Qt基礎 01_Qt概述
/******************************************************
* 課程名 :QT編程
* 時 間 :2017年5月31日(周三)下午
* 工程名 :01-Hello
* 類 名 :hellowidget
* 內 容 :第一個QT項目
******************************************************/
一、QT簡介
- 由挪威Trolltech公司開發,目前已被Nokia收購。
- Qt是一個基于C++的跨平臺應用程序和UI開發框架。
- 它包含一個類庫,和用于跨平臺開發及國際化的工具。
- 開源KDE桌面的基石。
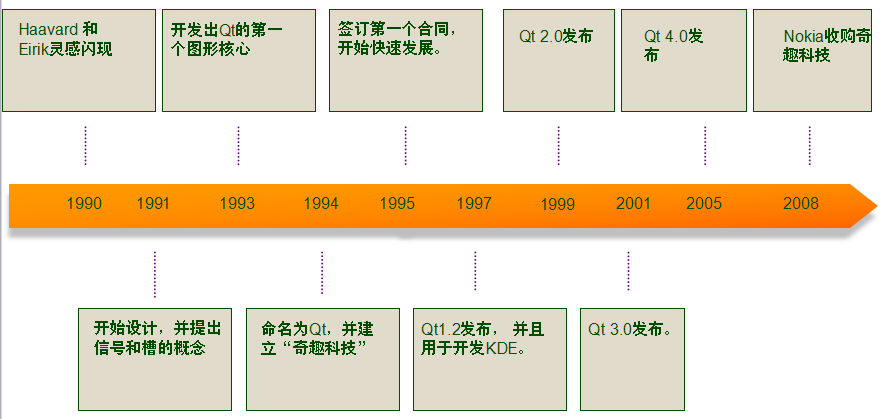
二、QT歷史
三、QT下載與安裝
Qt下載:http://get.qt.nokia.com/qt/source
QtCreator下載: http://get.qt.nokia.com/qtCreator
軟件安裝
- 安裝Qt Creator
- 安裝Qt庫
- 配置Qt Creator中使用的Qt庫
四、QT 開發工具–Qt Creator
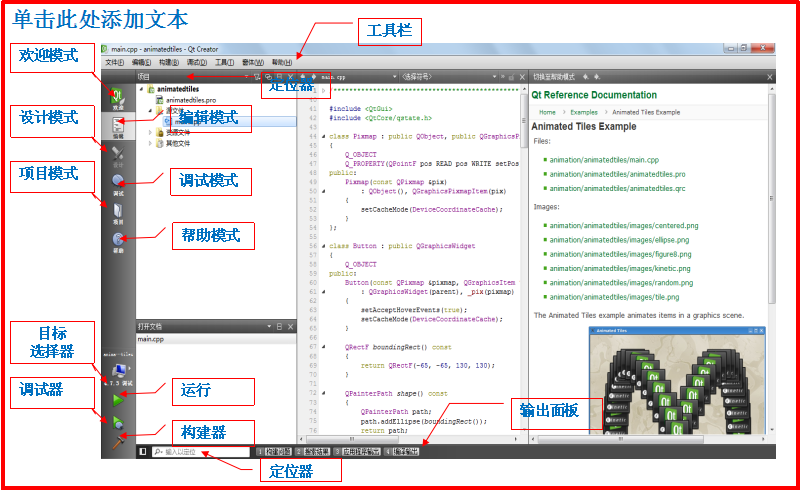
1、頁面簡介
2、工具欄
- 文件:新建,打開,創建等基本功能。
- 編輯:提供了編輯的基本功能,并在高級選項中提供VIM風格的編輯方式。
- 構建:提供了構建和運行程序的基本功能。
- 調試:調試程序的相關功能。
- 工具:提供的定位菜單等。
- 窗體:設置了一些窗口布局菜單。
- 幫助:QT幫助菜單,QT版本信息等。
3、模式選擇器
- 編輯模式:主要用來編輯查看程序代碼。
- 設計模式:這里整合了QT設計師功能。
- 調試模式:提供了斷點調試等功能。
- 項目模式:對項目的構建,運行,編輯器,依賴關系進行設置。
- 幫助模式:將QT助手整合進來,有目錄,查找,索引等模式。
4、常用按鈕
- 目標選擇器:選擇工程和編譯的版本。
- 運行:運行程序。
- 調試器:調試應用程序。
- 構建器:編譯應用程序。
- 定位器:快速定位文件,項目,類等目標。
- 輸出面板:構建問題,搜索結果,編譯輸出,應用程序輸出等。
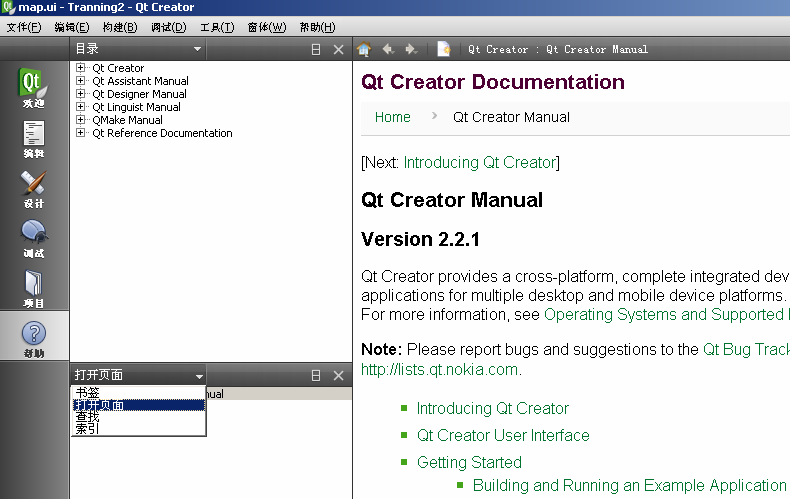
5、QT幫助
Qt Assistant是Qt自帶的一款可定制、可重新發行的幫助文件瀏覽器。
三種導航方式:引索、查找、書簽
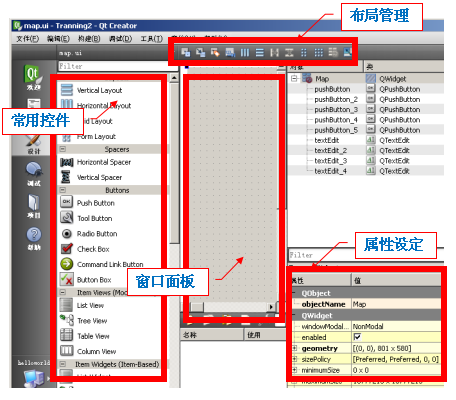
6、Qt Creator—Qt Designer
Qt Designer是一個GUI工具,它可以幫助我們加快寫Qt程序的速度。利用Qt Designer,我們可以用一種所見既所得的方式,來生成Qt程序的GUI界面代碼。
- 創建和初始化子部件
- 設置子部件布局
- 設置Tab鍵次序
- 建立信號與插槽的連接

7、Qt Creator—Qt Examples and Demos
Qt自帶了所有的演示程序
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...