CSS簡介筆記
一、CSS簡介
1、什么是CSS
CSS:Cascading Style Sheet
是一組樣式設置規則,用于控制頁面的外觀樣式
2、為什么使用CSS
- 實現內容與樣式的分離,便于團隊開發
- 樣式復用,便于網站的后期維護
- 頁面的精確控制,讓網頁更精美
3、CSS作用
- 頁面外觀美化
- 布局和定位
二、基本用法
1.CSS語法
<head>
<style>
選擇器{
屬性名:屬性值;
屬性名:屬性值;
}
</style>
</head>- 選擇器:要修飾的對象(東西)
- 屬性名:修改對象的哪個屬性(樣式)
- 屬性值:樣式的取值
2、CSS應用樣式
也稱為CSS引用樣式,有三種方式:內部樣式、行內樣式、外部樣式
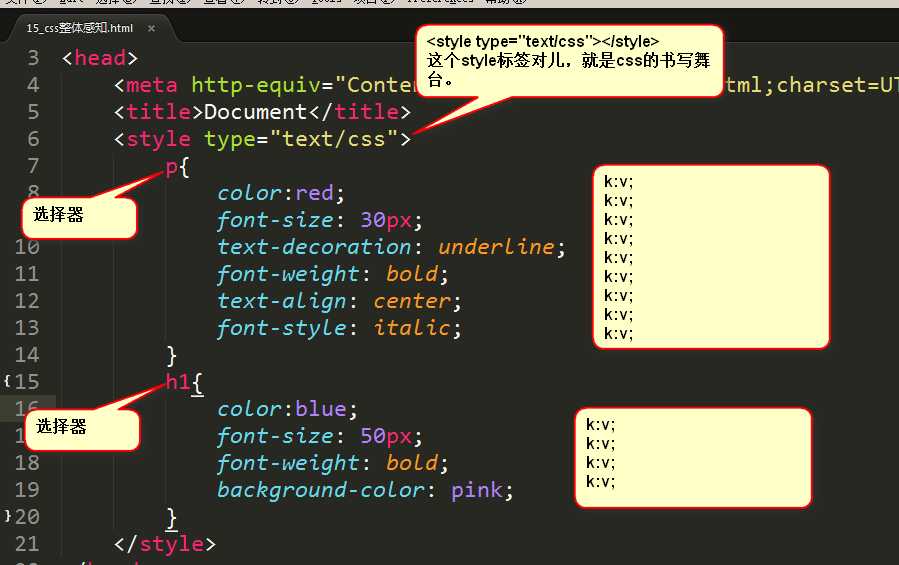
2.1內部樣式
也稱為內嵌樣式,在頁面頭部通過style標簽定義
對當前頁面中所有符合樣式選擇器的標簽都起作用
2.2行內樣式
也稱為嵌入樣式,使用HTML標簽的style屬性定義
只對設置style屬性的標簽起作用
2.3外部樣式
使用單獨的CSS文件來定義,然后在頁面中使用link標簽或@import指令引入
-
@import指令導入外部樣式文件<style> @import "css樣式文件的路徑"; @import url(css樣式文件的路徑); </style>
三、選擇器
1、基礎選擇器
1.1 標簽選擇器
也稱為元素選擇器,使用HTML標簽作為選擇器名稱
以標簽名作為樣式應用的依據
1.2 類選擇器
使用自定義名稱,以.點號 作為前綴,然后通過HTML標簽的class屬性調用類選擇器
以標簽的class屬性作為樣式應用的依據
注意事項:
-
調用時不能添加
.點號同時調用多個類選擇器時以
空格分隔 -
類選擇器定義時,名稱不能以數字開頭
1.3 ID選擇器
使用自定義名稱,以 #號作為前綴,然后通過HTML標簽的id屬性進行名稱匹配
以標簽的id屬性作為樣式應用的依據,一對一的關系
2.復雜選擇器
2.1復合選擇器
標簽選擇器和類選擇器、標簽選擇器和ID選擇器,一起使用
必須同時滿足兩個條件才能應用樣式
2.2 組合選擇器
也稱為集體聲明
將多個具有相同樣式的選擇器放在一起聲明,使用逗號隔開
2.3 嵌套選擇器
在某個選擇器內再設置選擇器,通過空格隔開
只滿足層次關系最里層的選擇器所對應的標簽才會應用樣式
注意:使用空格時不區分父子還是后代,使用CSS3中新增的>時必須是父子關系才行
2.4 偽類選擇器
根據不同的狀態來顯示不同的樣式,一般多用于<a>標簽
四種狀態:
- .link未訪問的鏈接
- .visited已訪問的鏈接
- .hover鼠標移動鏈接上,即懸浮在鏈接上
- .active選定的鏈接,被**
注意:默認超鏈接為藍色、下劃線
2.5 偽元素選擇器
:first-lentter為第一個字符添加樣式
:first-line為第一行添加樣式
:before在元素內容的最前面添加內容,需要配合content屬性使用
:after在元素內容的最后面添加內容,需要配合content屬性使用
3、選擇器的優先級
3.1 優先級
行內樣式>ID選擇器>類選擇器>標簽選擇器
原因:首先加載標簽選擇器,再加載類選擇器然后加載ID選擇器,最后加載行內樣式
3.2內外部樣式加載順序
就近原則
原因:按照書寫順序依次加載,在同優先級的前提下,后面加載的會覆蓋前面加載的同名樣式,所以離的越近越優先
3.3 !important
可以使用!important使某個樣式有最高的優先級
————————————————
版權聲明:本文為CSDN博主「wsgjm1314」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/wsgjm1314/article/details/105101685
四、常用的CSS屬性
1、字體屬性
定義字體相關的樣式
| 屬性 | 含義 | 說明 |
|---|---|---|
| font-size | 大小,尺寸 | 可以使用多種單位 |
| font-weight | 粗細 | |
| font-family | 字體 | |
| font-style | 字體樣式 | |
