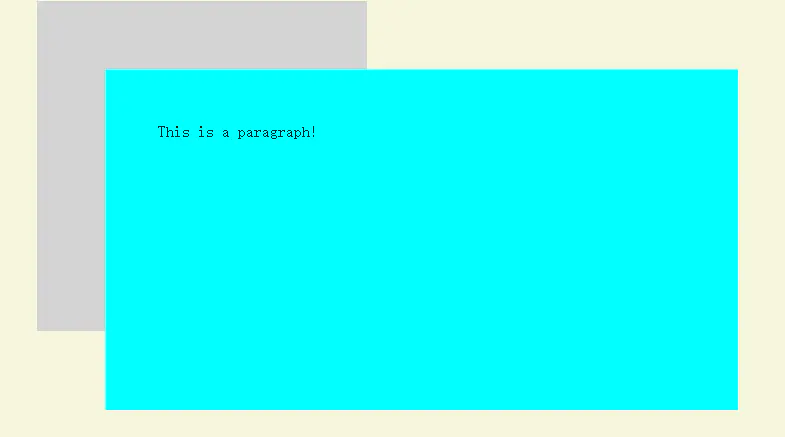
示例二
body {
background: beige;
}
section {
display: inline;
background: lightgray;
}
p {
width: 50%; /* == half the body's width */
height: 200px; /* Note: a percentage would be 0 */
background: cyan;
}
在這里,這個P標簽position為默認的static且它的父標簽Section的display為inline,所以P標簽的包含塊為body標簽,通過我們的判斷規則一來確定。

示例三
body {
background: beige;
}
section {
transform: rotate(0deg);
width: 400px;
height: 160px;
background: lightgray;
}
p {
position: absolute;
left: 80px;
top: 30px;
width: 50%; /* == 200px */
height: 25%; /* == 40px */
margin: 5%; /* == 20px */
padding: 5%; /* == 20px */
background: cyan;
}
在這里,這個P標簽position為absolute且它的父標簽Section的transform不為none,所以P標簽的包含塊為Section標簽,通過我們的判斷規則四來確定。

示例四
body {
background: beige;
}
section {
position: absolute;
left: 30px;
top: 30px;
width: 400px;
height: 160px;
padding: 30px 20px;
background: lightgray;
}
p {
position: absolute;
width: 50%; /* == (400px + 20px + 20px) * .5 = 220px */
height: 25%; /* == (160px + 30px + 30px) * .25 = 55px */
margin: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
padding: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
background: cyan;
}
在這里,這個P標簽position為absolute且它的父標簽Section的position不為static,所以P標簽的包含塊為Section標簽的padding邊緣算起(前提是不能 box-sizing設置為border-box),通過我們的判斷規則二來確定。

示例五
body {
background: beige;
}
section {
width: 300px;
height: 300px;
margin: 30px;
padding: 15px;
background: lightgray;
}
p {
position: fixed;
width: 50%; /* == (50vw - (width of vertical scrollbar)) */
height: 50%; /* == (50vh - (height of horizontal scrollbar)) */
margin: 5%; /* == (5vw - (width of vertical scrollbar)) */
padding: 5%; /* == (5vw - (width of vertical scrollbar)) */
background: cyan;
}
在這里,這個P標簽position為fixed,所以P標簽的包含塊為初始包含塊(viewport),通過我們的判斷規則三來確定。

后記


智能推薦
番茄鐘工作法:你真的了解番茄鐘么?
1. 什么是番茄工作法 番茄工作法的發明者 意大利人弗朗西斯科·西里洛于1992年創立了番茄工作法。他和我們大多數人一樣,是一個重度拖延癥患者。他在大學生活的頭幾年,曾一度苦于學習效率低下,于是他做了個簡單的實驗:我就不信我不能專注10分鐘。他找來形狀像番茄的廚房定時器,調到10分鐘來督促自己專注。后來,他把這個方法加以改進,形成了番茄工作法。 番茄工作法的一句話描述 列出每天工作任...
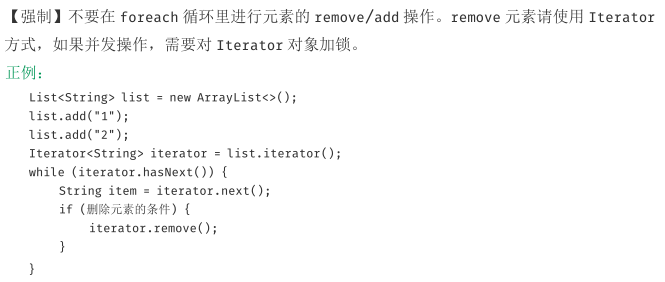
for循環用了那么多次,但你真的了解它么?
一、基礎的for循環 0、使用while也是一種循環方式,此處探究for相關的循環,就不做拓展了。 1、遍歷數組的時候,初學時是使用的如下樣式的for循環: 2、而遍歷集合的時候使用的都是Iterator迭代器: 給定一組人名,兩兩組隊(此處允許自己和自己組隊),實現如下: 想象中的寫法是: 但是執行過后你會發現這段代碼是有瑕疵的,出現的結果只有四組: 那么剩下的組合去哪里了呢? 這里程序并不會拋...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...