SwiftUI Bluetooth之macOS顯示和搜索藍牙設備
標簽: SwiftUI macOS開發
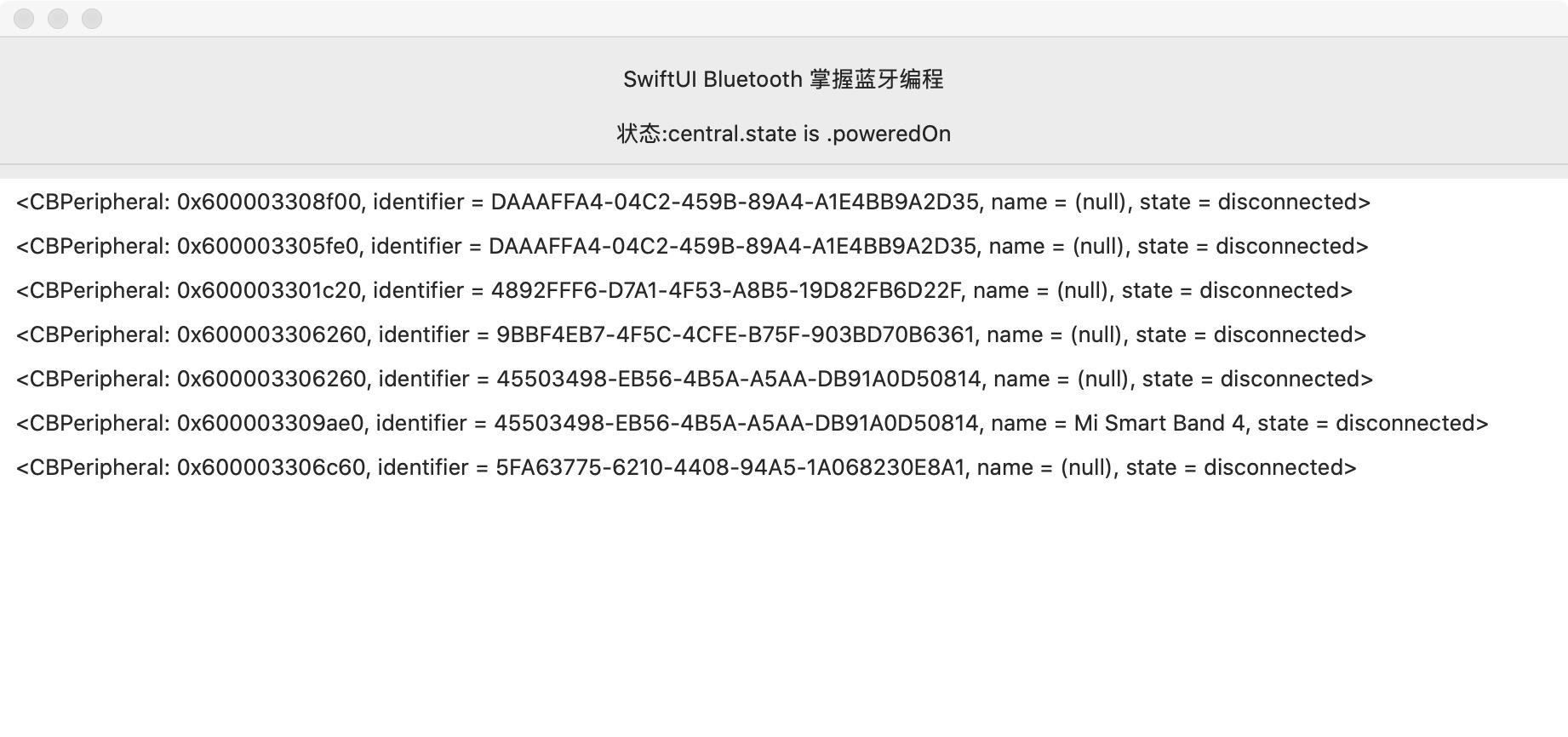
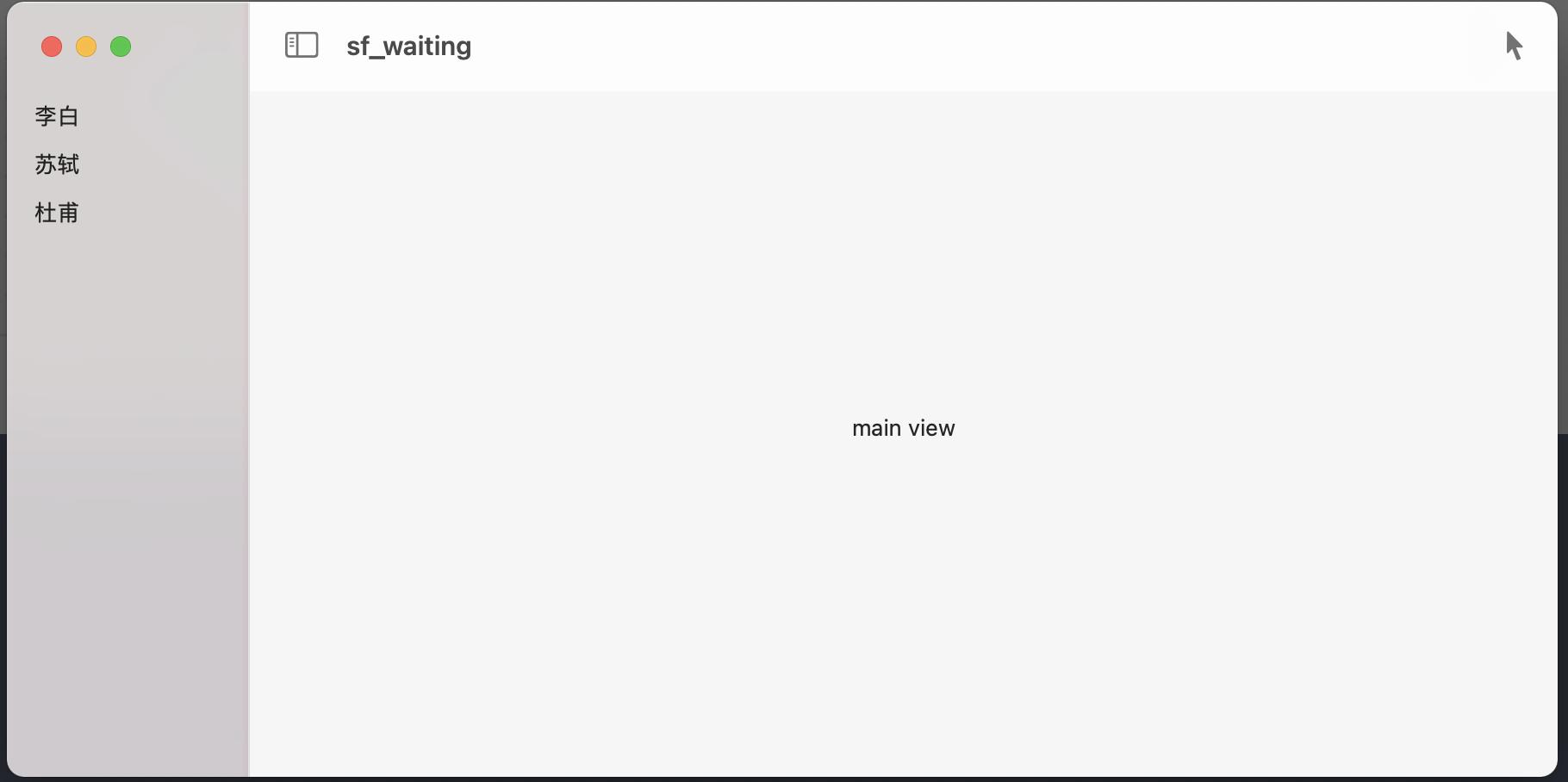
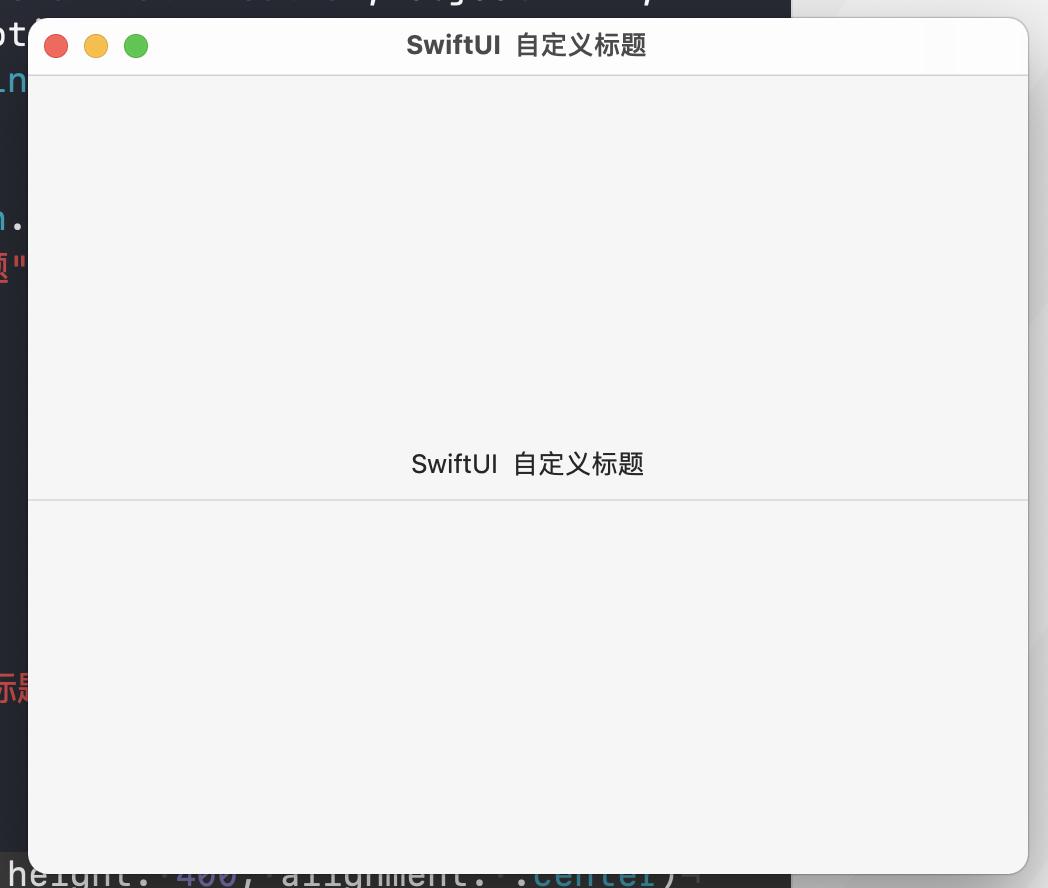
看完后您將能夠制作下面的界面
實戰需求
通過之前文章我們掌握SwiftUI構建藍牙App的方法,那么macOS 平臺該如何開發呢?
解決方案
SwiftUI 當初的設計理念就是 Write Once Run Anywhere,讓我們來體驗一下吧
下面iOS代碼
import SwiftUI
import CoreBluetooth
class MyBluetooth:NSObject,CBCentralManagerDelegate,ObservableObject {
@Published var myState = ""
@Published var devices:[String] = []
var centralManager: CBCentralManager!
func start() {
//self.centralManager = CBCentralManagerDelegate(delegate:self,queue:nil)
centralManager = CBCentralManager(delegate: self, queue: nil)
}
func centralManagerDidUpdateState(_ central: CBCentralManager) {
switch central.state {
case .unknown:
智能推薦
SwiftUI學習筆記之Animations
SwiftUI學習筆記之Animations 一 SwiftUI的Animations可以用到View當中,不僅是數值變化可以使用,即使是布爾變量也可以使用,例如在Button中使用 當點擊button時,背景顏色立刻變為藍色或者紅色。如果我們加上animation 則顏色變化則漸變為紅色或者藍色。 除了默認的動畫模式還有很多可供選擇 比如 interpolatingSpring easeInOu...
SwiftUI 數據狀態和綁定
SwiftUI 數據狀態和綁定 方案 說明 備注 @State & @Binding 提供 View 內部的狀態存儲 應該是被標記為 private 的簡單值類型,僅在內部使用。 ObservableObject & @ObservedObject 針對跨越 View 層級的狀態共享 處理更復雜的數據類型,在數據變化時觸發界面刷新。 @EnvironmentObject 對于 &l...