| font | 簡寫 |
1.1 font-size
取值:
- inherited繼承,默認從
父標簽繼承字體大小(默認值),所有CSS屬性的默認值都是inherited - pix像素pixel
- %百分比,相對于父標簽的字體大小的百分比
- em倍數,相對于父標簽字體大小的倍數
HTML根元素默認字體的大小為16px,也稱為基礎字體大小
1.2 font-weight
取值:
- normal普通(默認)
- bold粗體
- 自定義400 normal 700 bold
1.3 font-family
要求系統中要安裝指定的字體
一般建議寫3種字體:首選、其次、備用,以逗號隔開
1.4 字體樣式
取值:
- normal普通
- italic斜體
1.5 font
簡寫屬性,font:font-style/font-weight/font-size/font-family
必修按此順序書寫
2、文本屬性
| 屬性 | 含義 | 說明 |
|---|---|---|
| color | 顏色 | |
| line-height | 行高 | 行的高度 |
| text-align | 水平對齊方式 | 取值:left、right、center |
| vertical-align | 垂直對齊方式 | 取值:top、middle、bottom可以用于圖片和文本的對齊方式 |
| text-indent | 首行縮進 | |
| text-decoration | 文本修飾 | 取值:underline、overline、line-through |
| text-transform | 字母打大小 | 取值:lowercase、uppercase、capltalize(首字母大寫) |
| letter-spacing | 字符間距 | |
| word-spacing | 單詞間距 | 只對英文有效 |
| while-space | 空白的處理方式 | 文本走出后是否換行,取值:nowrap |
2.1 color
取值:四種寫法:
-
顏色名稱:使用英文單詞
-
16進制的RGB:#RRGGBB
特殊情況下可以簡寫:
#FFFFFF--->#FFF 白色 #000000--->#000 黑色 #00FF00--->#0F0 綠色 #0000FF--->#00F 藍色 #FF0000--->#F00 紅色 #CCCCCC--->#CCC 灰色 #FF7300--->無法簡寫 橙色注意:不區分大小寫
-
rgb函數:rgb(red、green、blue)
每個顏色的取值范圍[0,255]
rbg(255,0,0)---->紅 rgb(0,255,0)---->綠 rgb(0,0,255)---->藍rgba函數:rgba(red,green,blue,alpha)
可以設置透明度,alpha取值范圍:[0,1]0表示完全透明 1表示完全不透明
rgba(255,0,0)-->純紅 rgba(255,0,0,0,5) -
3.背景屬性
| 屬性 | 含義 | 說明 |
|---|---|---|
| background-color | 背景顏色 | |
| background-image | 背景圖片 | |
| background-repeat | 背景圖片重復方式 | |
| groung-position | 背景圖片顯示位置 | |
| ground-attachment | 背景圖片是否跟隨滾動 | |
| background | 簡寫 |
3.1background-color
取值:transparent 透明的
3.2background-image
- 必須使用url方式指定圖片的路徑
- 如果是css樣式文件中使用相對路徑,此時是相對于CSS文件,不是相對于html文件
3.3background-repeat
取值:repeat(默認)、repeat-x、repeat-y、no-repeat
3.4 ground-position
默認情況下圖片顯示在左上角
取值:
- 關鍵字:top(頂部)、bottom(底部)、left(左邊)、right(右邊)、center(居中)
