表格標簽<table></table>、表單標簽 <form></form>、CSS樣式的使用與總結
一.表格標簽<table></table>
1.重點總結
<table>
<tr> 表示行
<td></td> 表示列
</tr>
</table>
border 邊框
aligen 位置
width 寬度,table統一設置表格總 寬度,或者在td里單獨設置單元格寬度,并影響同一列。
bgcolor 背景色
colspan 在td中使用,表示可合并的列數
2.表單標簽的實際使用。
<table border="3px" align="center" width="400px" bgcolor="aquamarine">
<tr height="50px">
<td>張三</td>
<td>李四</td>
<td>李二</td>
</tr>
<tr height="50px" >
<td>王五</td>
<td colspan="2"王三</td>
</tr>
</table>
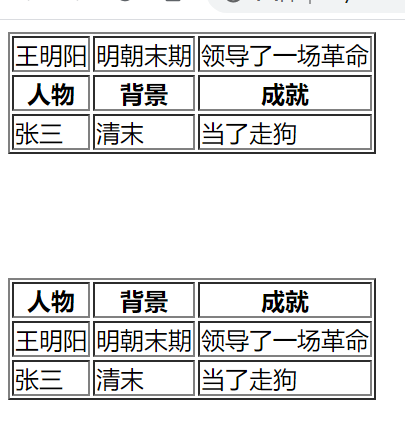
3.運行效果
二.表單標簽 <form></form>
1.重點總結
表單標簽 <form></form>
搭配表格使用,將表格中的數據提交給服務器
文本輸入框
<input type="text" placeholder="請輸入用戶名/手機號" />
密碼輸入框
<input type="password" placeholder="請輸入密碼" />
單選框
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
(name的屬性值要一樣才能實現單選效果)
下拉框
<select>
<option></option> 表示每一項
</select>
多選框
<input type="checkbox" />敲代碼
文本框
<textarea cols="40" rows="5"></textarea>
cols 表示寬度 rows表示高度
表單提交數據和重置
<input type="submit" value="提交" />
<input type="reset" value="重置" />
2.表單標簽搭配表格標簽的使用
<form action="http://www.baidu.com">
<table align="center" border="2px" bgcolor="aqua" width="500px">
<tr height="50px">
<td>用戶名</td>
<td width="300px">
<!--文本輸入框-->
<input type="text" placeholder="請輸入用戶名/手機號" />
</td>
</tr>
<!--第二行-->
<tr height="50px">
<td>請輸入密碼:</td>
<td>
<input type="password" placeholder="請輸入密碼" />
</td>
</tr>
<!--第三行-->
<tr height="50px">
<td>請確認密碼</td>
<td>
<input type="password" placeholder="請確認密碼" />
</td>
</tr>
<!--第四行-->
<tr height="50px">
<td>性別</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
<input type="radio" name="sex"/>不確定
</td>
</tr>
<!--第五行-->
<tr height="50px">
<td>出生年月</td>
<td>
<!--下拉框-->
<select>
<option>--請選擇--</option>
<option>--1998--</option>
<option>--1999--</option>
</select>
<select>
<option>--請選擇--</option>
<option>--5月--</option>
<option>--6月--</option>
<option>--7月--</option>
</select>
</td>
</tr>
<!--第六行-->
<tr height="50px">
<td>興趣愛好</td>
<td>