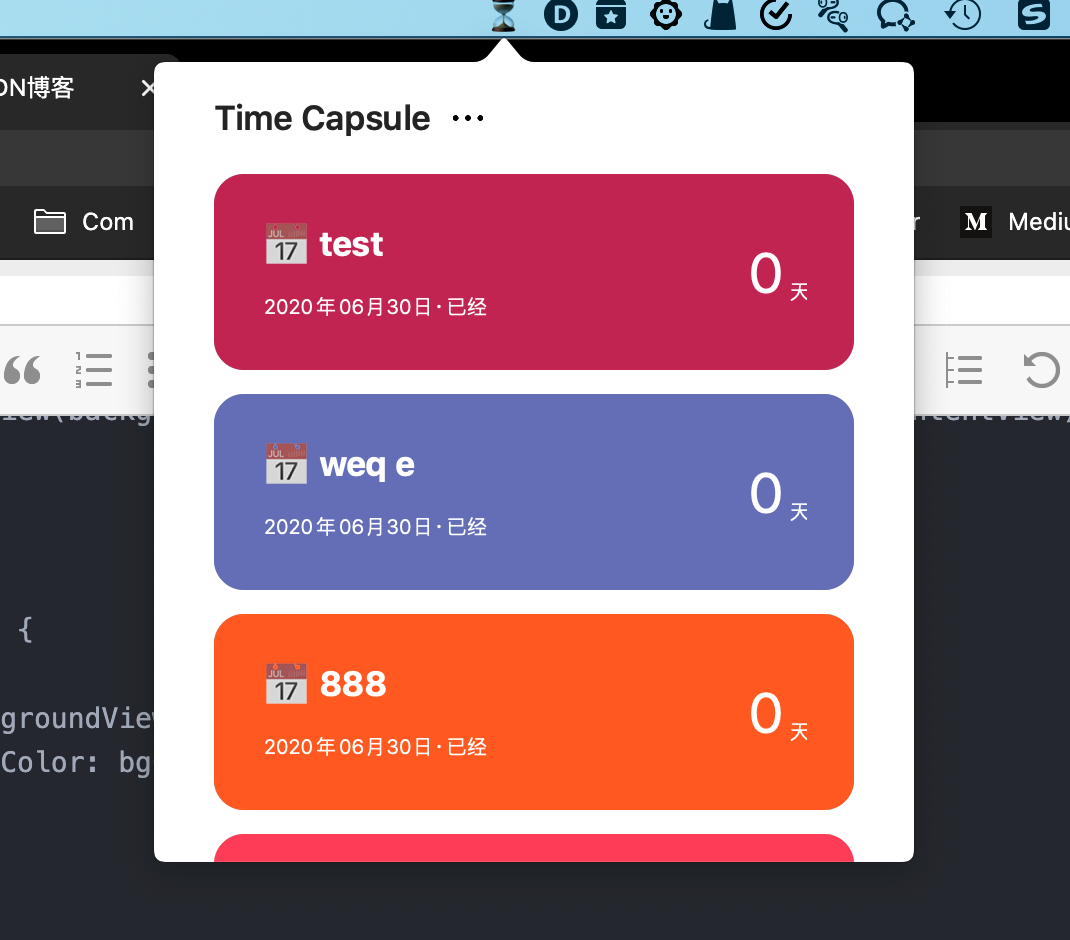
SwiftUI與macOS開發:menuBar/statusBar詳解
macOS的menuBar功能非常強大,我們在開發macOS應用的時候,經常需要利用menuBar實現功能。然而網上關于menuBar開發的文檔卻甚少,更別提用上SwiftUI開發的。這篇文章從以下幾部分講解用SwiftUI開發menuBar/statusBar的方法,希望對大家有幫助: 一、在statusBarItem彈出Popover 二、更改Popover背景色 三、在statusBar上控...
SwiftUI macOS 教程之WindowStyle設置
SwiftUI 目前支持窗體樣式 func windowStyle<S>(S) -> some Scene 設置此場景創建的窗口的樣式。 struct DefaultWindowStyle 默認窗口樣式。 DefaultWindowStyle struct HiddenTitleBarWindowStyle 一種窗口樣式,它同時隱藏窗口的標題和標題欄區域的背景,從而允許顯示更多窗...
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
猜你喜歡
SwiftUI macOS 之 快速啟動項目模版
實戰需求 為了快速開發macOS app,我為大家準備了macOS基礎的代碼,方便大家快速開發macOS App。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 包含側邊欄 實現雙欄目布局 包含導航條 包含工具調整,支持左側和右側 實戰代碼...
SwiftUI macOS 之如何設置窗口標題Title (經典教程)
實戰需求 SwiftUI 2之后取消了AppDelegate,項目簡潔度極大提高,但是如何設置窗口標題卻帶來麻煩。如何優雅設置窗口標題呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握NotificationCenter基礎使用 掌握DispatchQueue基礎使用 實現自定義設置title 基礎知識 DispatchQueue 用于管理應用程序主線程或后臺線...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...