- 坐標:左上角為(0、0)座標點,向右為x的正方向,向下為y的正方向
CSS 的雪碧圖,即CSS的sprites,也就是CSS的精靈,是一種CSS圖像合并技術
含義:將網頁中許多的小圖標/圖片整合到一張大圖,當訪問頁面是只需下載一次,可以減少訪問服務器的次數,提高性能
原理:使用background-position 進行背景的定位,使用坐標精確的定位出背景圖片的位置
3.5ground-attachment
取值:scrom、fixed固定不動
3.6backfround
簡寫屬性:background:background-color background-image ground-repeat background-position
以空格隔開,書寫順序沒有要求
4.列表屬性
| 屬性 | 含義 | 說明 |
|---|---|---|
| list-style-tple | 設置列表的標記 | |
| list-style-image | 將圖像作為列表的標記 | |
| list-style-poslition | 設置標記的位置 | 取值:outside(默認)、inside |
| list-style | 簡寫屬性 |
4.1list-style-typle
取值:none(啥也沒)、disc(實心圓)、circle(空心圓)、square(矩形)、decimal(順序)
此時不在區分有序列表還是無序列表,只要設置列表的標記符號就可以了
4.2list-style
簡寫屬性:list-style list-style-typelist-style-image list-style-position
書寫時無順序要求
5.表格屬性
border-collapse 表格中相鄰的邊框是否合并(折疊)為單一邊框
取值:separate 默認,collapse
6.使用Livereload
可以實現當保存頁面文件時實時刷新瀏覽器
步驟:
-
在Chrome中安裝LiveReload擴展程序 將 livereload 解壓–>chrome瀏覽器選擇"…"–>更多工具–>擴展程序–>開啟“開發者模式”–>加載已 解壓的擴展程序–>選擇文件夾名 livereload 提示:“允許”在所有網站上讀取和更改留存信息 2. 在sublime中安裝livereload插件 將"livereload.rar-----sublime中使用"解壓到sublime中的插件目錄packages/中 3. 配置Sublime中的LiveReload插件 preference–>packages settings–>livereload–>settings-default
1.{ 2. "enabled_plugins": [ 3. "SimpleReloadPlugin" 4. "SimpleRefresh" 5. ] 6.}- 在瀏覽器中啟用LiveReload
先打開瀏覽器要訪問的頁面,然后點擊瀏覽器地址欄右側的黑色圓圈,當中心的小圓圈變為實心圓時 表示已啟用
- 在sublime中啟用liveReload 按ctrl+shift+P–>搜索livereload,選擇enable–>搜索simple reload:選擇enable
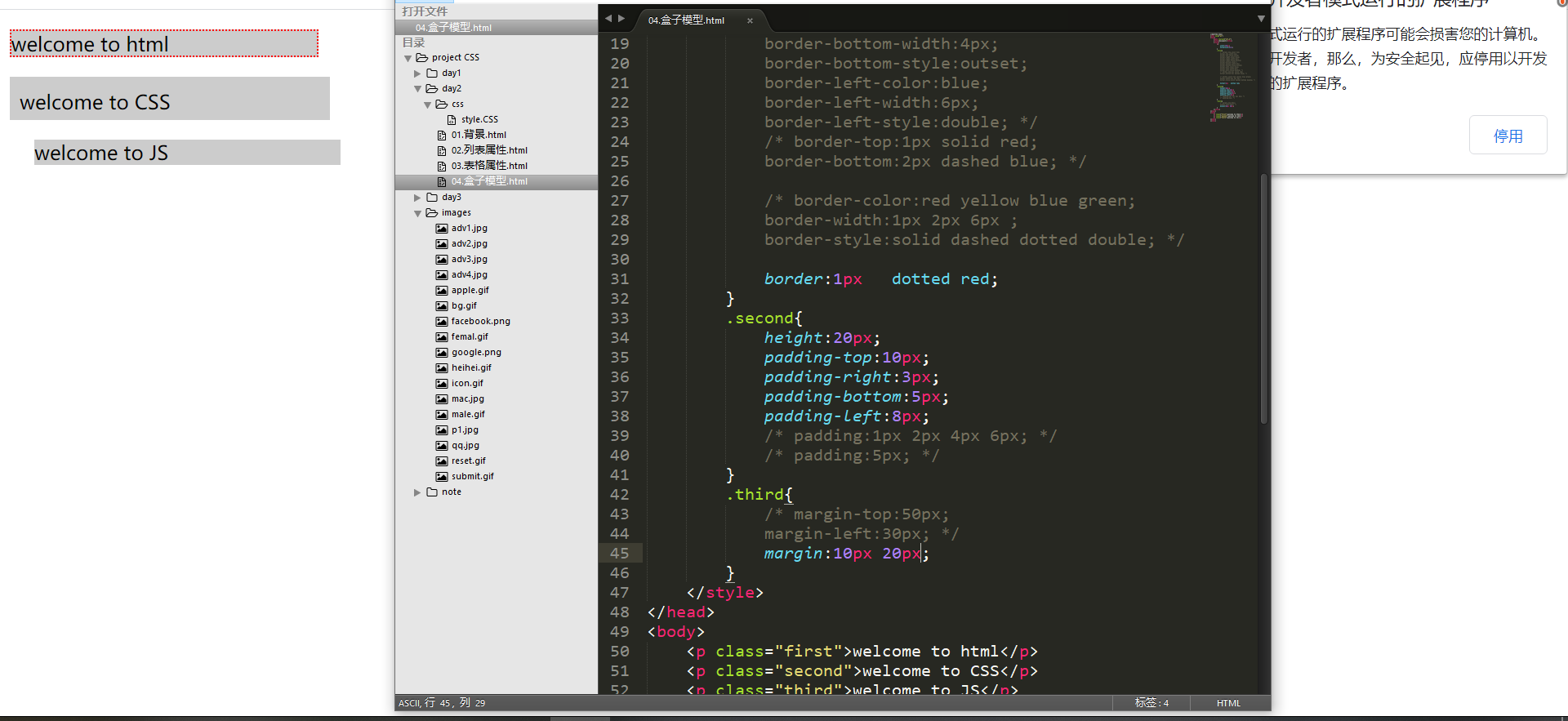
五、盒子模型
1.簡介
盒子模型是網頁布局的基礎,將頁面中所有元素都看作是一個盒子,盒子都包含以下幾個屬性:
- width 寬度
- height 高度
- border 邊框
- padding 內邊距
- margin 外邊距
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-NEdY1cJC-1586677639482)(C:\Users\Lenovo\Desktop\2020-04-12 15_25_16-Microsoft Edge.png)]
2.盒子模型
2.1 border
表示盒子的邊框
分為四個方向:
上top、右right、下bottom、左left
border-top、border-right、border-bottom、border-left
每個邊框包含三種樣式:
