「IOS開發」LebusIOS開發SwiftUI筆記
文章目錄
1-SwiftUI開山篇
iOS 13與iOS 12相比較就是多了swiftUI
2-閉包Closures和擴展Extension
2-1 閉包(回調函數)Closures的基本用法
import UIKit
// Closure--閉包/回調函數
let a: Int = 9
let learnIOS = {
print("學習IOS")
}
learnIOS()
//帶一個參數
let learnIOS2 = {(lan: String) in
print("學習\(lan)")
}
learnIOS2("學習IOS2")
//帶兩個參數
let learnIOS3 = {(lan: String, lan2: String) in
print("學習\(lan)")
print("學習\(lan2)")
}
learnIOS3("學習IOS3", "學習IOS333")
//一個參數+返回值
let learnIOS4 = {(lan: String)->String in
//swift5新語法,只有一行代碼,return可省略
//完整寫法: return "學習\(lan)"
"學習\(lan)"
}
let res4 = learnIOS4("IOS4444")
print(res4)

2-2 閉包作為另一個函數的參數
import UIKit
let learnIOS = {
print("學習IOS")
}
learnIOS()
//作為另一個函數的參數
func findWork(how: ()->Void){
print("準備找工作了")
how()
print("找到工作了")
}
findWork(how: learnIOS)
findWork {
learnIOS()
}

2-3 尾隨閉包trailling closure
import UIKit
let a: Int = 9
//帶一個參數
let learnIOS2 = {(lan: String) in
print("學習\(lan)")
}
learnIOS2("學習IOS2")
//尾隨閉包帶參數
func findWork2(a: Int, lan: String, how: (String) -> Void){
print("準備找工作了")
how("學習\(lan)")
print("找到工作了")
}
findWork2(a: a, lan: "22222", how: learnIOS2)
findWork2(a: a, lan: "2") { (String) in
learnIOS2("aaa\(String)")
}
//尾隨閉包帶參數-簡化
func findWork3(a: Int, how: (String)->Void){
print("準備找工作了")
how("IOS333")
print("找到工作了")
}
findWork3(a: a, how: learnIOS2)
findWork3(a: a) { (lan) in
learnIOS2("學習\(lan)")
}

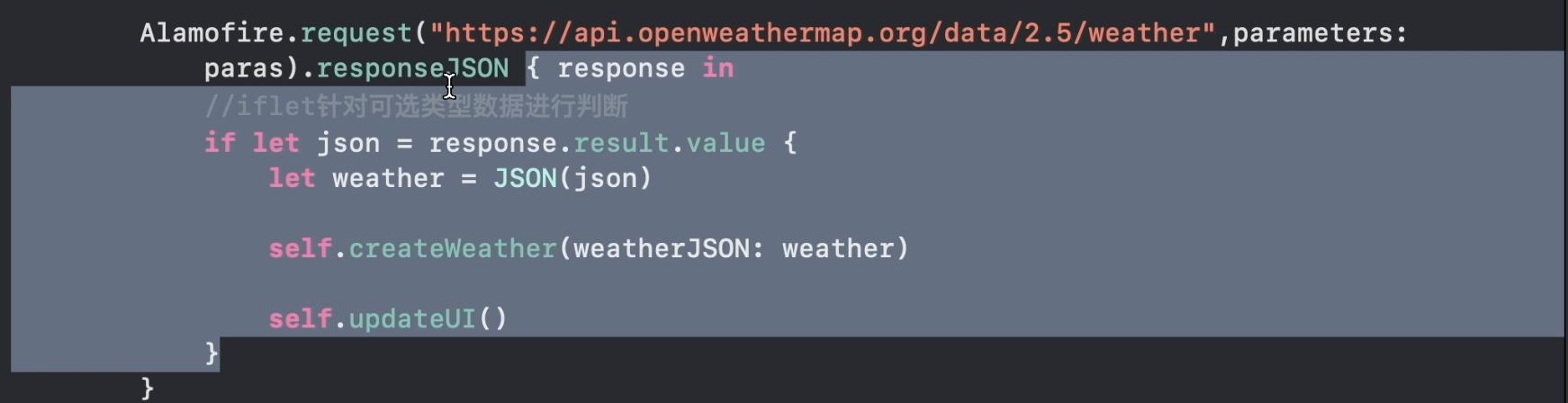
例子:

responseJSON就是用的尾隨閉包而且只有一個參數, response為閉包的參數.
2-4 閉包的$0+閉包捕獲
import UIKit
let a: Int = 9
func findWork3(a: Int, how: (String)->Void){
print("準備找工作了")
how("IOS333")
print("找到工作了")
}
//$0, $1..
findWork3(a: a) {
print("還是學習\($0)")
}
func findWork4() -> (String) -> Void{
return {
print("不要問, 問就是在學習\($0)")
}
}
let res2 = findWork4()
res2("IOS")
//閉包捕獲
func findWork5() -> (String)->Void{
var count = 1
return {
print("不要問, 問就是在學習\($0)+\(count)")
count += 1
}
}
let res3 = findWork5()
res3("IOS")
res3("IOS")
res3("IOS")