<input type="checkbox" />敲代碼
<input type="checkbox" />打游戲
<input type="checkbox" />看電影
<input type="checkbox" />聽音樂
</td>
</tr>
<!--第七行-->
<tr height="50px">
<td>個人介紹</td>
<td>
<!--單行時,cols會給滑塊留一個位置-->
<textarea cols="40" rows="5"></textarea>
</td>
</tr>
<!--第八行-->
<tr height="50px">
<td colspan="2" align="center">
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
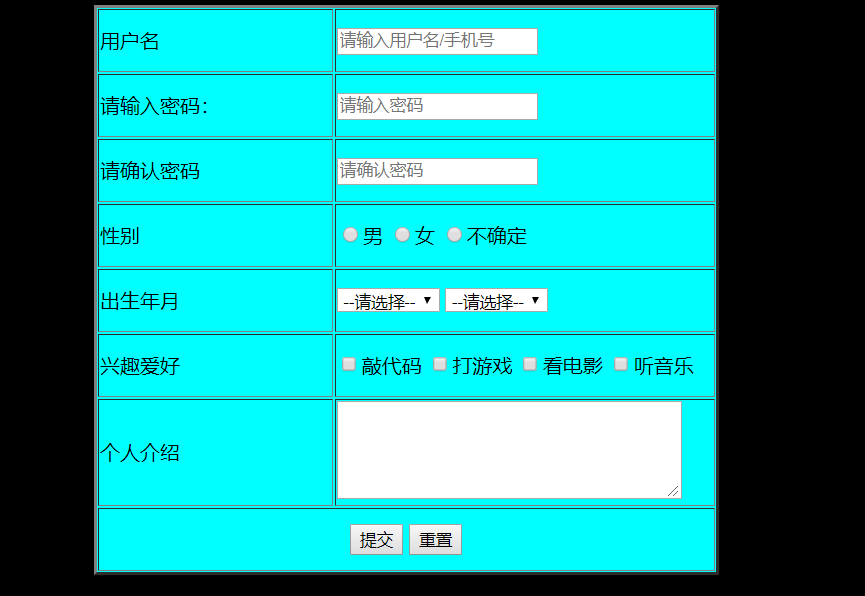
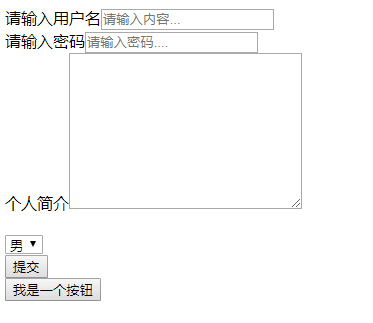
3.運行效果
三.CSS樣式的使用與總結
1.重點總結
CSS樣式
1.美化網頁
2.提高代碼復用率
3.實現結構與樣式相分離
1.行內樣式
寫在標簽內部的樣式
標簽內使用style屬性,在其內部書寫樣式
color 字體顏色
2.內部樣式
寫在html文件內的樣式
在head標簽內使用style標簽
選擇器{
樣式名:屬性值;
}
行內樣式優先級高于內部樣式
3.外部樣式
a.新建css文件
b.讓css文件與html文件關聯
c.在css樣式中書寫樣式語句
內部樣式優先級與外部樣式相等。誰后寫以誰為主,即誰離標簽近以誰為主
優先級:行內樣式 > 內部樣式 = 外部樣式
2.代碼使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-外部樣式,關聯CSS文件-->
<link rel="stylesheet" type="text/css" href="css/demo02.css" />
<!--內部樣式-->
<style type="text/css">
h2{
color: red;
}
h3{
color: burlywood;
}
</style>
</head>
<body>
<h1 style="color: red;">天氣多變,注意保暖</h1>
<h2>天氣多變,注意保暖</h2>
<h3>天氣多變,注意保暖</h3>
<h4>天氣多變,注意保暖</h4>
</body>
</html>
2.1 CSS文件
h4{
color: blue;
}
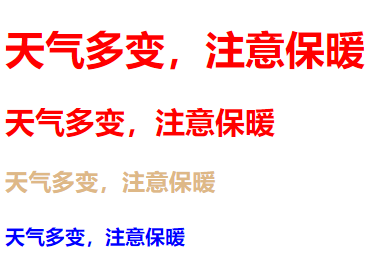
3.運行效果
歡迎交流。
智能推薦
form表單標簽
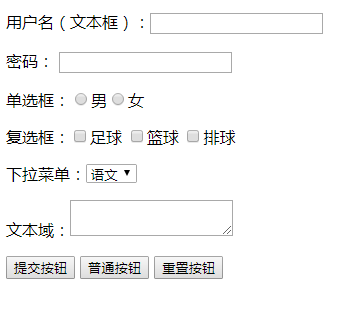
form表單 作用 action:url method:get 默認 post 1 文本框 2 密碼框 3 單選框 4 復選框 5 下拉框 6 隱藏域 7 文本域 8 提交按鈕 9 重置按鈕 10 普通按鈕 下面為上述十個功能的實現: 具體效果圖如下: &nb...
HTML--基礎標簽、樣式標簽、圖像標簽、鏈接標簽、列表標簽、表單標簽、表格標簽、樣式(節)
基礎標簽 <!DOCTYPE> 定義文檔類型 <!DOCTYPE>聲明位于文檔中的最前面的位置,處于 <html> 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規范。 <html>定義HTML文檔 聲明一個html文檔,所有的標簽都寫在它內部 <title> 定義文檔的標題 瀏覽器顯示的標題 <h1> ...
HTML---表格table標簽中thead、tbody、tfoot的作用
為了讓大表格(table)在下載的時候可以分段的顯示,就是說在瀏覽器解析HTML時,table是作為一個整體解釋的,使用TBODY可以優化顯示。如果表格很長,用tbody分段,可以一部分一部分地顯示,不用等整個表格都下載完成。下載一塊顯示一塊,表格巨大時有比較好的效果。 tbody、tfoot、thead一般來說用得不是很多,對于比較復雜的頁面,頁面的排版用到了很多的表格,表格的結構也就相對的復雜...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...