border-top-color、border-top-width、border-top-style
border-right-color、border-right-width、border-right-style
border-bottom-color、border-bottom-width、border-bottom-style
border-left-color、border-left-width、border-left-style
樣式style的取值:
solid實線、dashed虛線、dotted點線、double雙線、inset內嵌的3D線、outset外嵌的3D線
簡寫,三種方式:
- 按方向簡寫:
border-top、border-right、border-bottom、border-left
書寫順序:
border-順序:width style color - 按樣式簡寫:
border-color、border-width、border-style
書寫順序:
border-樣式:top right bottom left
必須按順時針方向書寫,同時可以縮寫:
border-width:2px;--------->四個邊框的寬度均為2px
border-width:1px 2px;
border-width:1px 2px 4px;
規則:如果省略,則認為上下一樣,左右一樣 - 終級簡寫:
如果四個邊框樣式完全相同,border:width style color;
2.2padding
表示盒子的內邊距,即內容與邊框之間的距離
同樣也分為四個方向,也可以簡寫(按順時針方向,默認上下一樣,左右一樣)
注意:如果上下沖突,則以上為準,如果左右沖突,則以左為準
2.3 margin
表示盒子的外邊距,即盒子與盒子之間的距離
同樣也分為四個方向,也可以簡寫(按順時針方向,默認上下一樣,左右一樣)
居中對齊:
1./* 元素的水平居中 */
2./* 1.塊級元素的水平居中 */
3. margin:0 auto;
4. /* 提示:塊級元素必須指定寬度 */
5. /* 2.文本的水平居中 */
6. text-align:center;
7. /* 3.垂直居中,將height和line-height設置為相同 */
8. height:100px;
9. line-height:100px;
的內邊距,即內容與邊框之間的距離
同樣也分為四個方向,也可以簡寫(按順時針方向,默認上下一樣,左右一樣)
注意:如果上下沖突,則以上為準,如果左右沖突,則以左為準
2.3 margin
表示盒子的外邊距,即盒子與盒子之間的距離
同樣也分為四個方向,也可以簡寫(按順時針方向,默認上下一樣,左右一樣)
居中對齊:
1./* 元素的水平居中 */
2./* 1.塊級元素的水平居中 */
3. margin:0 auto;
4. /* 提示:塊級元素必須指定寬度 */
5. /* 2.文本的水平居中 */
6. text-align:center;
7. /* 3.垂直居中,將height和line-height設置為相同 */
8. height:100px;
9. line-height:100px;
案例一
智能推薦
CSS學習筆記 -- day01 CSS簡介、常見屬性、基礎選擇器
一、CSS整體感知 1、解釋 css是cascading style sheet 層疊式樣式表的簡寫。 2、圖片示例 type表示“類型” , text就是“純文本”。css也是純文本的。 注意: 我們寫css的地方是style標簽,就是“樣式”的意思,寫在head里面。 ...
css 形狀_CSS形狀簡介
css 形狀 Until the introduction of CSS Shapes, it was nearly impossible to design a magazine-esque layout with free flowing text for the web. On the contrary, web design layouts have traditionally been ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...