2-5 類型擴展+協議擴展(Extensions)+數組和Set的區別
import UIKit
// 1-extension的基本用法
let xx = pow(3, 2)
extension Int{
func squared() -> Int{
return self * self
}
var isEven: Bool{
return self % 2 == 0
}
}
let xxx = 3.squared()
5.isEven
// 2-協議擴展
//數組有序可用下標取值, 可重復
let arr = ["語文", "數學", "英語", "數學", "英語", "語文"]
//與數組相反
let s = Set(["小明", "小張", "小王"])
//數組和set的父類
extension Collection{
func summarize(){
print("一共有\(count)個")
for name in self{
print(name)
}
}
}
arr.summarize()
s.summarize()

3-交互類控件Controls
3-1 Form+Textfield+雙向綁定
//雙向綁定xx變量
@State var xx = ""
var body: some View {
Form{
TextField("xx", text: $xx)
Text(xx)
}
}
3-2 HStack+Picker+SegmentedPicker+修飾符
3-3 forEach+唯一標識符id+Section的header
3-4 Button+Alert
收縮代碼: command+option+←
格式化代碼: 先選中代碼command+A然后格式化control+I
3-5 訪問權限private+三引號+keyboardType+disabled修飾符
- 一般來說用
@state后都跟一個private使得該變量只能在這個struct使用, 防止不必要的引用. - 數據, 判斷要和頁面要分開, 數據用計算屬性來存儲.
4-猜國旗App-Image及色彩類控件
4-1 ZStack+VStack+線性漸變視圖LinearGradient+edgeslgnoringSafeArea+foregroundColor+font
運行畫布:command+option+P
4-2 Spacer+image+renderingModel+clipShape+overlay+shadow
4-3 制作項目功能+業務邏輯處理
總結+小優化
5-視圖Views+修飾符Modifiers+泛型Generic
5-1 frame+background
全屏背景填充, 上一章通過ZStack實現.
var body: some View {
ZStack{
Color.green
.edgesIgnoringSafeArea(.all)
Text("Hello, World!")
}
}
這里還提供了另一種思路
struct AboutBackground: View {
var body: some View {
Text("Hello, World!")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.green)
.edgesIgnoringSafeArea(.all)
}
}
5-2 修飾符Modifier的順序
修飾符Modifier是有順序的
5-3 修飾符里的三元運算符+ifelse條件判斷的注意
@State private var changeColor = false
var body: some View {
Button("Hello world"){
//點擊按鈕后, 切換changeColor的布爾值
self.changeColor.toggle()
}
.frame(width: 200, height: 200)
.background(changeColor ? Color.green : Color.yellow)
}
ifelse需要注意:
ifelse 直接在body用需要return
然后不同view需要用VStack套
5-4環境修飾符environmentModifiers+常規修飾符regularModifiers
5-5把view作為struct的屬性讓body里的代碼更清晰更復用
struct ViewAsProperties: View {
let x = Text("xxx")
let y = Text("yyy")
//同級屬性無法引用
@State private var zz = ""
var z:some View{
TextField("ZZZ", text: $zz)
}
var body: some View {
VStack{
x
.foregroundColor(Color.green)
.font(.largeTitle)
y
.foregroundColor(Color.red)
.font(.largeTitle)
z
}
}
}
5-6 分離子視圖
struct ChildView: View {
var body: some View {
VStack(spacing: 20){
CapsuleText(text2: "1121")
.foregroundColor(Color.blue)
CapsuleText(text2: "1211")
.foregroundColor(Color.yellow)
}
}
}
struct CapsuleText:View {
let text2: String
var body: some View{
Text(text2)
.padding()
.background(Color.red)
.clipShape(Capsule())
.font(.largeTitle)
}
}
6-動畫Animations
7-賬本App-處理數據和UserDefaults
8-神州App-處理json數據和頁面布局
9-奶茶App-codable協議和原生網絡請求
10-電影App-swiftUI中的CoreData和子組件
11-CoreData進階
12-在swiftUI中使用UIKit
13-聯絡人App-TabView+環境對象+SPN
14-仿約會App左右滑功能-手勢詳解
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









